1、序言
elementPlus、naive UI这些UI组件里面封装好了暗黑模式,直接使用相关api即可实现暗黑模式切换功能,而elementUI没有封装好,我们可以看看elementPlus、naive UI如何实现暗黑模式,然后在elementUI中模仿,从而实现暗黑模式!
2、vue3实现暗黑模式
2.1、使用
(1)npm i @vueuse/core, 这个里面封装了很多hook工具函数: VueUse | VueUse
(2)import { useDark, useToggle } from '@vueuse/core'
(3)在<script> 下使用:
<script setup> import { useDark, useToggle} from '@vueuse/core' const isDark = useDark(); </script> <style scoped>(4)useDark()可以获取当前的主题模式是不是暗黑模式,返回的是布尔值,useToggle()类似于开关,能将useDark()取反,实现主题模式切换效果
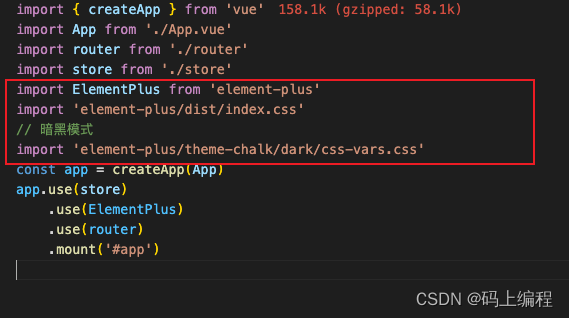
(5)main.js中引入暗黑模式的样式包:
import 'element-plus/dist/index.css' :引入elementplus推荐的light模式的样式文件
import 'element-plus/theme-chalk/dark/css-vars.css':是elementplus实现的dark模式的样式文件
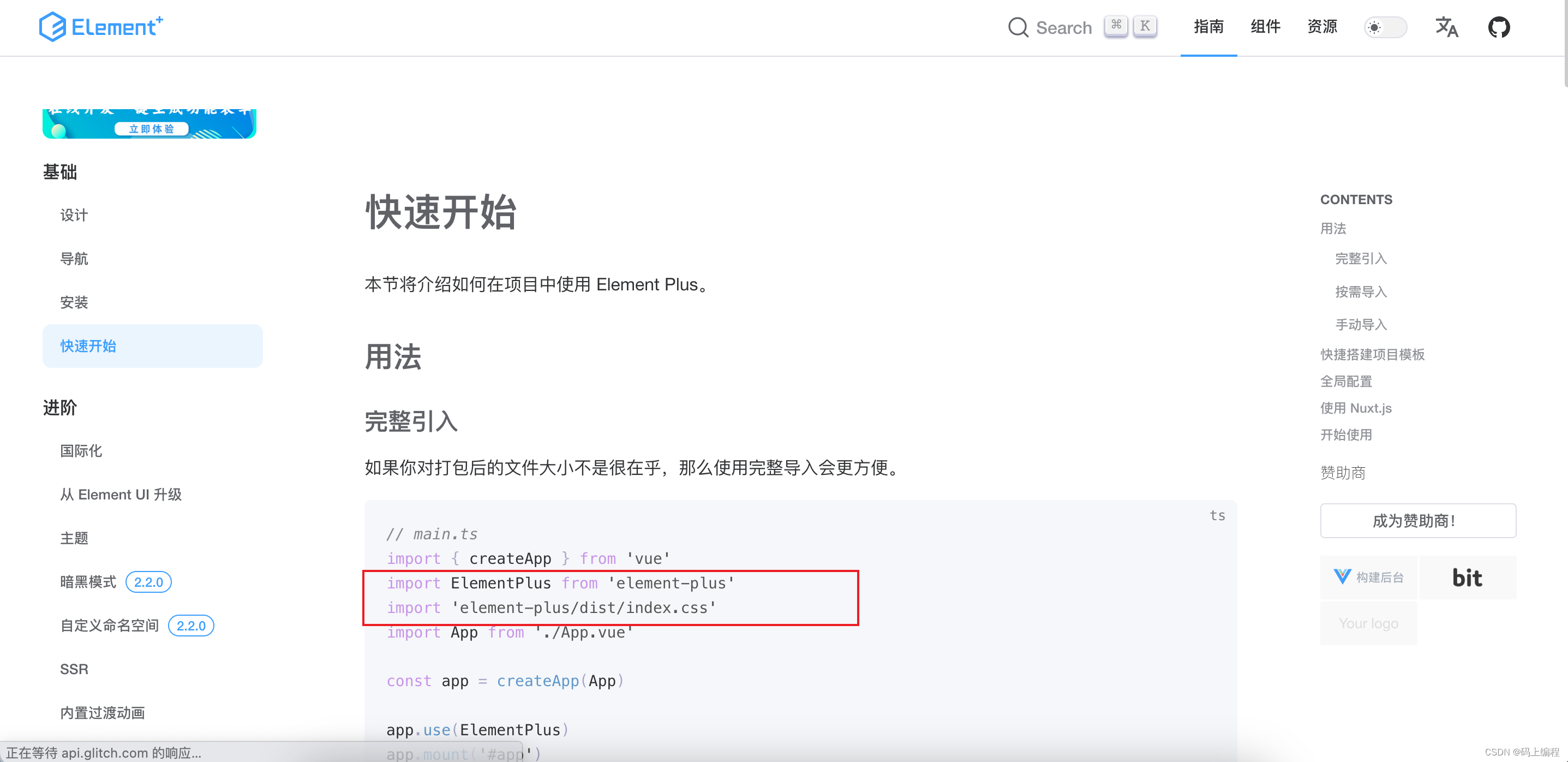
2.2、原理
结论:暗黑模式时 import 'element-plus/theme-chalk/dark/css-vars.css' 覆盖 light模式中
import 'element-plus/dist/index.css' 的样式文件
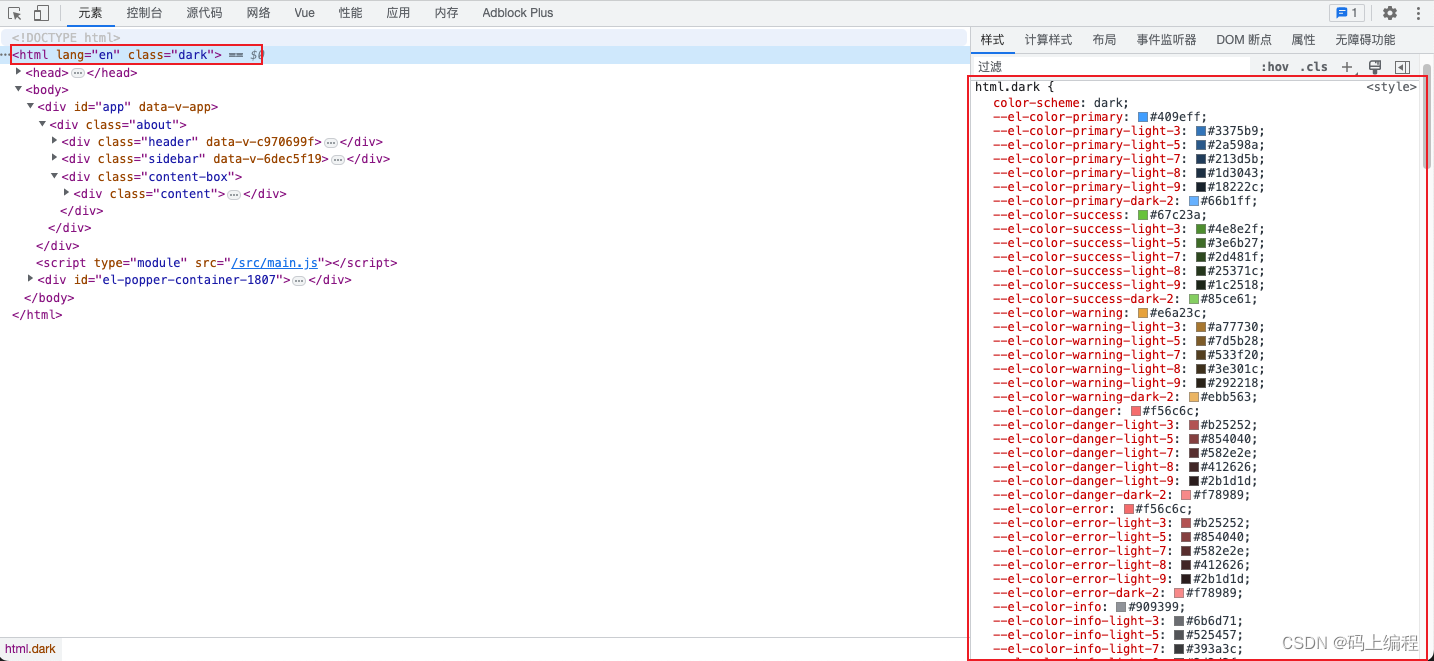
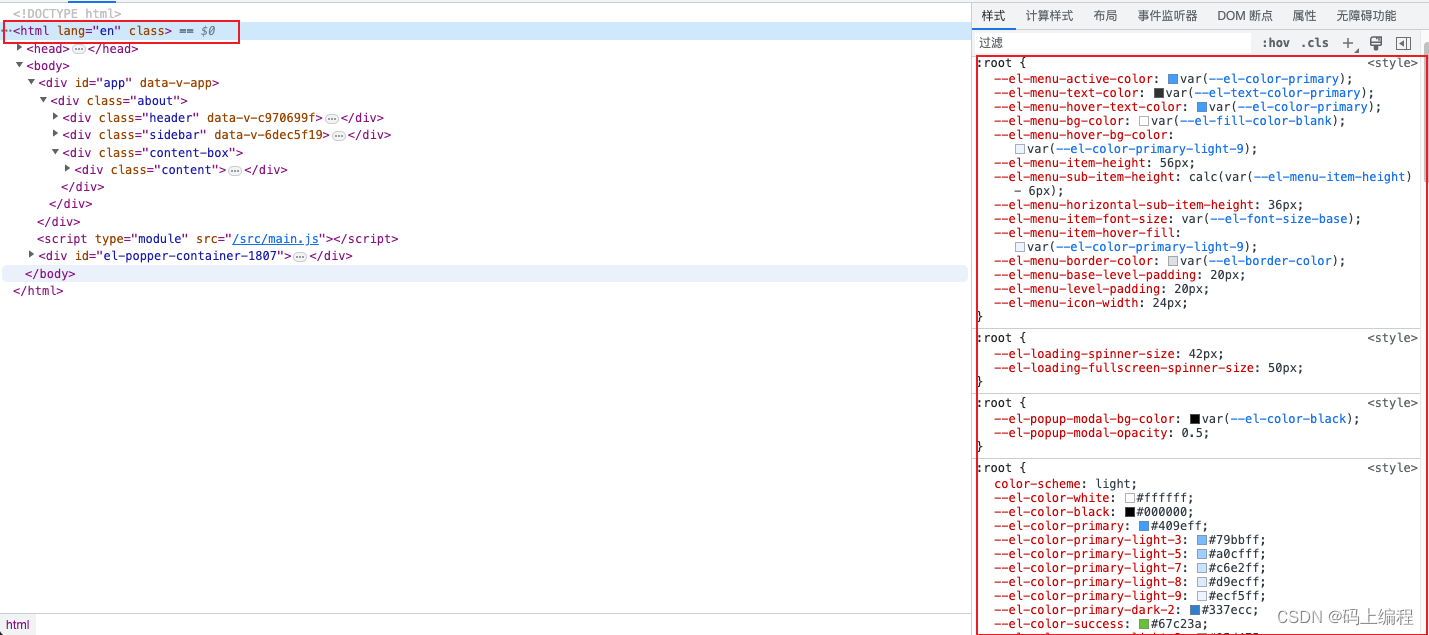
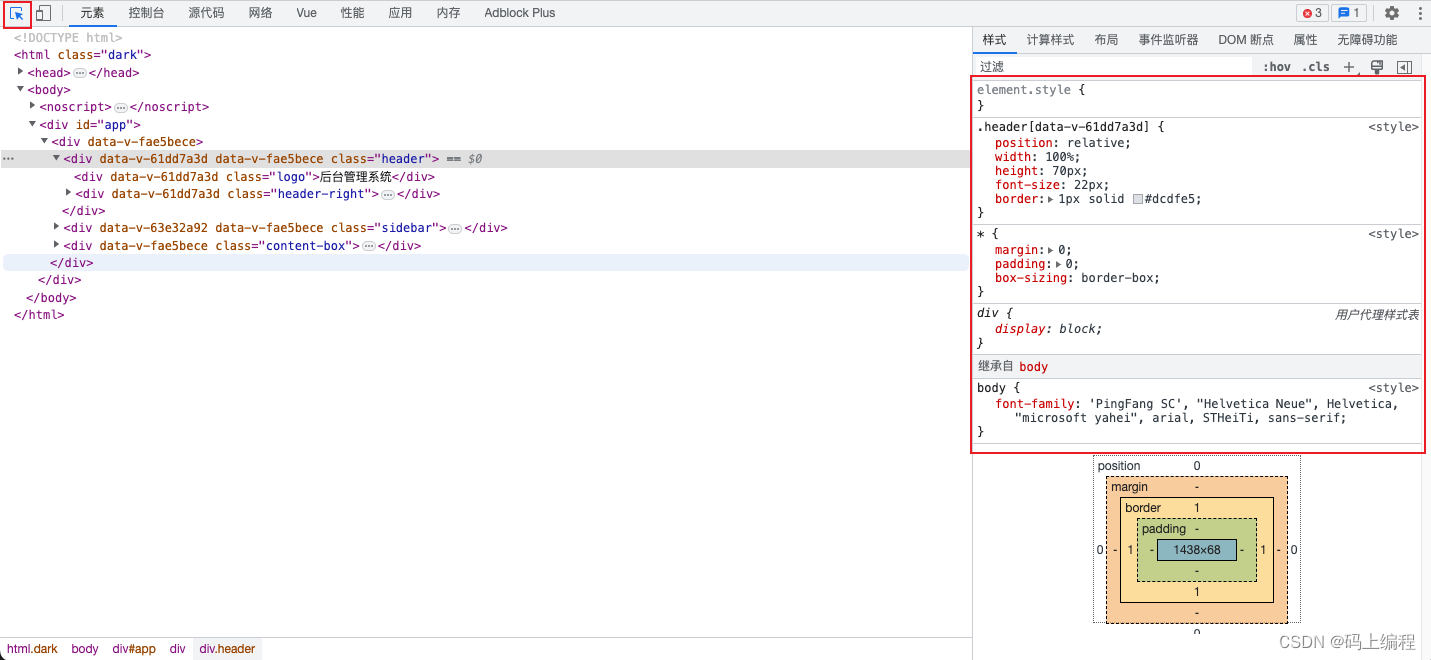
(1)会给html添加个class = "dark" 选择器
暗黑模式:

light模式

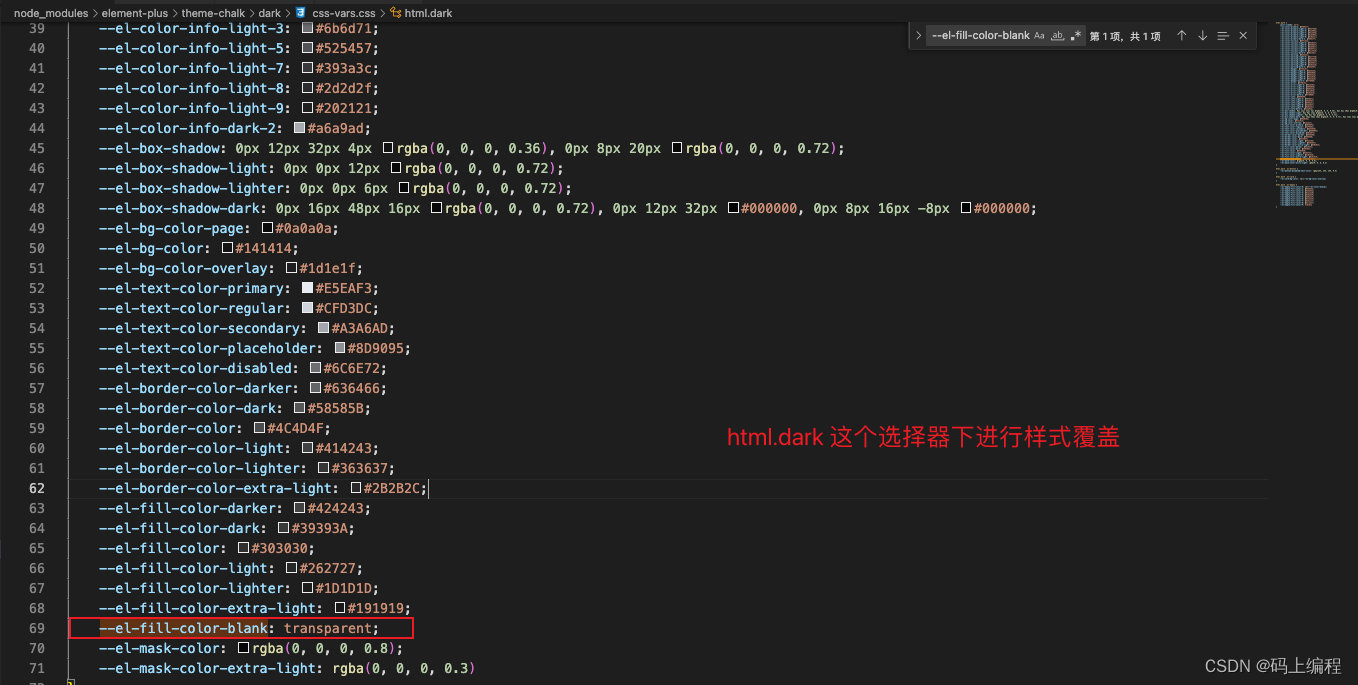
(2)dark模式会在 'element-plus/theme-chalk/dark/css-vars.css' 进行样式覆盖
'element-plus/theme-chalk/dark/css-vars.css'
html.dark {
color-scheme: dark;
--el-color-primary: #409eff;
--el-color-primary-light-3: #3375b9;
--el-color-primary-light-5: #2a598a;
--el-color-primary-light-7: #213d5b;
--el-color-primary-light-8: #1d3043;
--el-color-primary-light-9: #18222c;
--el-color-primary-dark-2: #66b1ff;
--el-color-success: #67c23a;
--el-color-success-light-3: #4e8e2f;
--el-color-success-light-5: #3e6b27;
--el-color-success-light-7: #2d481f;
--el-color-success-light-8: #25371c;
--el-color-success-light-9: #1c2518;
--el-color-success-dark-2: #85ce61;
--el-color-warning: #e6a23c;
--el-color-warning-light-3: #a77730;
--el-color-warning-light-5: #7d5b28;
--el-color-warning-light-7: #533f20;
--el-color-warning-light-8: #3e301c;
--el-color-warning-light-9: #292218;
--el-color-warning-dark-2: #ebb563;
--el-color-danger: #f56c6c;
--el-color-danger-light-3: #b25252;
--el-color-danger-light-5: #854040;
--el-color-danger-light-7: #582e2e;
--el-color-danger-light-8: #412626;
--el-color-danger-light-9: #2b1d1d;
--el-color-danger-dark-2: #f78989;
--el-color-error: #f56c6c;
--el-color-error-light-3: #b25252;
--el-color-error-light-5: #854040;
--el-color-error-light-7: #582e2e;
--el-color-error-light-8: #412626;
--el-color-error-light-9: #2b1d1d;
--el-color-error-dark-2: #f78989;
--el-color-info: #909399;
--el-color-info-light-3: #6b6d71;
--el-color-info-light-5: #525457;
--el-color-info-light-7: #393a3c;
--el-color-info-light-8: #2d2d2f;
--el-color-info-light-9: #202121;
--el-color-info-dark-2: #a6a9ad;
--el-box-shadow: 0px 12px 32px 4px rgba(0, 0, 0, 0.36), 0px 8px 20px rgba(0, 0, 0, 0.72);
--el-box-shadow-light: 0px 0px 12px rgba(0, 0, 0, 0.72);
--el-box-shadow-lighter: 0px 0px 6px rgba(0, 0, 0, 0.72);
--el-box-shadow-dark: 0px 16px 48px 16px rgba(0, 0, 0, 0.72), 0px 12px 32px #000000, 0px 8px 16px -8px #000000;
--el-bg-color-page: #0a0a0a;
--el-bg-color: #141414;
--el-bg-color-overlay: #1d1e1f;
--el-text-color-primary: #E5EAF3;
--el-text-color-regular: #CFD3DC;
--el-text-color-secondary: #A3A6AD;
--el-text-color-placeholder: #8D9095;
--el-text-color-disabled: #6C6E72;
--el-border-color-darker: #636466;
--el-border-color-dark: #58585B;
--el-border-color: #4C4D4F;
--el-border-color-light: #414243;
--el-border-color-lighter: #363637;
--el-border-color-extra-light: #2B2B2C;
--el-fill-color-darker: #424243;
--el-fill-color-dark: #39393A;
--el-fill-color: #303030;
--el-fill-color-light: #262727;
--el-fill-color-lighter: #1D1D1D;
--el-fill-color-extra-light: #191919;
--el-fill-color-blank: transparent;
--el-mask-color: rgba(0, 0, 0, 0.8);
--el-mask-color-extra-light: rgba(0, 0, 0, 0.3)
}
html.dark .el-button {
--el-button-disabled-text-color: rgba(255, 255, 255, 0.5)
}
html.dark .el-card {
--el-card-bg-color: var(--el-bg-color-overlay)
}
html.dark .el-empty {
--el-empty-fill-color-0: var(--el-color-black);
--el-empty-fill-color-1: #4b4b52;
--el-empty-fill-color-2: #36383d;
--el-empty-fill-color-3: #1e1e20;
--el-empty-fill-color-4: #262629;
--el-empty-fill-color-5: #202124;
--el-empty-fill-color-6: #212224;
--el-empty-fill-color-7: #1b1c1f;
--el-empty-fill-color-8: #1c1d1f;
--el-empty-fill-color-9: #18181a
}(3)css文件中,--开头的为自定义变量,要使用它时var(--自定义变量),从而实现变量复用,减少冗余的css样式
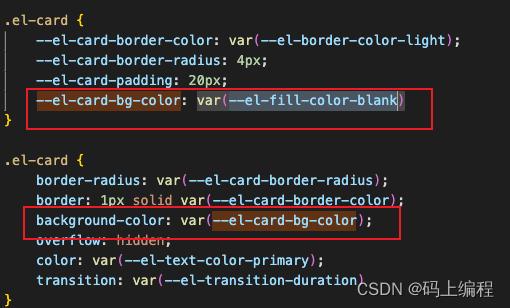
(4)举个例子:el-card
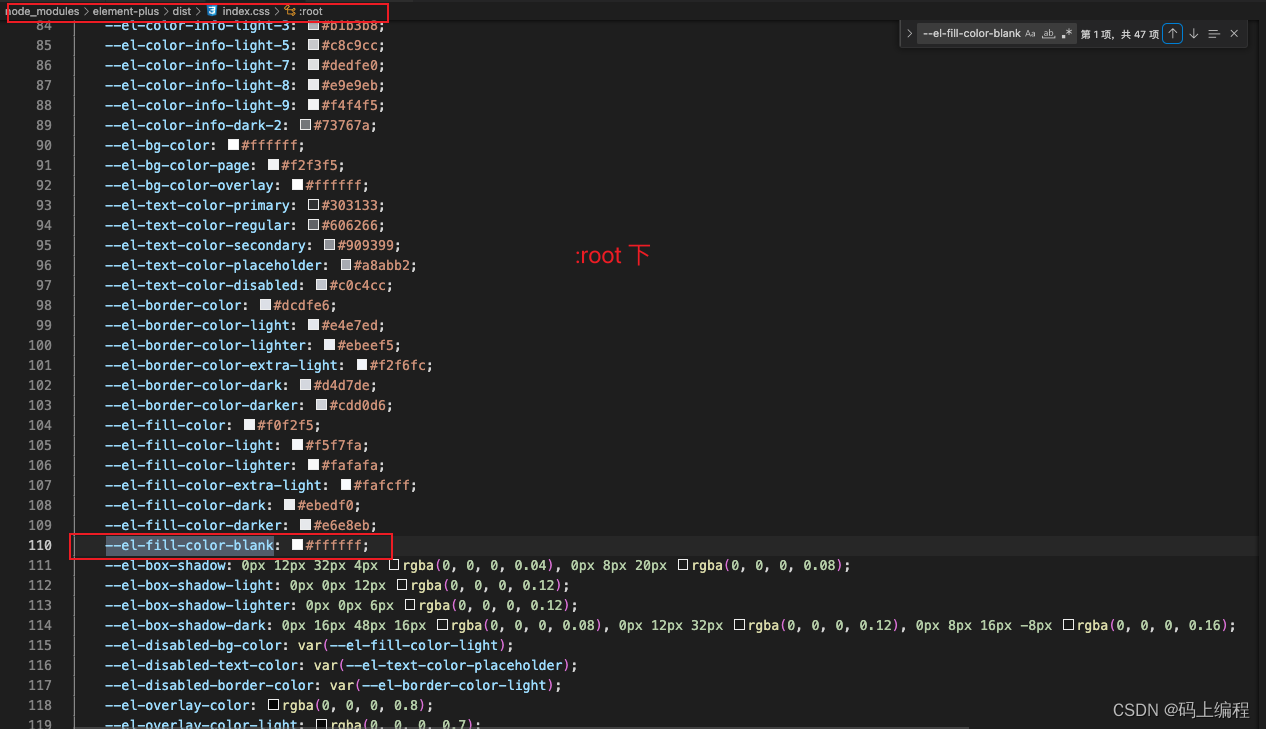
element-plus/dist/index.css 文件中


'element-plus/theme-chalk/dark/css-vars.css' 文件中

3、vue2实现暗黑模式
3.1、实现
(1)建立一个暗黑主题样式文件:my-theme.css,并将其引入到main.js中

(2)my-theme.css文件中 自己根据chrome浏览器的样式工具进行调整了,html.dark为父选择器

示范:在my-theme.css 中根据需求调节出自己想要的样式
html.dark .el-submenu__title {
background-color: #121212;
color: #fff;
}
html.dark .el-submenu__title:hover {
background-color: #18222b;
}
html.dark .el-menu--inline {
background-color: #121212;
color: #fff;
}
html.dark .el-menu-item.is-active {
color: var(--el-color-primary);
}
html.dark .el-menu-item {
background-color: #121212;
color: #fff;
}
html.dark .el-menu-item:hover {
background-color: #18222b;
}
html.dark .el-card {
background-color: #121212;
}
(3)添加一个开关用于给html添加class="dark"选择器,也就是暗黑模式
<template>
<el-switch v-model="isDark" @change="changeMode" active-color="#13ce66" inactive-color="#ff4949">
</el-switch>
</template><script>
export default {
data() {
return {
isDark: false,
}
},
methods: {
// 模式切换
changeMode(val) {
// 获取html根元素标签
let html = document.documentElement
if (val) {
// html添加class="dark"选择器
html.classList.add('dark')
} else {
// html移除class="dark"选择器
html.classList.remove('dark')
}
}
}
}
</script>