目录
vue的生命周期
生命周期流程
Init Events & Lifecycle
beforeCreate
Init injections & reactivity
created
beforeMount
Create vm $el and replace ‘el’ with it
mounted
beforeUpdate
Virtual Dom re-render and patch
updated
beforeDestroy
vm.$destroy()
总结
常用的生命周期钩子
关于销毁vue的说明
vue的生命周期
生命周期又被叫做回调函数、寿命周期钩子、生命周期函数,那么他是什么呢?其实就是vue在每个关键的时间节点,准确的调用了一些特殊的函数,并且这些函数名是不可以修改的,函数的具体业务逻辑我们可以随意定义。比较重要的一点就是:生命周期函数中的this他是指向vm的,或者说是我们的组件实例对象的。
生命周期流程
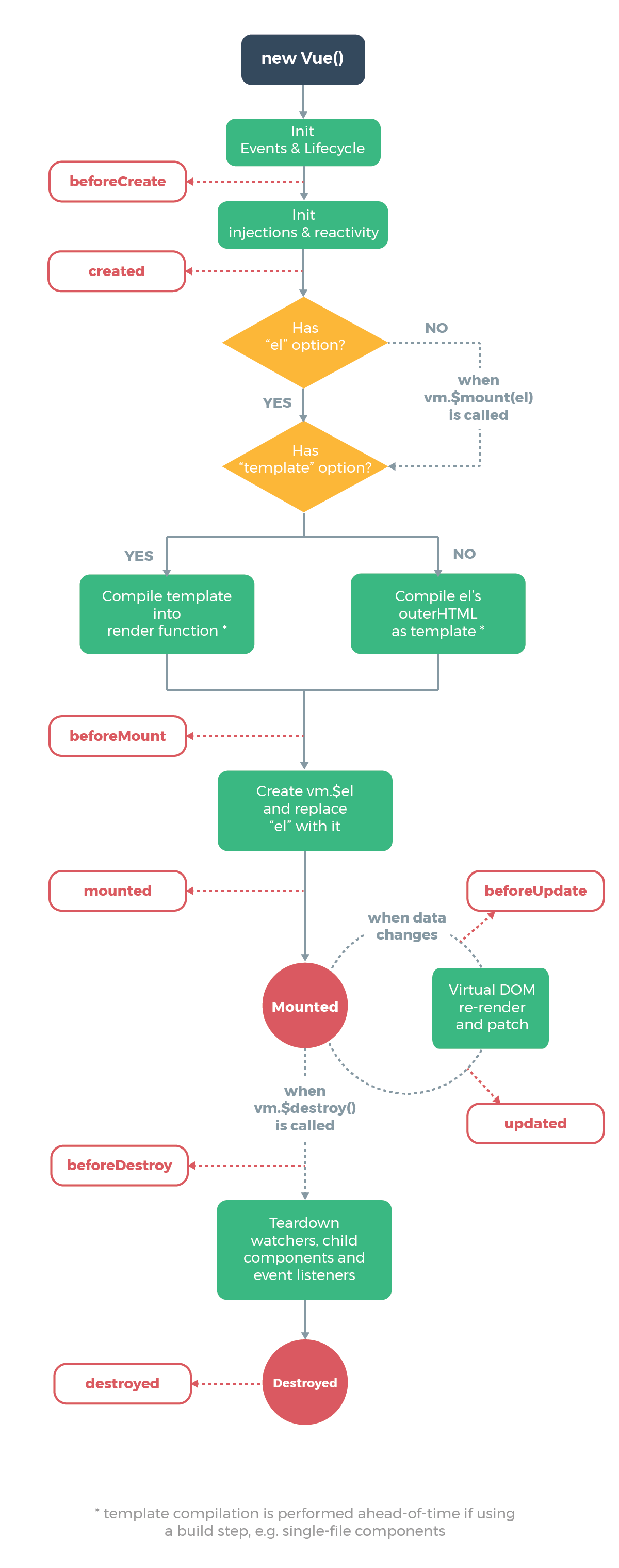
在官网中我们可以看到vue的生命周期图:

Init Events & Lifecycle
初始化:生命周期、事件、但数据代理还未开始
beforeCreate
这个时候是无法通过vm访问到data中的数据的,methods中的方法也无法调用
Init injections & reactivity
初始化:数据检测、数据代理
created
这个时候,我们时刻一个通过vm访问得到data中的数据的、methods中配置的方法也是可以调用的。
created之后,beforeMount之前这段:vue开始解析模板,生成虚拟Dom(内存中),此时页面还不能真正显示解析好的数据内容。
beforeMount
这个时候,页面中展示的是没有经过Vue编译的Dom结构,所有对Dom的操作,最终都不是奏效的。也就是说,不要在这里去操作dom因为不会有任何效果。
Create vm $el and replace ‘el’ with it
将内存中的虚拟dom转化为真是的dom挂载到页面中
mounted
这个时候,页面中展示的是没有经过vue编译的dom,对dom的操作时有效的(尽量避免这么操作)。到这个时候,初始化的过程已经结束。平时开发中用到的开启定时器、发送网络请求、订阅消息、绑定自定义事件等等初始化的操作都在这时候进行操作
到这里,我们整个挂在的操作就全部完成了!!!!
beforeUpdate
这个时候数据已经更新的,但是页面依旧是旧的,也就是说,页面还没有和数据保持同步!
Virtual Dom re-render and patch
根据新数据,生成新的虚拟dom,然后让他与旧的虚拟dom去进行比较,最后完成页面的更新,也就是完成了Model到view的更新操作。
updated
这个时候数据是最新的了,页面也是最新的了。也就是说页面和数据保持了同步。
beforeDestroy
这个时候,vm中所有的data、methods、指令等等,他都是处在一个可用的状态,即将要执行销毁的过程,一般就是在这个阶段,关闭定时器、取消订阅消息、解绑自定义事件等等的一些收尾工作都是出在这个过程来处理的
这个时候所触发的更新都不会有效了!!!说的简单点就是:人在驾鹤西归之前不会再有任何动作了!
vm.$destroy()
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及自定义事件监听器。
触发 beforeDestroy 和 destroyed 的钩子
总结
常用的生命周期钩子
1)、mounted:当我们发送ajax请求、启用定时器、绑定我们自定义时间、订阅消息的初始化操作的时候使用
2)、beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作的时候使用
关于销毁vue的说明
1)、当我们销毁操作后,vue开发者工具内任何内容都是看不到的了
2)、我们调用销毁后,自定义事件全部消失,但是我们饿原生的dom事件他是不会消失的
3)、通常我们不会在beforeDestroy操作任何数据,因为就算是你操作数据,也是没有任何意义,因为他不会触发更新流程。
好了,关于vue的生命周期就到这里。
欢迎大家点击下方卡片,关注《coder练习生》