uni-app高频面试题
- 谈谈你对uni-app的理解🍕
- uni中如何为不同的平台设置不同的代码
- uniapp中封装接口请求相较于微信小程序有什么要注意的
- uni-app中的本地存储数据和接收数据是什么✊
- uni-app 路由与页面跳转💪
- uni-app全局变量怎么定义,怎么获取🌝
- uni中生命周期⭐
- 提高微信小程序速度的方法✈️
谈谈你对uni-app的理解🍕
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可以发布到iOS、Android、web(响应式)、以及各种小程序(微信 / 支付宝 / 百度)、快应用等多个平台。
优点:
- 跨平台。 正真做到一段代码多端发行,支持原生代码混写和原生sdk集成
- 运行体验良好。 组件、api与微信小程序一致,兼容weex原生渲染
- 通用技术栈,学习成本更低。 vue的的语法,微信小程序的api,对于前端开发人员来说更容易上手
- 开放生态,组件更丰富。 支持通过npm安装第三方包;支持微信小程序自定义组件以及sdk;兼容mpvue组件及项目;app端支持与原生混合编码
缺点:
- 缺少APP的灵活性,动画使用不方便,css动画使用多了会卡顿,所以整体APP的界面只能中规中矩
- 兼容性问题依然有很多小细节问题
- uvue 没有提供的原生功能,需要原生可发协助开发
- 对于三端同时上线,一端存在 bug 的情况,Weex 并不能保证做到牵一发而不动全身。需要更加的小心
uni-app的功能框架图
效 果 图

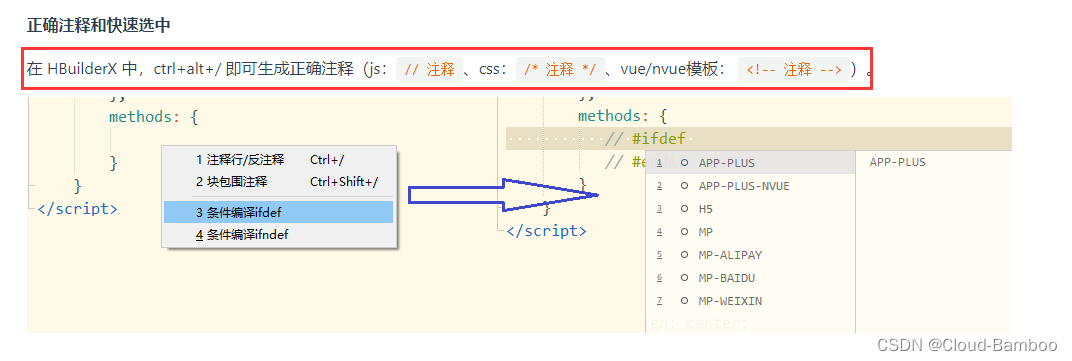
uni中如何为不同的平台设置不同的代码
mpvue 是一个使用 Vue.js 开发小程序的前端框架,由美团点评技术团队开发在2018年3月开源。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
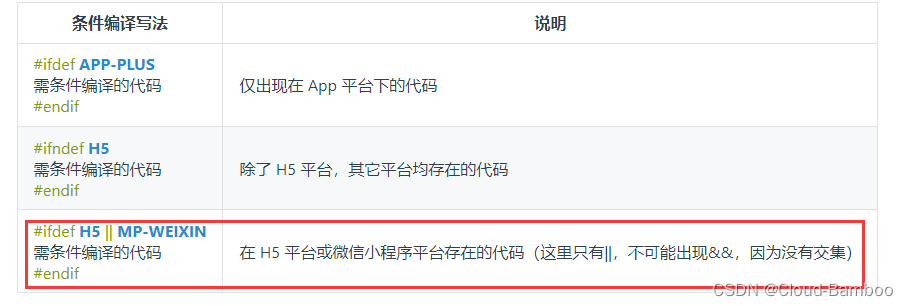
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
条件注释的语法 官网条件注释
写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
- #ifdef:if defined 仅在 某平台存在
- #ifndef:if not defined 除了 某平台均存在
- %PLATFORM%:平台名称
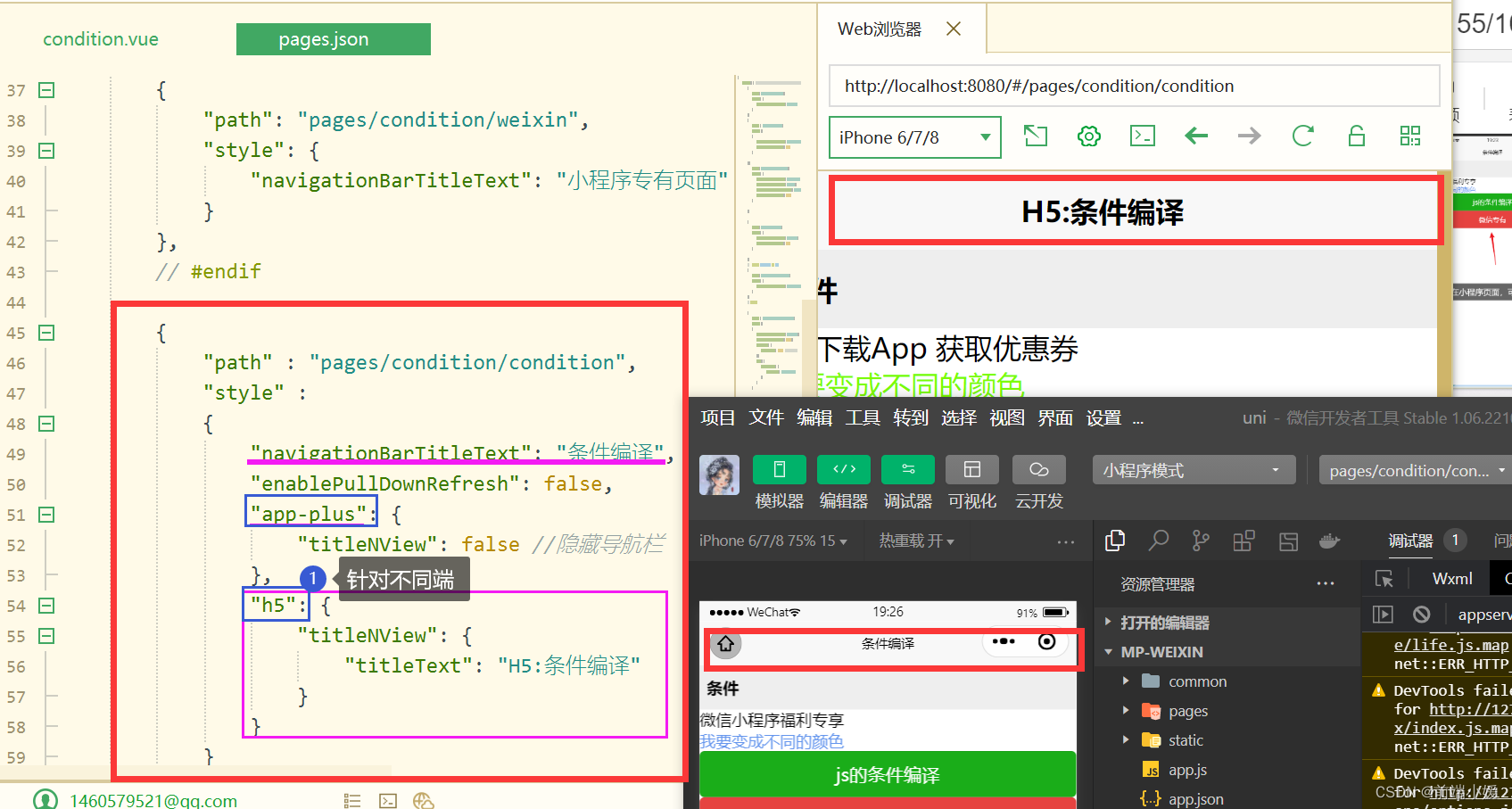
效 果 图


该大写的必须大写
- H5
// #ifdef APP-PLUS
平台特有的API实现
// #endif
uniapp中封装接口请求相较于微信小程序有什么要注意的
uniapp和微信小程序都提供了网络请求API(uni.request(object) 和 wx.request(object)),但 uniapp 为了实现跨端兼容,需要注意网络请求跨域问题,微信小程序不用考虑多端兼容 ,也不会出现跨域问题。
简单讲: 如果uniapp要在web端进行适配,要注意请求跨域问题—需要配置代理
uniapp中的跨域问题依然可以通过在 vue.config.js 中配置Proxy代理解决;
封装的目的
- 发送请求的时候调用更简洁
- 添加一些通用的配置(超时时间,请求头)。 调用者没有传入配置的时候用默认的,调用者传入了相同
- 优先使用调用者
- 改成使用promise解决异步问题
- 统一维护域名
- 添加请求拦截器,在所有请求之前加一些通用的操作
- 代码响应之前,进行一些通用的操作
封装统一的http请求
针对于uni.request我们可以沿用之前我们在小程序中的封装思路,封装http请求
效 果 图
// vue.config.js for less-loader@6.0.0
module.exports = {
devServer: {
proxy: {
// 代理的名称,一般以这种格式命名,当然你也可以随便起
'/xxx-api': {
target: 'http://1.111.xx.123:3000', // 后台接口的协议、域名、端口号
changeOrigin: true, //是否跨域
pathRewrite: {
'^/xxx-api': ''//路径重写
//如果不重写,则请求时的路径中会带有这个/xxx-api
}
},
}
}
};
uni-app中的本地存储数据和接收数据是什么✊
同步储存和读取
-
存储:
uni.setStorageSync(‘name’,‘LZJAPYX,ZDL’); // name为键名 LZJAPYX,ZDL为键值 -
获取:
uni.getStorageSync(‘name’) // 以健名取键值 -
删除:
uni.removeStorageSync(‘name’) // 删除该键名的数据 -
异步存储和读取
-
存储:
uni.setStorage({
key: "name", // 键名
data: "你好,word" // 键值
});
- 获取:
uni.getStorage({
key: "name", // 键名
success(res){
console.log.(res.data) // 你好,word
}
});
- 删除:
uni.reomveStorage({
key: "name", // 键名
success(res){
console.log.(res) // ok
}
});
uni-app 路由与页面跳转💪
| 跳转方式 | 特点 |
|---|---|
| uni.navigateTo({url: “/路径?参数=参数值”}); | 保留当前页面,只能跳转非tabBar页面 |
| uni.switchTab({url: “/路径?参数=参数值”}); | 关闭所有非tabbar页面,只能打开tabbar页面 |
| uni.redirectTo({url: “/路径?参数=参数值”}); | 关闭卸载当前页面,只能打开非tabBar页面 |
| uni.reLaunch({url: “/路径?参数=参数值”}); | 关闭卸载所有页面,可以打开任意页面 |
| uni.navigateBack({delta: 2}); | 返回上一页面 delta:返回页数 |
| 标签< navigator > | open-type属性决定跳转方式 |
| uni.preloadPage({url: “/pages/test/test”}); |  |
效 果 图
<navigator url="../message/message?id=99">界面跳转传参</navigator>
//获取路由参数,在界面的onLoad方法中获取
onLoad(options) {
console.log(options)
},
uni-app全局变量怎么定义,怎么获取🌝
在app.js中设置globalData设置,在需要的地方的js文件let app=getApp() app.globalData.数据
uni中生命周期⭐
界面和应用的生命周期采用的绝大多数是小程序的生命周期
组件的生命周期采用的是vue的生命周期。想看更多细节 uni-app官网 链接奉上
1.APP页面
| 生命周期函数 | 介绍 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数 |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
2.pages页面
效果图

3.组件生命周期
| 函数名 | 说明 | 平台差异说明 |
|---|---|---|
| beforeCreate | 在实例初始化之前被调用。 | 详见 |
| created | 在实例创建完成后被立即调用。 | 详见 |
| beforeMount | 在挂载开始之前被调用。 | 详见 |
| mounted | 挂载到实例上去之后调用。 | 详见 注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTickVue官方文档 |
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。 | 详见 仅H5平台支持 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 | 详见 仅H5平台支持 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 | 详见 |
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 | 详见 |
提高微信小程序速度的方法✈️
控制代码包的大小:
(1)代码包的体积压缩可以通过勾选开发者工具中“上传代码时,压缩代码”选项
(2)及时清理无用的代码和资源文件
(3)减少资源包中的图片等资源的数量和大小
分包加载,预加载:
将用户访问率高的页面放在主包里,将访问率低的页面放入子包里,按需加载;采用子包预加载技术,并不需要等到用户点击到子包页面后在下载子包
预请求:
请求可以在页面onLoad就加载,不需要等页面ready后在异步请求数据;尽量减少不必要的https请求,可使用 getStorageSync() 及 setStorageSync() 方法将数据存储在本地
避免不当的使用setData:
不要过于频繁调用setData,应考虑将多次setData合并成一次setData调用
使用自定义组件:
对于一些独立的模块我们尽可能抽离出来,这是因为自定义组件的更新并不会影响页面上其他元素的更新;各个组件也将具有各自独立的逻辑空间。每个组件都分别拥有自己的独立的数据、setData调用
That’s the beauty of music. They can’t get that from you.
这就是音乐的美丽。他们无法把这种美丽从你那里夺去。


![[附源码]计算机毕业设计springboot飞越青少儿兴趣培训机构管理系统](https://img-blog.csdnimg.cn/d191a39367534940a875fb7ec2f5c56f.png)