1.1组件基础
自定义组件的结构与页面是一致的,即也包含有4个部分,分别为:
-
.wxml组件的布局结构 -
.js组件的处理逻辑 -
.json组件的配置文件 -
.wxstngs组件的布局样式
1.1.1创建组件
通常将组件放到独立的目录components当中这个目录需要手动创建
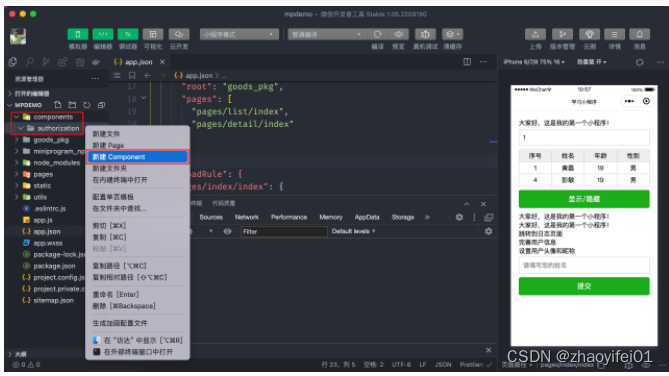
创建一个叫authorization的组件来学习组件穿建的步骤,在components目录中新建authorization目录,在右键菜单中找到【新建Component】,输入组件名称会自动创建组件

组件和页面的结构是一致的,但也有区别:
-
组件的配置文件中配置项
component: true -
组件的
.js文件中调用Component函数
1.1.2注册组件
组件的注册分为页面注册和全局注册两种情况:
局部注册
页面注册是在使用组件的页面配置中通过usingComponents进行注册,只能在当前页面中使用注册的组件,

使用组件:pages/index/index.wxml

全局注册
全局注册是在app.json文件中通过usingComponents 对自定义组件进行注册,注册的组件可以任意页面中使用全局注册组件,

2.2组件进阶
2.2.1组件中的数据和方法
组件的数据由两部分构成:
-
data组件本身内部定义的数据 -
properties通过组件属性从外部传入组件内部的数据(类似 Vue 的 props)

上述代码中 properties 中定义了两个属性分别为 name 和 age,在应用组件时传入数据:

查看或调试组件中的数据
查看或调试传入组件的数据与页面数据的查看方式不同,具体查看如下图所示:

组件中的方法
接下来学习如何在组件中定义方法,在组件中定义方法与页面也有所不同,组件中的方法必须要定义在 methods 属性当中:

2.2.2组件的生命周期
前面我们分别学习了应用级别和页面级别的生命周期,组件也有生命周期函数,通过 lifetimes 来定义,主要的生命周期函数有:
-
created组件实例刚刚被创建好时,created生命周期被触发,该生命周期中无法调用setData来修改数据。 -
attached在组件完全初始化完毕、进入页面节点树后,attached生命周期被触发。

2.2.3 组件模板
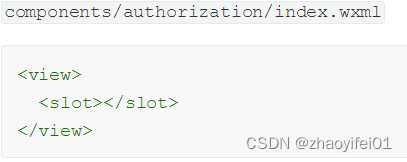
小程序的组件模板其实就是插槽功能,通过 <slot> 在组件内部定义插槽位置,以 authorization 组件为例其用法如下所示:
在组件内定定义 slot 插槽,插槽其实就是个占位符号

在首页面应用组件并在组件开始和结束位置中间插入内容,被插入的内容就会被渲染到插槽的位置上:

默认情况小程序在一个组件中只能支持一个插槽,如果需要多个插槽需要启用多 slot 支持,启用方式如下所示:

启用了多插槽支持后通过 name 为插槽命名:

在应用组件时通过 slot 属性指定将内容放入哪个插槽的位置:

3.3 Vant 组件
Vant 提供了微信小程序版本的组件库,它本质上就是自定义的小程序组件,我们来学习如何在小程序中引入 Vant 组件库。
新建 pages/vant/index,并更改编译模式,来单独调试这个页面
3.3.1 在小程序中使用组件库
步骤一 通过 npm 安装

步骤二 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
步骤三 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。

步骤四 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件

注意:如果构建失败,可以清除缓存再次构建
步骤五 使用
引入组件
app.json

使用组件
![]()
3.3.2 Cell 单元格
新建演示 vant 组件用法的页面:pages/vant/index
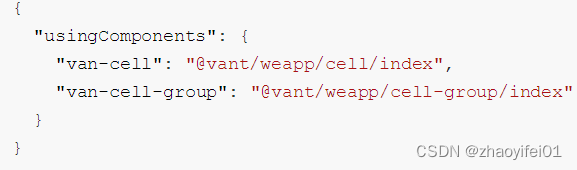
首先在 app.json 中全局注册组件:

van-cell 组件可以独立使用,也可以配置 van-cell-group 一起使用,CellGroup 可以为 Cell 提供上下外边框。
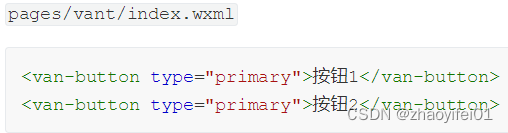
pages/vant/index.wxml

pages/vant/index.wxss

3.3.3 SwipeCell 滑动单元格
同样的先在 app.json 中全局注册组件:

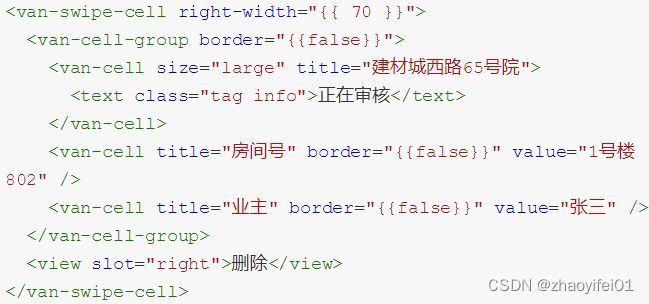
想让哪个单元格滑动,就使用 van-swipe-cell 包裹它
pages/vant/index.wxml

pages/vant/index.wxss

3.3.4 样式覆盖
Vant 组件提供了非常整齐美观的样式,但是开发中在所难免需要对原有样式进行个修改,官方介绍了 3 种方式来覆盖原来的样式:
-
在已有的类名上,写样式,覆盖原有样式
-
添加新的类名,写样式,覆盖原有样式
-
使用样式变量
使用 van-button 组件演示 3 中样式覆盖的方法:
app.json


1. 在已有的类名上,写样式,覆盖原有样式
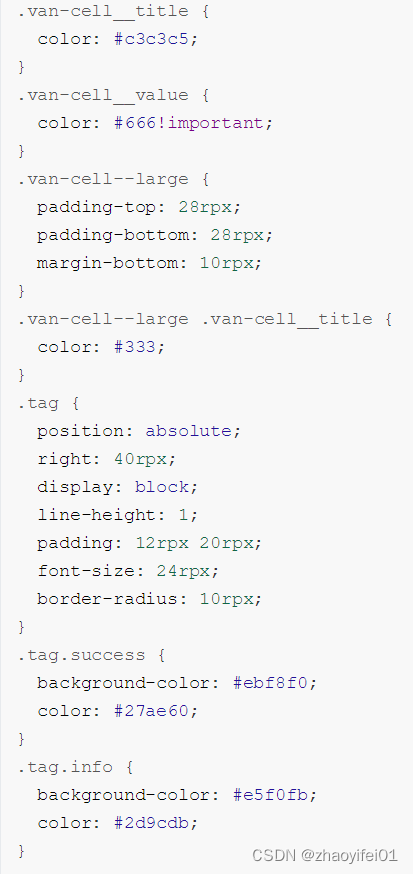
pages/vant/index.wxss

2. 添加新的类名,写样式,覆盖原有样式
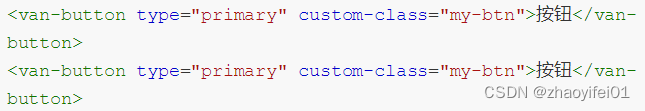
Vant 大部分组件都支持 custom-class 来为组件指定一个新的类名,我们可以通过这个类名来修改样式:


3. 使用样式变量
新版本的 css 支持定义变量,其语法样式为: --变量名: 值,定义的变量通过 var 关键字来使用:
pages/vant/index.wxml

pages/vant/index.wxss

上述代码中定义的变量只能用在 .box 盒子及后代元素上,如果希望整个页面都能使用这个变量,可以这样定义:

vant 中 css 变量覆盖原来样式:
pages/vant/index.wxss

分包加载
将小程序拆分成若干个部分叫做分包:
-
在一定程度能够提升小程序的加载速度(类似 Vue 中的按需加载)
-
同时也能解决小程序代码包大小不能超过 2M 的限制。
4.1 使用分包
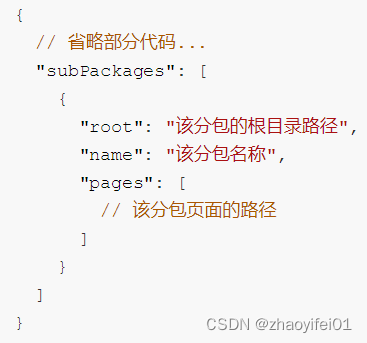
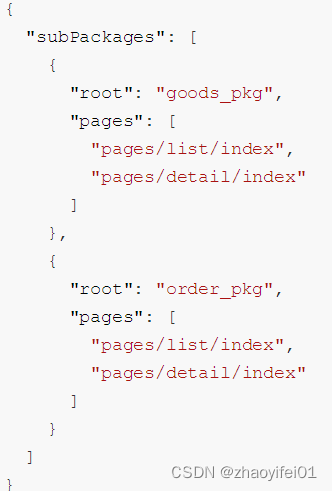
分包从形式上来看就是将某些功能相关的页面及其依赖的资源放到独立的文件夹中,然后在 app.json 文件通过 subPackages 配置要加载的分包:

subPackages 的值是数组类型,可以指定多个分包,每个分包含 3 部分信息,分别为:
-
root分包对应的代码根目录,即分包的代码放在哪个文件夹中 -
name分包的名称,可以省略 -
pages分包中所包含的页面路径
下面咱们来定义一个分包,要求分包的代码位于 goods_pkg 目录中,分包中包含两个页面:

上述代码中定义了一个分包的目录名为 goods_pkg (这个名称可以任意起),这个分包下面包含了两个页面,分别是 pages/list/index 和 pages/detail/index。
以上便是小程序分包的使用步骤了,分包中的页面只有被访问到时小程序才会去下载相应的代码包。
与小程序分包对应的是主包,主包就是除了分包以外的代码,tabBar 对应的页面只能放在主包当中。
使用分包也不是对代码体积完全没有限制:
-
整个小程序所有分包大小不超过 20M
-
单个分包/主包大小不能超过 2M
4.2 分包预下载
分包加载在打开小程序启动的时候只下载主包代码,分包并不会下载,因此能够提升小程序启动时的打开速度,分包的代码只有在访问到分包的页面时才去下载,这样用户就需要有一定时间的等待(一般不太影响),通过分包预加载技术可以实现提前去下载分包的代码,这样分包页面的访问速度也会得到提升。
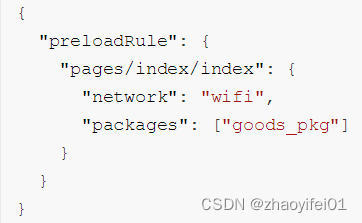
小程序通过 preloadRule 配置需要预加载的分包,在 app.json 中进行配置:
-
指定某个页面路径做为
key,含义是当访问某个页面时会去预下载一个分包 -
network预下载分包的网络条件,可选值为all、wifi,默认为wifi -
packages指定要预下载的分包名或根路径

框架接口
框架接口指的是小程序提供的一些全局函数,如之前学习到的 App、Page、Component 函数,本节再来学习另外几个有用的函数
5.1 getApp
getApp 是一个全局的函数,调用该函数可以获取小程序应用实例,通过小程序应用实例可实现数据或方法的共享。
app.js

在任意页面和组件中调用 getApp 就可以获取小程序的实例:
pages/index/index.js

5.2 getCurrentPages
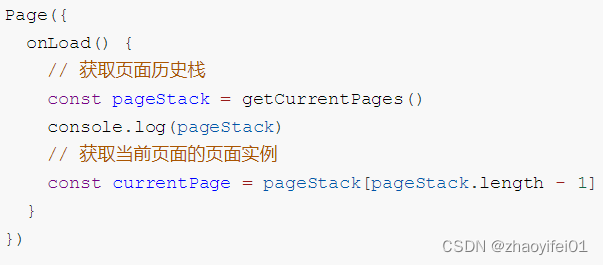
getCurrentPages 获取当前页面栈,页面栈中包含的是页面的实例,数组中第一个元素为首页,最后一个元素为当前页面。
创建页面跳转关系:首页 =》日志页面 =》vant 页面
pages/vant/index.js

5.3 Behavior
类似 Vue 的 mixin 的功能,视情况拓展。
内置 API
6.1 头像昵称填写
小程序开发过程中获取用户昵称和头像是比较常见的功能,新建一个页面 profile 来演示该功能的实现步骤。
提示:
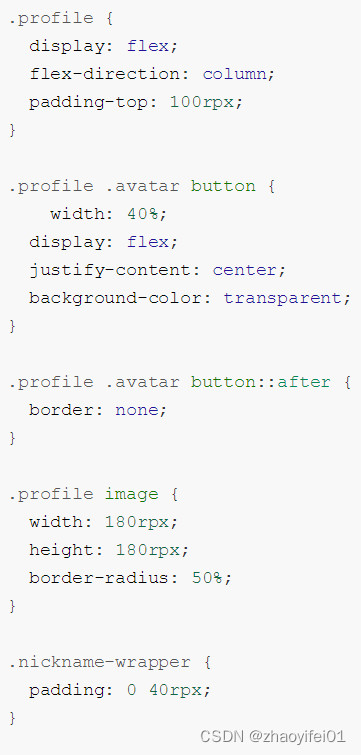
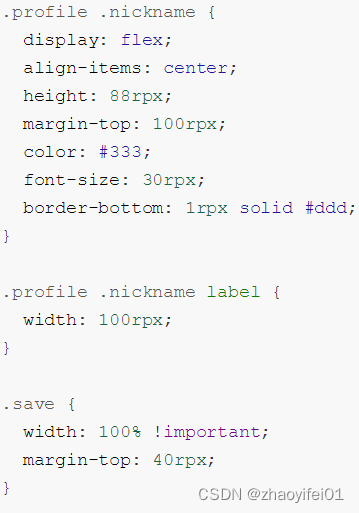
演示用户头像和昵称的页面样式提前写好了,大家把这些样式拷贝过去即可。
pages/profile/index.wxss


6.1.1 用户头像
该功能需要 2.21.2 版本开始才支持,所以需要将基础库版本调高一点。
获取用户头像必须用到 button 组件,且用户必须要主动点击 button 按钮,以下是 button 的使用细节:
-
设置
button的属性open-type值为chooseAvatar -
监听
button的chooseavatar事件
注意:
open-type 的属性值 chooseAvatar (有大写字母),事件类型 chooseavatar (全部小写字母)。

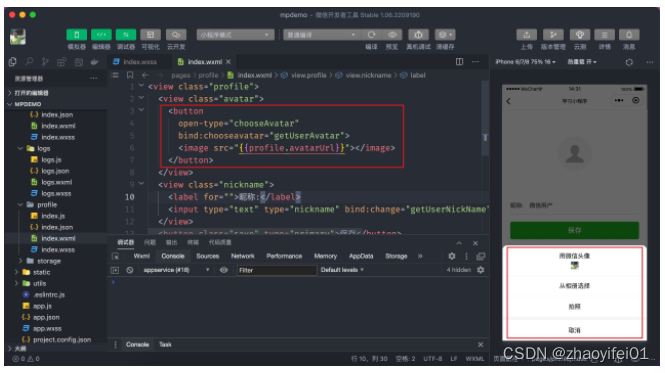
如上图所示用户点击了按钮后会弹出一个选择列表,无论是选择微信头像、相册选择、还是拍照都会触发事件 chooseavatar,在事件回调函数中来获取用户头像的图片地址:
pages/profile/index.wxml

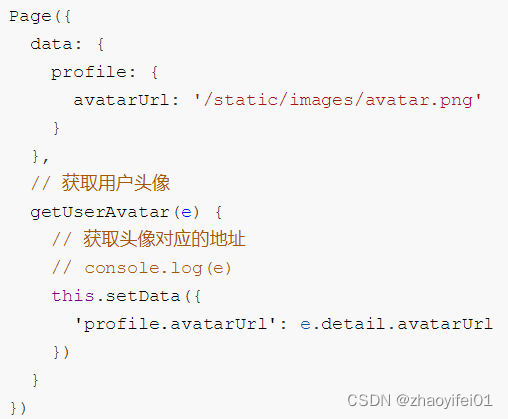
在事件回调 getUserAvatar 中获取到用户的头像地址,通过这个地址就可以将用户设置的头像展示到页面当中了。
pages/profile/index.js

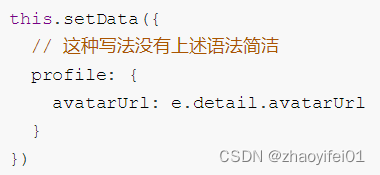
同学们有没有注意到上面代码中调用 setData 时使用了 'profile.avatarUrl' ,这是小程序特别支持更新数据的用法,它等同于下面的写法:


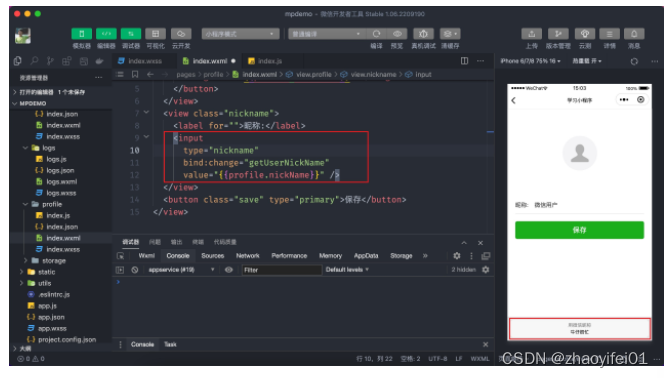
6.1.2 用户昵称
获取用户头像必须用到 input 组件,当 input 获得焦点后小程序会自动展示用户的昵称 以下是 input 的使用细节:
-
设置
input的type属性值为nickname -
监听
input组件的input、blur、change等事件获取表单中的值

如上图所示当 input 组件获得焦点时,页面的底部自动弹出用户默认的昵称,用户选择后会自动填入表单当中,用户也可以在表单中填写内容对昵称进行自定义。
那如何获取用户在表单中填写的用户昵称呢? 用户在表单中填写的内容(昵称)需要事件回调中通过事件对象来获取,事件类型可以是 input、blur 、change等事件:
注意:
小程序的文档中并没有标明 input 组件能够监听 change 事件,经部分测试后发现能够支持 change 事件的监听,生产环境应用时要注意!
需要使用 type="nickname" 的 input 来获取用户昵称
pages/profile/index.wxml

在事件回调 getUserNickName 中获取到用户昵称,然后将昵称展示到页面当中。
pages/profile/index.js