🙈作者简介:练习时长两年半的Java up主
🙉个人主页:老茶icon
🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名:CSS
- 内容/作用:知识点/设计/实验/作业/练习
- 学习:CSS画一个简单的支付宝页面
- 前言
- 总结
课程名:CSS
内容/作用:知识点/设计/实验/作业/练习
学习:CSS画一个简单的支付宝页面
前言
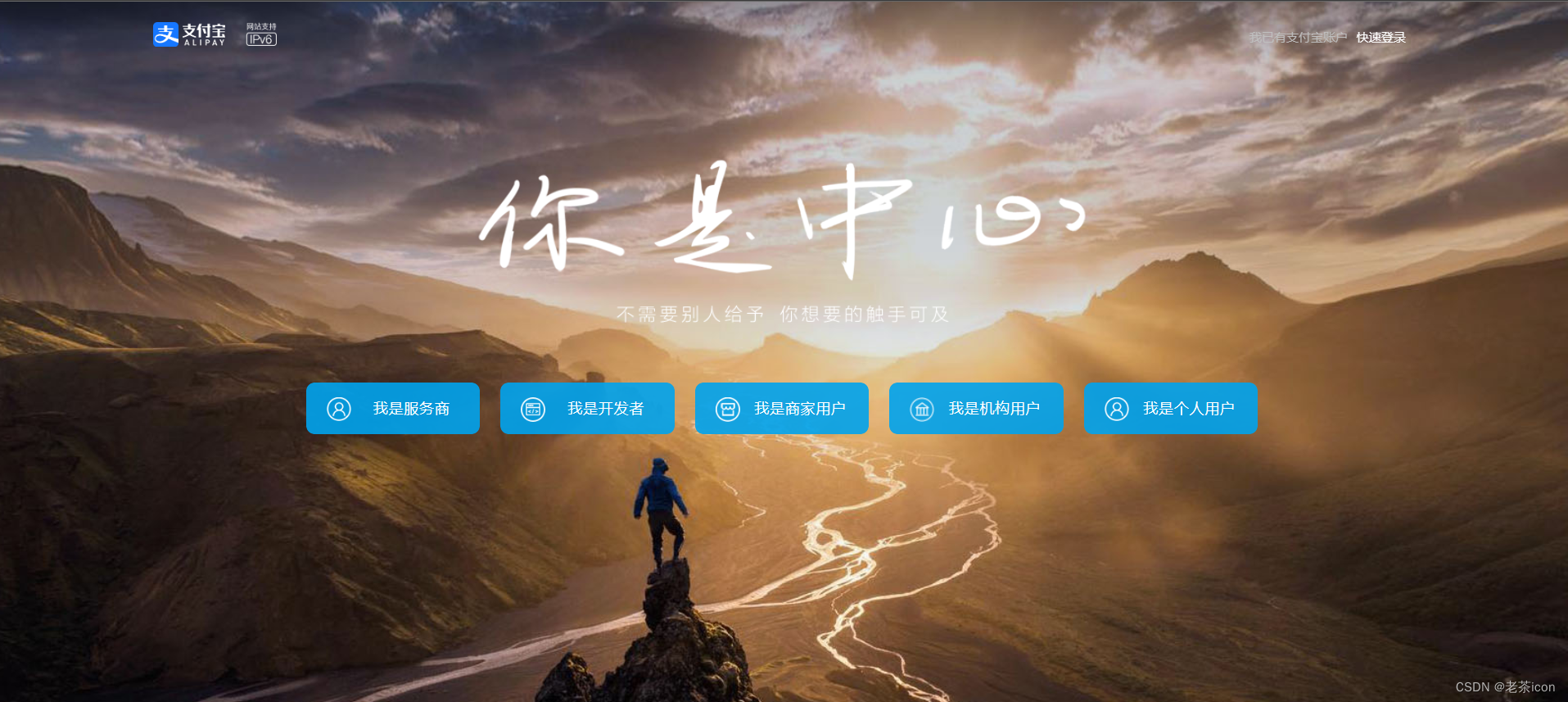
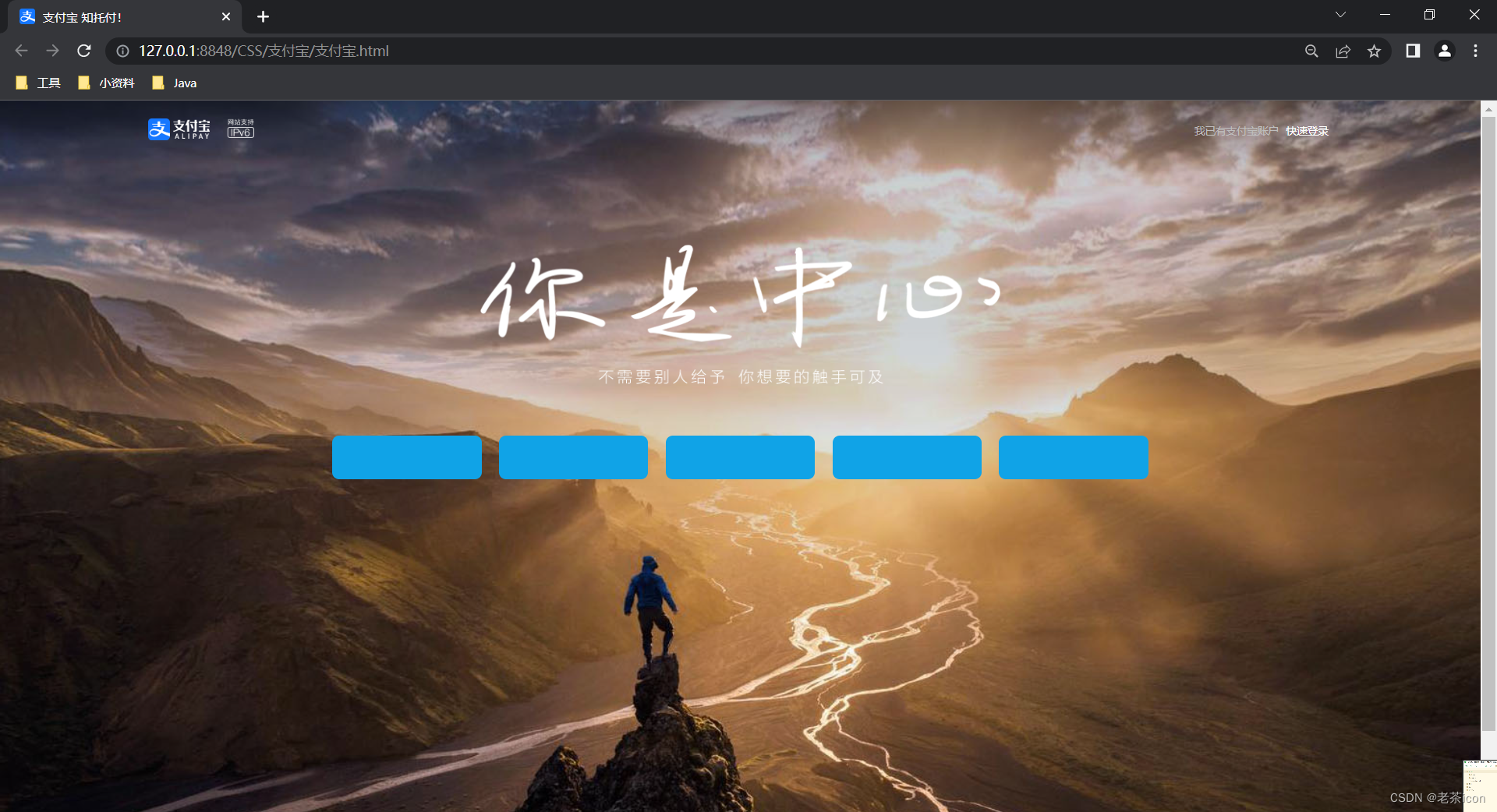
用CSS画一个简单的支付宝页面,官网看到的是这样子:

用CSS简单画一个,是专业样子:

有些内容就没有添加了,
看着差不多就行,来练练手,原理如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>支付宝 知托付!</title>
<link rel="shortcut icon" href="https://img.alicdn.com/tfs/TB1qEwuzrj1gK0jSZFOXXc7GpXa-32-32.ico"
type="image/x-icon">
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 12px/1.5 "Microsoft YaHei", tahoma, arial, Hiragino Sans GB, \5b8b\4f53;
}
a {
text-decoration: none;
color: #fff;
}
#main {
width: 100%;
height: 899px;
background-image: url(back.jpg);
background-size: cover;
background-position-y: -42.5px;
}
#header {
width: 100%;
height: 70px;
position: absolute;
}
#nav {
width: 80%;
margin: 0 auto;
height: 30px;
margin-top: 20px;
}
#logo {
background-image: url(A_h7o9Q4g2KiUAAAAAAAAAAABkARQnAQ.png);
width: 70px;
height: 25px;
float: left;
background-size: 100%;
}
#nav img {
height: 23px;
margin-left: 20px;
}
#login {
height: 30px;
float: right;
line-height: 30px;
}
.state {
color: #bfbfbf;
}
#wrap{
width: 100%;
height: 269px;
position: absolute;
left: 0;
top: 20%;
text-align: center;
}
#slogan{
width: 600px;
height: 200px;
margin: 0 auto;
background-repeat: no-repeat;
background-size: 600px;
display: inline-block;
background-image: url(TB1POhqIFXXXXXbXFXXXXXXXXXX.png);
}
#mid{
width: 100%;
height: 50px;
}
#main-entry{
width: 930px;
height: 50px;
margin: 15px auto 0;
}
#main-entry li{
list-style: none;
float: left;
width: 170px;
height: 50px;
margin-left: 20px;
background-color: #10a3e7;
border-radius: 8px;
cursor: pointer;
}
#main-entry li:hover{
background-color: #00aaee;
}
</style>
</head>
<body>
<div id="header">
<div id="nav">
<div style="" id="logo"></div>
<img src="TB1DeJxnAY2gK0jSZFgXXc5OFXa-86-64.png" />
<div id="login">
<span class="state">我已有支付宝账户</span>
<a style="margin: 0 5px;"
href="https://auth.alipay.com/login/index.htm?goto=https%3A%2F%2Fwww.alipay.com%2F"
target="_self" seed="">快速登录</a>
</div>
</div>
</div>
<div id="wrap">
<div id="slogan"></div>
<div id="mid">
<div id="main-entry">
<ul>
<li style="margin-left: 0;"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
<div id="main"></div>
</body>
</html>
写完代码后,其中的图片去官网下一个就好了,大概基本相似就行,重要的是思路对就好。
项目总的包如从下图所示:

总结
好好学习,天天向上。
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |