1、官方详细解读
样式和主题背景 | Android 开发者 | Android Developers
2、应用场景
类似web设计中css样式。将应用设计的细节与界面的结构和行为分开。
样式style :应用于 单个 View 的外观。样式可以指定字体颜色、字号、背景颜色等属性
主题theme: 虽然他可以像style一样应用于某个view,但规范使用的话还是在整个app、 单独的activity 、某个视图层次结构layout
3、声明位置
样式style和主题theme在 res/values/ 中的样式资源文件中声明,该文件通常命名为 styles.xml。当然我们可以根据功能使用不同,多创建几个styles.xml。比如themes.xml,app_style.xml
4、使用区别
4.1 theme使用通常Android 资源分配语义名称
主题背景定义具名资源的集合,可由样式、布局、微件等引用。主题背景为 Android 资源分配语义名称,例如 colorPrimary。
4.2 theme和style结合使用(推荐)
样式和主题背景应当配合使用。例如,您可以用一个样式指定按钮的一部分应为 colorPrimary 颜色,另一个部分应为 colorSecondary 颜色,而这些颜色的实际定义则在主题背景中提供。当设备进入夜间模式时,您的应用可以从“浅色”主题背景切换为“深色”主题背景,从而更改所有这些资源名称的值。您无需更改样式,因为样式使用的是语义名称而非具体的颜色定义。
4.3 样式style详细使用
4.3.1 样式style使用
- 1. 应用于独立view上
style属性
<TextView
style="@style/GreenText"
... />- 2. 应用于view及其所有子view上
android:theme
不过,您通常不会将样式应用于单个视图,而是会将样式作为主题应用于整个应用、Activity 或视图集合。
4.3.2 扩展和自定义样式style
- 低级扩展方式
为保持与平台界面样式的兼容性,您应始终通过扩展框架或支持库中的现有样式来创建自己的样式。如需扩展样式,请使用 parent 属性指定要扩展的样式。然后,您可以替换继承的样式属性并添加新属性。
例如
<style name="GreenText" parent="@android:style/TextAppearance">
<item name="android:textColor">#00FF00</item>
</style>- 推荐扩展方式
当然上述做法其实并不规范,官方建议我们直接继承 支持库中的样式(已定义好相关的style)。
不过,您应始终继承 Android 支持库中的核心应用样式。为与 Android 4.0(API 级别 14)及更高版本兼容,支持库中的样式会针对各版本中可用的界面属性进行优化。支持库中的样式通常与平台中的样式具有相似的名称,但包含 AppCompat。
如需从库或您自己的项目继承样式,请声明父样式名称,但不要包含以上示例中所示的 @android:style/ 部分。例如,以下示例继承了支持库中的文本外观样式:
<style name="GreenText" parent="TextAppearance.AppCompat">
<item name="android:textColor">#00FF00</item>
</style>如果跟进下代码,会发现 父TextAppearance.AppCompat 中已经引用了 @android:style/TextAppearance



- 进阶扩展方式(点分表示法)
可以参考官方 支持库中命名方式就是这样的
您也可以使用点分表示法(而非 parent 属性)来扩展样式名称,从而继承样式(平台中的样式除外)。也就是说,将您想继承的样式的名称附加在您的样式的名称前面并用句点分隔。这种方式通常仅适合用来扩展您自己的样式,而不适合用来扩展其他库中的样式。例如,以下样式从上面的 GreenText 样式继承了所有样式,然后增加了文本大小:
<style name="GreenText.Large">
<item name="android:textSize">22dp</item>
</style>4.3.3 样式style优先级顺序
Android 提供了多种在整个 Android 应用中设置属性的方法。例如,您可以直接在布局中设置属性,将样式应用到视图,将主题背景应用到布局,以及以编程方式设置属性。
在选择如何为应用设置样式时,需考虑 Android 的样式层次结构。一般来说,您应当尽量使用主题背景和样式,以保持一致性。如果您在多个位置指定了相同的属性,下面的列表将决定最终应用哪些属性。该列表按照优先级从高到低的顺序排序:
- 通过文本 span 将字符或段落级样式应用到
TextView派生的类 - 以编程方式应用属性
- 将单独的属性直接应用到 View
- 将样式应用到 View
- 默认样式
- 将主题背景应用到 View 集合、Activity 或整个应用
- 应用某些特定于 View 的样式,例如为
TextView设置TextAppearance
4.4 主题theme详细使用
4.4.1 主题颜色详解
<style name="Base.Theme.GTD34GoldCoinAndroidProject" parent="Theme.Material3.Light.NoActionBar">
<!-- Primary brand color. -->
<!-- 软件标题颜色 -->
<!--主色 应该是应用中出现最频繁的颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
<!-- 主色对应深色主题 -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- 辅助色 -->
<item name="colorAccent">@color/colorPrimaryLight</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimary</item>
<!-- Customize your theme here. -->
<!-- The color applied to framework controls in their normal state. 控件正常状态颜色-->
<item name="colorControlNormal">@color/colorSecondaryGray2</item>
<!-- The color applied to framework controls in their activated (ex. checked) state.控件选中状态颜色 -->
<item name="colorControlActivated">@color/colorSecondaryPurple</item>
<!-- The color applied to framework control highlights (ex. ripples, list selectors). 控件高亮显示的颜色 -->
<item name="colorControlHighlight">@color/colorPrimaryLight</item>
<!-- The color applied to framework buttons in their normal state. 按钮正常状态颜色 -->
<item name="colorButtonNormal">@color/colorPrimary</item>
<!-- The color applied to framework switch thumbs in their normal state. 开关控件颜色 -->
<item name="colorSwitchThumbNormal">@color/colorPrimary</item>
<!-- The background used by framework controls. 控件背景色 -->
<item name="controlBackground">@color/colorPrimary</item>
<!-- Default color of background imagery for floating components, ex. dialogs, popups, and cards. 浮动组件(例如对话框、弹出窗口和卡片)的默认背景图像颜色 -->
<item name="colorBackgroundFloating">@color/colorSecondaryGray</item>
</style>
<style name="AppThemeDemo" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- 应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色 -->
<item name="colorPrimary">@color/white</item>
<!-- 应用的主要暗色调,statusBarColor 默认使用该颜色 -->
<item name="colorPrimaryDark">@color/white</item>
<!-- 一般控件的选中效果默认采用该颜色,如 CheckBox,RadioButton,SwitchCompat,ProcessBar等-->
<item name="colorAccent">@color/colorAccent</item>
<!-- 状态栏、顶部导航栏 相关-->
<!-- status bar color -->
<item name="android:statusBarColor">#00000000</item>
<!-- activity 是否能在status bar 底部绘制 -->
<item name="android:windowOverscan">true</item>
<!-- 让status bar透明,相当于statusBarColor=transparent + windowOverscan=true -->
<item name="android:windowTranslucentStatus">true</item>
<!-- 改变status bar 文字颜色, true黑色, false白色,API23可用-->
<item name="android:windowLightStatusBar">true</item>
<!-- 全屏显示,隐藏状态栏、导航栏、底部导航栏 -->
<item name="android:windowFullscreen">true</item>
<!-- hide title bar -->
<item name="windowNoTitle">true</item>
<!-- 底部虚拟导航栏颜色 -->
<item name="android:navigationBarColor">#E91E63</item>
<!-- 让底部导航栏变半透明灰色,覆盖在Activity之上(默认false,activity会居于底部导航栏顶部),如果设为true,navigationBarColor 失效 -->
<item name="android:windowTranslucentNavigation">true</item>
<!-- WindowBackground,可以设置@drawable,颜色引用(@color),不能设置颜色值(#fffffff),
Window区域说明:Window涵盖整个屏幕显示区域,包括StatusBar的区域。当windowOverscan=false时,window的区域比Activity多出StatusBar,当windowOverscan=true时,window区域与Activity相同-->
<item name="android:windowBackground">@drawable/ic_launcher_background</item>
<!--<item name="android:windowBackground">@color/light_purple</item>-->
<!-- 控件相关 -->
<!-- button 文字是否全部大写(系统默认开)-->
<item name="android:textAllCaps">false</item>
<!-- 默认 Button,TextView的文字颜色 -->
<item name="android:textColor">#B0C4DE</item>
<!-- 默认 EditView 输入框字体的颜色 -->
<item name="android:editTextColor">#E6E6FA</item>
<!-- RadioButton checkbox等控件的文字 -->
<item name="android:textColorPrimaryDisableOnly">#1C71A9</item>
<!-- 应用的主要文字颜色,actionBar的标题文字默认使用该颜色 -->
<item name="android:textColorPrimary">#FFFFFF</item>
<!-- 辅助的文字颜色,一般比textColorPrimary的颜色弱一点,用于一些弱化的表示 -->
<item name="android:textColorSecondary">#C1C1C1</item>
<!-- 控件选中时的颜色,默认使用colorAccent -->
<item name="android:colorControlActivated">#FF7F50</item>
<!-- 控件按压时的色调-->
<item name="android:colorControlHighlight">#FF00FF</item>
<!-- CheckBox,RadioButton,SwitchCompat等默认状态的颜色 -->
<item name="android:colorControlNormal">#FFD700</item>
<!-- 默认按钮的背景颜色 -->
<item name="android:colorButtonNormal">#1C71A9</item>
<!-- 【无效】 在theme中设置Activity的属性无效, 请到AndroidManifest中Activity标签下设置 -->
<item name="android:launchMode">singleTop</item>
<item name="android:screenOrientation">landscape</item>
</style>- 1. colorPrimary
App Bar 的背景色,即 ActionBar,通常也是一个 App 的主题色调。不过 ActionBar 已经退出历史舞台,由 Toolbar 代替使用,但是 Toolbar 需要在 layout 文件中单独使用 background 属性设置背景色
- 2. colorPrimaryDark
status bar(状态栏)背景色。仅作用于 Lollipop 及更高版本。
- 3. colorAccent
许多控件在选中状态或获取焦点状态下使用这个颜色,常见有:
CheckBox:checked 状态
RadioButton:checked 状态
SwitchCompat:checked 状态
EditText:获取焦点时的 underline 和 cursor 颜色
TextInputLayout:悬浮 label 字体颜色
-
4 android:navigationBarColor
navigation bar 背景色。仅作用于 Lollipop 及更高版本。
- 5 colorControlNormal
某些 Views “normal” 状态下的颜色,常见如:unselected CheckBox 和 RadioButton,失去焦点时的 EditText,Toolbar 溢出按钮颜色,等等。
- 6 colorControlActivated
某种程度上,是 colorAccent 的替代者,比如对于 CheckBox 和 RadioButton 的 checked 状态,colorControlActivated 属性会覆盖 colorAccent 属性的对应颜色。
- 7 colorControlHighlight
所有可点击 Views 触摸状态下的 Ripple(涟漪)效果。仅作用于 Lollipop 及更高版本。
- 8 colorButtonNormal
Button normal 状态下的背景色。注意,这种设置与 Button 的 android:background 属性改变背景色不同的是,前者在 Lollipop 及更高版本上会让 Button 依旧保持阴影和 Ripple 触摸效果。
- 9 android:windowBackground
窗口背景色,诸如此类的还有:android:background,android:colorBackground 等。
- 10 android:textColorPrimary
EditText 的 text color,等等文本颜色。
- 11 navigationIcon
定义toolbar上统一的返回按钮的图片
在Android界面上以上主题色对应使用位置下面两个图展示


4.4.2 theme主题大全
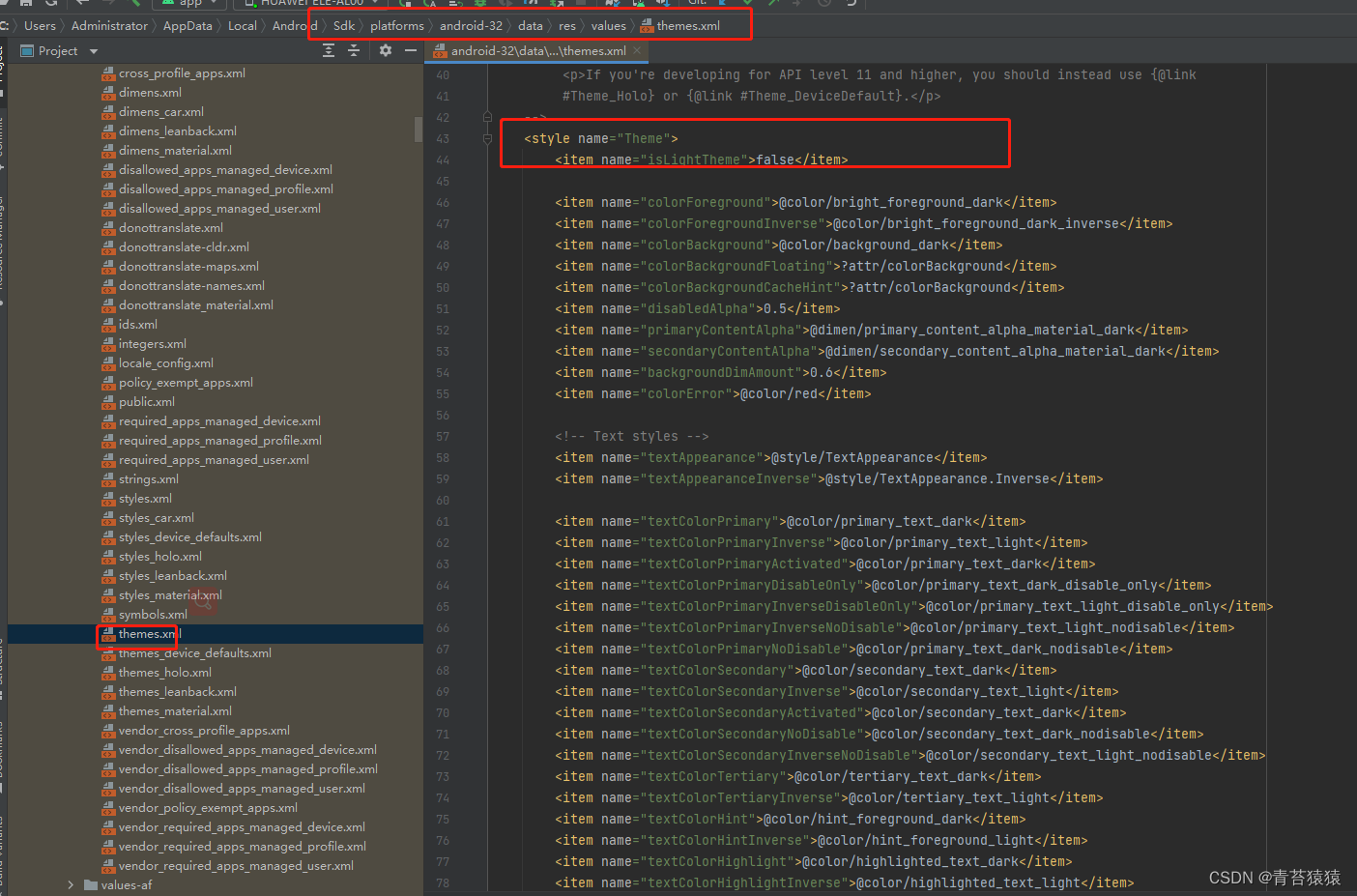
4.4.3 深入官方SDK不同版本查看主题定义明细
根据各自项目采用的SDK版本不同,主题可以也有不同之处。大概源码如下


参考:Android Theme 属性详解 - 简书






![[附源码]计算机毕业设计springboot电子相册管理系统](https://img-blog.csdnimg.cn/f0468e09daa6415092565c7e0e08a204.png)









![[附源码]计算机毕业设计springboot飞越青少儿兴趣培训机构管理系统](https://img-blog.csdnimg.cn/d191a39367534940a875fb7ec2f5c56f.png)