let变量声明以及声明特性
- 1 let变量声明
- 2 let声明特性
- 3 let经典案例实践
1 let变量声明
<script>
// 声明变量
let a;
let b,c,d;
let e = 100;
let f = 521, g = 'iloveyou', h = [];
</script>
2 let声明特性
- 1> 变量不能重复声明
- 2> 块级作用域、全局作用域、函数作用域、eval作用域
- 3> 不存在变量提升
- 4> 不影响作用域链
<script>
// 1.变量不能重复声明(但如果用var声明的话是可以重复声明的)
/* let star = '罗志祥';
let star = '小猪'; // 不可重复声明,会报错 */
/* var star = '罗志祥';
var star = '小猪'; // 可重复声明不报错 */
// 2.块级作用域、全局作用域、函数作用域、eval作用域
// 不仅除了{}里面有 还包括if else while循环 for循环里面也有
/* {
let girl = '周扬青'; // 块级作用域(只在代码块里面有效,出代码块无效),会报错
var girl = '周扬青'; // var在代码中无块级作用域,会在全局window属性中添加
}
console.log(girl); */
// 3.不存在变量提升
/* console.log(song); // 输出undefined
var song = '恋爱达人';
console.log(song); // 会报错
let song = '恋爱达人'; */
// 4.不影响作用域链
{
let school = '北大';
function fn() {
console.log(school);
}
fn();
}
</script>
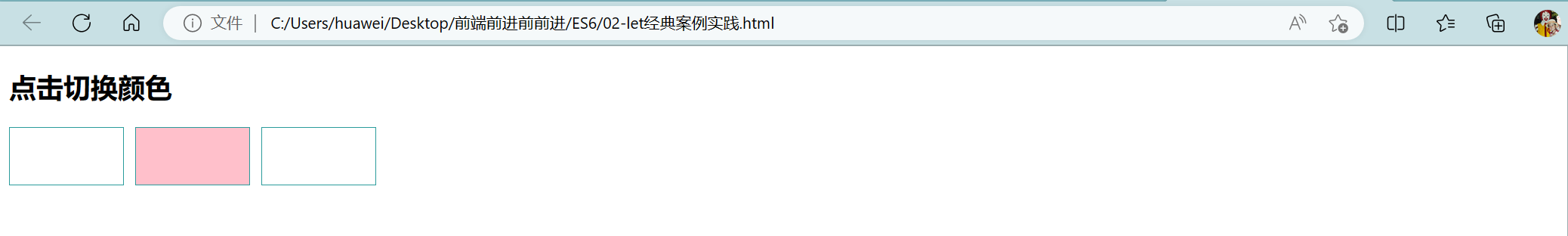
3 let经典案例实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let经典案例实践</title>
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="page-header">点击切换颜色</h2>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
// 获取div元素对象
let items = document.getElementsByClassName('item');
// 遍历并绑定事件
// for(var i = 0; i < items.length; i++) {
for(let i = 0; i < items.length; i++) {
items[i].onclick = function () {
// 修改当前元素的背景颜色
this.style.background = 'pink';
items[i].style.background = 'pink'; // 此方法此时并不好使,因为里面的回调函数需要点击才触发,等点击时,for循环早已遍历结束,i此时等于3
// 要使此方法管用,可以将上面的var i = 0;变为 let i = 0;
}
}
</script>
</body>