目录
- 1、概念介绍
- 1.1 包是什么
- 1.2 包管理工具
- 1.3 常用的包管理工具
- 2、npm
- 2.1 npm 的安装
- 2.2 npm 基本使用
- 2.2.1 初始化
- 2.2.2 搜索包
- 2.2.3 下载安装包
- 2.2.4 require 导入 npm 包基本流程
- 2.3 生产环境与开发环境
- 2.4 生产依赖与开发依赖
- 2.5 全局安装
- 2.5.1 修改 windows 执行策略
- 2.5.2 环境变量 Path
- 2.6 安装包依赖
- 2.7 安装指定版本的包
- 2.8 删除依赖
- 2.9 配置命令别名
- 3、cnpm
- 3.1 介绍
- 3.2 安装
- 3.3 操作命令
- 3.4 npm 配置淘宝镜像
- 3.4.1 直接配置
- 3.4.2 工具配置
- 4、yarn
- 4.1 yarn 介绍
- 4.2 yarn 特点
- 4.3 yarn 安装
- 4.4 yarn 常用命令
- 4.5 yarn 配置淘宝镜像
- 4.6 npm 和 yarn 选择
- 5、管理发布包
- 5.1 创建与发布
- 5.2 更新包
- 5.3 删除包
- 6、扩展内容
- 参考
1、概念介绍
1.1 包是什么
- 『包』英文单词是
package,代表了一组特定功能的源码集合。
简单来说
这个包就是一堆源码的集合,里面封装了一些功能,很多时候我们也把这个包称为工具包。
1.2 包管理工具
- 管理『包』的应用软件,可以对「包」进行
下载安装,更新,删除,上传等操作。 - 借助包管理工具,可以快速开发项目,提升开发效率。
- 包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以
掌握好包管理工具非常重要。
1.3 常用的包管理工具
- 下面列举了前端常用的包管理工具
npm- yarn
- cnpm
2、npm
- npm 全称
Node Package Manager,翻译为中文意思是『Node 的包管理工具』 - npm 是 node.js 官方
内置的包管理工具,是必须要掌握住的工具。
2.1 npm 的安装
- node.js 在安装时会
自动安装 npm,所以如果你已经安装了 node.js,可以直接使用 npm。 - 可以通过
npm -v查看版本号测试,如果显示版本号说明安装成功,反之安装失败

查看版本时可能与上图版本号不一样,不过不影响正常使用。
2.2 npm 基本使用
2.2.1 初始化
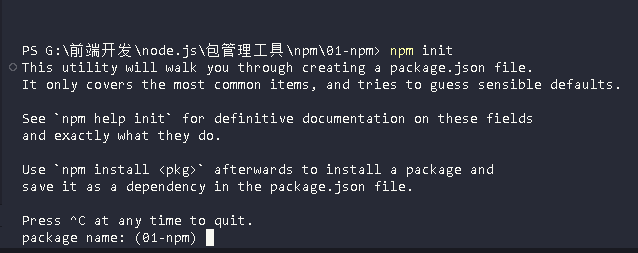
- 创建一个空目录,然后以此目录作为工作目录
启动命令行工具,执行npm init

npm init命令的作用是将文件夹初始化为一个『包』,交互式创建 package.json 文件。package.json是包的配置文件,每个包都必须要有package.jsonpackage.json内容示例:
{
"name": "01-npm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
属性翻译:
{
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": { #脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", #作者
"license": "ISC" #开源证书
}
初始化的过程中还有一些注意事项:
- package name (
包名) 不能使用中文、大写,默认值是文件夹的名称,所以文件夹名称也不能使用中文和大写。- version (
版本号)要求x.x.x的形式定义,x必须是数字,默认值是1.0.0。- ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html
package.json可以手动创建与修改。- 使用
npm init -y或者npm init --yes极速创建package.json。
2.2.2 搜索包
- 搜索包的方式有两种
-
命令行 『
npm s/search 关键字』
比如我们想搜索关于数学的包,可以在命令行中这么写:

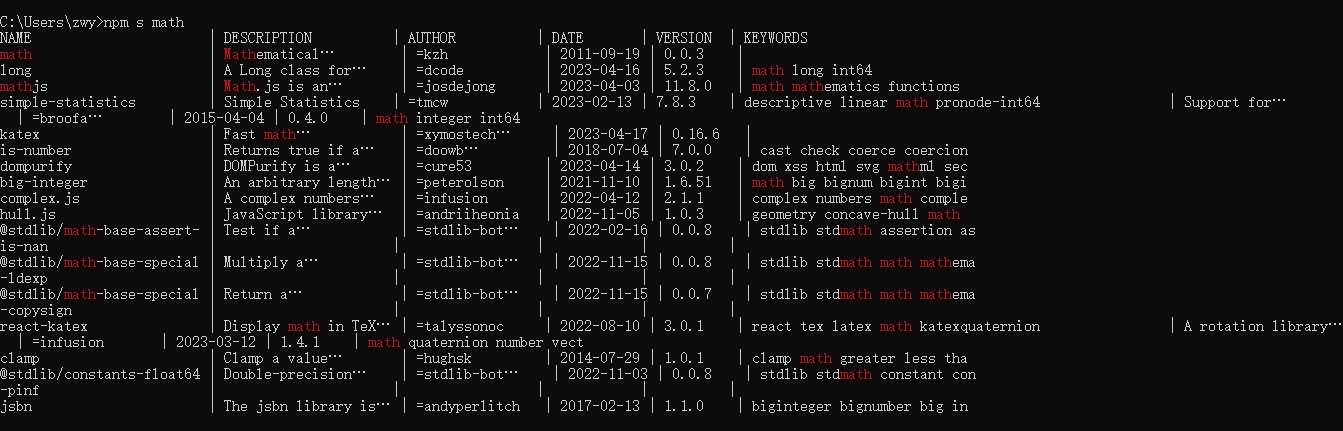
回车:

不过这种方式对我们是不友好的,推荐使用下面这种方法。 -
网站搜索网址是https://www.npmjs.com/
-
我们怎样才能精准找到需要的包?
答案:主要在实践中不断的积累,通过看文章,看项目去学习去积累。
2.2.3 下载安装包
-
我们可以通过
npm install和npm i命令安装包# 格式 npm install <包名> npm i <包名> # 示例 npm install uniq npm i uniq -
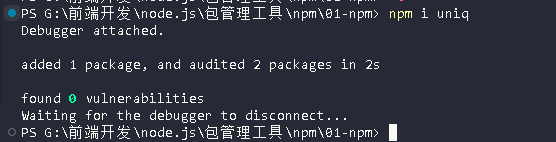
我们来安装一个
uniq数组去重的包。

-
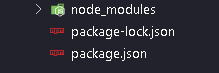
运行之后文件夹下会增加两个资源
node_modules文件夹 存放下载的包。package-lock.json包的锁文件 ,用来锁定包的版本。

-
注:在下载包之前,我们必须先通过
npm init对文件夹进行初始化,让这个文件夹成为一个包,如果此文件夹不是一个包,直接导入包,这样是不规范的。
安装 uniq 之后, uniq 就是当前这个包的一个
依赖包,有时会简称为依赖。
比如我们创建一个包名字为 A,A 中安装了包名字是 B,我们就说B 是 A 的一个依赖包,也会说A 依赖 B。
- 我们来简单的使用
uniq包实现数组去重。
创建一个index.js文件
//导入uniq包
const uniq = require('uniq')
//声明一个数组
let arr = [1,1,2,2,3,4,4,5,6,5,5]
// 声明一个变量接收结果
let result = uniq(arr)
console.log(result);
输出结果:

2.2.4 require 导入 npm 包基本流程
- 在当前文件夹下
node_modules中寻找同名的文件夹。 - 在上级目录中下的
node_modules中寻找同名的文件夹,直至找到磁盘根目录。
2.3 生产环境与开发环境
- 开发环境是程序员
专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自 己访问. - 生产环境是项目
代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可 以访问.
2.4 生产依赖与开发依赖
- 我们可以在安装时设置选项来区分
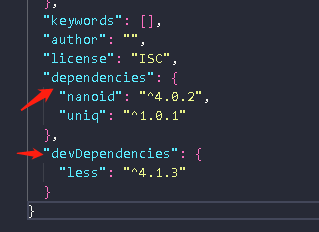
依赖的类型,目前分为两类:


举个例子方便大家理解,比如说做蛋炒饭需要
大米,油,葱,鸡蛋,锅,煤气,铲子等
其中锅,煤气,铲子属于开发依赖,只在制作阶段使用
而大米,油,葱,鸡蛋属于生产依赖,在制作与最终食用都会用到
所以开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到的依赖包。
2.5 全局安装
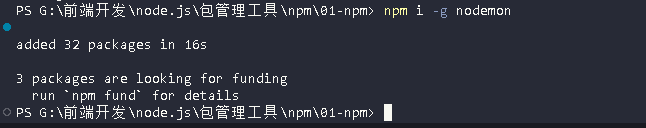
- 我们可以执行安装选项 -g 进行全局安装
npm i -g nodemon

- 全局安装完成之后就可以在命令行的任何位置运行
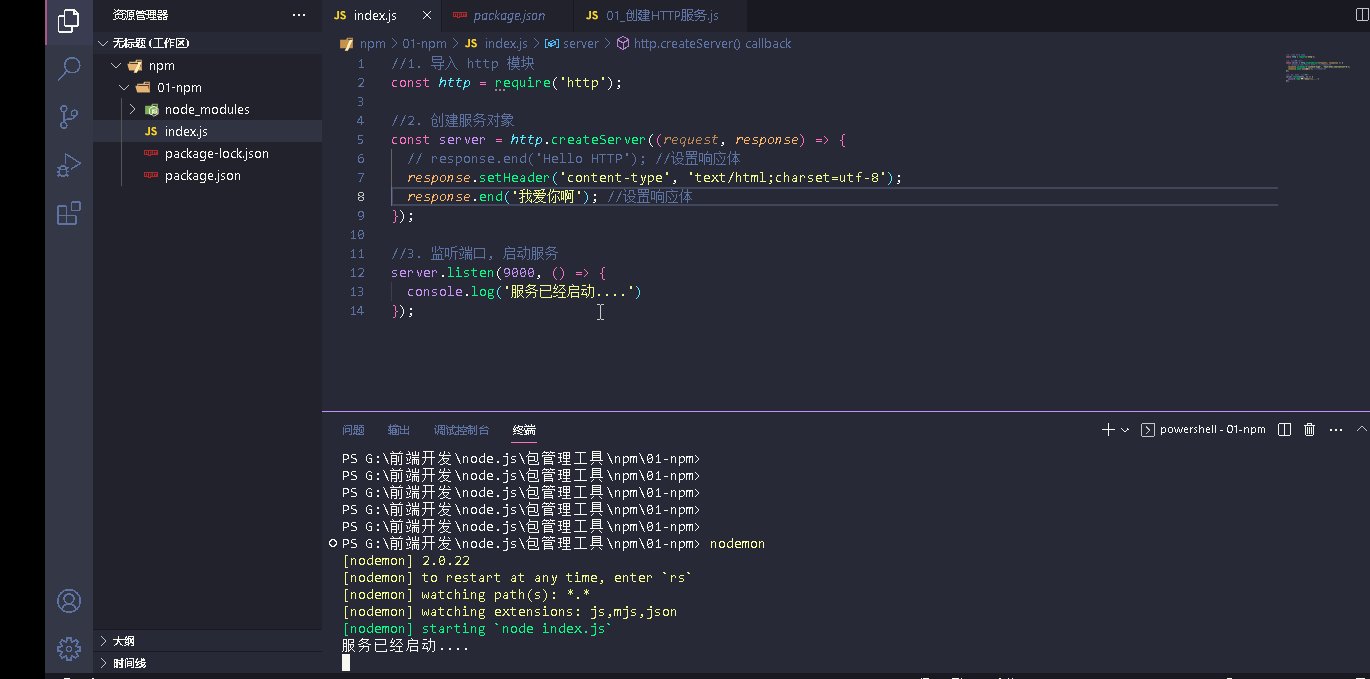
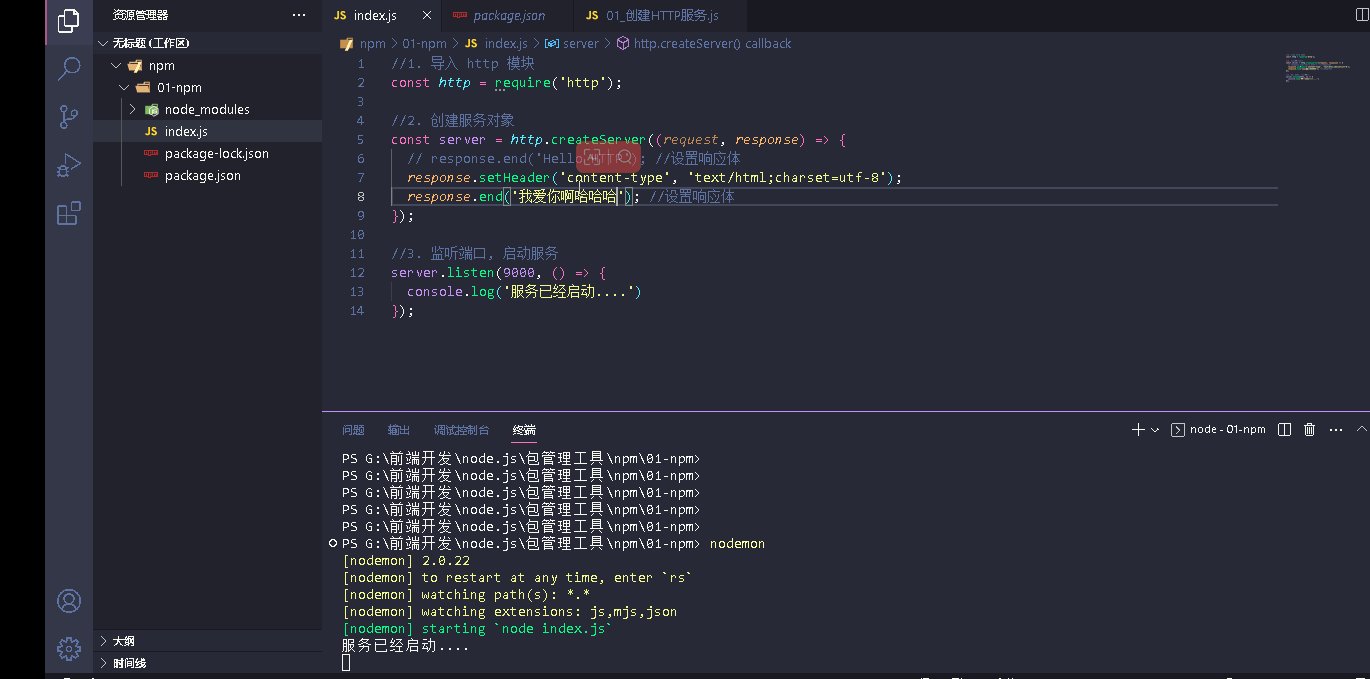
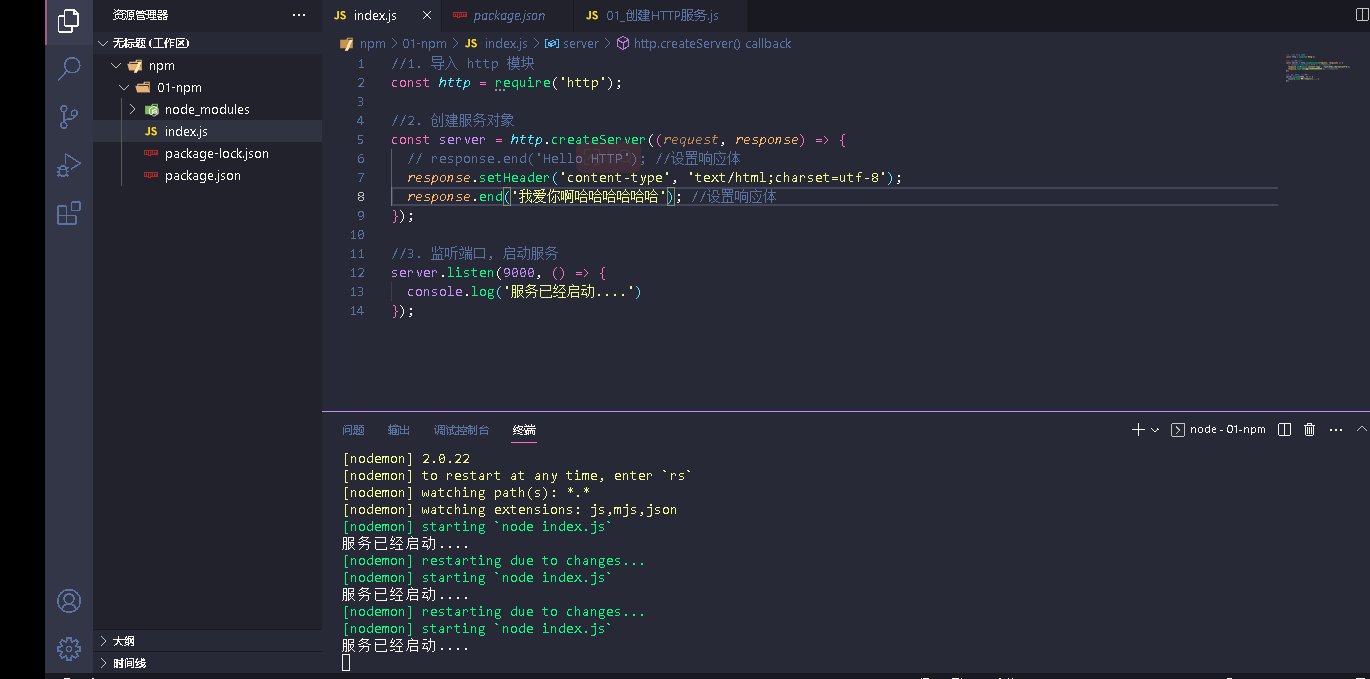
nodemon命令 - 该命令的作用是
自动重启 node 应用程序
- 比如在前面我们请求HTTP服务,一但内容发生修改,就必须
ctrl+c键停止服务,然后重启服务,这显然很麻烦,而这个包可以自动重启node应用服务,就不必像以前那么麻烦了。

说明:
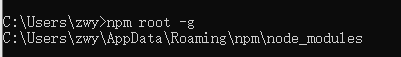
全局安装的命令不受工作目录位置影响
可以通过npm root -g可以查看全局安装包的位置
不是所有的包都适合全局安装, 只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式,这里先不必太纠结。
2.5.1 修改 windows 执行策略

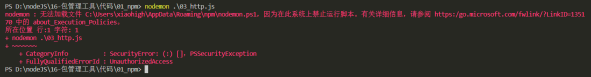
- windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
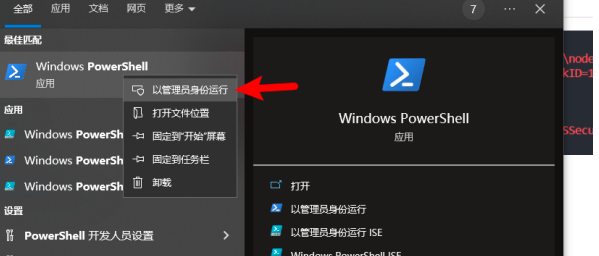
- 以 管理员身份 打开 powershell 命令行

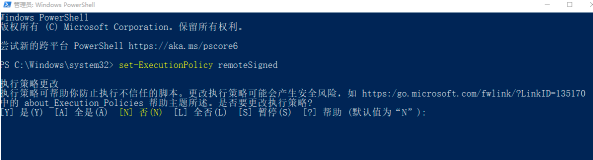
- 键入命令
set-ExecutionPolicy remoteSigned

- 键入 A 然后敲回车 👌
- 如果不生效,可以尝试重启 vscode
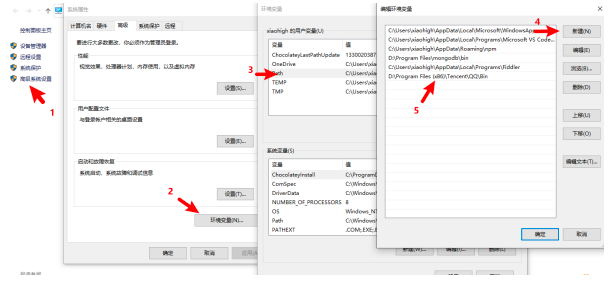
2.5.2 环境变量 Path
- Path 是操作系统的一个
环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件 时,就会在环境变量 Path的目录中挨个的查找,如果找到则执行,如果没有找到就会报错。

补充说明:
如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境
变量 Path 中
- windows 下查找命令的所在位置
cmd 命令行中执行where nodemon- powershell命令行 执行
get-command nodemon
2.6 安装包依赖
在项目协作中有一个常用的命令就是 npm i ,通过该命令可以依据package.json和 package-lock.json 的依赖声明安装项目依赖。
npm i
npm install//完整写法
node_modules 文件夹大多数情况都不会存入版本库
- 因为 node_modules的文件内容太多,容量太大,比如git等版本控制工具都会默认忽略此文件。
- 在别人克隆我们的代码时,文件里面是没有这些依赖包的,所以直接运行是不行的,第一件事情就是在命令行输入
npm i安装项目依赖。
2.7 安装指定版本的包
-
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令
## 格式 npm i <包名@版本号> ## 示例 npm i jquery@1.11.2
2.8 删除依赖
- 项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除
npm remove uniq
npm r uniq //简写
## 全局删除
npm remove -g nodemon
npm r -g nodemon //简写
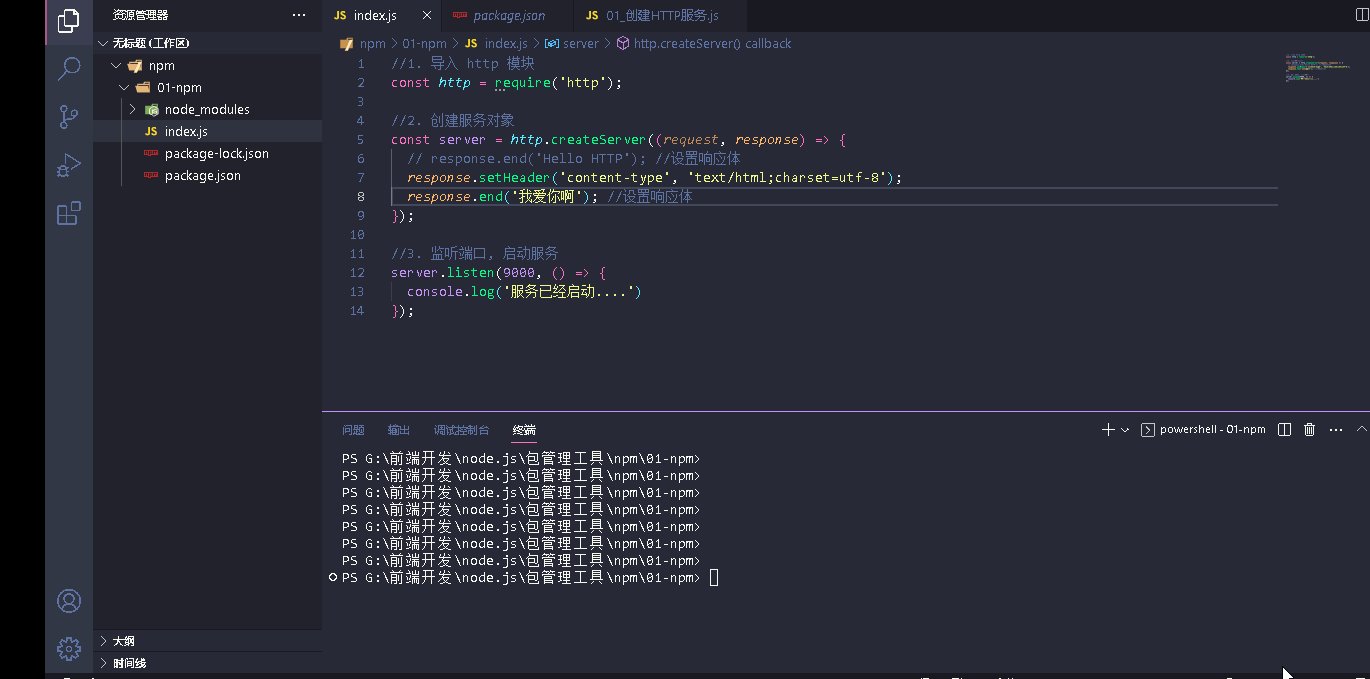
2.9 配置命令别名
- 通过配置命令别名可以更简单的执行命令
- 配置 package.json 中的
scripts属性
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server": "node ./index.js",
"start": "node ./my.js"
},
server是别名的名称,node ./index.js是配置命令
- 配置完成之后,可以使用别名执行命令
npm run server
npm run start
- 不过 start 别名比较特别,使用时可以省略 run
npm start
补充说明:
npm start是项目中常用的一个命令,一般用来启动项目
npm run有自动向上级目录查找的特性,跟 require 函数也一样
对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作
注:npm run 自动向上级目录查找的特性很重要。
- 打个比方:如果我们的目录A里面有文件夹B,然后文件夹B里面又有文件夹C,文件夹C里面需要用到一个包,恰好目录A里面有这个包,这时候C就可以直接调用;
- 如果没有向上级目录查找的特性,则C文件夹又得重新下一个包,这还只是一个文件夹需要用到这个包;
- 如果很多个文件夹都需要用到这个包,那岂不是每个文件夹都需要重新下载这个包?这显然是很麻烦的。
3、cnpm
3.1 介绍
- cnpm 是一个淘宝构建的
npmjs.com的完整镜像,也称为『淘宝镜像』,网址https://npmmirror.com/ - cnpm 服务部署在
国内阿里云服务器上 , 可以提高包的下载速度 官方也提供了一个全局工具包cnpm,操作命令与 npm 大体相同.
3.2 安装
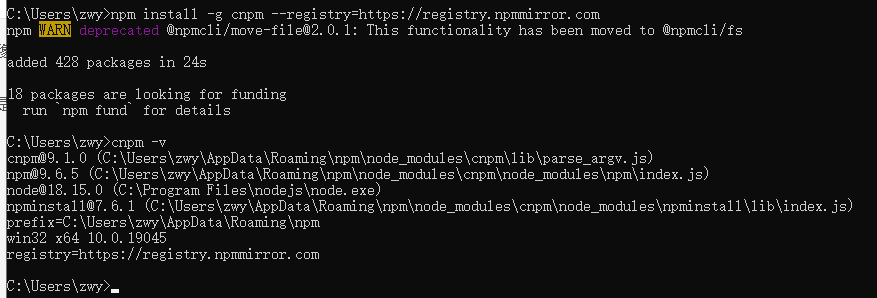
- 我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com

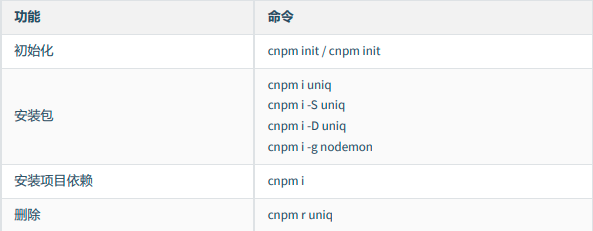
3.3 操作命令

操作和npm大体相同。
3.4 npm 配置淘宝镜像
- 用 npm 也可以使用淘宝镜像,配置的方式有两种
- 直接配置
- 工具配置
3.4.1 直接配置
- 执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/

较为麻烦,如果后续需要配置淘宝镜像得去找这个命令。
3.4.2 工具配置
使用 nrm 配置 npm 的镜像地址 npm registry manager
-
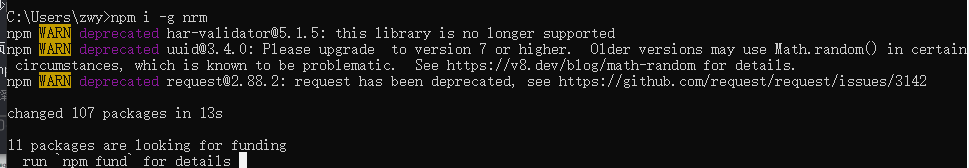
安装
nrmnpm i -g nrm直接使用npm i -g nrm 会提示你

下面是翻译:

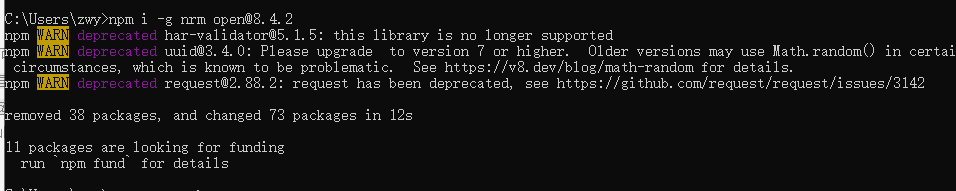
注意:安装nrm的问题,问题可能出现在open的版本上,所以在安装nrm最好输入:
npm i -g nrm open@一个版本号
解决方法:npm i -g nrm open@8.4.2
最新的open v9.0.0 是 ES Module 版本的包,无法使用。
现在nrm包就可以正常使用了。
-
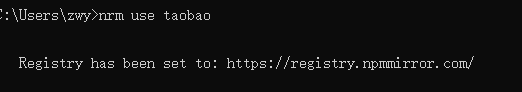
修改镜像nrm use taobao
-
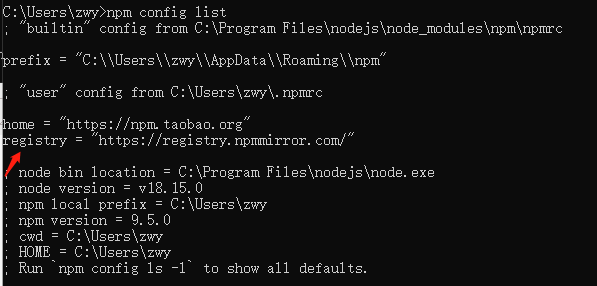
检查是否配置成功(选做)npm config list- 检查
registry地址是否为https://registry.npmmirror.com/, 如果是则表明成功.

- 检查
-
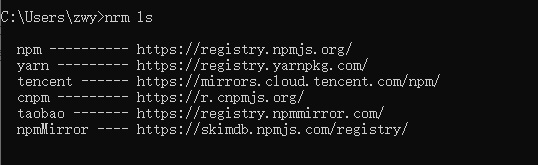
nrm ls
nrm还有一个好处就是切换注册地址、默认镜像的时候很方便。

这些都是
nrm支持的地址如果将来想切换回官方地址上传自己的包时,就可以使用
npm use npm
注:淘宝镜像是只读镜像,无法上传自己的包,必须在官方地址进行上传。补充说明:
建议使用第二种方式进行镜像配置,因为后续修改起来会比较方便 。- 虽然
cnpm可以提高速度,但是npm也可以通过淘宝镜像进行加速,所以npm 的使用率还 是高于 cnpm。
4、yarn
4.1 yarn 介绍
- yarn 是由 Facebook 在 2016 年推出的新的 Javascript包管理工具,官方网址:https://yarnpkg.com/
4.2 yarn 特点
- yarn 官方宣称的一些特点
速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性 。超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn能够保证在不同系统上无差异的工作。
4.3 yarn 安装
-
我们可以使用 npm 安装 yarn
npm i -g yarn
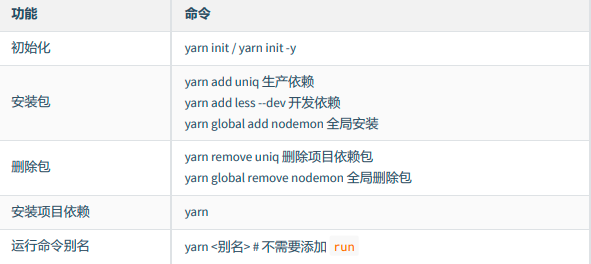
4.4 yarn 常用命令

思考题:
这里有个小问题就是全局安装的包不可用,yarn 全局安装包的位置可以通过yarn global bin来查看。
那你有没有办法使 yarn 全局安装的包能够正常运行?
答案:配合环境变量path
4.5 yarn 配置淘宝镜像
- 可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
- 可以通过
yarn config list查看 yarn 的配置项
4.6 npm 和 yarn 选择
- 大家可以根据不同的场景进行选择
个人项目
如果是个人项目, 哪个工具都可以 ,可以根据自己的喜好来选择公司项目
如果是公司要根据项目代码来选择,可以 通过锁文件判断项目的包管理工具- npm和cnpm 的锁文件为
package-lock.json - yarn 的锁文件为
yarn.lock
- npm和cnpm 的锁文件为
包管理工具 不要混着用,
切记,切记,切记
5、管理发布包
5.1 创建与发布
- 我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下:
- 创建文件夹,并创建文件 index.js, 在文件中声明函数,使用 module.exports 暴露
- npm 初始化工具包,package.json 填写包的信息 (
包的名字是唯一的) - 注册账号 https://www.npmjs.com/signup
- 激活账号 (
一定要激活账号) - 修改为官方的官方镜像 (命令行中运行
nrm use npm) - 命令行下
npm login填写相关用户信息 - 命令行下
npm publish提交包
注:填写验证码便是激活账号。
5.2 更新包
-
后续可以对自己发布的包进行更新,操作步骤如下
- 更新包中的代码
- 测试代码是否可用
- 修改
package.json中的版本号(之前的版本号在远程仓库里面已经有了,所以需要更新版本号) - 发布更新
npm publish
5.3 删除包
-
执行如下命令删除包
npm unpublish --force
删除包需要满足一定的条件,https://docs.npmjs.com/policies/unpublish
1.你是包的作者
2.发布小于 24 小时
3.大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
6、扩展内容
- 在很多语言中都有包管理工具,比如:

- 除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『
软件包』

参考
尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手