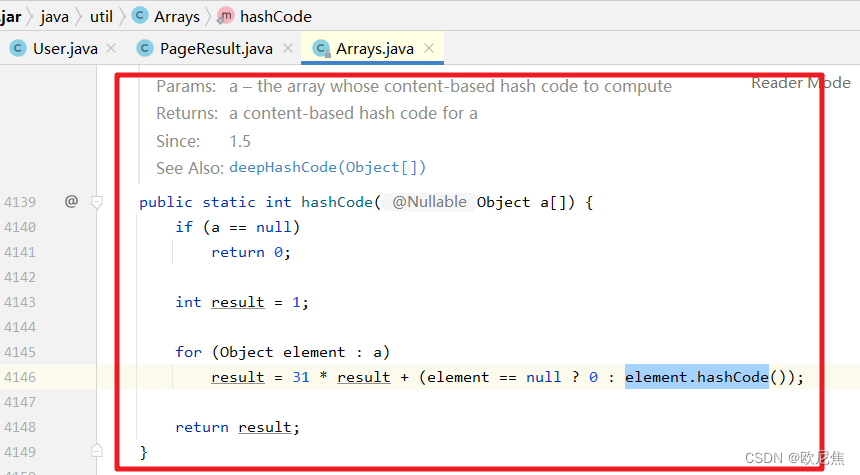
最近学习了相关知识 写出了 vue2数据响应式原理(5) 通过重写函数实现数组响应式监听但也在这里 我发现 数组响应式 一个是通过for遍历监听已有属性 还有就是重写会改变数组的几个内置函数来监听
但 如果 元素之前没有 且 我们不适用这些内置函数去修改呢?
我们创建一个vue2项目
然后 在data中声明一个数组
data() {
return {
currentRecord: "default",
directoryList: [
{
id: 1,
name: "分组1"
},
{
id: 2,
name: "分组2"
}
]
}
},
然后将他们循环遍历在模板上
<header>
<ul class="layui-tab-title">
<li :class = "currentRecord == 'default'?'currentRecord':''">默认分组
<i
class = "el-icon-plus"
@click = "LockTheFormer()"
>
</i>
</li>
<li
v-for = "item in directoryList"
:key = "item.id"
:class = "currentRecord == item.id?'currentRecord':''"
>{{ item.name }}</li>
</ul>
</header>
LockTheFormer函数中的内容如下
LockTheFormer(item) {
this.directoryList[2] = {
id: 3,
name: "分组3"
}
console.log(this.directoryList);
},
数组本身有两个下标 对应 0 下标 1 下标
而我们直接给它的 2下标 就是第三个位置赋值
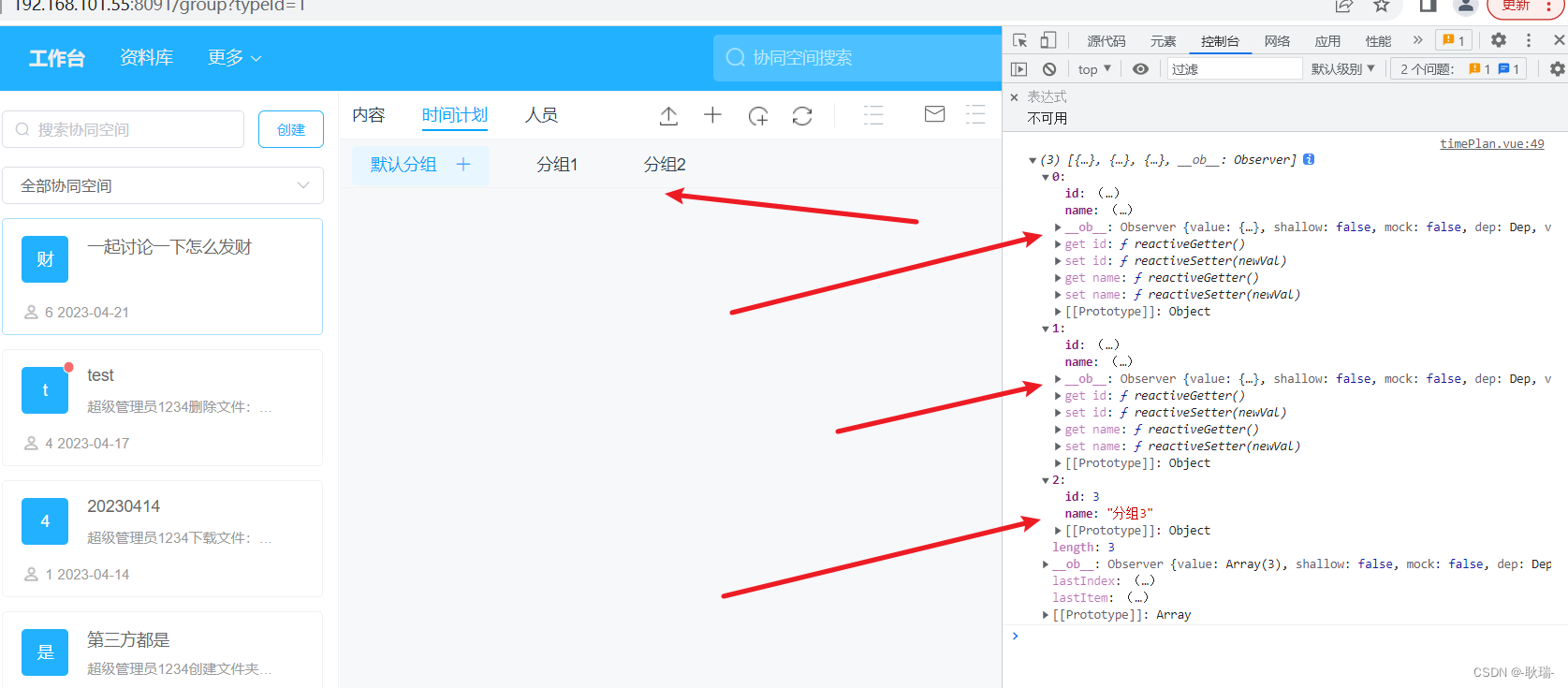
我们将项目跑起来
然后点击加号触发LockTheFormer

此时 通过console.log(this.directoryList) 我们看到 直接 [2] 给一个还没有的下标赋值是可以直接加进去的
但界面没有响应式更新 vue2 响应式标配的 __ob__也没有标记上新的下标 仿佛成立数据响应式的落网之鱼