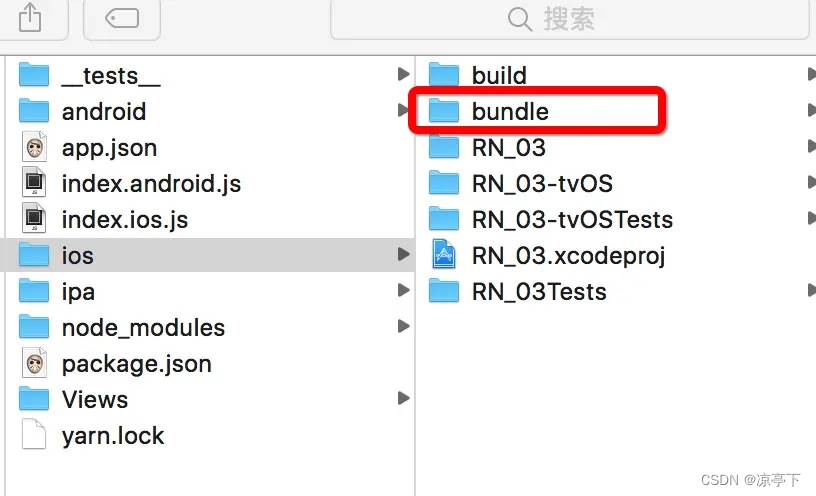
一、在自己项目的iOS文件夹下新建一个文件夹取名bundle

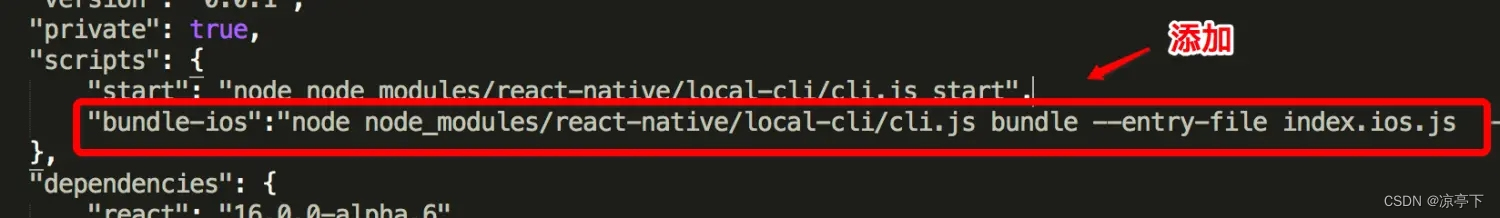
二、将打包命令写到项目package.json文件里,终端执行 npm run bundle-ios
先添加如下(注意:这里写的路径"./ios/bundle"就是上面bundle创建的文件夹):
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"bundle-ios":"node node_modules/react-native/local-cli/cli.js bundle --entry-file index.ios.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle"
},
再终端执行:
npm run bundle-ios打包命令完成后会在我们新建的文件夹bundle里面生成相应的文件。
三、添加资源
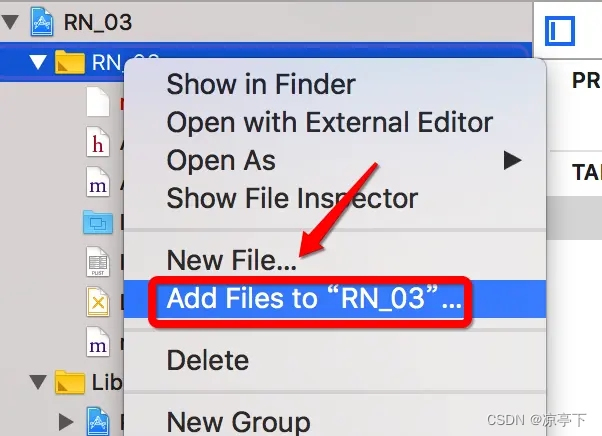
用Xcode打开项目,选中跟项目同名的那个文件夹,右键,选中‘Add Files to ..’选项,然后选择新建的那个bundle文件夹,在弹出的对话框中,点击options,一定要勾选Create folder references选项,将bundle文件夹添加到项目里,Xcode下该文件夹一定要是蓝色的。
-
点击‘Add Files to ..’

2.勾选Create folder references,然后add

四、配置jsCodeLocation
修改AppDelegate.m中的加载包的方式如下:
#ifdef DEBUG
// debug包
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
#else
// 离线包
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"bundle/index.ios" withExtension:@"jsbundle"];
#endif五、正常Archive
之后就可以按照iOS app正常的打包方式打包了,配置证书、描述文件等等