虽然可以使用JavaScript注入的方式将GIS地图嵌入Axure,但每次使用地图都需要重复嵌入并修改代码,不太方便。那么,能不能实现组件化呢?我们可以使用中继器(repeater)将常用的地图参数提取出来,通过使用中继器来实现GIS地图的组件化。
1、地图组件的创建
1.1、创建容器
拖动中继器到Axure界面上,以创建一个容器,并作出下配置:
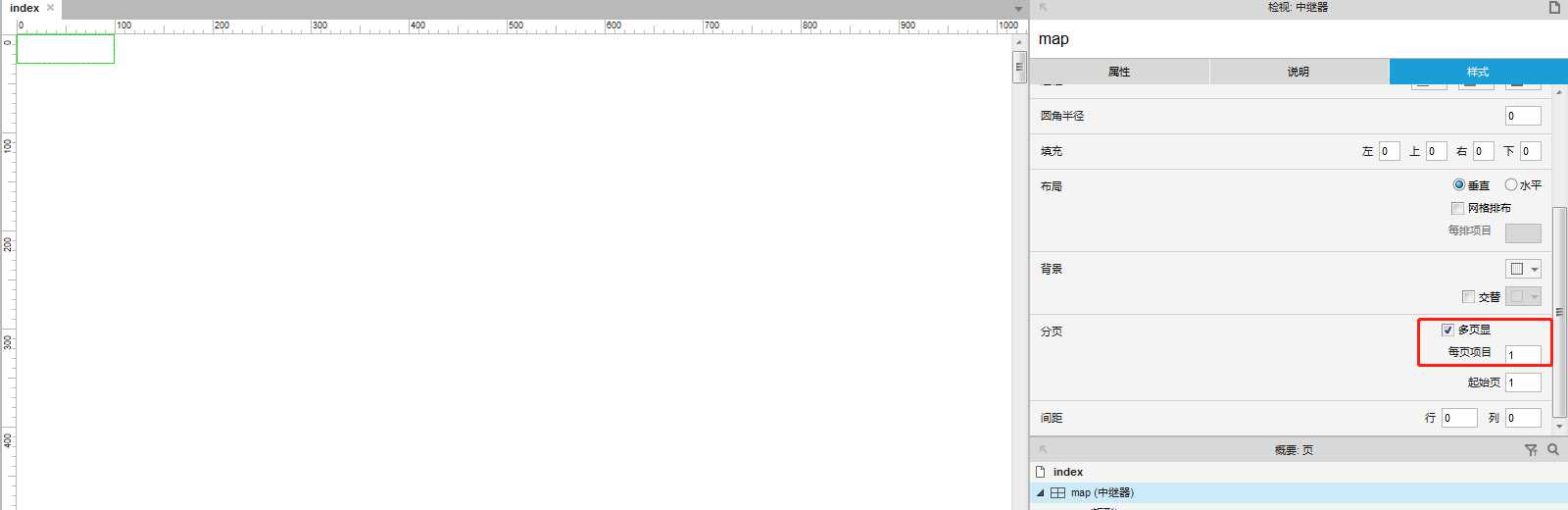
1、点选中继器,在属性窗格,删除中继器原本【每项的加载时】的交互,并将中断器的命名为“map”

2、在样式窗格,分页配置里,勾选【多页显】,并将每页项目属性改为“1”;

3、点选矩形,通过样式修改矩形的大小以调整地图的大小,例如,可以将其改为1920*937。

1.2、设置参数
在中继器的列表页添加参数,用于存储Gis地图的参数,添加以下列:
key:高德地图的API Key。
zoom:地图的缩放级别,如“13”;
lng:地图的中心经度,如“120.352376”;
lat:地图的中心纬度,如“30.320801”;
1.3、JavaScript 注入
在矩形增加交互事件,【载入时】打开链接,【超链接到】写入JavaScript的代码实现Gis的引用,具体过程参考https://www.sima.link/axure-embed-gis1/ ,以下是原始的JavaScript代码:
javascript:
var dom =$('[data-label=map]').attr('id');
/*高德地图的代码*/
function onApiLoaded(){
var map = new AMap.Map(dom , {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
$axure.utils.loadJS('https://webapi.amap.com/maps?v=1.4.15&key=你的key&callback=onApiLoaded');
使用中继器的参数替换center、zoom和key等参数,方法是通过【插入变量或函数】选择中继器的列名

替换后的JavaScript代码如下:
javascript:
var dom =$('[data-label=map]').attr('id');
/*高德地图的代码*/
function onApiLoaded(){
var map = new AMap.Map(dom , {
center: [[[Item.lng]], [[Item.lat]]],
zoom: [[Item.zoom]]
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
$axure.utils.loadJS('https://webapi.amap.com/maps?v=1.4.15&key=[[Item.key]]&callback=onApiLoaded');
1.4组件化
保存命名后,将文件的后缀从“.rp”改成“.rplib”。通过以上步骤,我们成功地将Gis地图组件化
2、地图组件使用
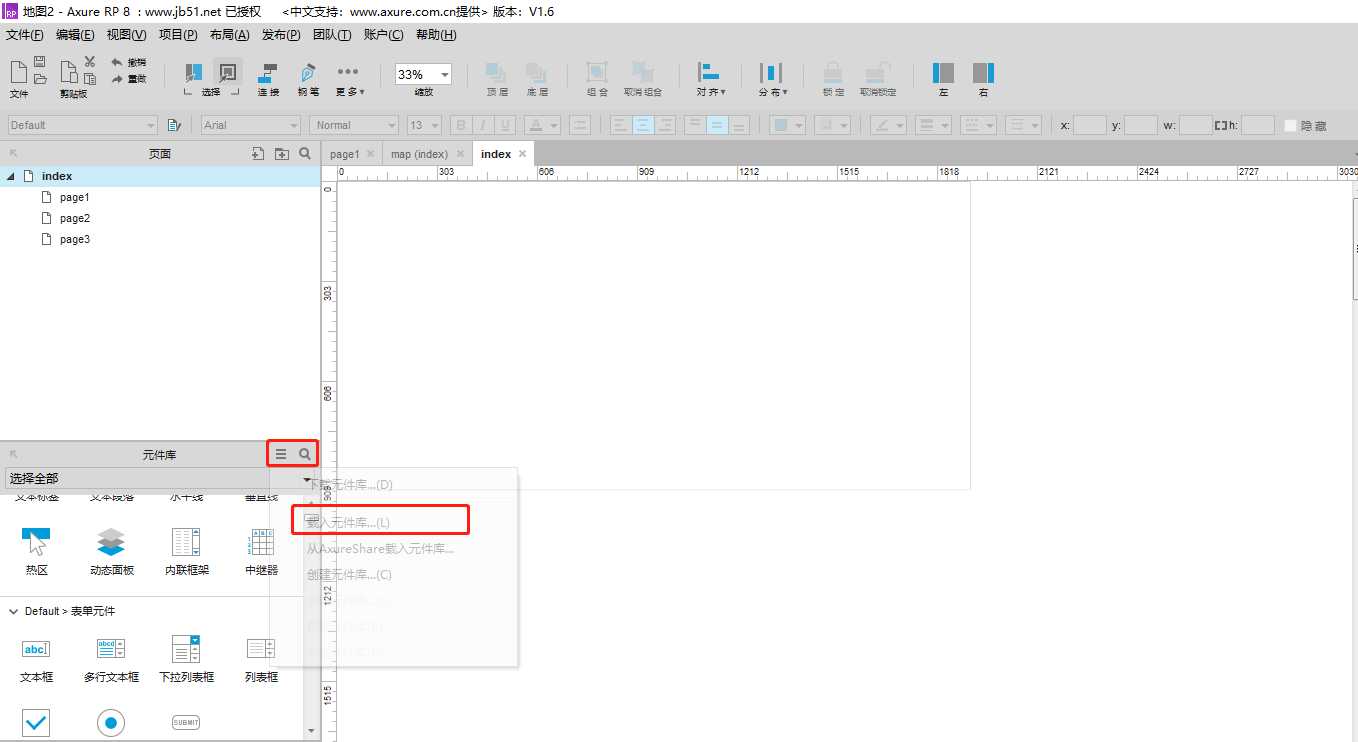
重新打开Axure ,在【元件库】里,点击【加载元件库】,然后选择刚保存的地图rplib文件,加载完成后,在【元件库】里就有相应组件,以后拖入画布,编辑中继器的参数就能直接使用。