文章目录
- 前言
- 几何形体
- 点
- 线
- 面
- 体
- 标签
- 文字
- 图标
- 几何文件
- GeoJson
- KML
- CZML
- 三维模型
- 总结
前言
本文介绍Cesium如何加载空间数据,空间数据即明确定义在三维空间中的数据,空间数据包括以下几类:1、几何形体(点、线、面、体)2、标签(文字图标等)3、几何文件(geojson、kml、czml)4、三维模型(gltf、gltf)。3D Tiles 作为Cesium提出的处理大型三维数据的格式暂不在本文介绍。
几何形体
在前一篇文章中讲到,Entity 是由 Primitive 封装而来API,空间几何数据的实现几乎是由他们提供,几何要素从类型上区分可划分为点、线、面、体等,如下表所示。
| 功能 | Entity API | Primitive API |
|---|---|---|
| 创建点要素,可控制点颜色、轮廓等 | PointGraphics | - |
| 创可设定宽度的折线 | PolylineGraphics | PolylineGeometry |
| 各种几何要素轮廓线、不可设置宽度,轮廓线种类包括:立方体、圆/椭圆、廊、圆柱/锥、球/椭球、矩形、多边形、面、墙、管状线等 | - | SimplePolylineGeometry |
| 圆形面要素 | - | CircleGeometry |
| 廊状面要素 | CorridorGraphics | CorridorGeometry |
| 椭圆状面要素 | EllipseGraphics | EllipseGeometry |
| 矩形面要素 | RectangleGraphics | RectangleGeometry |
| 多边形面要素 | PolygonGraphics | PolygonGeometry |
| 平面要素 | PlaneGraphics | PlaneGeometry |
| 立方体要素 | BoxGraphics | BoxGeometry |
| 圆柱、圆锥体要素 | CylinderGraphics | CylinderGeometry |
| 椭圆体要素 | EllipsoidGraphics | EllipseGeometry |
| 管状体要素 | PolylineGraphics | PolylineGeometry |
| 球体要素 | - | SphereGeometry |
| 墙体要素 | WallGraphics | WallGeometry |
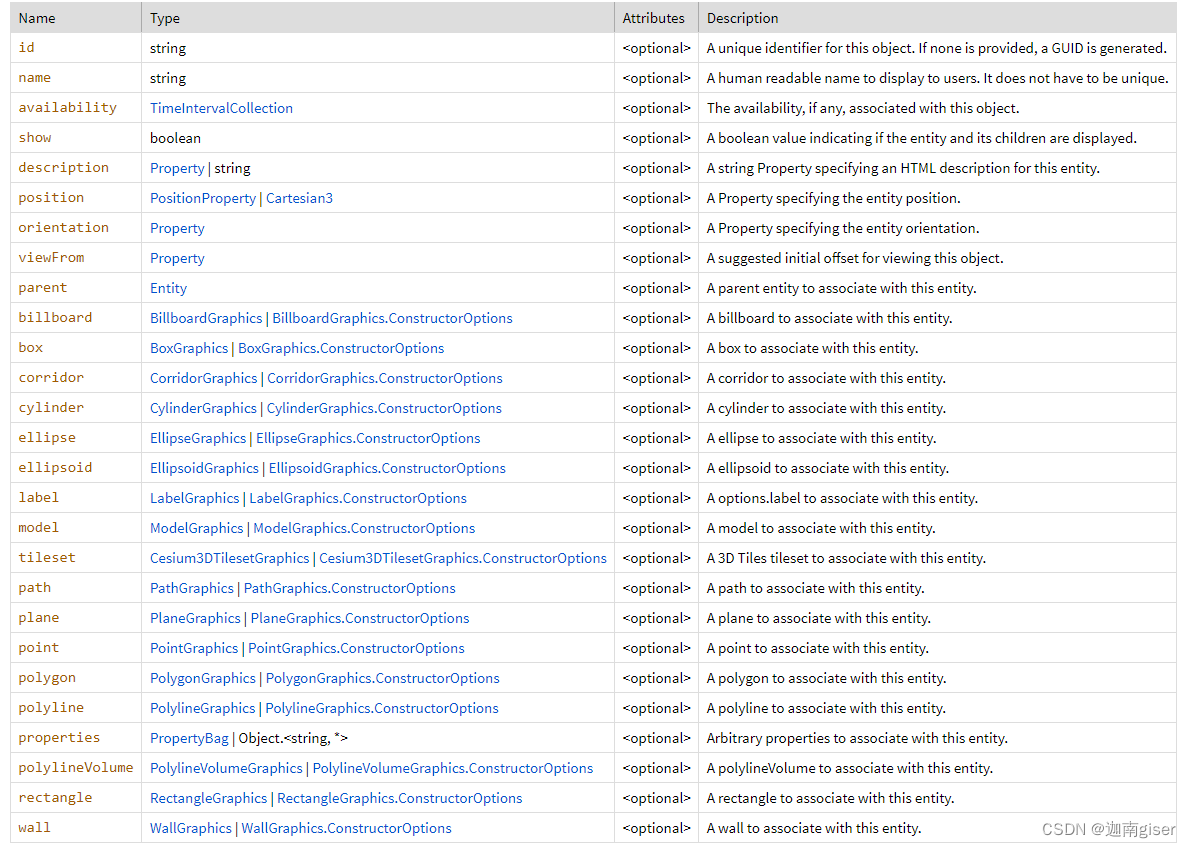
Entity支持的属性如下,Entity添加几何体后返回Viewer对象

点
const point = viewer.entities.add({
// 定位点
position: Cesium.Cartesian3.fromDegrees(117, 40, 100),
// 点
point: {
pixelSize: 10,// 大小
color: Cesium.Color.RED, //点的颜色
outlineWidth: 4, // 外框大小
outlineColor: Cesium.Color.WHITE, //外框颜色
},
});

线
- 普通线
const line = viewer.entities.add({
name: "red_line",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([117, 40, 118, 40]), //线位置
width: 5, // 宽度
material: Cesium.Color.RED, // 材质
clampToGround: true, // 贴地
}
});

- 轮廓线——通过Entity
const outlineOnly = viewer.entities.add({
name: "red_box_outline",
position: Cesium.Cartesian3.fromDegrees(117.2, 40.0, 300.0),
box: {
// 维度
dimensions: new Cesium.Cartesian3(300.0, 300.0, 300.0),
fill: false, // 填充面
outline: true, // 开启边框
outlineColor: Cesium.Color.RED ,// 边框颜色
},
});

- 轮廓线——通过Primitive
const box = Cesium.BoxOutlineGeometry.fromDimensions({
dimensions: new Cesium.Cartesian3(500000.0, 500000.0, 500000.0),
});
const geometry = Cesium.BoxOutlineGeometry.createGeometry(box);
// 创建boxOutline的几何实例
let boxOutlineInstance = new Cesium.GeometryInstance({
geometry: geometry,
modelMatrix: Cesium.Matrix4.multiplyByTranslation(
Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(170, 40)
),
new Cesium.Cartesian3(0.0, 0.0, 1000.0),
new Cesium.Matrix4()
),
id: "boxOutline",
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.RED),
},
});
// 创建图元
let primitive = new Cesium.Primitive({
geometryInstances: boxOutlineInstance,
appearance: new Cesium.PerInstanceColorAppearance({
flat: true,
faceForward: true,
translucent: false,
closed: false,
}),
asynchronous: false,
show: true,
modelMatrix: Cesium.Matrix4.IDENTITY,
vertexCacheOptimize: false,
interleave: false,
compressVertices: true,
releaseGeometryInstances: true,
allowPicking: true,
cull: true,
debugShowBoundingVolume: false,
shadows: Cesium.ShadowMode.DISABLED,
});
viewer.scene.primitives.add(primitive);

面
const redPlane = viewer.entities.add({
name: "red_plane",
position: Cesium.Cartesian3.fromDegrees(117.1, 40.0, 300.0),
plane: {
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_Y, 0.0),
dimensions: new Cesium.Cartesian2(500.0, 300.0),
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});

体
const redBox = viewer.entities.add({
name: "red_box",
position: Cesium.Cartesian3.fromDegrees(117.3, 40.0, 400.0),
box: {
dimensions: new Cesium.Cartesian3(400.0, 200.0, 300.0),
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});

标签
文字
const label = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(117.4, 40, 1500),
label: {
text: "这是一团火",
font: "24px sans-serif", // 大小 字型
fillColor: Cesium.Color.WHITE, //字体颜色
outlineColor: Cesium.Color.BLACK, //字体外框颜色
outlineWidth: 4, // 字边宽
style: Cesium.LabelStyle.FILL_AND_OUTLINE, // FILL填充文字,OUTLINE勾勒标签,FILL_AND_OUTLINE填充文字和勾勒标签
pixelOffset: new Cesium.Cartesian2(0, -24),// 设置文字的偏移量
horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // 设置文字的显示位置,LEFT /RIGHT /CENTER
verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // 设置文字的显示位置
},
});
图标
const label = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(117.4, 40, 1500),
billboard: {
image: "../texture/Fire.png",
width: 50,
height: 50,
verticalOrigin: Cesium.VerticalOrigin.TOP, //垂直显示位置
horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // 水平显示位置
},
});

几何文件
常见的几何文件包括GeoJson、KML,除此外,Cesium还在JSON数据的基础上扩充了CZML类型来自持更大的数据流。DataSoureCollection 是 Cesium中加载矢量数据的主要方式之一,最大特点是支持加载矢量数据集与外部文件的调用,主要分为CzmlDataSource、KmlDataSource、GeoJsonDataSource三种,分别对应加载CZML、KML和 GeoJSON 格式数据。
更多代码示例见官网:https://sandcastle.cesium.com/?src=KML.html&label=DataSources
GeoJson
// geojson
const chinaGeoJson = Cesium.GeoJsonDataSource.load(
"https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",
{
stroke: Cesium.Color.RED, // 边线默认色
fill: Cesium.Color.SKYBLUE.withAlpha(0.5), // 默认填充色
strokeWidth: 4, // 多边形线条和多边形轮廓的默认宽
}
);
chinaGeoJson.then((dataSources) => { // geojson加载完成的回调
viewer.dataSources.add(dataSources);
const entities = dataSources.entities.values;
entities.forEach((entity, i) => {
entity.polygon.material = new Cesium.ColorMaterialProperty(
Cesium.Color.fromRandom({ // 每个json随机赋色
alpha: 1,
})
);
entity.polygon.outline = false;
entity.polygon.extrudedHeight = 1000 // 拉伸高
});
});

KML
const kmlDataPromise = Cesium.KmlDataSource.load(kmlUrl, {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
screenOverlayContainer: viewer.container,
});
kmlDataPromise.then(function (dataSource) {
viewer.dataSources.add(dataSource);
});

CZML
CZML的使用可见 Cesium_CZML
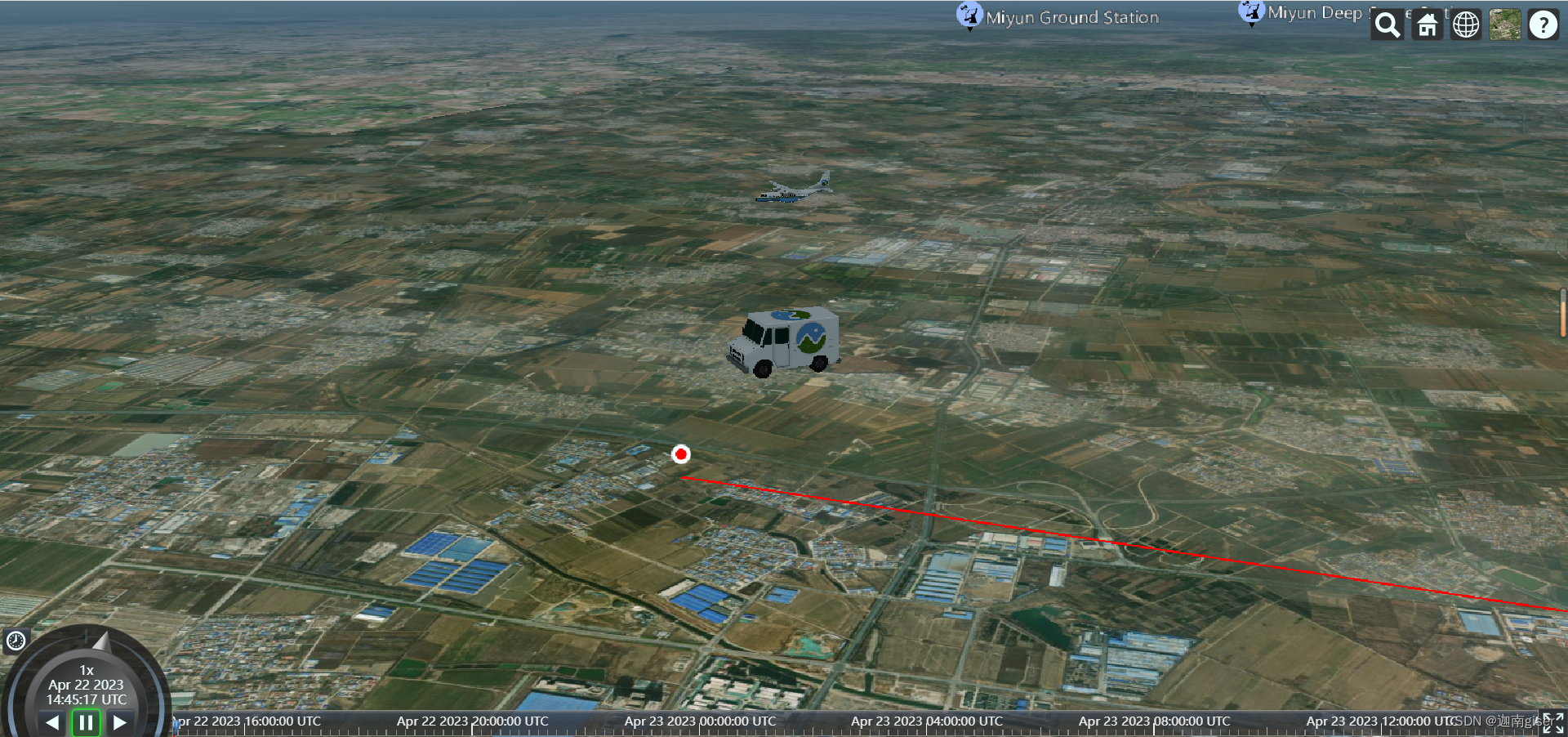
三维模型
// 创建模型
function createModel(url, height) {
const position = Cesium.Cartesian3.fromDegrees(117, 40.01, height);
const heading = Cesium.Math.toRadians(135);
const pitch = 0;
const roll = 0;
const hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
const orientation = Cesium.Transforms.headingPitchRollQuaternion(
position,
hpr
);
const entity = viewer.entities.add({
name: url,
position: position,
orientation: orientation,
model: {
uri: url,
minimumPixelSize: 128,
maximumScale: 20000,
},
});
viewer.trackedEntity = entity;
}
createModel("../model/Air.glb", 1000)
createModel("../Assets/CesiumMilkTruck.glb",150)

总结
-
几何形体:点、线、面、体
-
标签:文字、图标
-
几何文件:GeoJson、KML、CZML
-
三维模型:glb/gltf
















![[Netty] HashWheelTimer时间轮 (十六)](https://img-blog.csdnimg.cn/739e81dddd064321ae7e155dc8343809.png)