1.循环结构
1.1 普通循环(for循环,while循环,do……while循环)
JavaScript中的普通循环和Java中的普通循环基本类似,此处以for循环为例,while和do……while便不再赘述。
<script type="text/javascript">
var ary1=new Array(1,false,'嘿嘿');
for (i=0;i<ary1.length;i++) {
console.log(ary1[i])
}
1.2 for……in循环
用来遍历对象的属性和数组(数组的索引就是数组的属性)
<script type="text/javascript">
var ary1=new Array(1,false,'嘿嘿');
//增添一个属性
ary1.score=100;
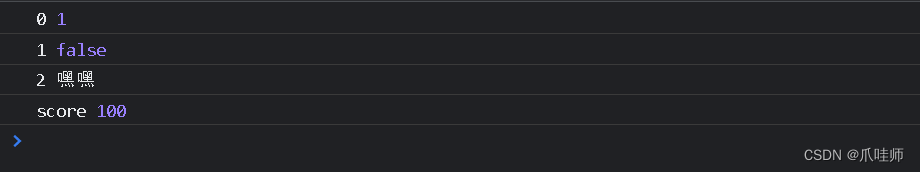
for (index in ary1){
//index是属性名,在数组里面下标也是属性名
console.log(index,ary1[index])
}
</script>
1.3 for ……of循环
注意:不会将新增的属性迭代出来
var ary1=new Array(1,false,'嘿嘿');
//增添一个属性
ary1.score=100;
for(index of ary1){
console.log(index);
}
最终的结果中没有新增的属性score。
1.4 forEach属性
格式:循环目标.forEach(函数(属性值,属性名,循环目标));
var ary1=new Array(1,false,'嘿嘿');
//增添一个属性
ary1.score=100;
ary1.forEach(function(value,key,ary1){
console.log(key+":"+value)
});
</script>
2.BOM(浏览器对象模型)
和浏览器窗口做交互的一些对象,他的核心对象是window,BOM是由一系列对象组
成,每个对象都提供了一些属性和方法。
如:window.alert(),window.confirm(),window.prompt()……
2.1 窗口加载事件load
当文档内容加载完成以后才会触发该事件,执行事件函数里面的业务, 在生产环境中,能够大大提高浏览器的体验效果。
如果有多个
onload
怎么办
:
以最后一个为准
!
其他的事件,如window.onclick()鼠标点击;window.onblur()鼠标丢失……
2.2 计时器
2.2.1 window.setTimeout(调用函数,延迟的毫秒数)
<script type="text/javascript">
setTimeout(function(){
//window是全局内置对象,可以省略
window.alert("延迟3秒才会弹出警告");
},3000);
</script>2.2.2 window.clearTimeout(定时器的标识)
<script type="text/javascript">
//定时器1的标识
var name1= setTimeout(function(){
window.alert("延迟3秒才会弹出警告");
},3000);//表示3秒后会执行function函数的业务代码
//定时器2的标识
var name2=setTimeout(function(){
clearTimeout(name1)
},1000);//定时器2会在定时器1延迟1秒后清除定时器1
console.log(name1+"--"+name2)
</script>2.2.3 window.setInterval(调用函数,间隔的毫秒数)
2.2.4 window.clearInterval(定时器的标识);
var seconds;
var name1=setInterval(function(){
var date=new Date();//获得当前的时间
seconds=date.getSeconds();//获得当前的秒数
console.log("当前是:"+seconds+"秒")
if(seconds>30){
clearInterval(name1);//满足条件就清除定时器1
}
},1000);
从打印的结果可以看出,当时间是31秒时,停止打印,即定时器1被清除。
2.3 location
|
location
对象的属性
| 返回值 |
| location.href | 获取或者设置URL |
| location.host | 返回域名 |
| location.port | 返回端口号 |
| location.reload() | 刷新页面 |
| location.pathname | 返回路径 |
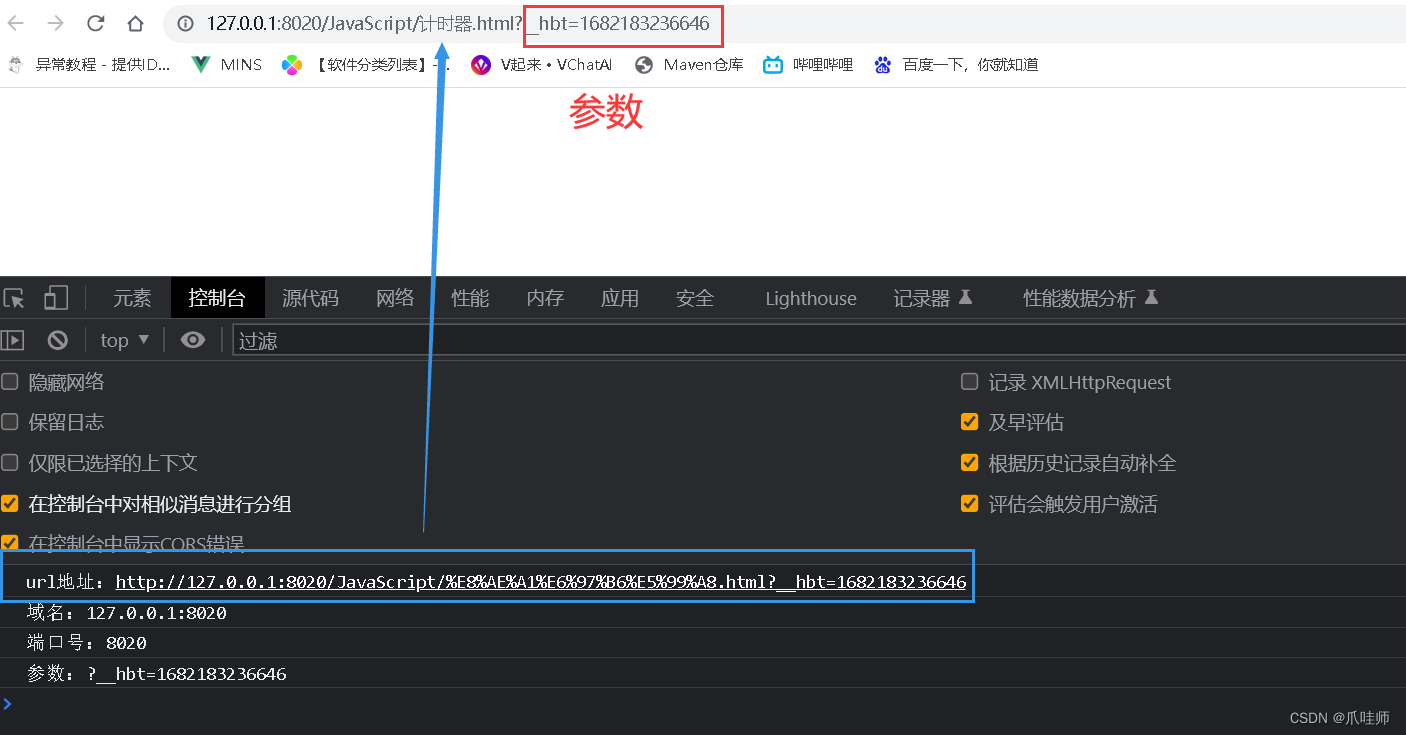
console.log("url地址:"+location.href);
console.log("域名:"+location.host);
console.log("端口号:"+location.port);
console.log("参数:"+location.search);
![]()
这些是中文字符的utf-8的编码格式。
2.4 history
2.4.1 history.back();网页回退
2.4.2 history.forward();网页前进
2.4.3 history.go(num);num>0,表示前进num个网页;num<0,表示回退num个网页。
3.JSON对象
JSON是javascript里面的内置对象,主要用于各种语言的数据交互,本质是一个字符串 。
var obj={'name':'新垣结衣','age':22};
//如何将obj传给java?
java是不能直接识别的,http请求传递过去的是一个字符串
//1.需要将json对象转为 js字符串
let str=JSON.stringify(obj);
//2.同理可以把后台java传递过来的字符串转为js对象
//传过来
let
obj2
=
JSON
.
parse
(
str
);
console
.
log
(
obj2
);
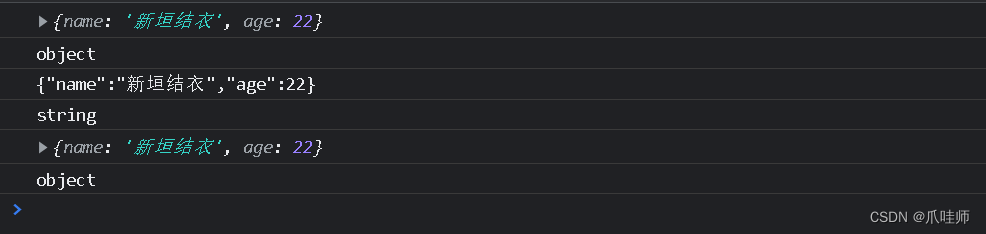
<script type="text/javascript">
var obj1={'name':'新垣结衣','age':22};
console.log(obj1);
console.log((typeof obj1));
//将json对象转换为字符串
var obj2=JSON.stringify(obj1);
console.log(obj2);
console.log((typeof obj2));
//将字符串转为JSON对象
var obj3=JSON.parse(obj2);
console.log(obj3);
console.log((typeof obj3));
</script>


















![[前端基础]Node.js简单操作,手把手教你搭建一个轻量级应答服务器(会继续补充操作细节,欢迎讨论)](https://img-blog.csdnimg.cn/82c4d5d9e7744231bb19d57e2bd0e89e.png)