一、Map的基本API
- 创建: const map = new Map()
- 插入:map.set("name", "郑建")
- 读取:map.get("name")
- 判断:map.has("name")
- 删除:map.delete
- 大小:map.size
- 遍历:for of / forEach
二、创建
const map = new Map()三、插入
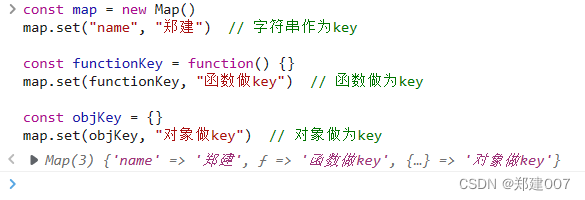
const map = new Map()
map.set("name", "郑建") // 字符串作为key
const functionKey = function() {}
map.set(functionKey, "函数做key") // 函数做为key
const objKey = {}
map.set(objKey, "对象做key") // 对象做为key
结果:

四、读取
map.get("name") // "郑建"
map.get(functionKey) // "函数做key"
map.get(objKey) // "对象做key"五、判断
map.has("name")结果:

六、大小
map.size结果:

七、删除
map.delete("name")结果:

八、遍历
1、for of
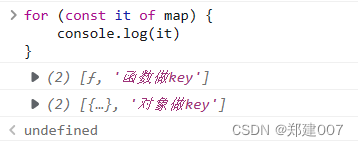
for (const it of map) {
console.log(it)
}结果:

2、forEach
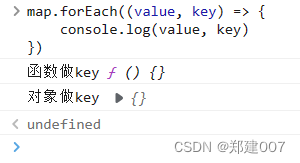
map.forEach((value, key) => {
console.log(value, key)
})结果:

九、Map和Object之间的选择
提问:既然有了Object为什么还要弄一个Map呢?他们是不是有病?
从四个方向去选择:
内存占用: 不同浏览器有明显差异,但给定固定大小内存,Map能比Object多存储50%的键值对。
遇到大体量结构化数据,选择Map
插入性能: Map性能稍微好一点,特别涉及大量插入操作,尤为明显,选择Map
查找性能:性能相当,但在少量“键/值对”的情况下,浏览器引擎会对Object有相关的优化策略,选择Object。
删除性能:Map性能优势明显,而且利用delete删除Object属性仅仅只是解除绑定,内存没有释放,并不是真正的删除,而且会破环V8引擎中的线性结构的快属性,极大降低访问性能,毫无疑问选择Map。



![算法 - 随机 Coding 刷算法合集 [1]](https://img-blog.csdnimg.cn/6d75ca42295848198ec1a81c7d012a35.png)