文章目录
- 导语
- 1.微信小程序的运行流程
- 1.1 微信小程序的启动模式
- 1.2 前台与后台的概念
- 1.3 挂起
- 1.4 微信小程序的销毁
- 微信小程序冷启动的页面
- 从新启动策略
- 3.微信小程序热启动页面
- 4. 退出状态
- 注意点补充
- 总结

导语
前面我们有章节给大家讲到了,微信小程序的生命周期钩子函数,那么大家知道,这些不同的生命周期函数,是在什么样的操作运行模式下触发的吗?本章节就给大家整理了有关于 微信小程序 的操作运行机制,以便于对后面微信小程序的开发理解。
1.微信小程序的运行流程
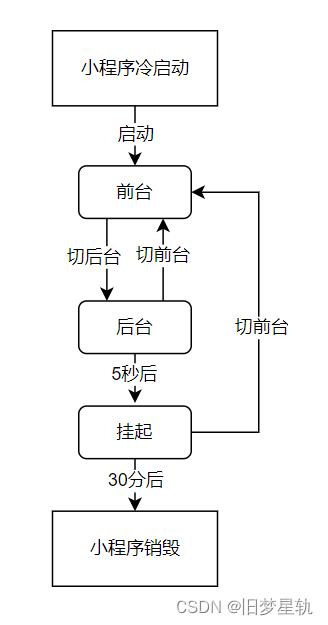
微信小程序从启动到最终被销毁,会经历很多不同的状态,小程序在不同状态下会有不同的表现形式。
运行流程图例:

1.1 微信小程序的启动模式
从广泛意义上来说,微信小程序的启动模式可以被分为两种状态,一种是 冷启动 ,另一种为 热启动,那么对于这两种启动模式的区别又是什么呢?
从系统的运行的模式上,可以被区分为以下两种模式:
- 冷启动:如果用户是首次打开小程序,或者小程序被
完全销毁后被用户再次打开,此时的小程序需要重新加载启动,就叫做冷启动。 - 热启动:如果用户已经打开过小程序了,然后在一定时间内再次打开该小程序,此时小程序并未被完全销毁,只是从后台状态进入前台状态,这个过程就是
热启动。
从小程序的生命周期函数触发的角度来看,我们一般所说的 启动,专指为冷启动,热启动 一般被称为 后台切换为前台。
1.2 前台与后台的概念
小程序启动后,界面被展示出来给用户呈现后,此时小程序处于「前台」状态。
当用户「关闭」小程序时,小程序其实并没有真正被关闭,而是进入了「后台」状态,此时小程序还可以短暂运行一小段时间,但部分 API 的使用会受到限制。切入后台的方式包括但不限于以下几种:
- 点击右上角胶囊按钮离开小程序
- iOS 从屏幕左侧右滑离开小程序
- 安卓点击返回键离开小程序
- 小程序前台运行时直接把微信切后台(手势或 Home 键)
- 小程序前台运行时直接锁屏
以上几种的操作触发时,一定时间内,小程序均未完全被退出。当用户再次进入微信并打开小程序,小程序又会重新进入「前台」状态。
1.3 挂起
小程序进入「后台」状态一段时间后(目前是 5 秒),微信会停止对小程序 JS 线程的执行,小程序则会进入「挂起」状态。而此时小程序的内存状态依然会被保留,但开发者代码的执行会停止,事件和接口回调会在小程序再次进入「前台」时触发。
1.4 微信小程序的销毁
当用户长时间未使用小程序时,或者系统资源紧张,小程序会被 完全「销毁」,即完全终止运行。具体而言包括以下几种情形:
- 当小程序进入后台并被
「挂起」后,如果很长时间(目前是 30 分钟)都未再次进入前台,小程序会被销毁。 - 由于底层系统机制原因,当小程序占用系统资源过高,也可能会被系统销毁或被微信客户端主动回收。
微信小程序冷启动的页面
当微信小程序执行冷启动时,打开的页面有以下情况:
(A 类场景)若启动的场景中不带 指定页面路径:
基础库 2.8.0 以下版本,在冷启动时默认直接进入首页。
基础库 2.8.0 及以上版本遵循「重新启动策略」,可能是首页或上次退出的页面。
(B 类场景)若启动的场景中带有 指定页面路径,则启动会进入对应 指定页面路径的页面。
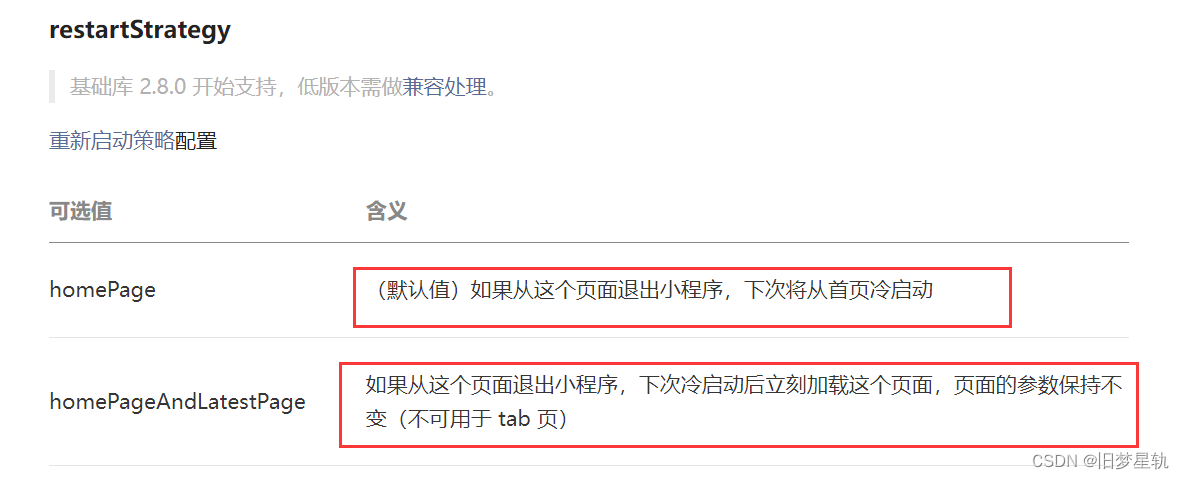
从新启动策略
当小程序冷启动时,如果启动时不带 path(A 类场景),默认情况下将会进入小程序的首页。 在页面对应的 json 文件中(也可以全局配置在 app.json 的 window 段中),指定
restartStrategy配置项可以改变这个默认的行为,使得从某个页面退出后,下次 A 类场景的冷启动可以回到这个页面。

例:
{
"restartStrategy": "homePage"
}
注意:
即使不配置为 homePage ,微信小程序如果退出过久(当前默认一天时间,可以使用退出状态来调整),下次冷启动时也将不再遵循 restartStrategy 的配置,而是直接从首页冷启动。
当完全退出时,页面中的状态并不会被保留,如输入框中的文本内容、 checkbox 的勾选状态等都不会还原。如果需要还原或部分还原,需要利用退出状态。
3.微信小程序热启动页面
当微信小程序执行 热启动时,打开的页面也有以下情况:
- (A 类场景)若启动的场景中不带 指定页面路径,则保留上次的浏览的状态
- (B 类场景)若启动的场景中带有 指定页面路径,则会直接加载到对应 路径的页面
A 类场景有以下一些能被触发的场景:

4. 退出状态
每当微信小程序可能被销毁之前,页面回调函数 onSaveExitState 会被触发。如果想保留页面中的状态,可以在这个回调函数中“保存”一些数据,下次启动时可以从新获得这些已保存数据。
{
"restartStrategy": "homePageAndLatestPage"
}
Page({
onLoad() {
var prevExitState = this.exitState // 尝试获得上一次退出前 onSaveExitState 保存的数据
if (prevExitState !== undefined) { // 如果是根据 restartStrategy 配置进行的冷启动,就可以获取到
prevExitState.myDataField === '上一次保存的数据'
}
},
onSaveExitState() {
let exitState = { myDataField: '上一次保存的数据' } // 需要保存的数据
return {
data: exitState,
expireTimeStamp: Date.now() + 24 * 60 * 60 * 1000 // 超时时刻
}
}
})
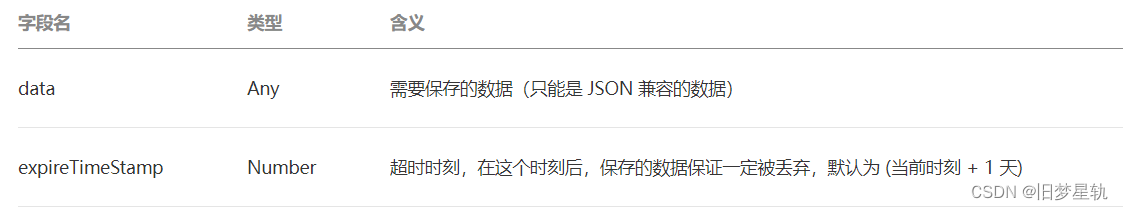
onSaveExitState 返回值可以包含两项:

注意点补充
- 如果超过
expireTimeStamp所设置的时间范围 ,那么保存的数据将被丢弃,并且冷启动时不遵循 restartStrategy 的配置,而是直接从首页冷启动。 expireTimeStamp有可能被自动提前,如微信客户端需要清理数据的时候。- 在小程序存活期间,
onSaveExitState 可能会被多次调用,此时以最后一次的调用结果作为最终结果。 - 在某些特殊情况下(如微信客户端直接被系统杀死,或系统出现异常,强制性终止微信客户端运行环境),这个方法将不会被调用,下次冷启动也不遵循
restartStrategy的配置,而是直接从首页冷启动。
总结
上述内容,是我结合官方文档梳理的内容,讲述了整个微信小程序的运行流程模式,以及在不同的业务操作下,将执行不同的运行机制。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————