整理下本人在工作中撸代码遇到的一些刚看时一脸懵逼,实则很简单就能解决的小妙招,希望对大家有所帮助哟~
伪元素动态改变其样式
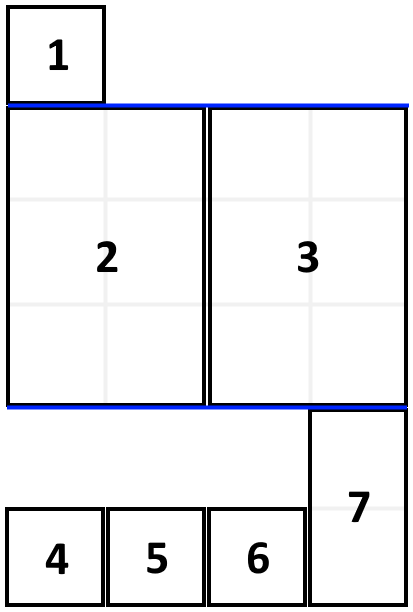
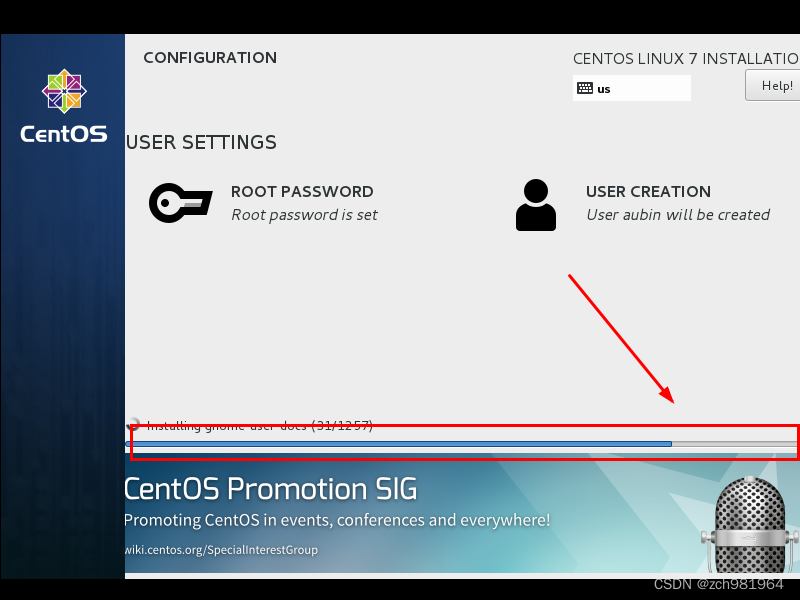
我们都用过伪元素,什么::before,::after啊这些等等,但是他们都不会直接在代码里html中生成标签,那么有时我们不行再加dom元素了,明明就用改dom元素的伪元素更简单,如下图:

那个蓝色的进度条就是用动态改变伪元素样式的方式来实现的,那么接下来来看下具体实现方案吧!

在该dom元素中添加行内样式“--width”,当然我这里是要改变它的宽度,如果你们要变颜色啊啥的,自己根据需要起名字
然后在css中:

对伪元素使用 var(--width)这种方式,就可以动态改变其属性啦~
简单却挺香的vue修饰符
前提是vue框架下哈~
大家开发中难免会遇到在当前页面中,点击某个按钮等之类的操作后,会在该页面弹出一个带着遮罩层的功能框,要求你点击遮罩层时,该功能框消失;与此同时,功能框中会自带功能点击按钮。那么问题来了,你点击该功能框中的功能按钮时,会先出发该点击事件,然后整个功能框就消失了,因为在你点击该功能框中的功能按钮时,会出现事件冒泡,那么我们如何特别简单的解决呢? 只需要.stop,如下代码,在HTML中:
<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div>
复制代码是滴,你没看错,只需要这个.stop,即可~
我举得这个例子是我觉得最常用的修饰符之一,想了解的小伙伴可以详细看下面的网址
blog.csdn.net/ganyingxie1…
vue中数据修改后,页面没更新
当你觉得你改了数据了,特别是数组那种比较复杂的数据类型,但是页面渲染没有更新,此时你是不是在怀疑,“嗯?说好的数据双向绑定呢?骗人呢?”
我每次遇到这个就会先 this.nextTick(() =>{})试一波,要是还不知道这个方法的友友们,自己去搜下吧,铁定刚入前端坑没多久哇~
要是还不行的话,我就会[...xxx],今天就是刚不行一个,如下:

像这样转换下就可以,如果直接this.modelList进行遍历就不管用,必须用arr这种,我觉得跟这玩意是复杂数据类型有关,不能只改变他地址,要改变他本身