一、Donut简介
Donut 是微信开发出的多端框架,用于支持使用小程序原生语法开发移动应用的框架,开发者可以一次编码,就可以编译出小程序和 Android 以及 iOS 应用,实现多端开发。能够帮助企业有效降低多端应用开发的技术门槛和研发成本,以及提升开发效率和开发体验。
1.1 核心特性
目前,Donut已经提供了如下的一些功能及特性:
- 基于该框架开发者可以将小程序构建成可独立运行的移动应用;也可以将小程序构建成运行于原生应用中的业务模块。
- 该框架支持条件编译,开发者可灵活按需构建多端应用模块,可更好地满足企业在不同业务场景下搭建移动应用的需求。
- 此外,基于该框架构建的移动应用可实现接近 iOS 和 Android 原生界面和交互体验,可为用户提供高质量的体验。

其实不止微信,面对潜力越来越大的 B 端市场,阿里早期就开放了这样产品——mPaas,只不过阿里没有做太多的宣传推广,再加上并没有兼容市面中占比和使用范围最大的微信小程序,所以一直处于不温不火的状态。
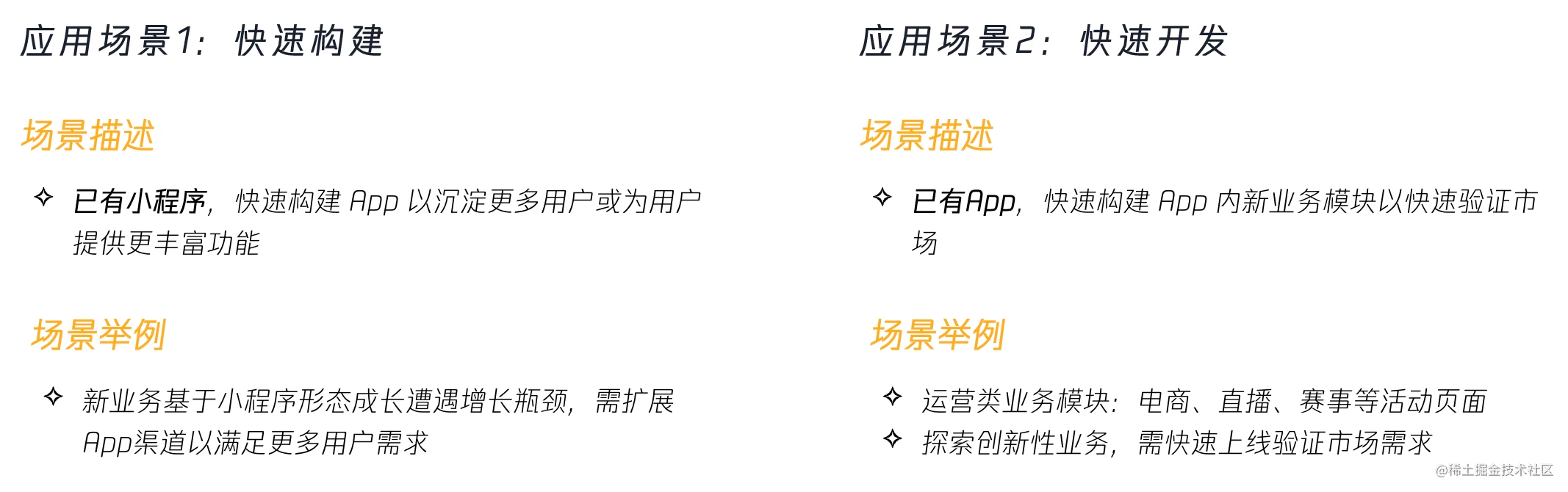
1.2 应用场景
Donut 多端框架可以满足不同企业的业务开发需求,开发者可按照企业实际情况进行使用。支持直接将小程序转化为app,还有直接在app中集成模块。

1.3 开发模式
Donut 多端框架开发模式支持嵌入式开发和非嵌入式开发两种模式。

二、环境搭建
作为主打移动跨平台的方案,那么必然离不开原生Android和iOS的环境搭建,以下内容以macOS环境进行讲解。
2.1 iOS 开发环境
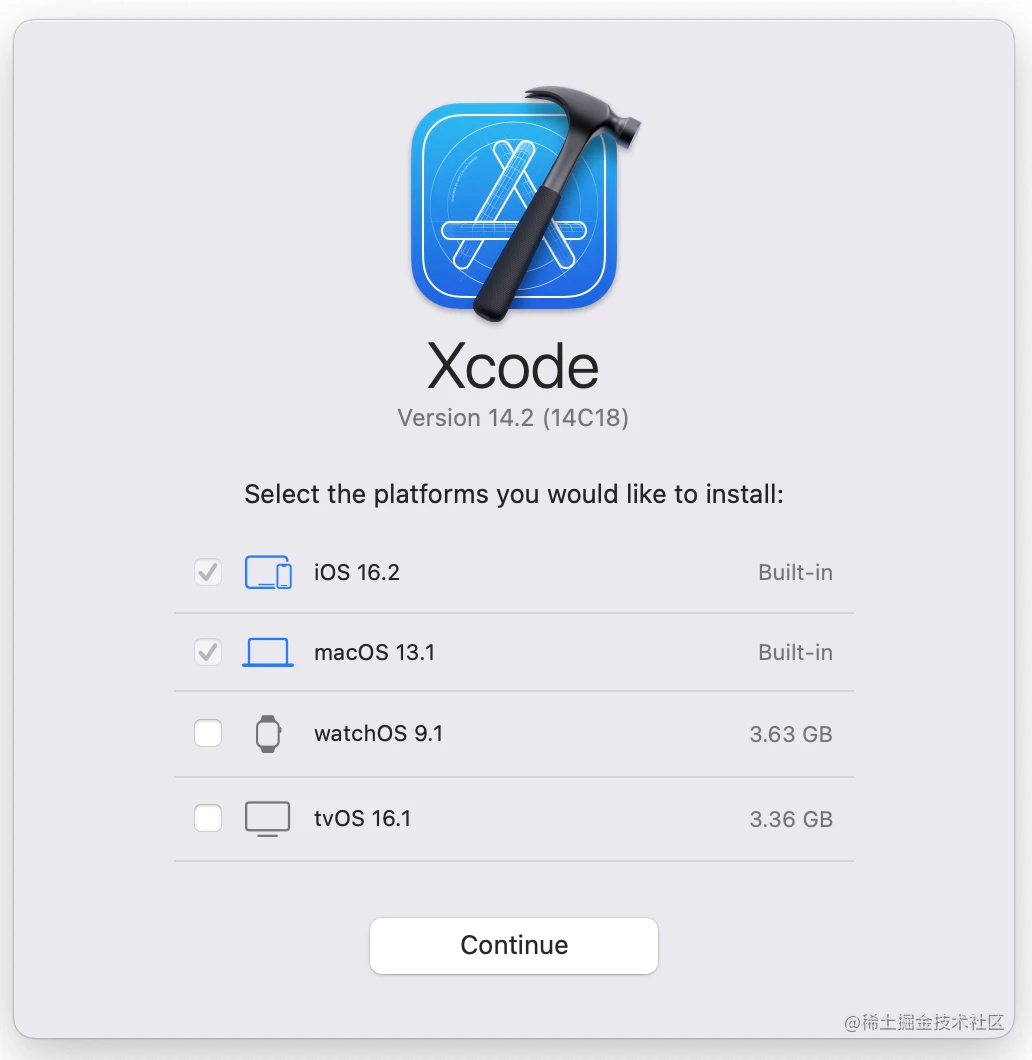
2.1.1 安装 Xcode
- 首先,打开App Store 或是到 Apple 开发者官网下载Xcode,然后进行安装。
- 安装 Xcode 后打开并安装 Apple SDK(完成后这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器)

2.1.2 安装 CocoaPods
由于iOS安装第三方依赖需要CocoaPods的支持,运行下方命令安装 CocoaPods:
sudo gem install cocoapods
# 或 brew install cocoapods
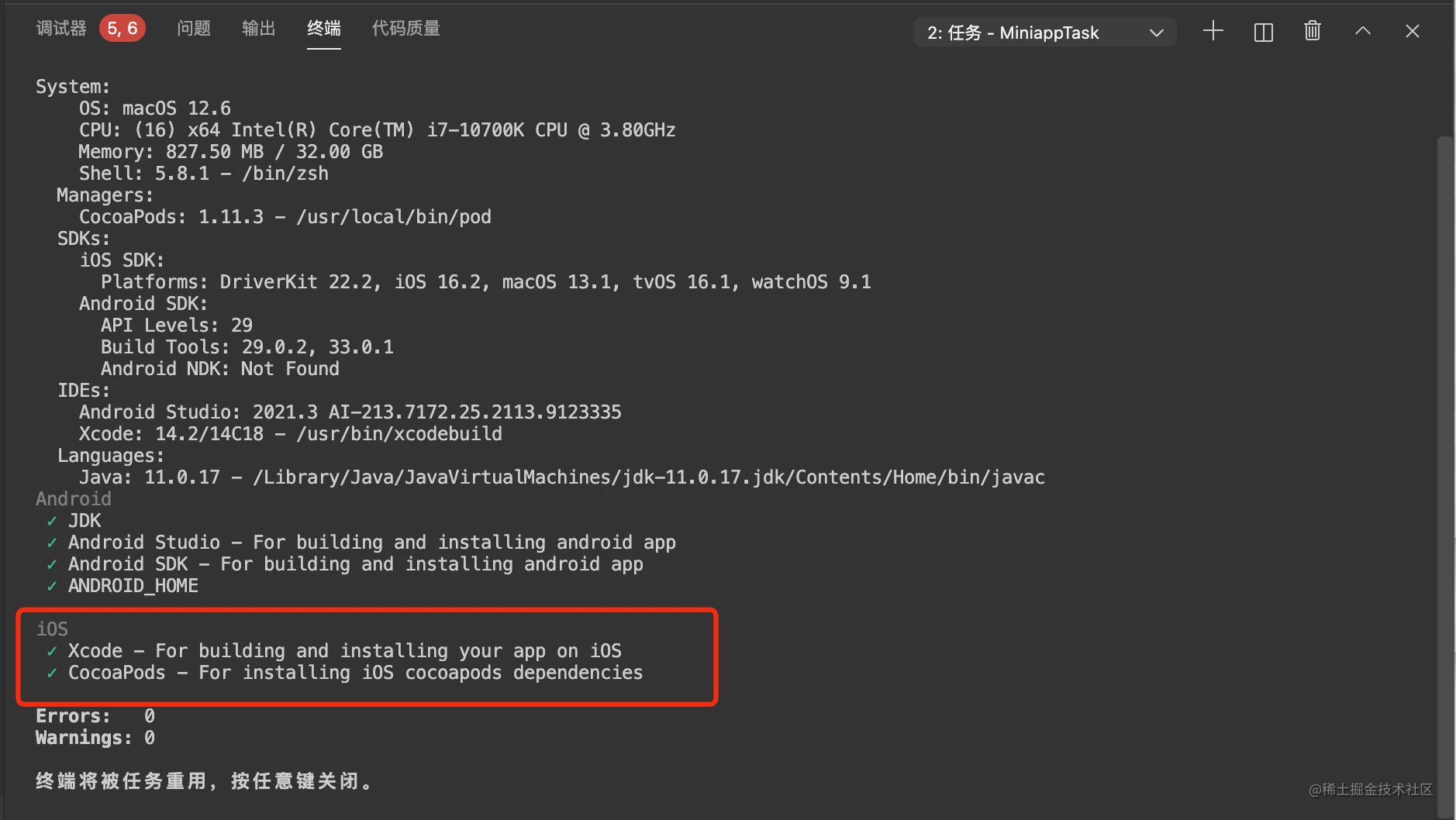
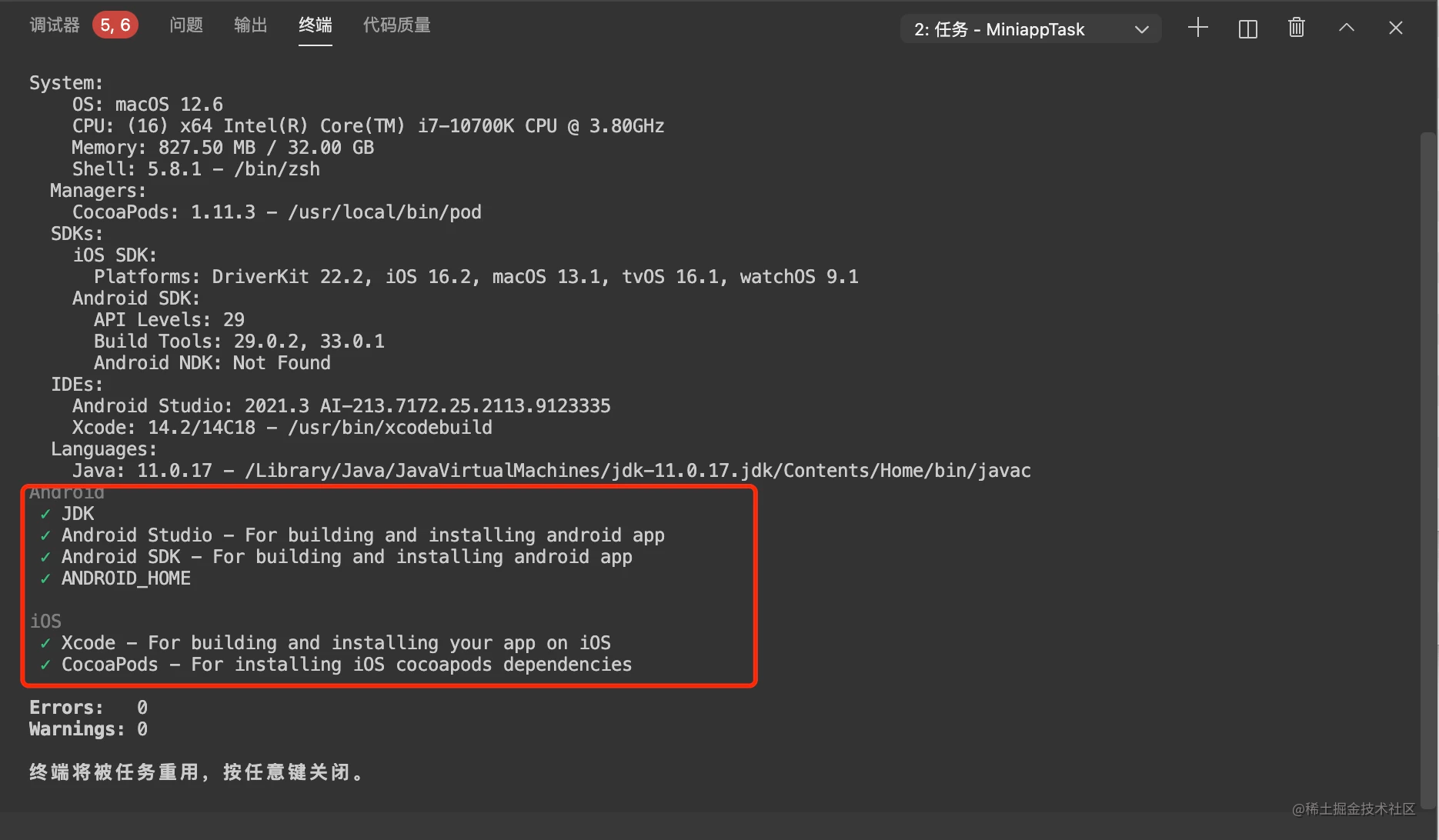
等待安装完成,然后在开发者工具运行「环境检测」查看到 iOS 开发环境搭建完成。如果按照上述步骤操作后,环境检测无法通过,可查看环境搭建常见问题。

2.2 Android 开发环境
2.2.1 安装 JDK
- 首先,前往官网下载 (当前多端项目模板使用的是 6.7.1 的 gradle 版本,建议使用 JAVA8 <= JAVA 版本 <= JAVA15 的 JAVA 版本)并安装。
- 配置环境前,可打开终端输入命令 echo $SHELL 判断本地 shell 版本, 从而选择对应的环境变量方式,如下面的 bash 或者 zsh
- 执行 open -e ~/.bash_profile, 或者 open -e ~/.zshrc 打开对应的配置文件(如果执行的时候发现文件不存在,可以通过 touch ~/.bash_profile 或 touch ~/.zshrc 新建打开)
- 添加 JAVA_HOME 等相关环境变量,例如下载的版本为 11.0.17,则添加下方内容
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk-11.0.17.jdk/Contents/Home
PATH=$JAVA_HOME/bin:$PATH:.
CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export JAVA_HOME
export PATH
export CLASSPATH
- 执行命令 source ~/.bash_profile 或者 source ~/.zshrc 使配置生效
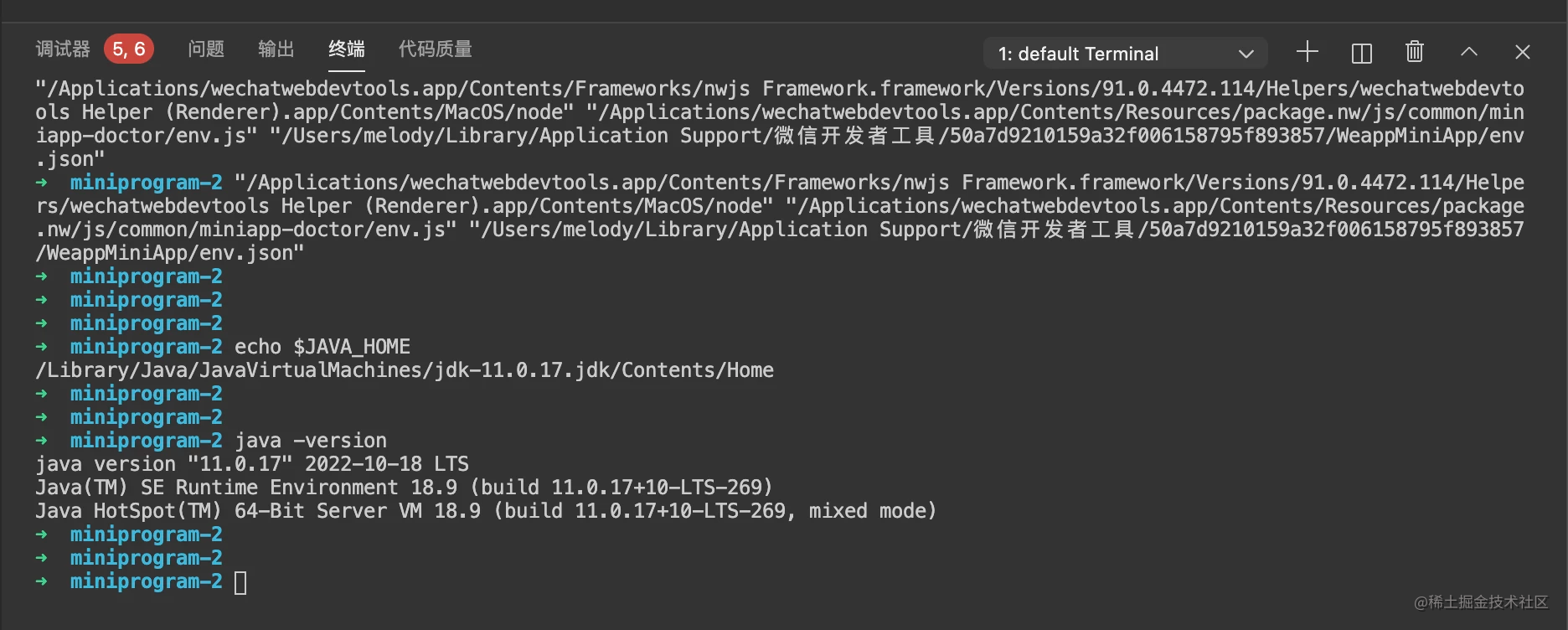
- 验证 JDK 是否安装成功 打开终端,输入java -version和echo $JAVA_HOME,查看效果

2.2.2 安装 Android SDK
Android SDK 可以通过两种方式方式进行安装,可任意选择一种进行安装:
通过 Android Studio 安装 Android
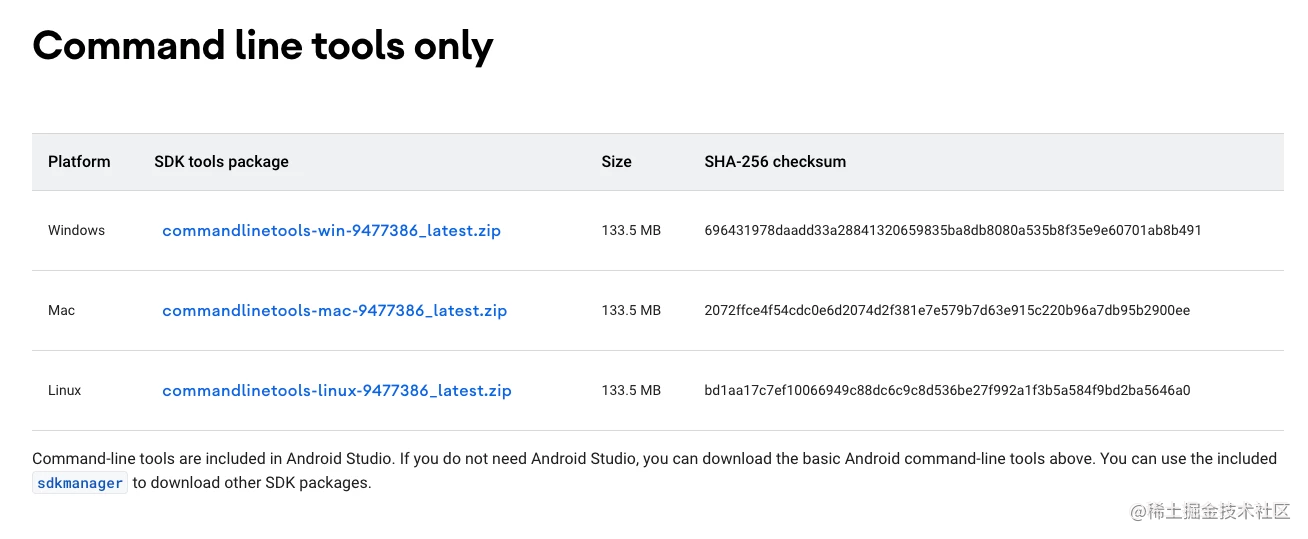
1,首先,需要下载安装 Command tools zip 包。滚到底部 Command line tools only 下载对应平台 zip 安装包,将其解压缩。

2,将解压缩的 cmdline-tools 目录移至您选择的新目录,例如 ~/Documents/AndroidSDK。这个新目录就是您的 Android SDK 目录,也可以理解是 $ANDROID_HOME 的位置。
3,解压缩的 cmdline-tools 目录中,创建一个名为 tools 的子目录
4,将原始 cmdline-tools 目录内容(包括 lib 目录、bin 目录、NOTICE.txt 文件和 source.properties 文件)移动到新创建的 tools 目录中。
此时,目录结构如下:
$ANDROID_HOME/cmdline-tools
└── tools # 新增的 tools 字幕了
├── bin
│ ├── apkanalyzer.bat # 用于在构建过程完成后深入分析 APK 组成
│ ├── avdmanager.bat # 创建和管理 Android 虚拟设备 (AVD)
│ ├── lint.bat # 代码扫描工具,可帮助您识别和纠正代码结构质量方面的问题
│ ├── screenshot2.bat
│ └── sdkmanager.bat # 查看、安装、更新和卸载 Android SDK 的软件包
├── lib
│ └── ...
├── NOTICE.txt
├── package.xml
└── source.properties
接下来,为了方便后期使用命令行,还需要添加ANDROID_HOME等环境变量配置。打开.bash_profile或者.zshrc配置文件,添加如下代码:
export ANDROID_HOME= "~/Documents/AndroidSDK" # 测试的路径可自由选择
export PATH=$PATH:$ANDROID_HOME/cmdline-tools/tools # 配置命令行工具相关 path,方便命令行调用
export PATH=$PATH:$ANDROID_HOME/cmdline-tools/tools/bin # 配置命令行工具相关 path,方便命令行调用
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
接着,执行命令 source ~/.bash_profile 或者 source ~/.zshrc 使配置生效。
通过 Android Studio 工具进行下载安装
推荐使用通过 Android Studio 这个 IDE 来自动帮你下载安装Android环境。
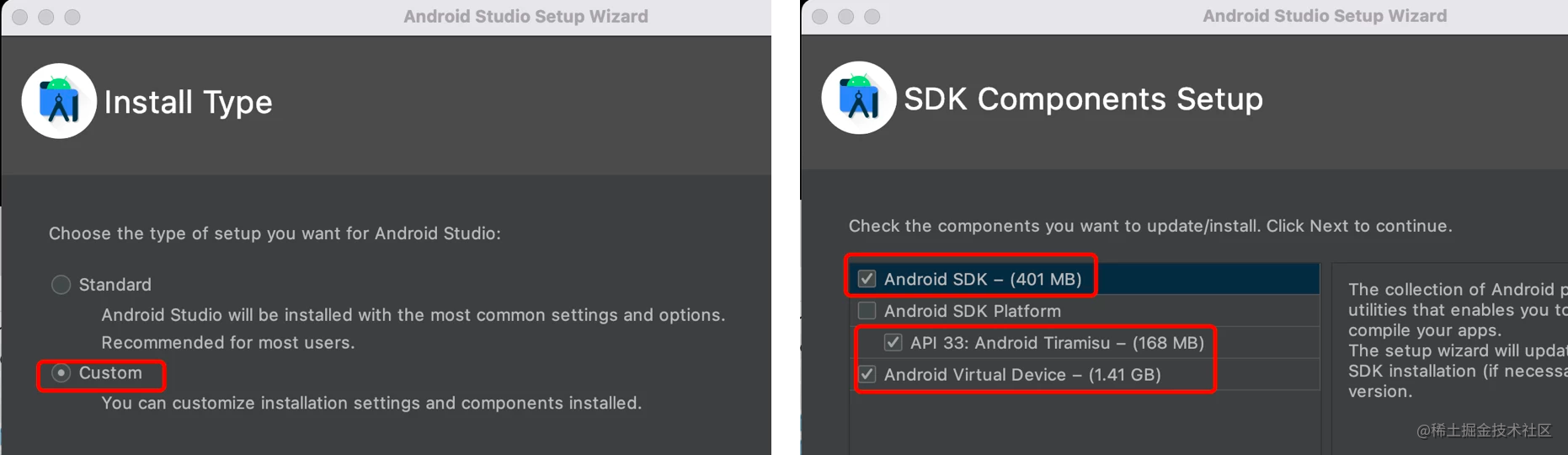
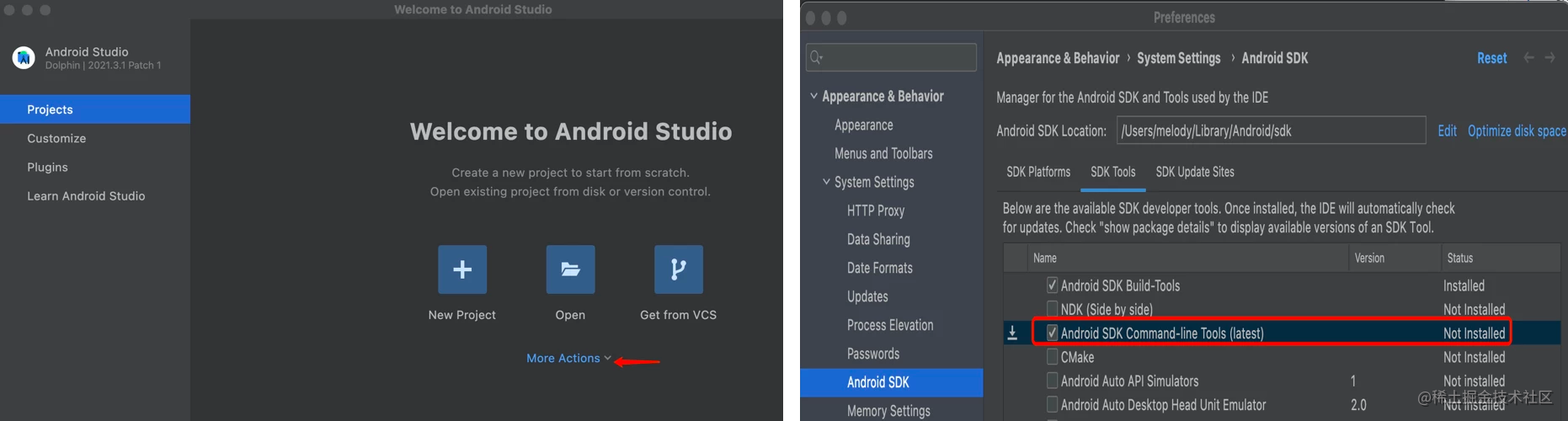
- 首先,到关我下载 Android Studio,然后下载对应系统的版本。点击安装,安装时选择 Custom 选项,不选 Standard。

- 然后,打开 Android studio 进行安装 Android SDK Command-line Tools,下拉选择【SDK Manage】。

3. 当然,为了方便后面的使用,此种方式安装后也需要配置环境变量,此处不多说明。
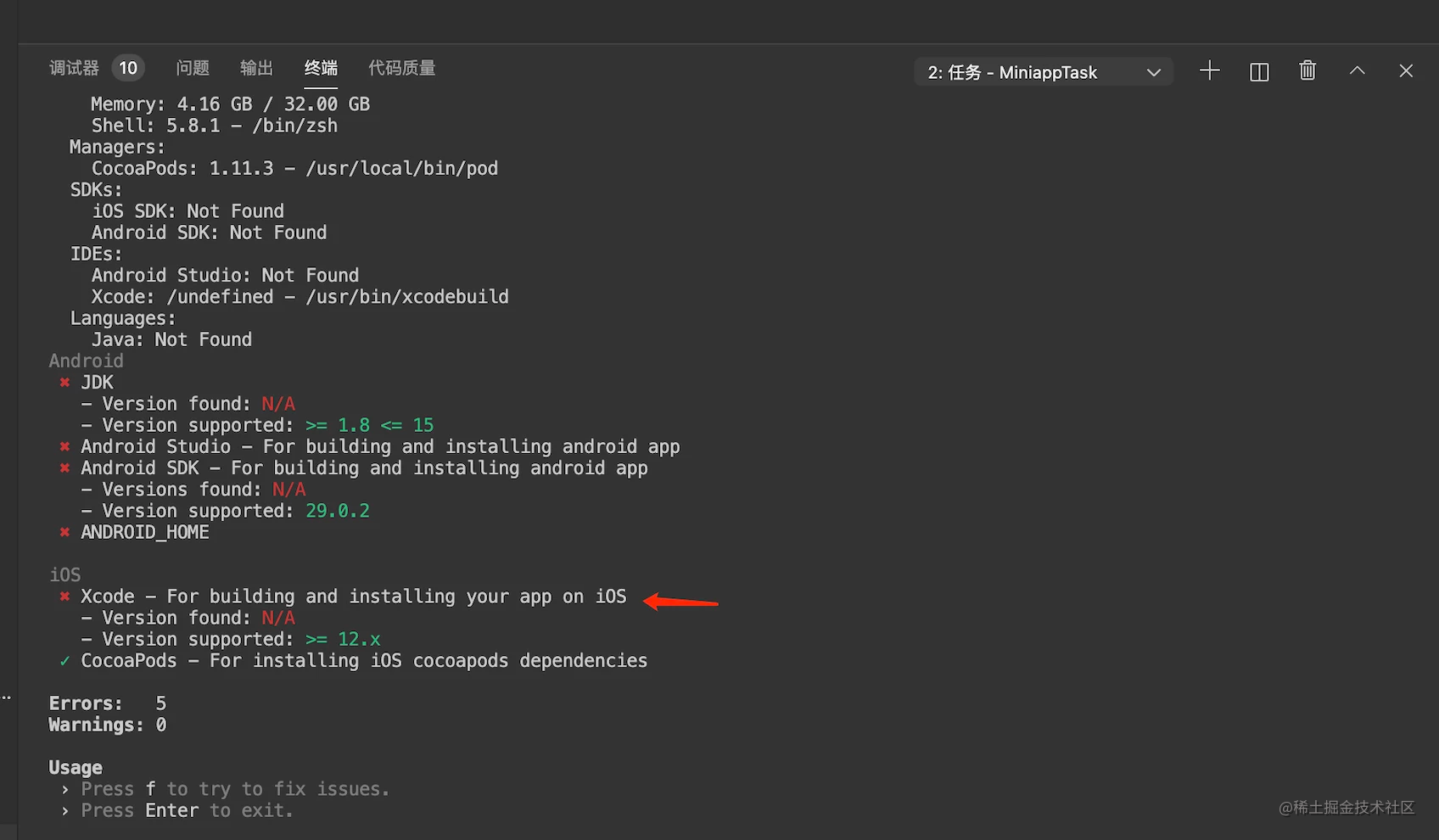
最后,运行在开发者工具运行环境检测即可查看 Android 开发环境是否已经搭建完成。

2.3 环境搭建常见问题
1,xcode version not found

如遇到上方问题,可执行如下方命令查看是否可以获取 xcode 的版本。
xcodebuild -version
如出现报错:xcode-select: error: tool "xcodebuild requires Xcode, but active developer directory "/Library/Developer/CommandLineTools’ is a command line tools instance;则可以运行下方命令将其修复。
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
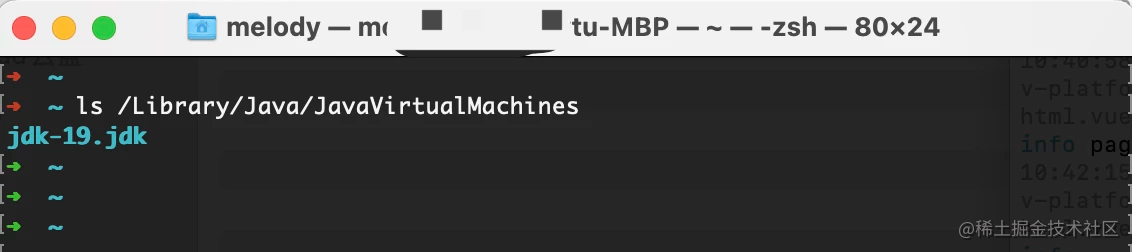
2,如何查看已安装的 jdk
Mac下安装的 JDK,一般都在 /Library/Java/JavaVirtualMachines 下。进入这个路径可以看到你安装的全部版本 JDK 。

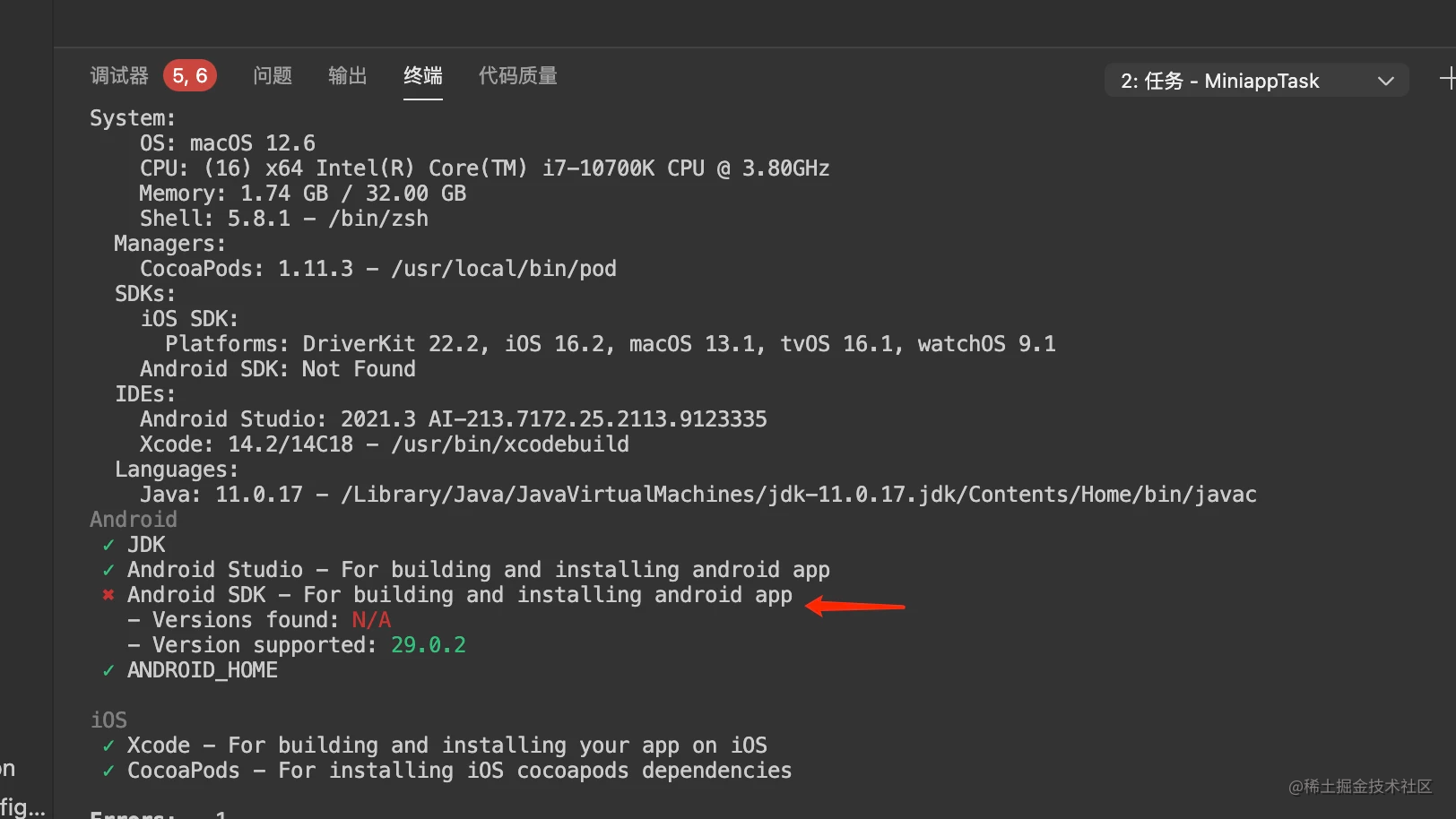
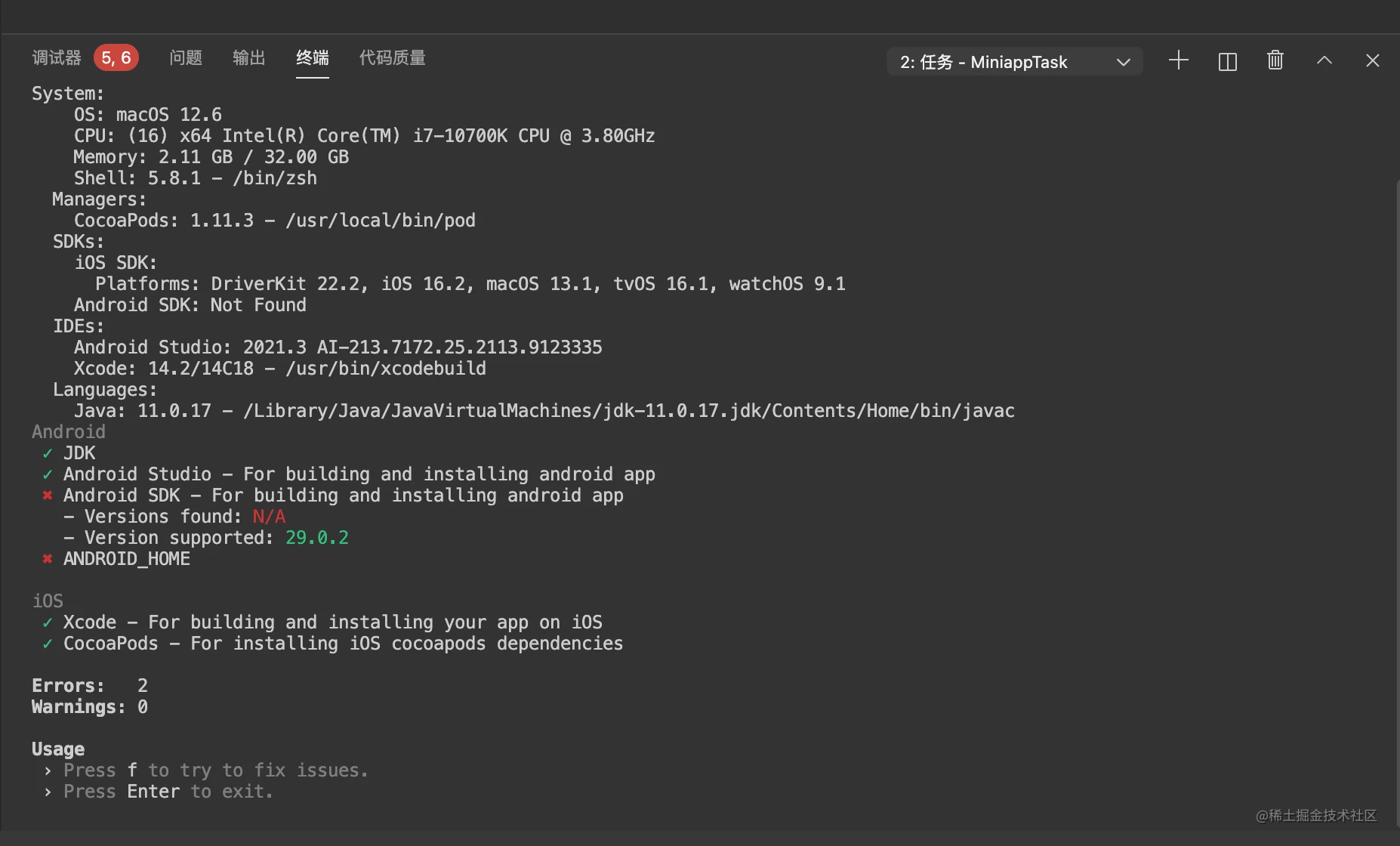
3,Android SDK not found
这可能是因为尚未安装Android SDK Command-line Tools 导致的,按照上面指引安装后,重启微信开发者工具即可。

4,ANDROID_HOME not found
这是因为环境变量没有配置好导致的,按照上面指引安装后,重启微信开发者工具即可。

2.4 运行
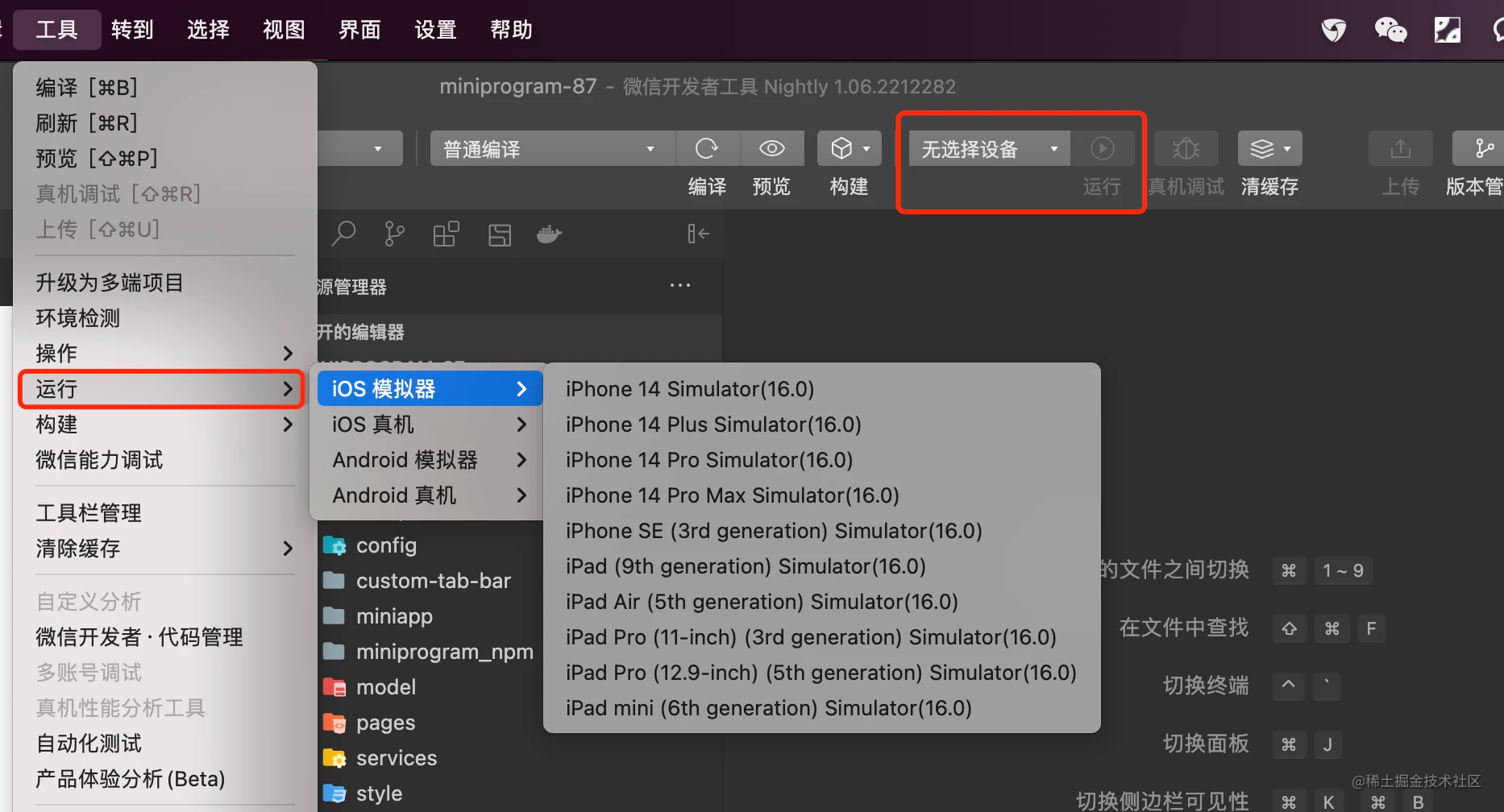
如果已经配置好多端运行配置,那么开发者可在微信开发者工具拉起 Android 或 iOS 模拟器,以及进行 Android 或 iOS 真机模拟。

关于如何创建模拟器或者链接真机,阔以参考:创建模拟器。
三、开发者工具
下载最新nightly 开发者工具 或 RC 版开发者工具 或者 稳定版开发者工具。
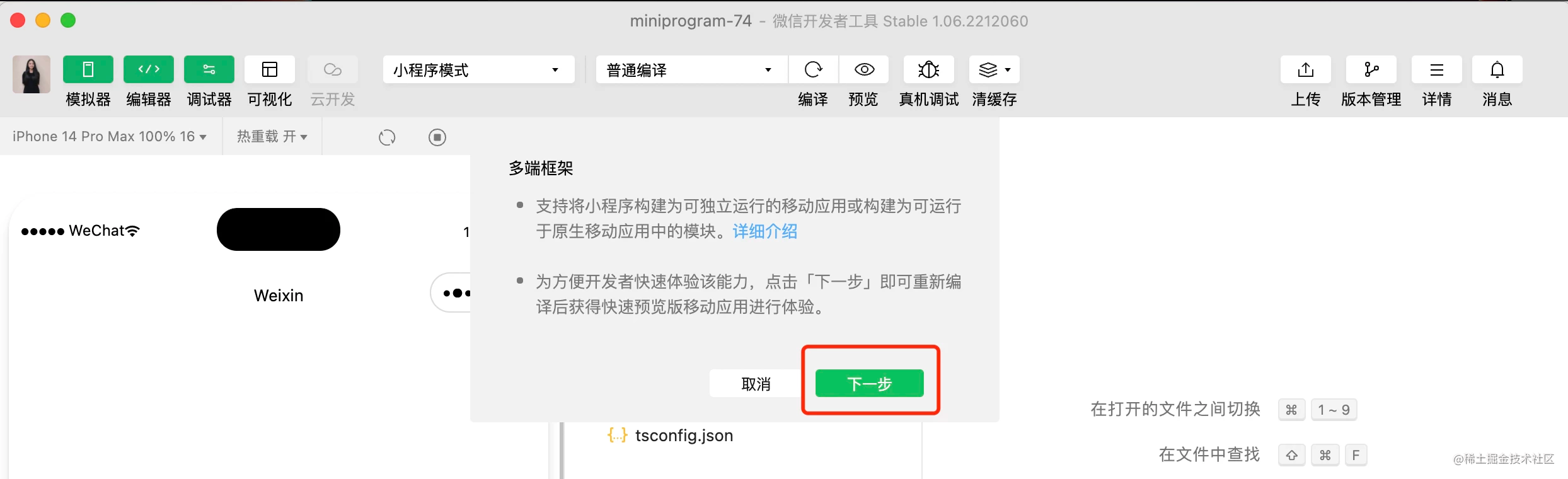
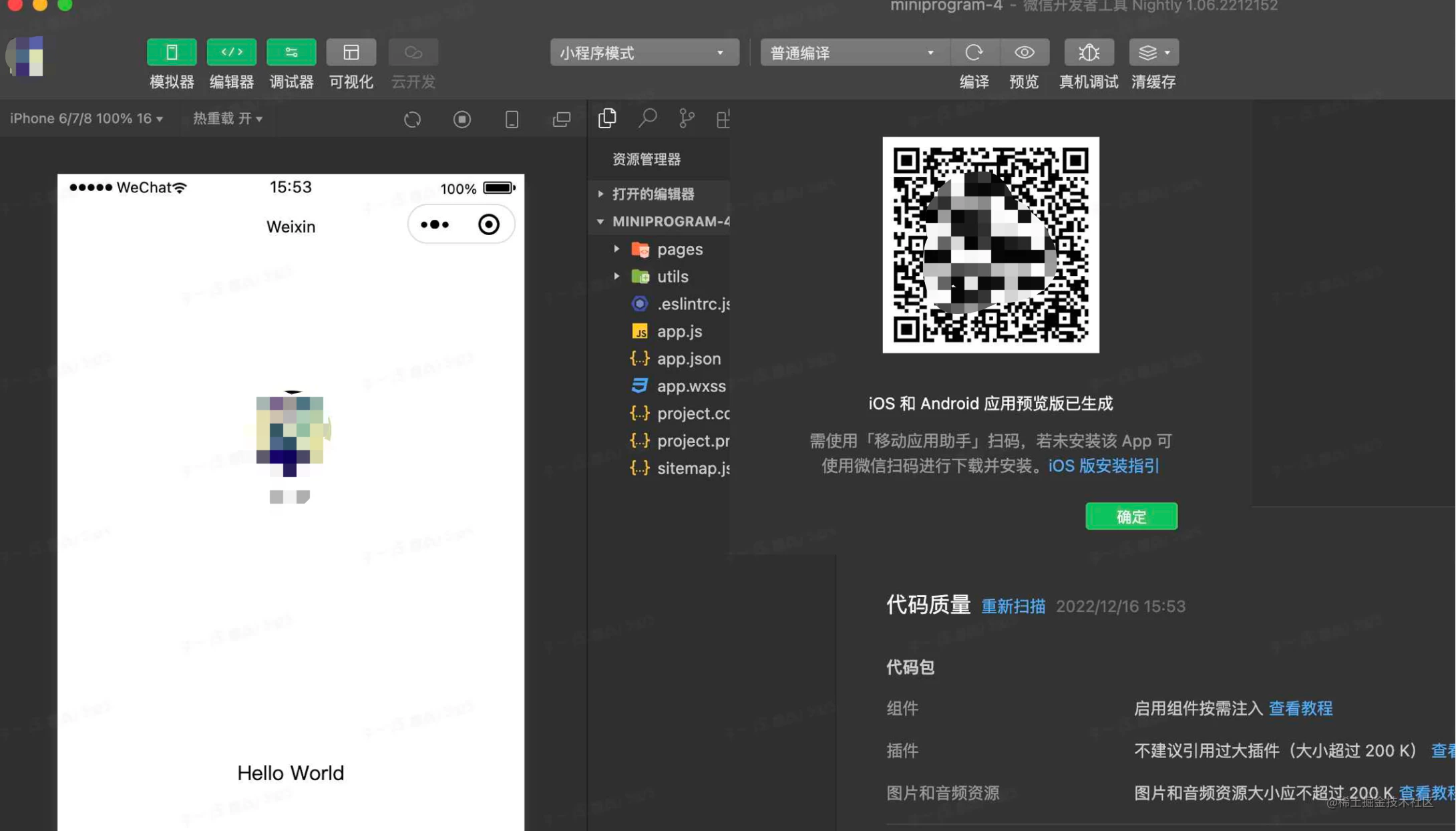
然后,在开发者工具上点击「预览」即可快速构建预览版多端应用,点击「详情」-「下一步」,稍等片刻后,使用「移动应用助手App」扫码体验。

需要说明的是,如果当前小程序已经绑定到 donut 平台的多端应用中,则不会再出现「详情」入口,开发者可以在菜单栏点击「工具 - 升级多端项目」将小程序升级为多端项目之后再构建预览版进行体验。当然,也可以将开发模式切换至「多端应用模式」的小程序绑定到 donut 平台的多端应用中。


3.1 操作指南
3.1.1 升级多端项目
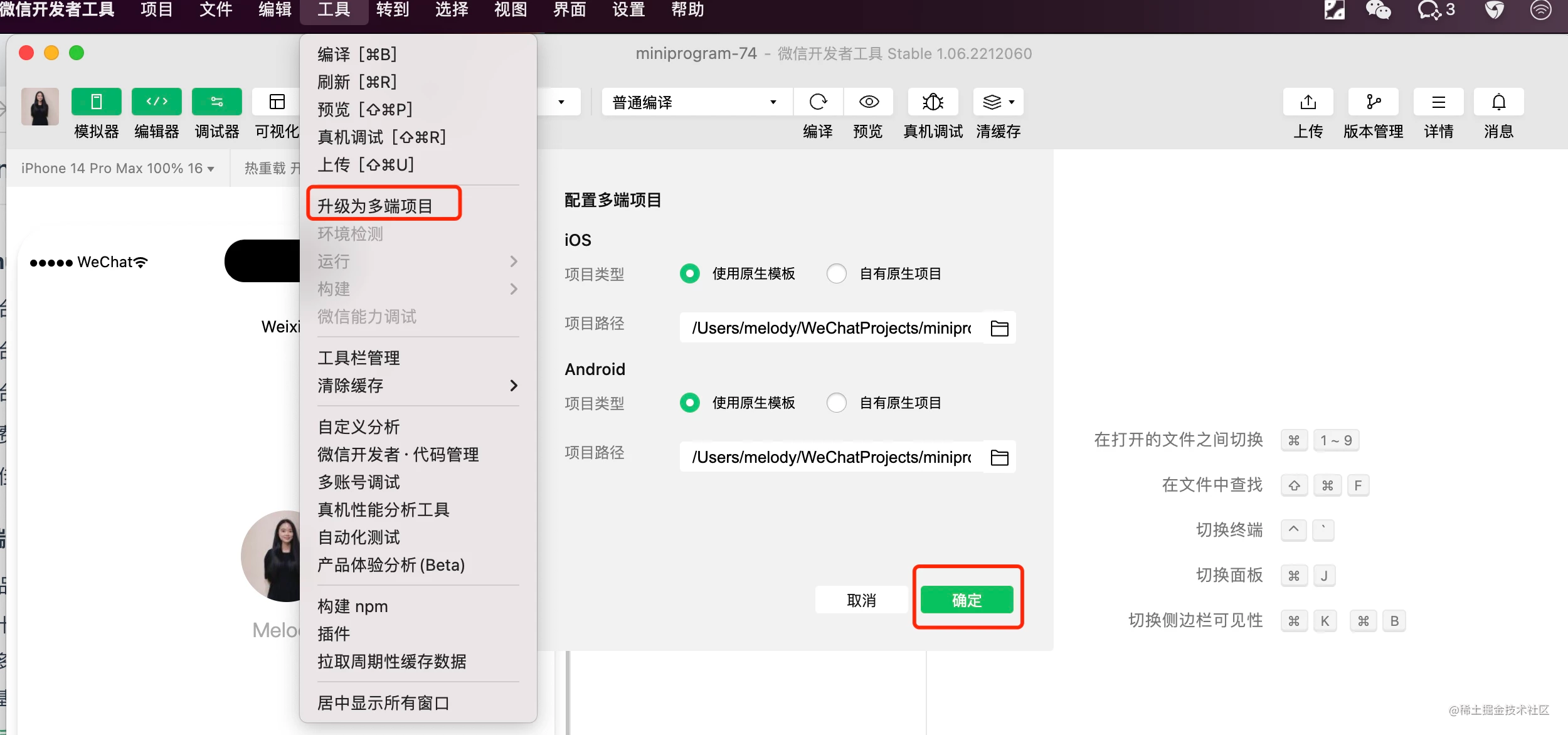
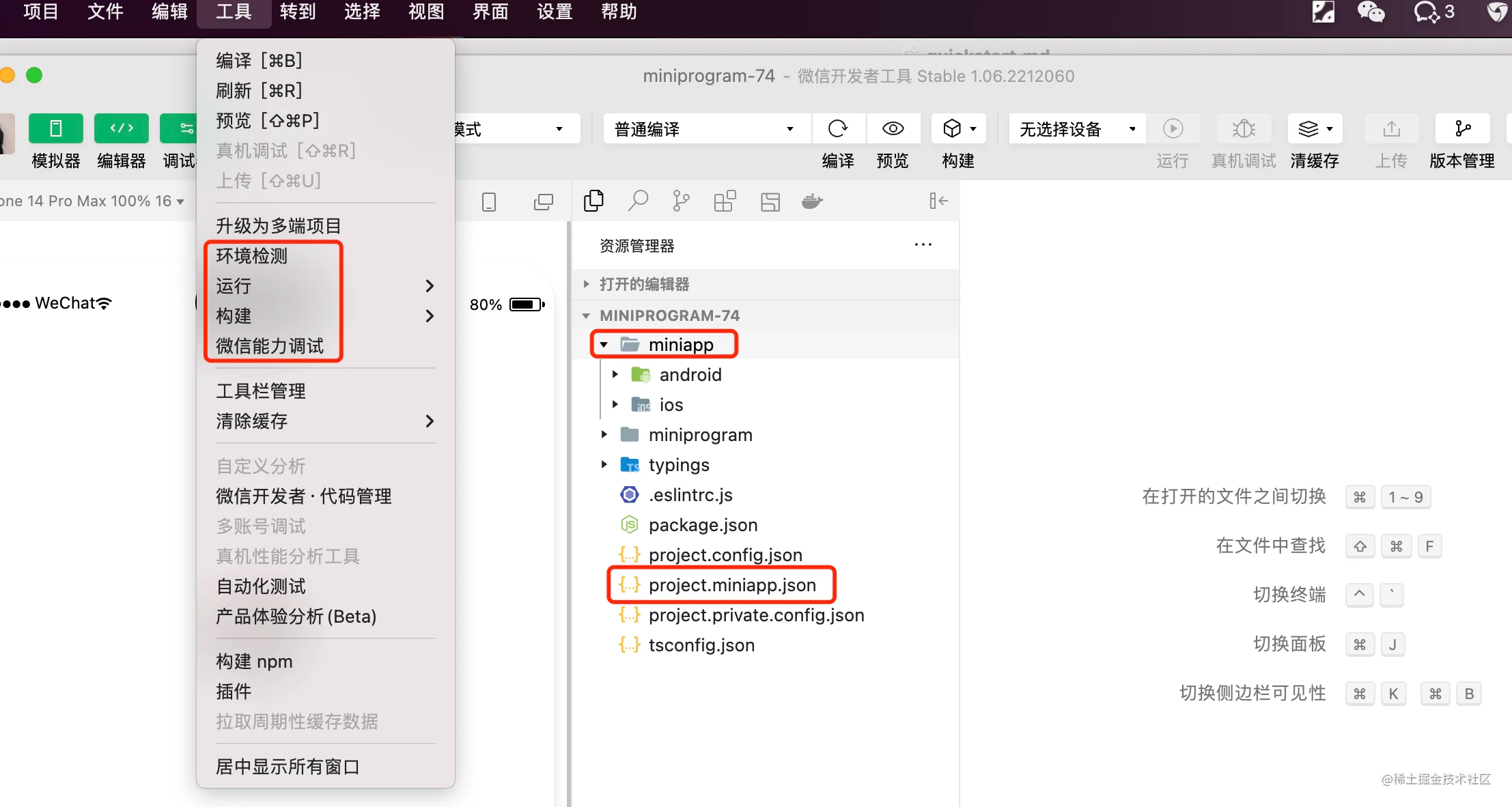
小程序帐号绑定为多端应用的开发小程序后,该小程序的管理员或者开发者则有权限在微信开发者工具进行多端应用开发。打开开发者工具,然后点击「工具-升级多端项目」将小程序项目升级为多端项目。

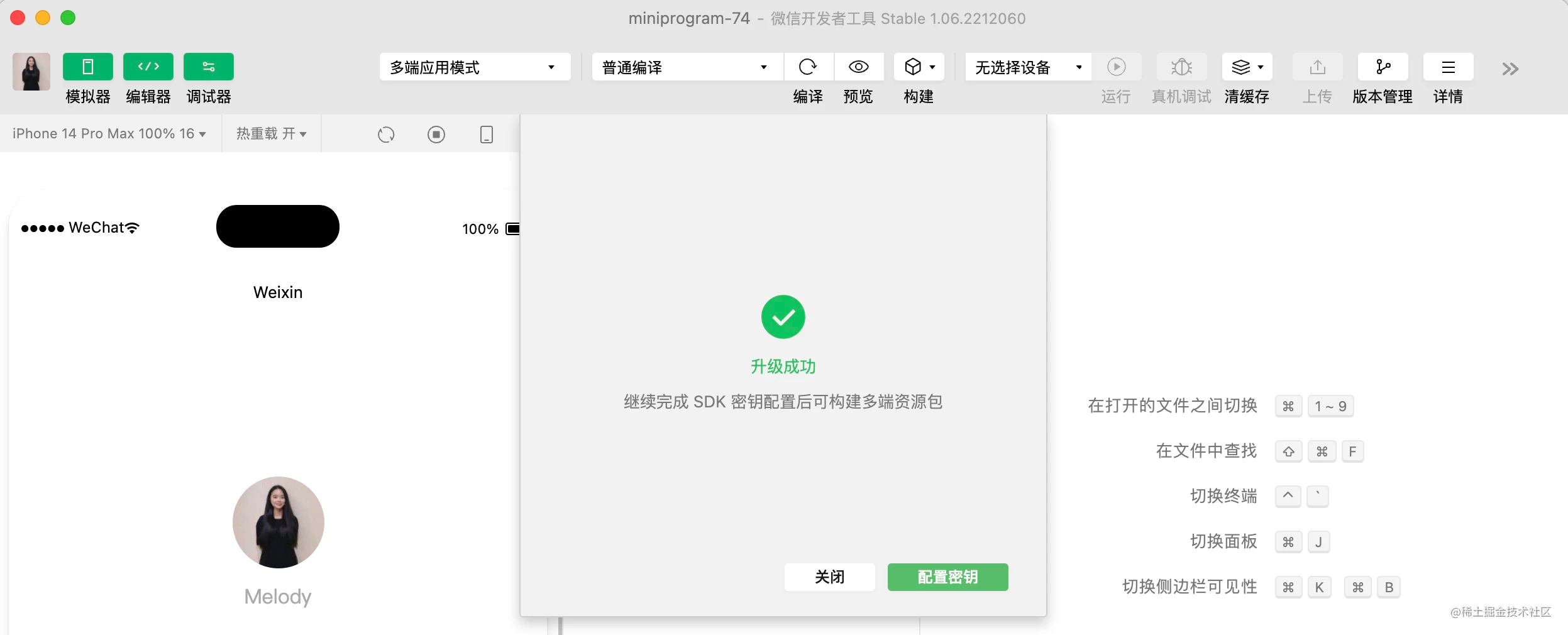
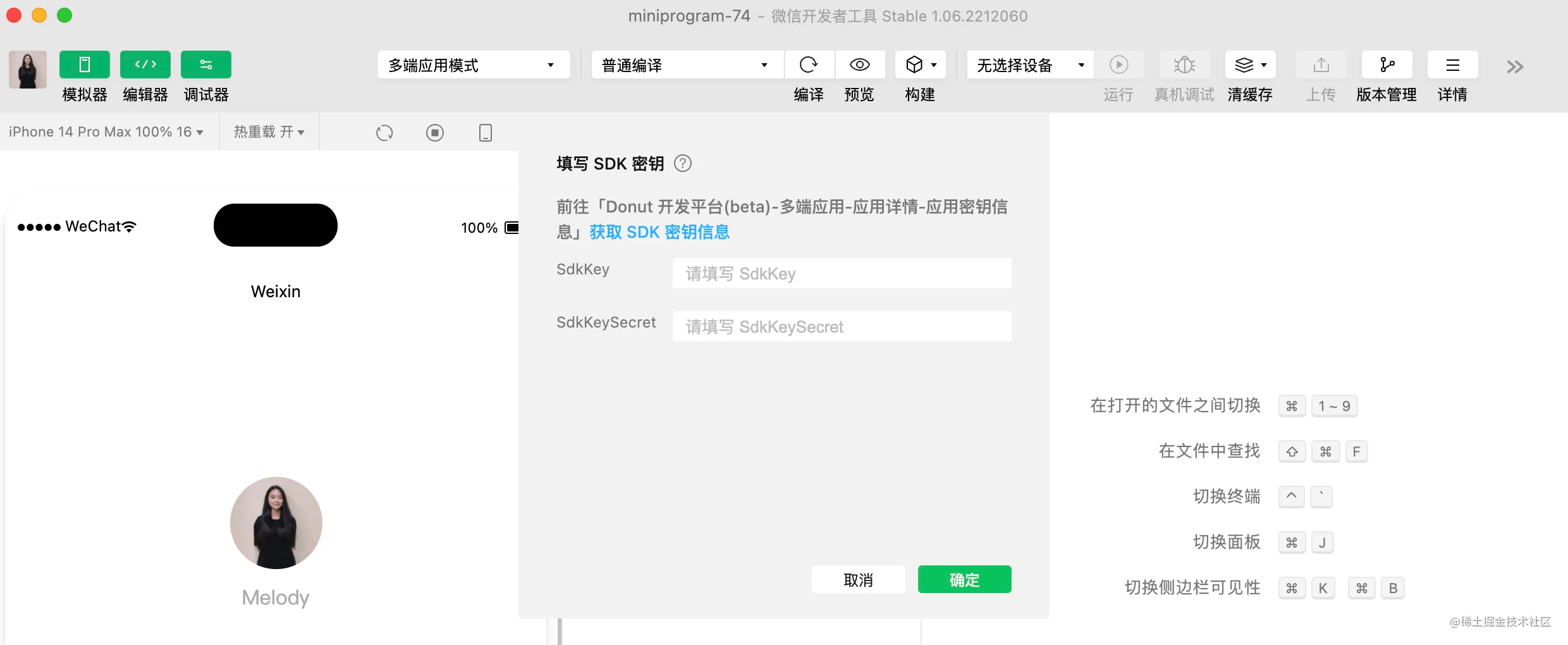
3.1.2 配置 SDK 密钥
使用工具内置原生模板项目,会协助配置开发平台对应的的 SdkKey 和 SdkKeySecret 信息到原生对应的代码文件中以完成多端项目初始化。
- iOS 模版将写入 CommonDefine.h
- android 模版将写入 DemoApplication.kt
关于如何获取 SdkKey 和 SdkKeySecret,可以查看接入文档。


完成项目初始化之后即可进行开发环境检测、构建资源包、运行模拟器、构建安装包等操作。

3.2 预览
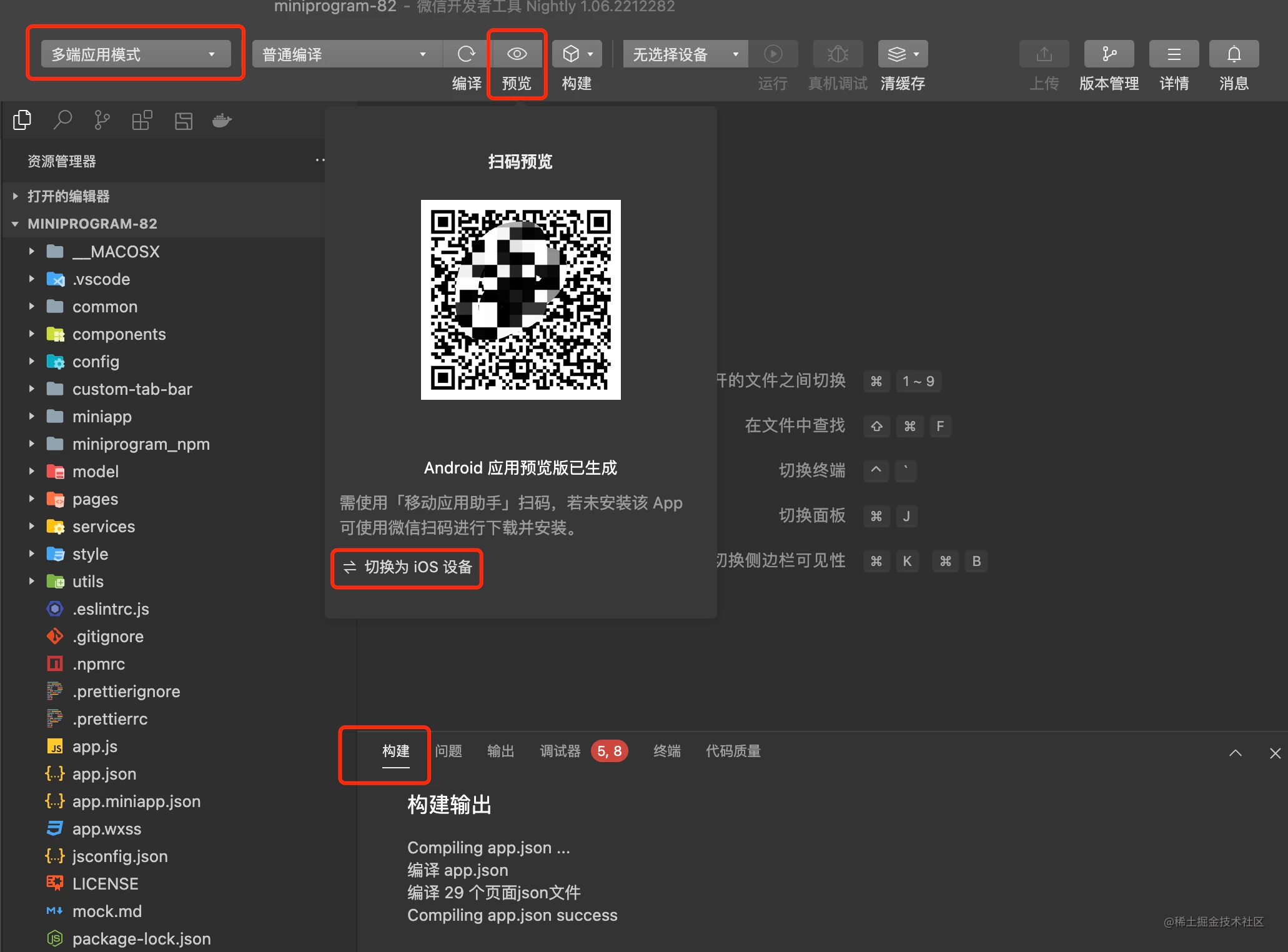
完成多端项目升级、开发环境搭建以及检测后,开发者可借助移动应用助手 App 进行真机预览。
开发者可在工具栏「预览」处构建预览版多端应用,默认情况下构建安卓多端应用,开发者可按需进行切换,操作方式如下:构建预览版过程中的日志亦可在「构建」面板中查看。

3.3 构建安装包
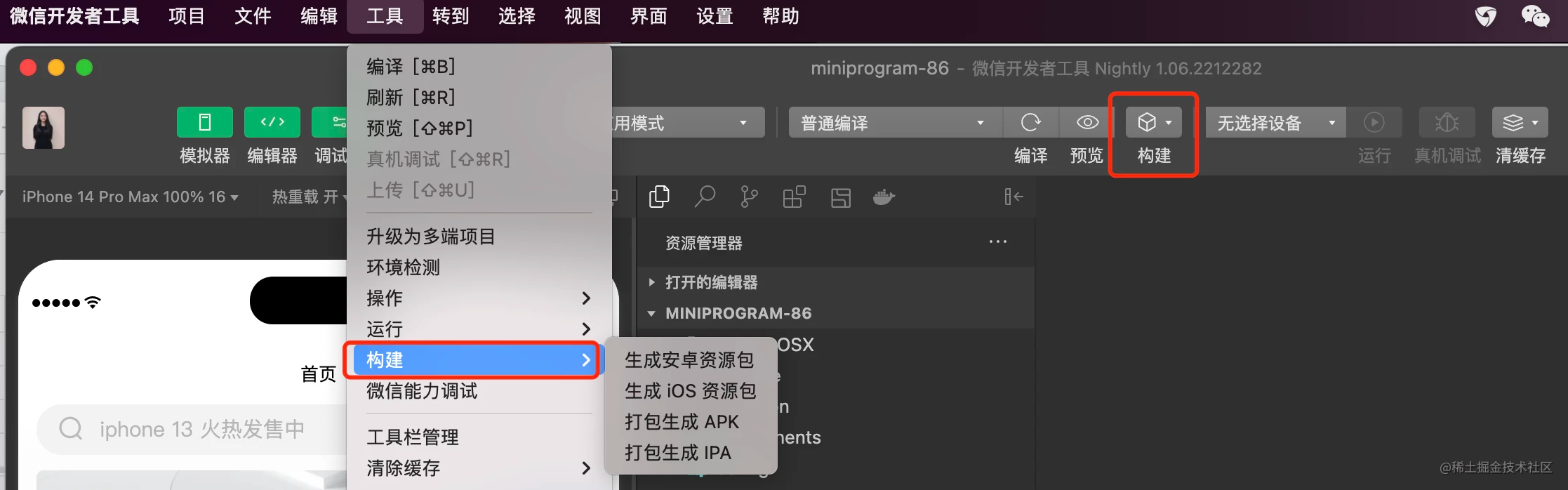
通过移动应用助手 App 真机预览后,开发者可进行资源包和安装包,将其安装至手机上进行真机调试。开发者在菜单栏「工具 - 构建」或者在工具栏下方入口中,按需选择需构建 Android 或 iOS 资源包、安装包。

3.3.1 构建资源包
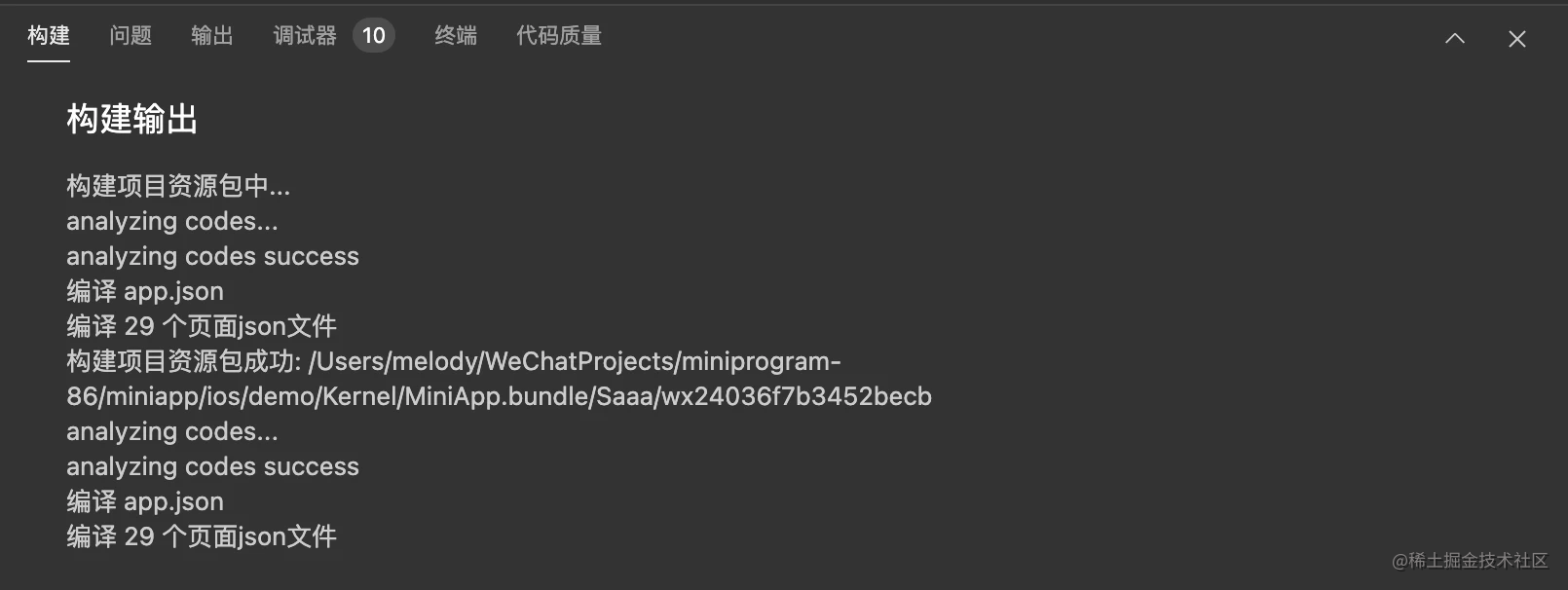
配置小程序资源包路径,构建构建ios资源包或构建安卓资源包时将会将构建后的产物存放到指定的路径,之后原生工程运行时将会读取对应的资源包运行。
配置 ios 资源包
配置project.miniapp.json文件的mini-ios内的 projectPath和archivePath。projectPath指向的是ios原生工程的路径,archivePath相对路径(相对于projectPath),如demo/Kernel/MiniApp.bundle/Saaa/wxfa0d2b4a0a0d38dc,之后构建ios资源包将存在到该目录下。
需要注意的是,ios 资源包指定的目录必须在 sdk目录下的MiniApp.bundle内,MiniApp.bundle在 pod install时会被拷贝到.app内。
配置Android资源包
配置project.miniapp.json文件内mini-android的 projectPath和archivePath。projectPath指向的是安卓原生工程的路径,archivePath相对路径(相对于projectPath),如app/src/main/assets/SaaA_embed/wxfa0d2b4a0a0d38dc,之后构建安卓资源包将存在到该目录下。
需要说明的是,安卓资源包指定的目录必须在 资源(assets)目录内,如app/src/main/assets/SaaA_embed/wxfa0d2b4a0a0d38dc,之后运行时通过SaaA_embed/wxfa0d2b4a0a0d38dc可获取到资源包。
接下来就是执行构建命令了,构建过程中的日志以及结果可在「构建」面板中查看。

3.3.2 构建apk
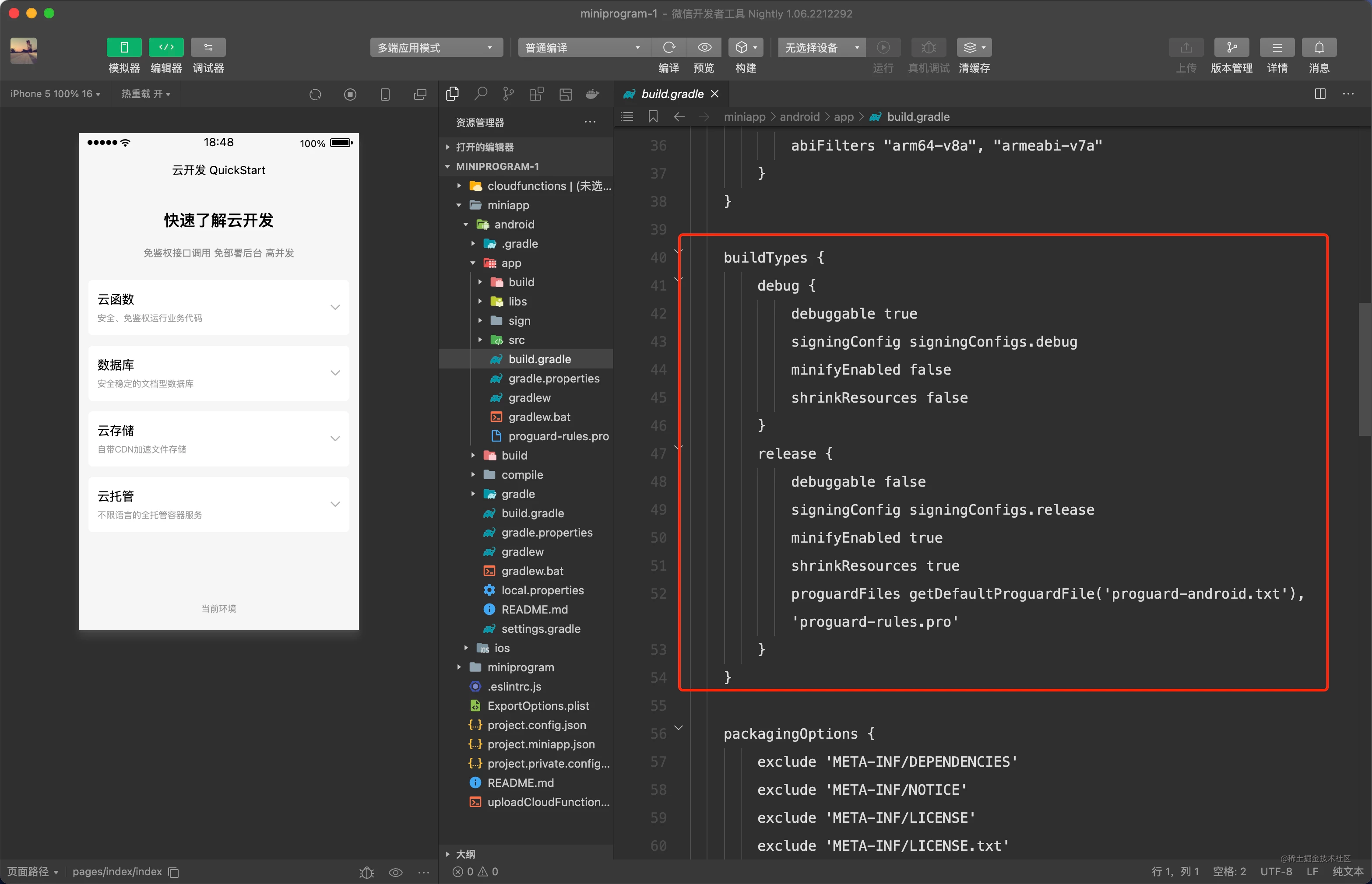
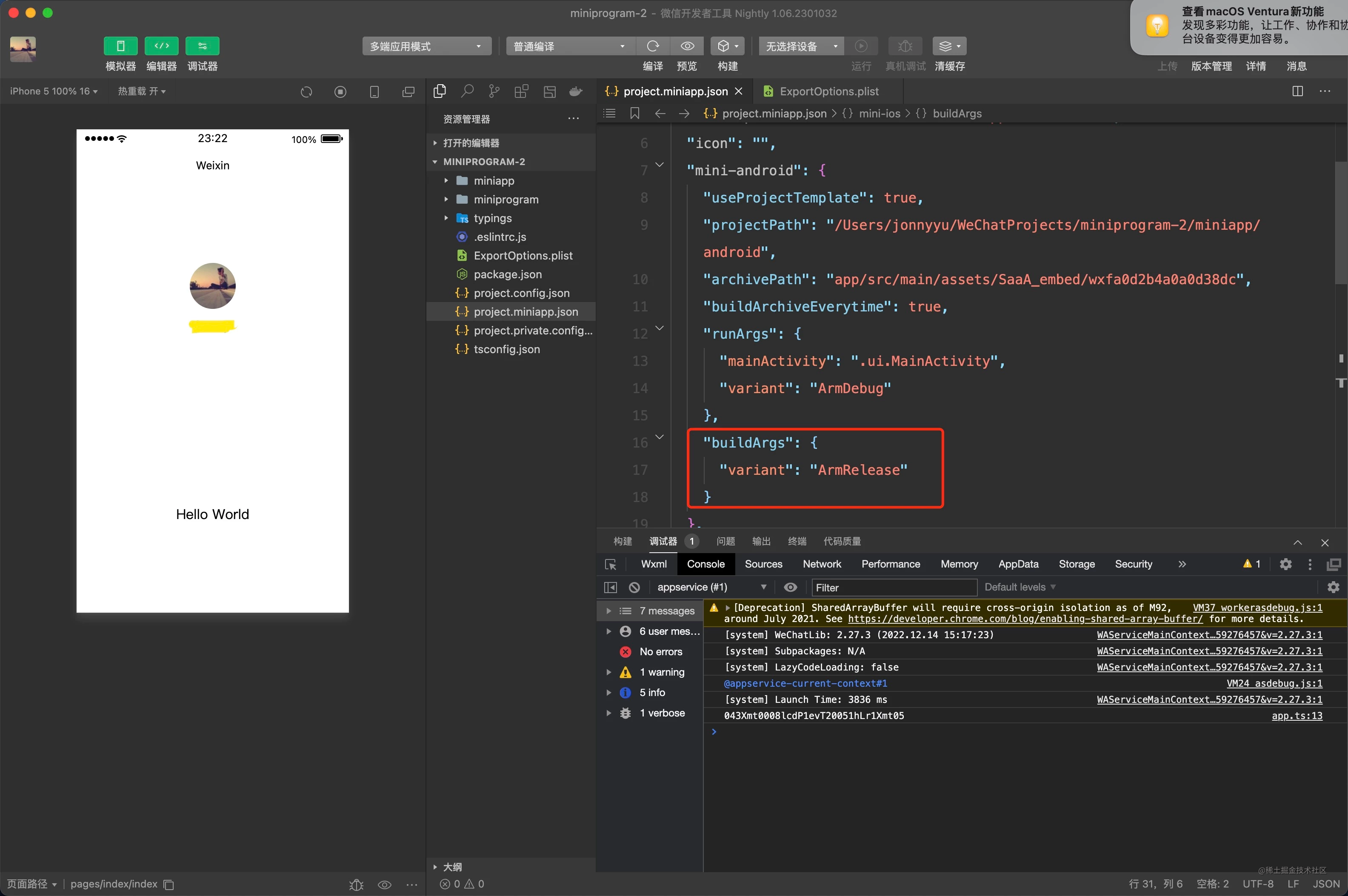
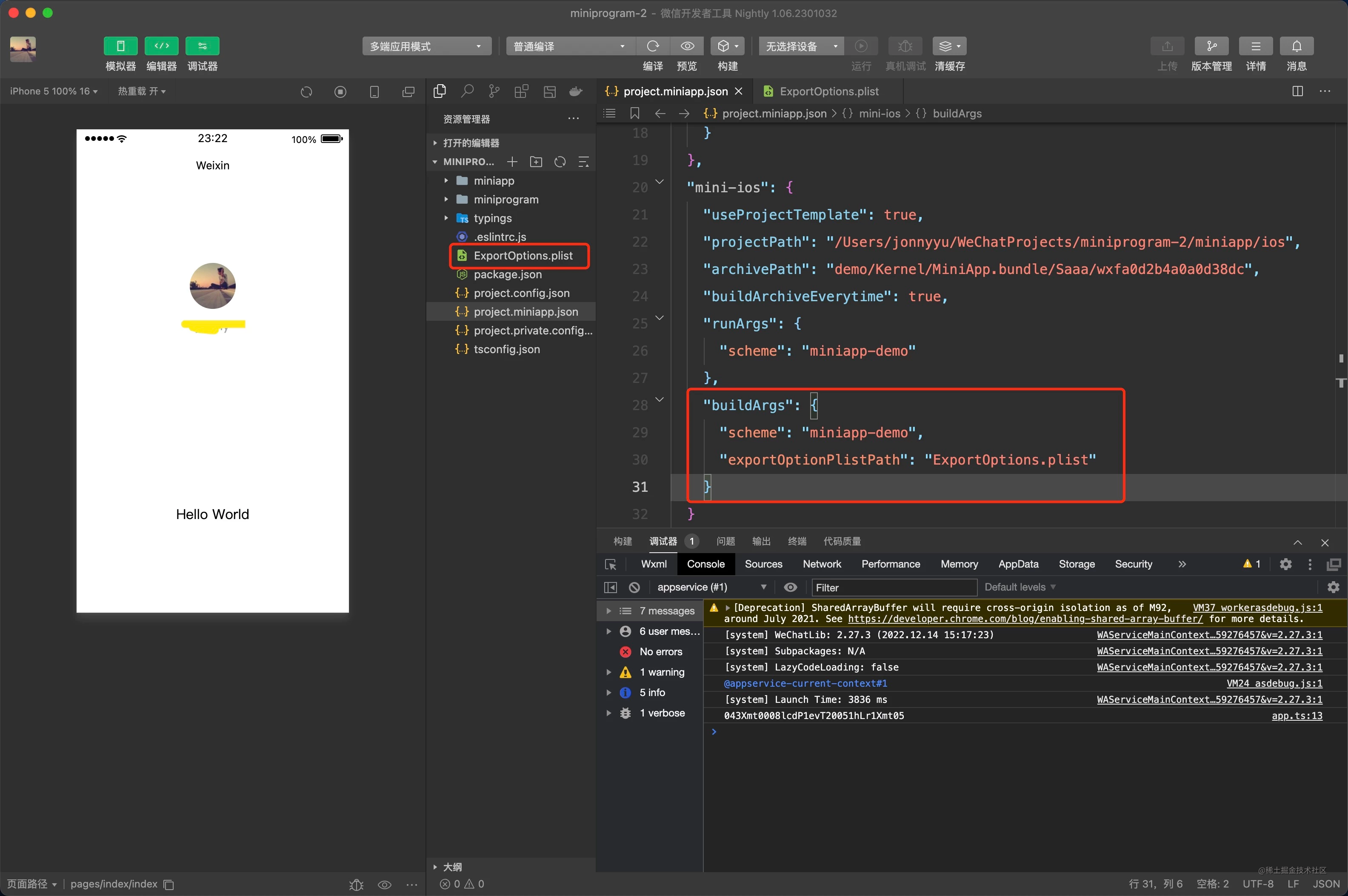
打开project.miniapp.json,可以看到mini-android对象内的buildArgs,配置 variant,其值由buildTypes、productFlavors和flavorDimensions等组合而成,而这些则配置在 miniapp/android/app/build.gradle 文件内。当只有一个flavorDimension时,格式为:<product-flavor><Build-Type>, 如ArmDebug、ArmRelease、Arm64Debug和Arm64Release等等 。



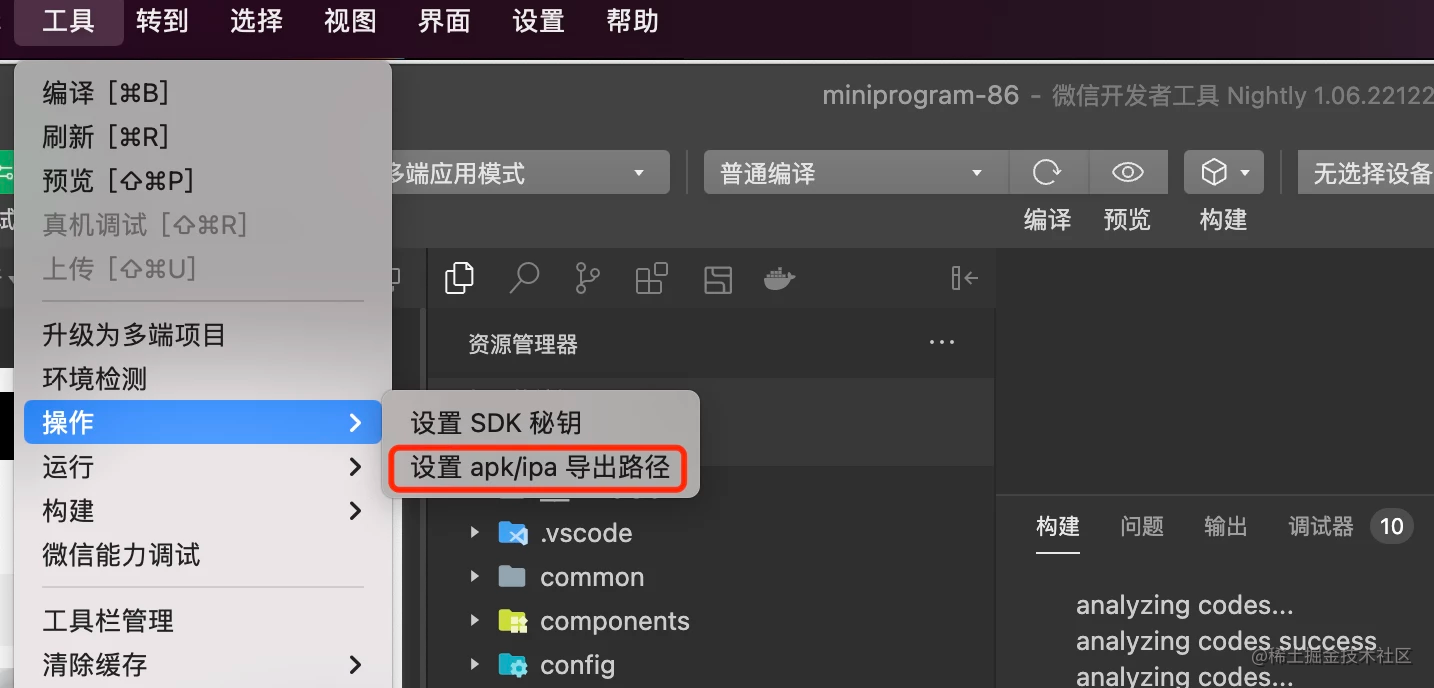
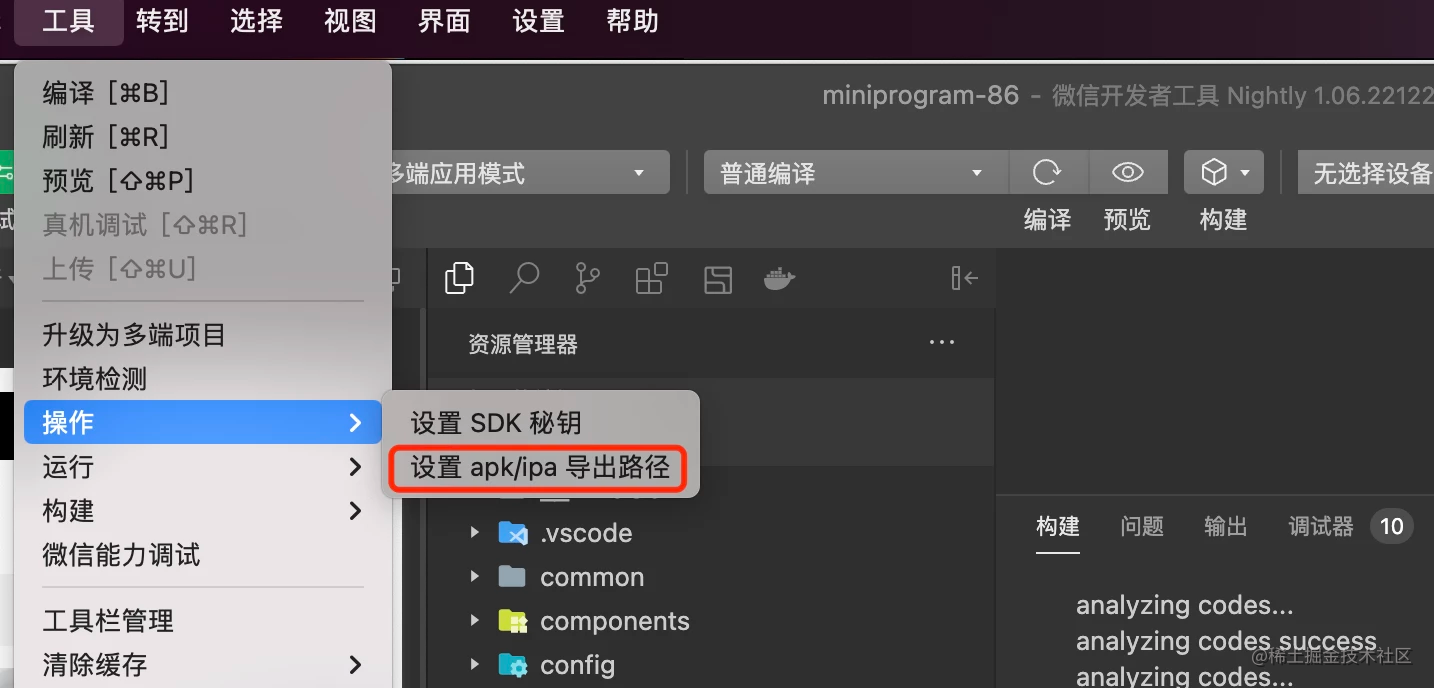
接着,点击「工具 - 操作 - 设置 apk/ipa 导出路径」配置apk导出的路径。

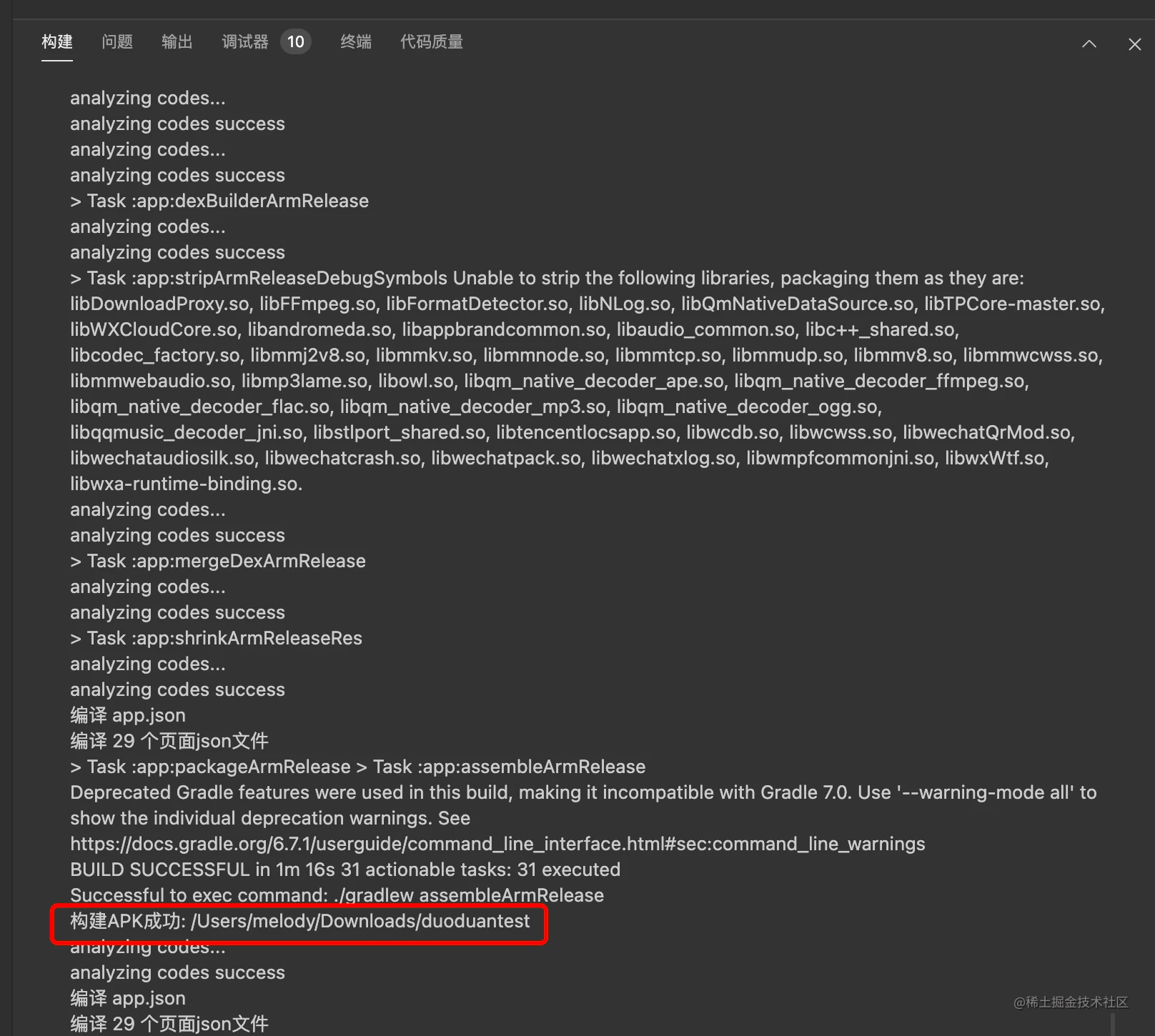
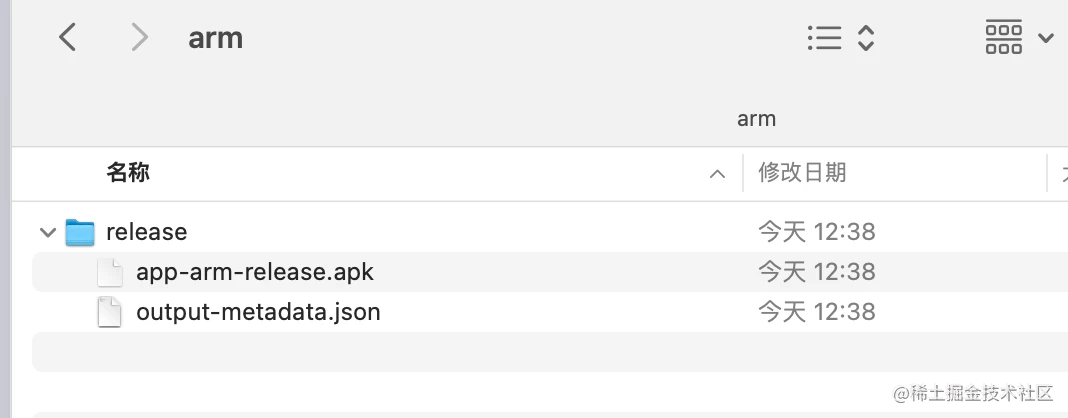
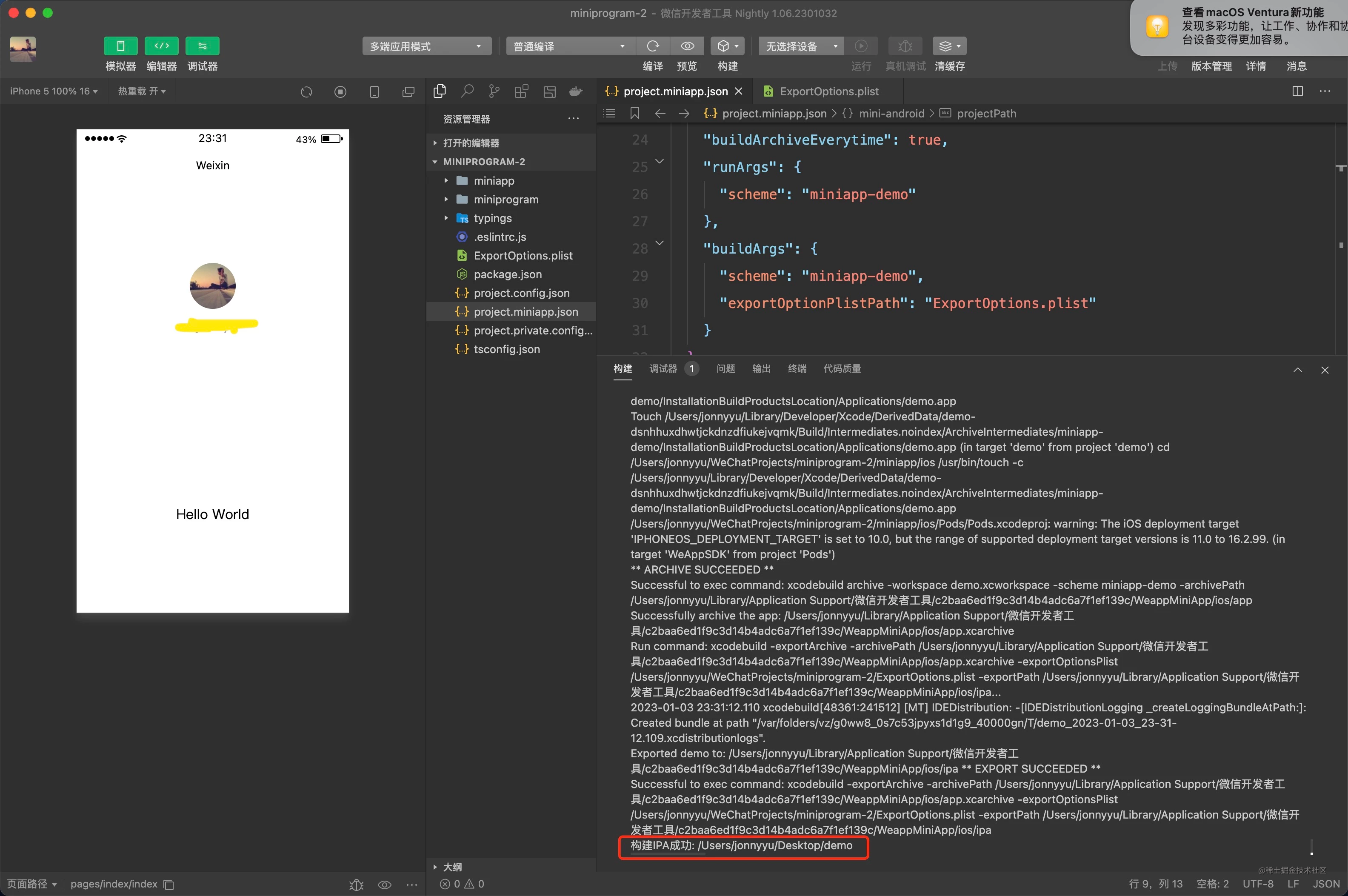
最后,点击菜单「工具 - 构建 - 打包生成 apk 」,构建过程中的日志以及安装包路径可在「构建」面板中查看,如下图。


3.3.3 构建ipa
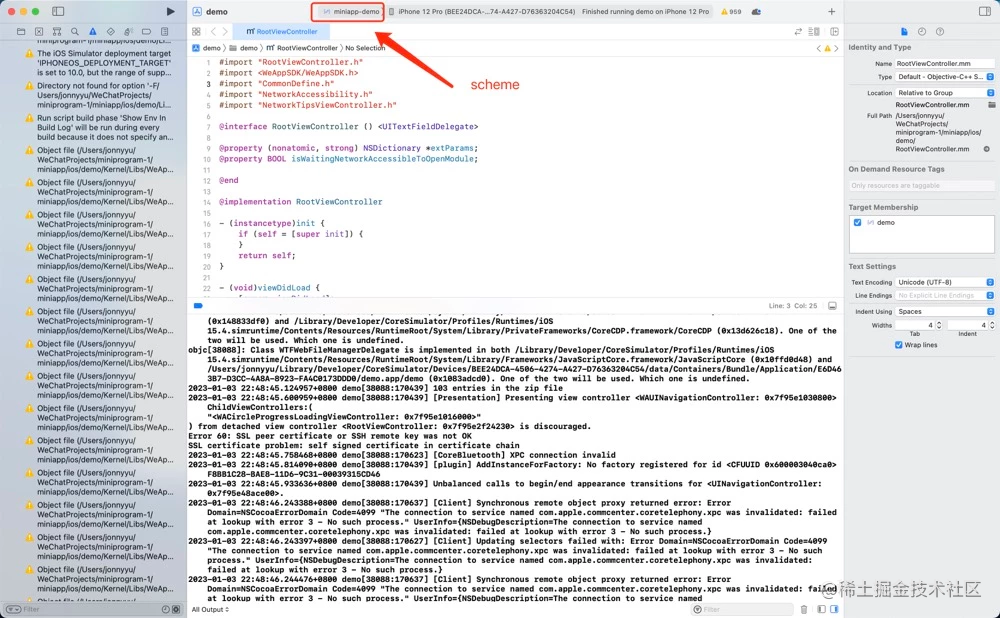
打开project.miniapp.json,可以看到mini-ios对象内的buildArgs,配置 scheme以及 exportOptionPlistPath等配置。


之前在苹果后台创建证书时你被要求创建了一对秘钥,私钥保存在开发者本地,公钥上传到了苹果后台生成了证书。如果之前不是在当前机器上操作的,那你需要将私钥导出成p12证书,并导入到当前机器。
接下来,点击「工具 - 操作 - 设置 apk/ipa 导出路径」配置ipa包导出的路径。

然后,点击菜单「工具 - 构建 - 打包生成 ipa 」,构建过程中的日志以及安装包路径可在「构建」面板中查看,如下图。


四、使用云开发功能
微信是支持云开发的,不过在多端框架使用云开发等云能力的方法时需要注意以下事项。首先,使用云开发时,需要在 cloud.init 时显式指定云开发环境所在的微信 AppID:
wx.cloud.init({
appid: 'wx1234567890',
envid: 'env-id-example',
})
4.1 多端登录模式
采用以下登录方式,登录成功后,可以无缝使用云开发,和在微信小程序内使用无异。
4.1.1 唤起微信小程序登录
调用 JSAPI 唤起微信小程序登录,获取临时登录凭证 (code),通过凭证进而换取用户标识信息等。另外,登录成功后,可以调用微信 JSAPI 以使用微信开放能力,如云开发等。
真正调用前需要做如下一些准备:
- 需引入微信能力拓展 SDK (iOS、Android)。
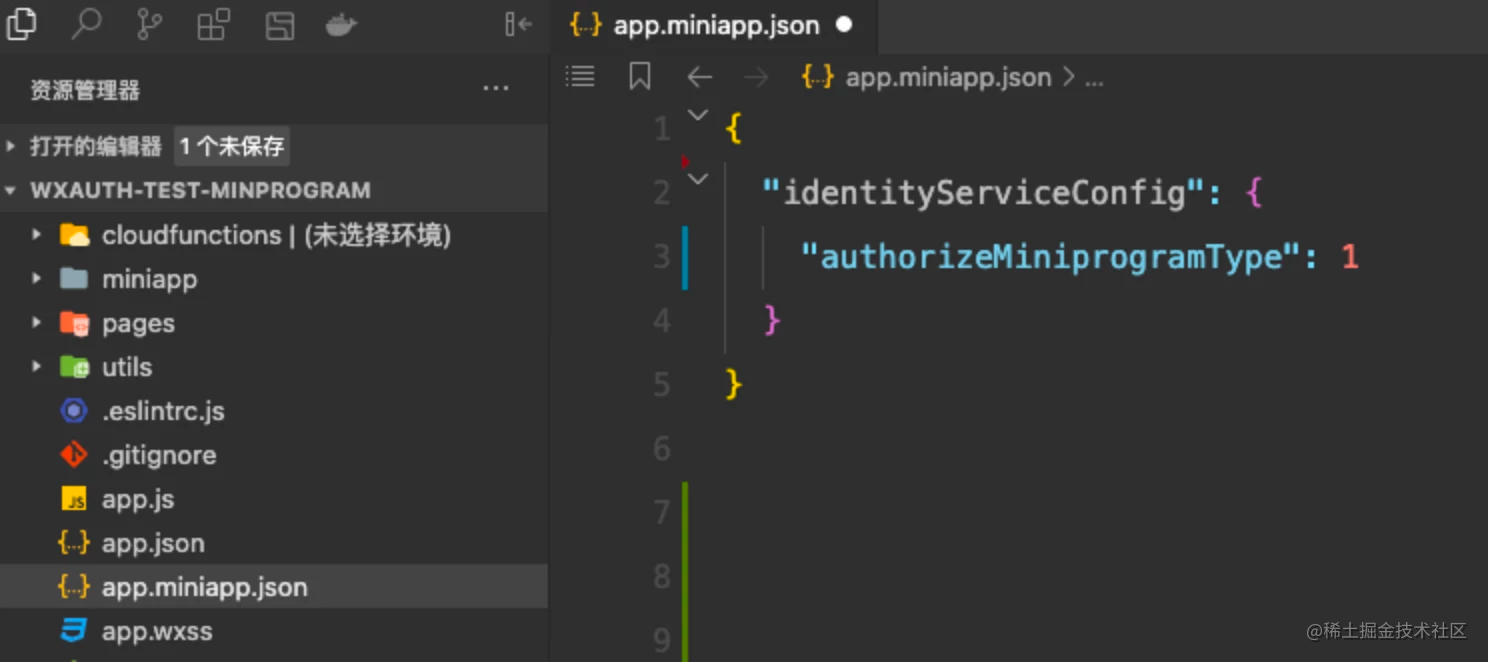
- 配置唤起的微信小程序版本。在 app.miniapp.json 中,添加 “authorizeMiniprogramType” 参数,可指定跳转小程序版本 (0:正式版,1:开发版,2:体验版)。

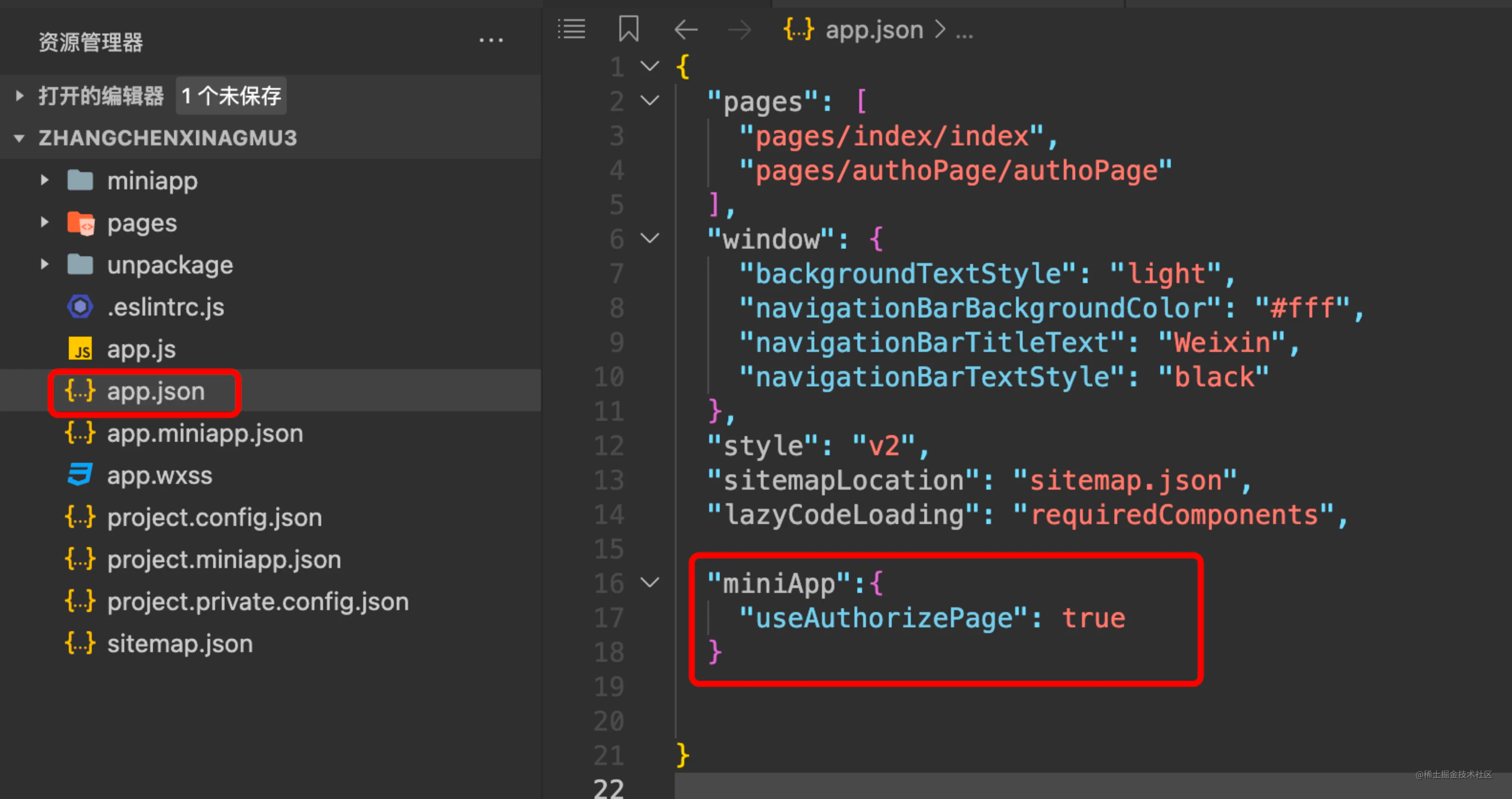
- 配置小程序官方授权页。在 app.json 中,添加 “useAuthorizePage” 参数,并设为 “true”。配置后,小程序将在编译时插入小程序官方授权页 (官方授权页不占用代码包体积)。

- 在微信开发者工具中,选择“小程序模式”,点击预览,使用微信扫码。
以下是唤起小程序登录的示例代码:
wx.weixinMiniProgramLogin({
success (res) {
if (res.code) {
// 发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
// login 成功后,可以直接使用云开发功能
wx.cloud.callFunction({
name: 'myCloudFunction'
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
4.1.2 移动唤起微信登录
移动应用微信登录是一种唤起用户的微信 APP 进行登录的方式。调用 JSAPI 实现该登录方式,获取临时登录凭证 (code)。通过凭证进而换取用户标识信息等。另外,登录成功后,可以调用微信 JSAPI 以使用微信开放能力,如云开发等。
在唤起微信登录之前,需要准备如下的能力:
- 需引入微信能力拓展 SDK (iOS、Android)。
- 准备一个移动应用账号,可以在微信开放平台创建。
- 打开 Donut 开发平台 - 身份管理,选择 “接入多端应用”。
下面是一段示例代码:
wx.weixinAppLogin({
success (res) {
if (res.code) {
// 发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
// login 成功后,可以直接使用云开发功能
wx.cloud.callFunction({
name: 'myCloudFunction'
})
4.2 游客模式
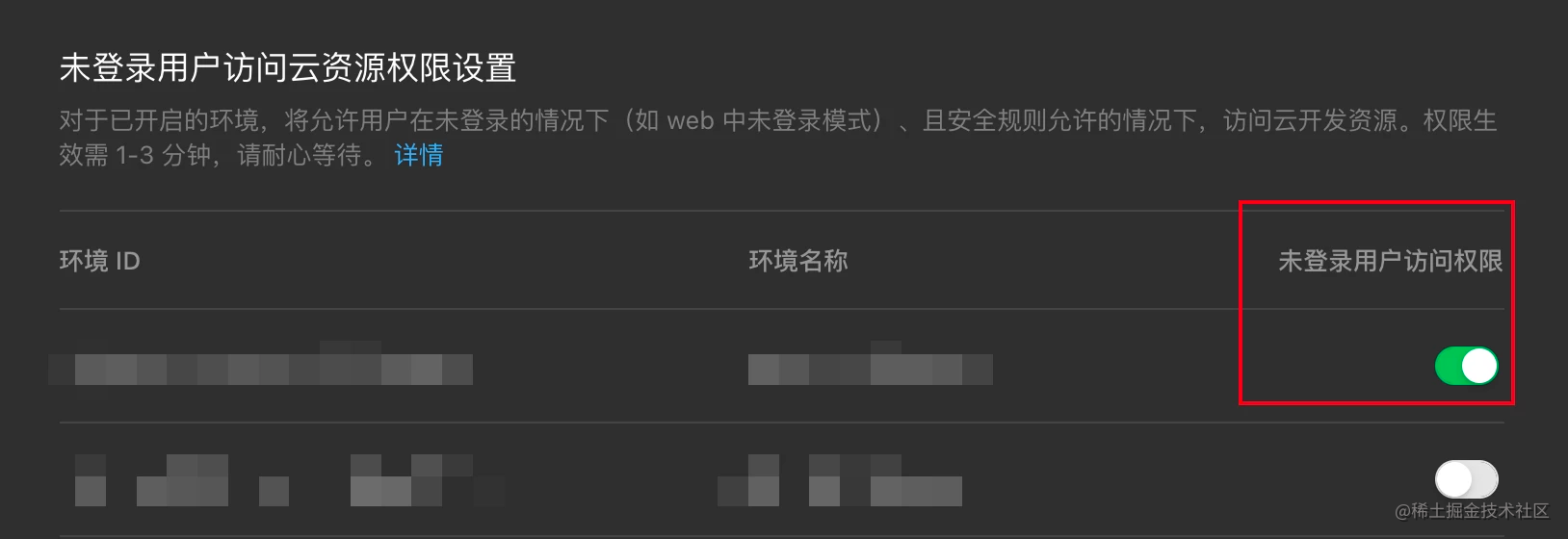
默认情况下,在多端框架内使用云开发时,是没有微信登录态信息的(即 cloud.getWXContext 内无 OPENID)。为了允许未登录模式用户访问云环境资源,需要在「微信开发者工具-云开发-设置-权限设置-未登录用户访问云资源权限设置」打开相应云环境的开关。

4.3 常见问题
云数据库访问权限
云开发数据库访问时,由于未登录模式的限制,需要使用自定义安全规则。参考安全规则如下(所有用户可读,仅登录后创建者可写):
{
"read": true,
"write": "auth != null && doc._openid == auth.openid"
}
uploadFile 和其他接口
未登录模式下,不支持 wx.cloud.uploadFile 等需要登录态的接口,如有上传文件需求,建议使用“多端登录模式”,或者通过腾讯云对象存储等形式直接上传到存储桶中。
参考链接:Donut官网

![[学习笔记] [机器学习] 2. Seaborn及练习案例](https://img-blog.csdnimg.cn/3025e54515af409880051285d0ecb6a2.png#pic_center)