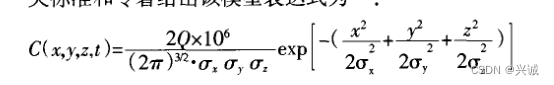
一、扩散公式整理

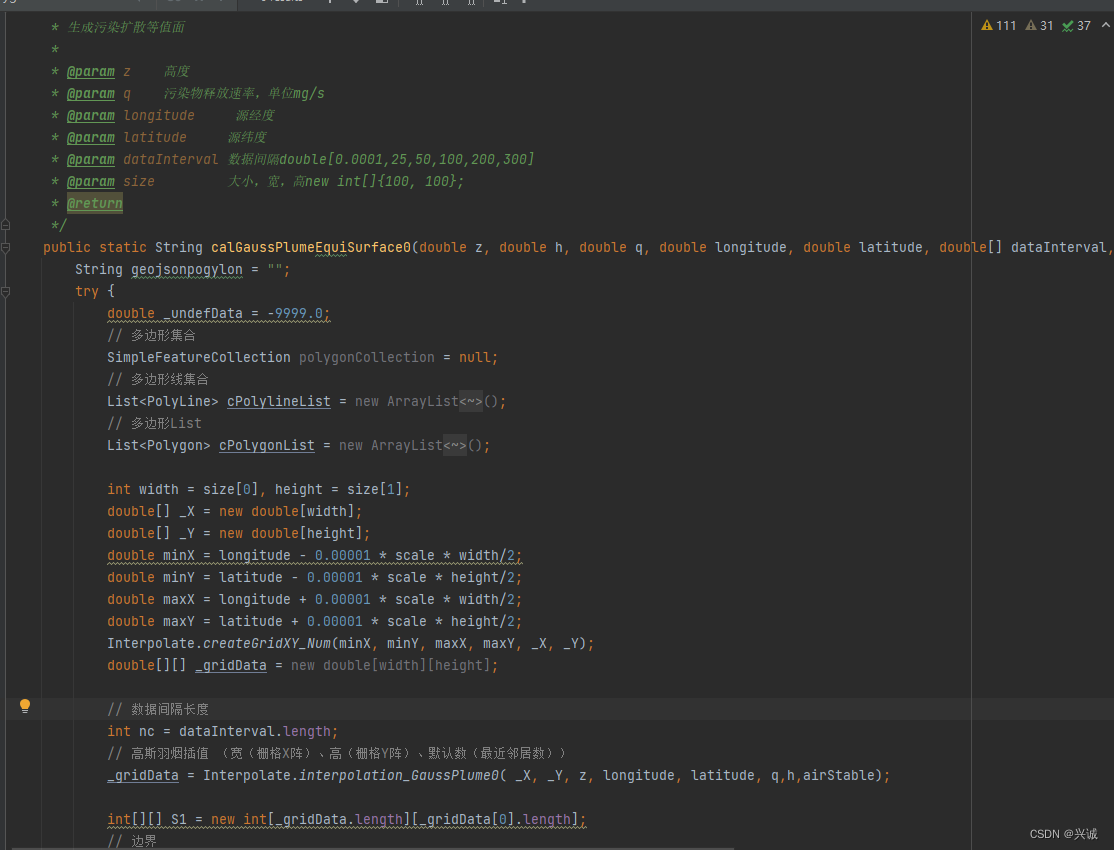
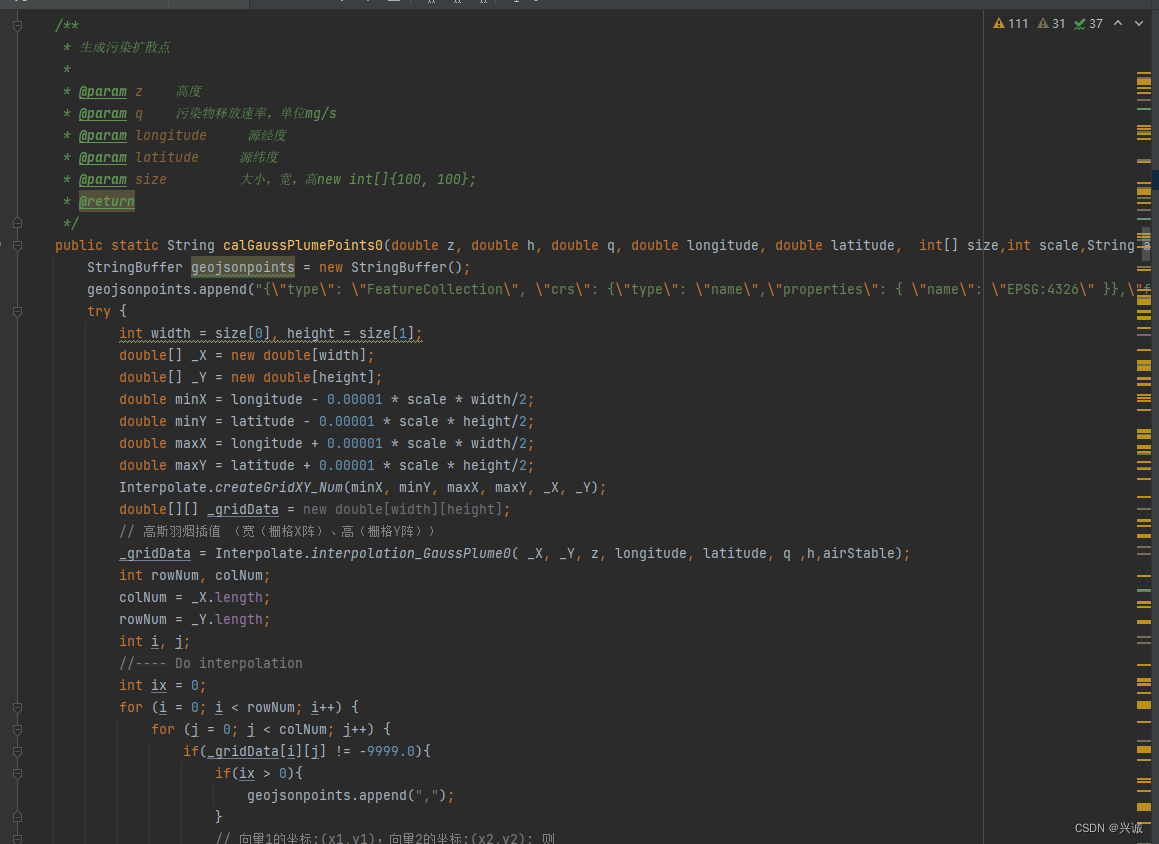
二、编写java代码实现


String strJson = InterpolationUtils.calGaussPlumePoints0(z,height,q,lon,lat, size,scale,airStable);
return strJson.replaceAll("NaN","0").replaceAll("Infinity",String.valueOf(q));
String strJson = InterpolationUtils.calGaussPlumeEquiSurface(z,height,u ,q,wd,lon,lat, dataInterval,size,scale,airStable); return strJson;
三、前端openlayers调用代码
geoJsonFe:{
renderType:"level",
renderField:"hvalue",
FieldScope:[{min:-1,max:29.9,symbol:Layersymbols.screenVecSymbol1},{min:29.9,max:49.9,symbol:Layersymbols.screenVecSymbol2},{min:49.9,max:69.9,symbol:Layersymbols.screenVecSymbol3},{min:69.9,max:89.0,symbol:Layersymbols.screenVecSymbol4},{min:89.9,max:149.9,symbol:Layersymbols.screenVecSymbol5},{min:149.9,max:999999,symbol:Layersymbols.screenVecSymbol6}]
},
geoJsonFeP:{
renderType:"level",
renderField:"val",
FieldScope:[{min:-1,max:30,symbol:Layersymbols.aqiSymbol1},{min:30,max:50,symbol:Layersymbols.aqiSymbol2},{min:50,max:70,symbol:Layersymbols.aqiSymbol3},{min:70,max:90,symbol:Layersymbols.aqiSymbol4},{min:90,max:150,symbol:Layersymbols.aqiSymbol5},{min:150,max:999999,symbol:Layersymbols.aqiSymbol6}]
}
screenVecSymbol1:new Style({
stroke: new Stroke({
color: 'rgba(0, 206, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(0, 206, 0, 0.6)',
}),
}),
screenVecSymbol2:new Style({
stroke: new Stroke({
color: 'rgba(254, 255, 3, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(254, 255, 3, 0.6)',
}),
}),
screenVecSymbol3:new Style({
stroke: new Stroke({
color: 'rgba(255, 101, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(255, 101, 0, 0.6)',
}),
}),
screenVecSymbol4:new Style({
stroke: new Stroke({
color: 'rgba(254, 0, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(254, 0, 0, 0.6)',
}),
}),
screenVecSymbol5:new Style({
stroke: new Stroke({
color: 'rgba(129, 0, 127, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(129, 0, 127, 0.6)',
}),
}),
screenVecSymbol6:new Style({
stroke: new Stroke({
color: 'rgba(128, 0, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(128, 0, 0, 0.6)',
}),
}),
aqiSymbol1: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(0, 206, 0, 1)'
})
})
}),
aqiSymbol2: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(254, 255, 3, 1)'
})
})
}),
aqiSymbol3: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(255, 101, 0, 1)'
})
})
}),
aqiSymbol4: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(254, 0, 0, 1)'
})
})
}),
aqiSymbol5: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(129, 0, 127, 1)'
})
})
}),
aqiSymbol6: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(128, 0, 0, 1)'
})
})
})
//通用创建geojson要素
export function commonCreateGeojsonFeatures (map, layerKey, LayersRenderSet, geo, labelField) {
if (Object.keys(geo).length == 0 && geo.features.length == 0) return;
let features = geo.features;
for (let i in features) {
let areaFeature = {};
if (features[i].geometry.type == "MultiPolygon") {
areaFeature = new Feature({
geometry: new MultiPolygon(features[i].geometry.coordinates),
});
} else if (features[i].geometry.type == "Polygon") {
areaFeature = new Feature({
geometry: new Polygon(features[i].geometry.coordinates),
});
}
else if (features[i].geometry.type == "MultiLineString") {
areaFeature = new Feature({
geometry: new MultiLineString(features[i].geometry.coordinates),
});
}
else if (features[i].geometry.type == "LineString") {
areaFeature = new Feature({
geometry: new LineString(features[i].geometry.coordinates),
});
}
else if (features[i].geometry.type == "Point") {
areaFeature = new Feature({
geometry: new Point(features[i].geometry.coordinates),
});
}
let featureStyle = getLyaerRenderSymbol(LayersRenderSet, layerKey, features[i].properties).clone()
areaFeature.setStyle(featureStyle)
areaFeature.setProperties(features[i].properties);
areaFeature.values_.values_=features[i].properties
getLayerByCode(map,layerKey).getSource().addFeature(areaFeature);
if (features[i].properties[labelField] != undefined && labelField != '') {
setFeatureLabel(areaFeature,features[i].properties[labelField].toString())
}
}
}
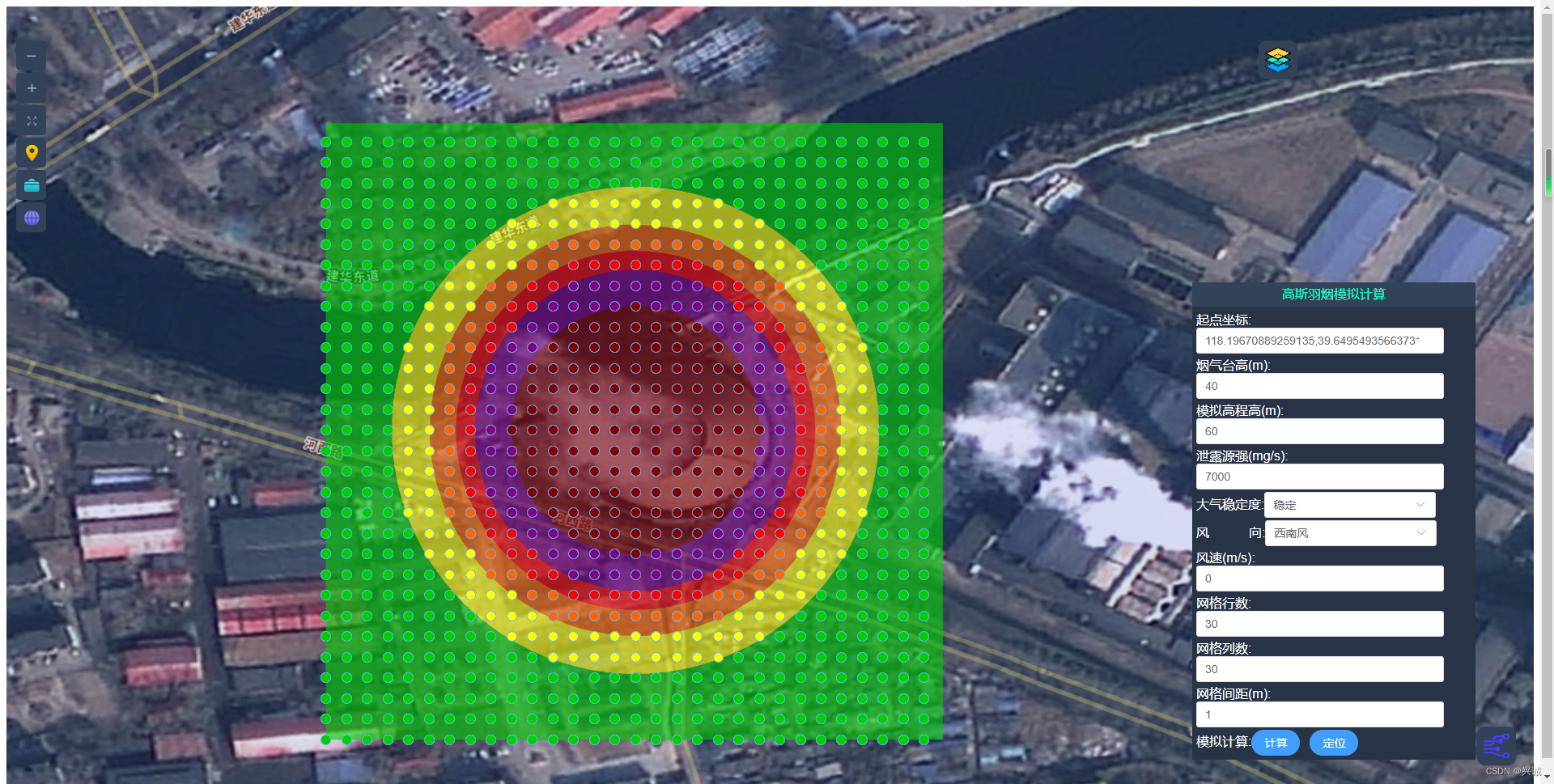
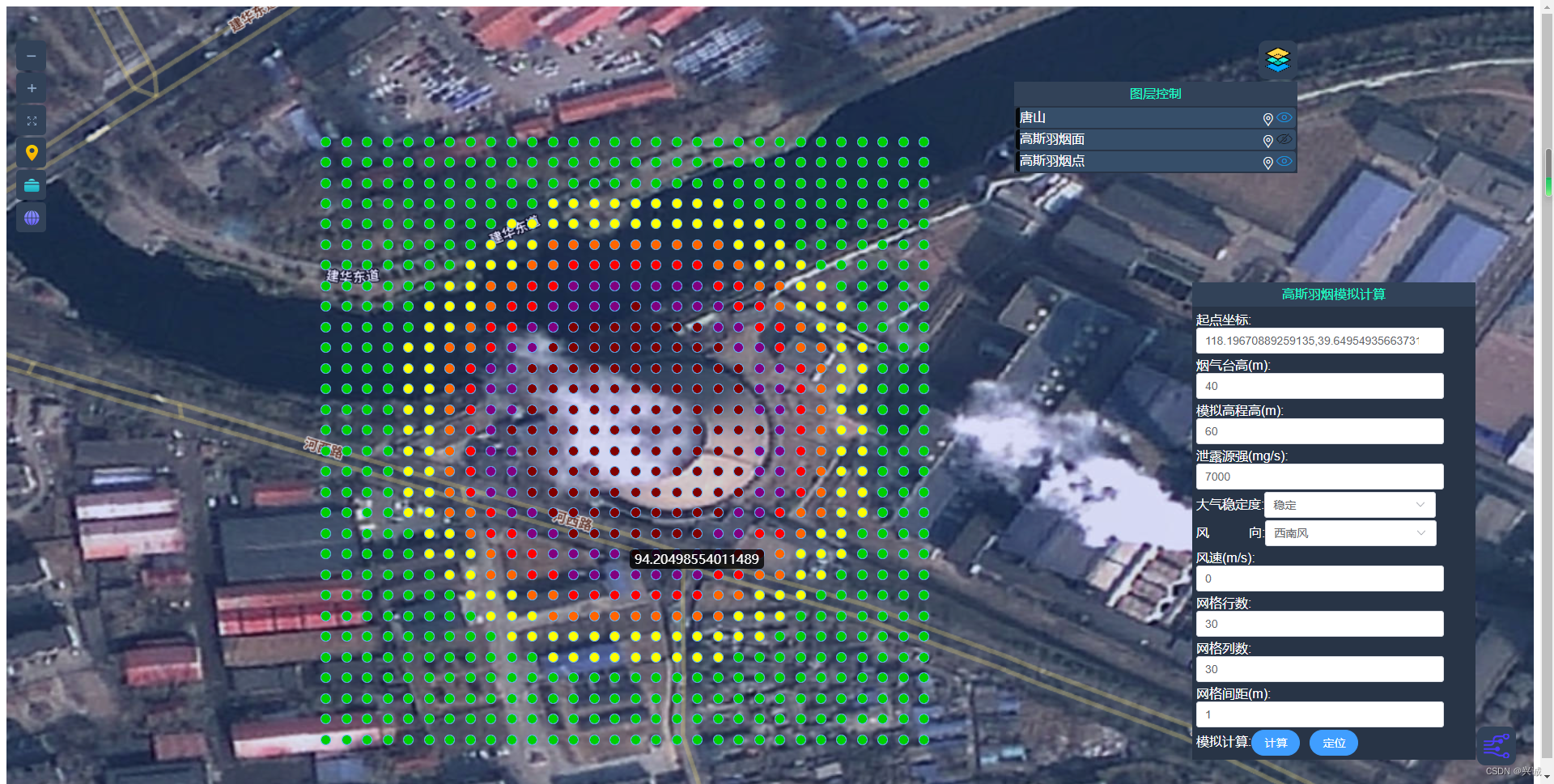
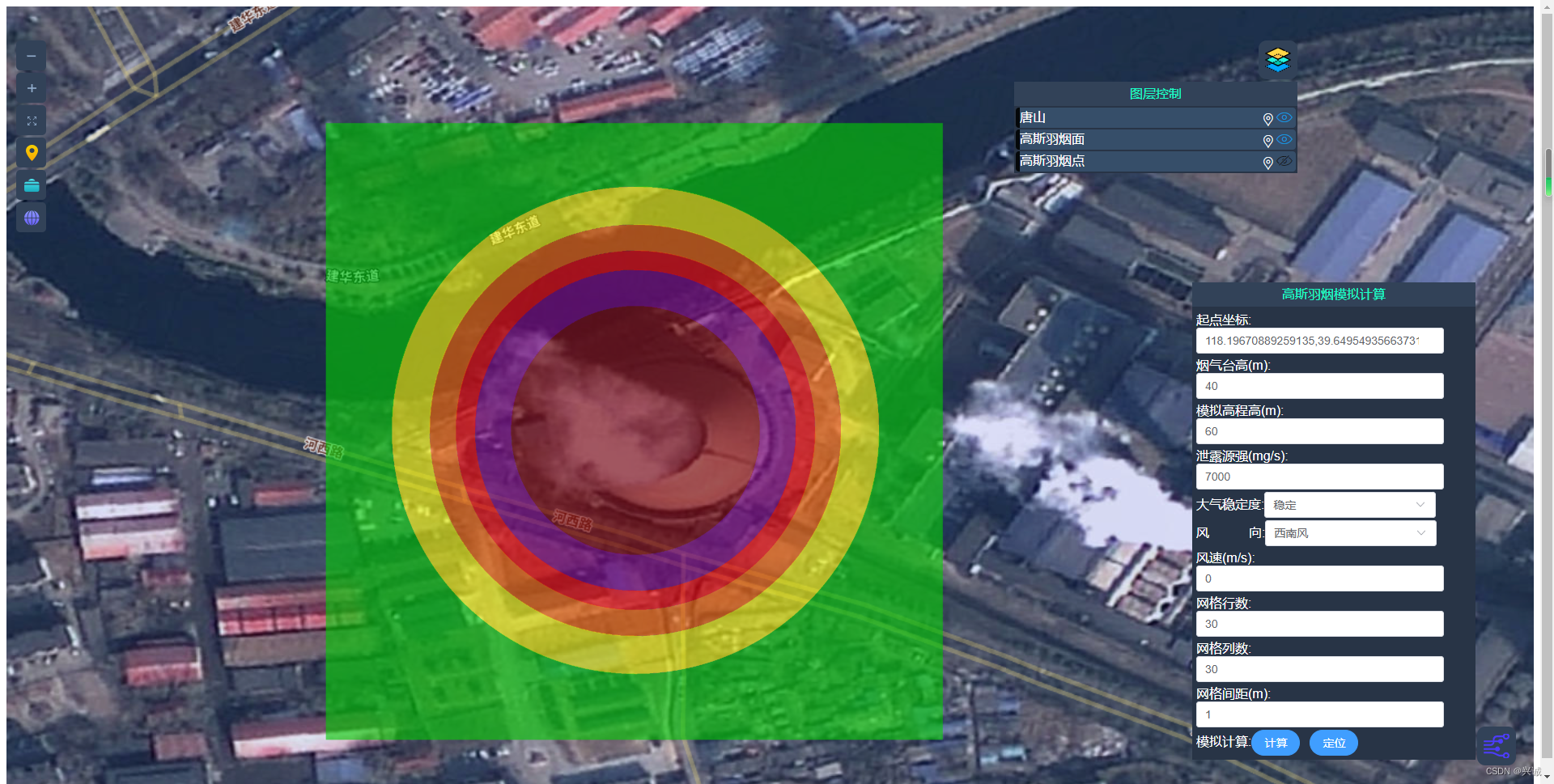
四、模拟效果展示



有风模拟参照:高斯羽烟gis应用java实现模型计算_兴诚的博客-CSDN博客
如果对您有所帮助请点赞打赏支持!
技术合作交流qq:2401315930













![【PWN刷题__ret2text】[BJDCTF 2020]babystack](https://img-blog.csdnimg.cn/1ab107b013584c0c973b5251a57fb9f0.png)