目录:
(1)ts-类型-字面量与nullish类型
(2)ts-类型-泛型
(3)ts-意义
(4)ts-class语法
(1)ts-类型-字面量与nullish类型
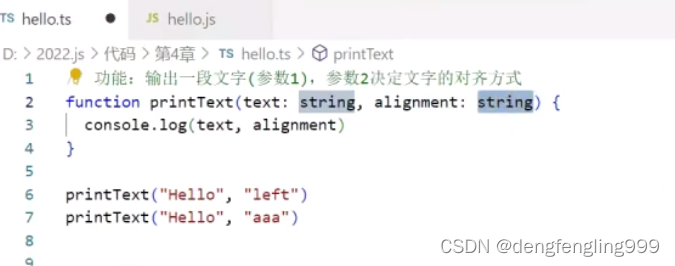
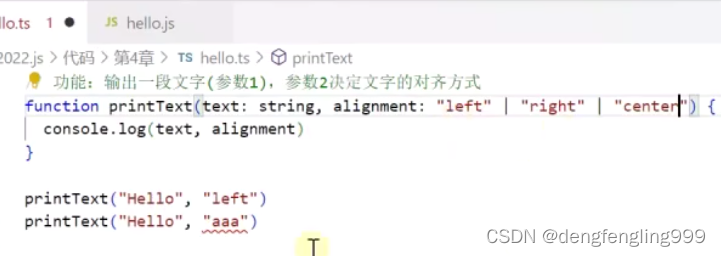
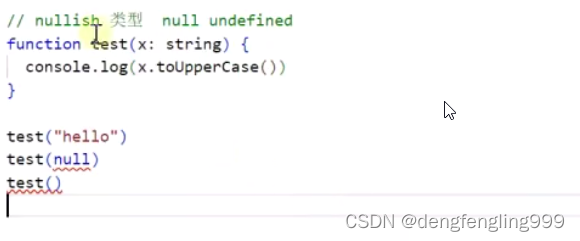
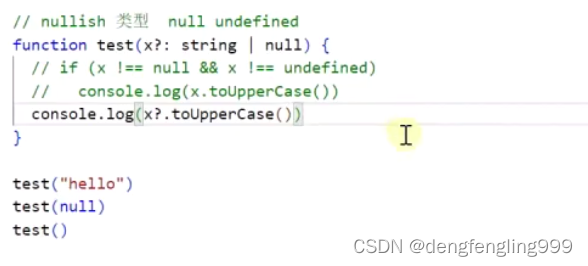
我们子啊传递参数的时候不仅做类型的限制,还想做值的限制,就可以使用字面量

写法:不直接写类型了,而是写字面量的值
这个时候传递非法的aaa就会报错

在函数中定义了字符串参数:就不能传递null 和undefined

如果我们想要函数接收null和undefined怎么办?
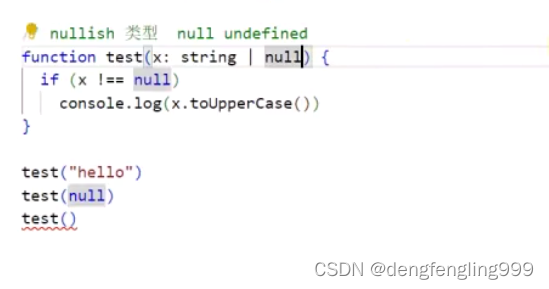
null的处理:

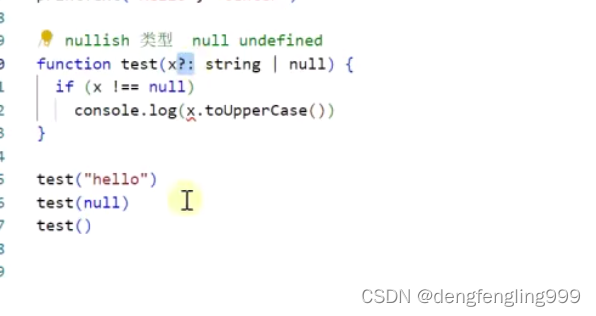
undefined:用?表示:


?。表示这个值不是nullish 才去调用方法

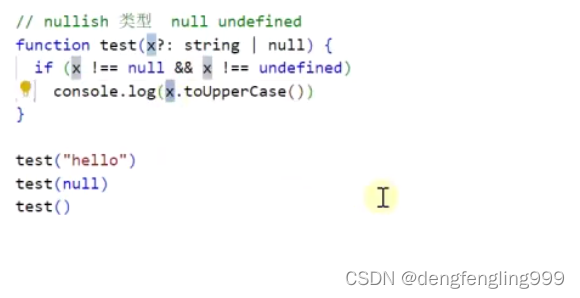
由此可以看出typeScript对null和undefined都有加强的判断 ,能够写出正确的代码。
(2)ts-类型-泛型

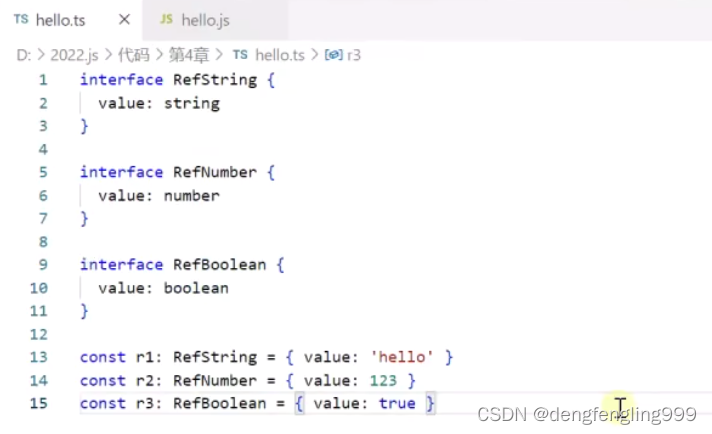
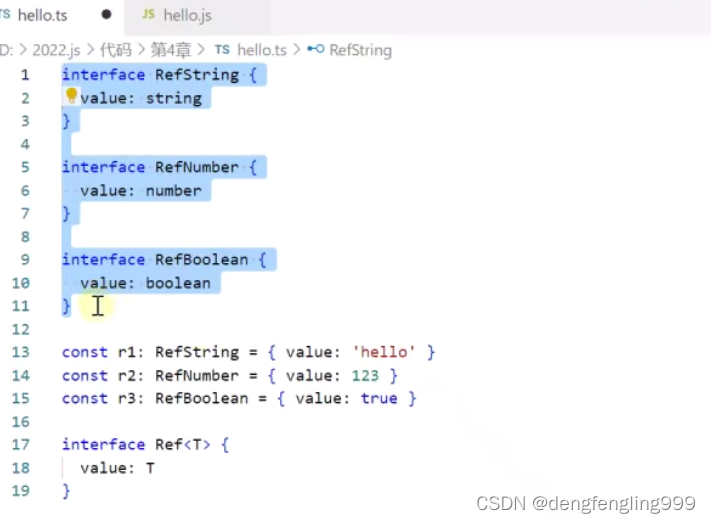
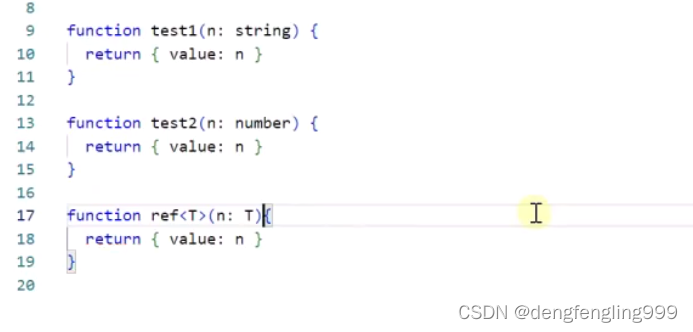
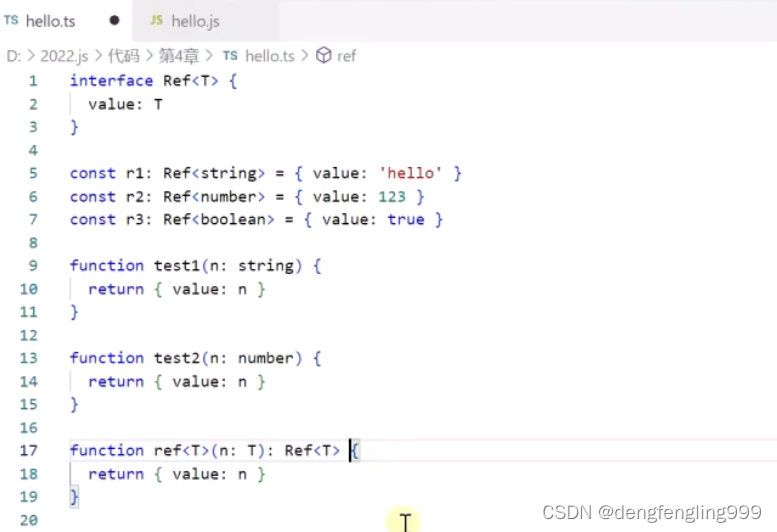
上面这段代码,造成了类型定义的冗余如果以后有更多的value类型要加入,需要不断的加入interface类型,怎么改进呢?这就用到泛型了:
 定义:
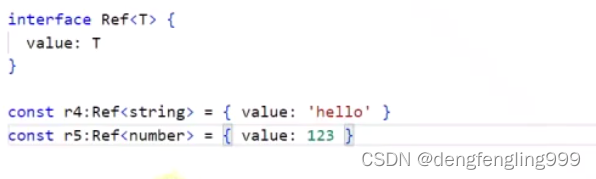
定义:

typeScript中函数也是支持类型的:

加一个返回值的类型:



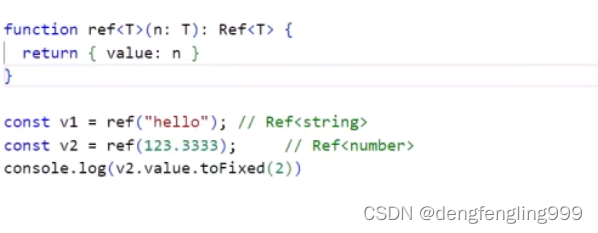
使用传递的是数字,返回的就是number数字,就可以调用数字中的函数,例如toFixed()返回指定的位数:

(3)ts-意义
第一:意义在于让代码有更好的提示。
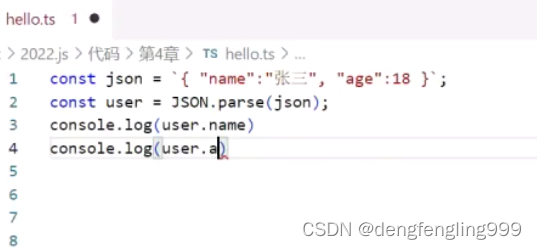
没有使用typeScript之前没有提示

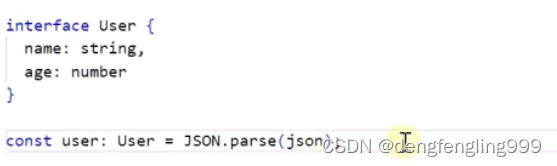
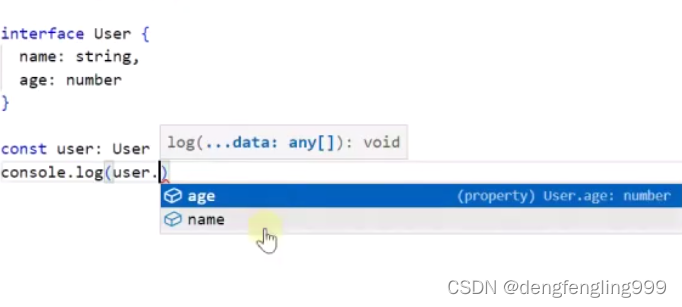
使用了ts:就会有提示,这样会给用户更好的提示


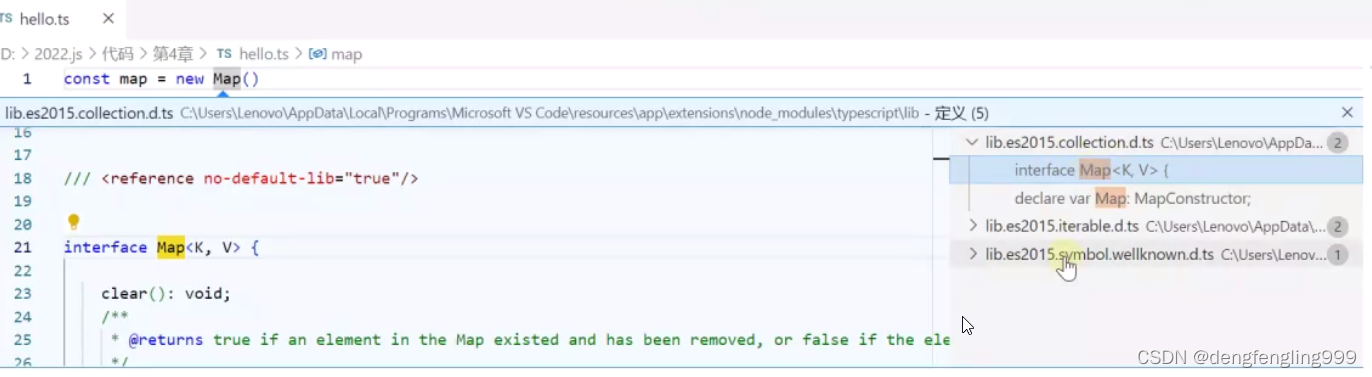
第二个是:可以帮助我们更好的理解框架:
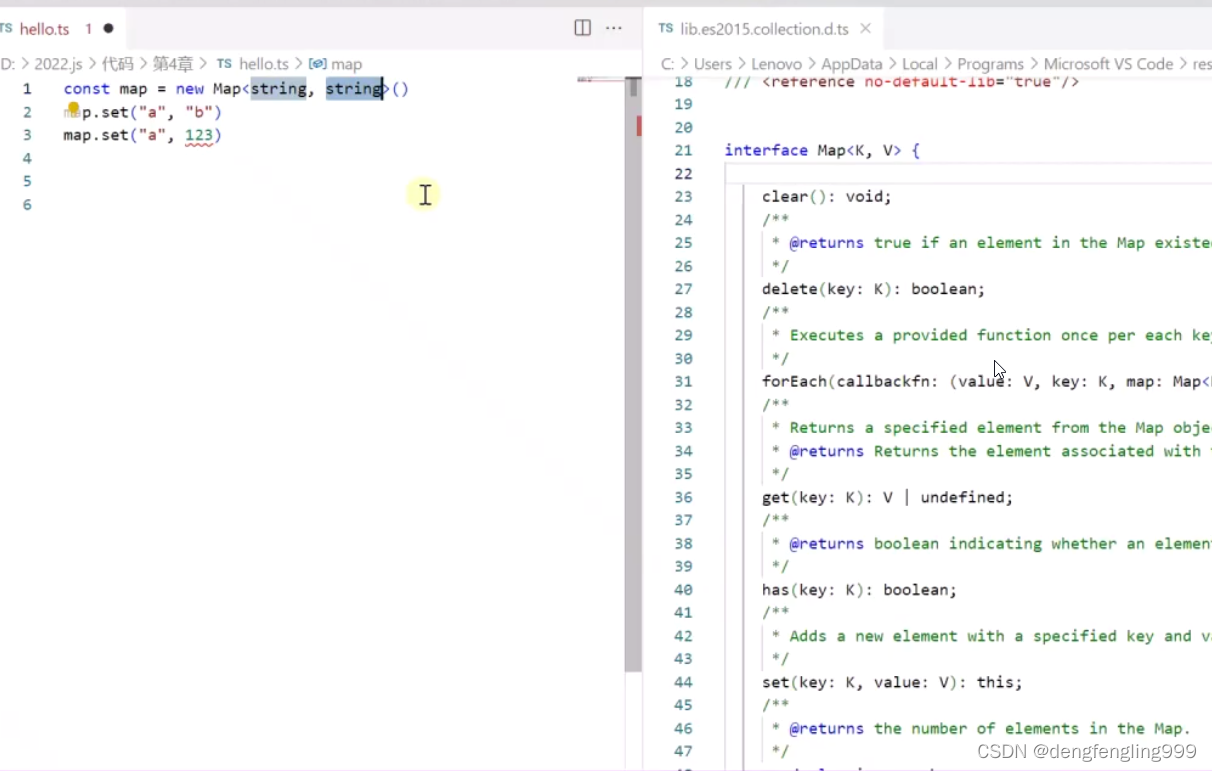
查看js中的Map类型
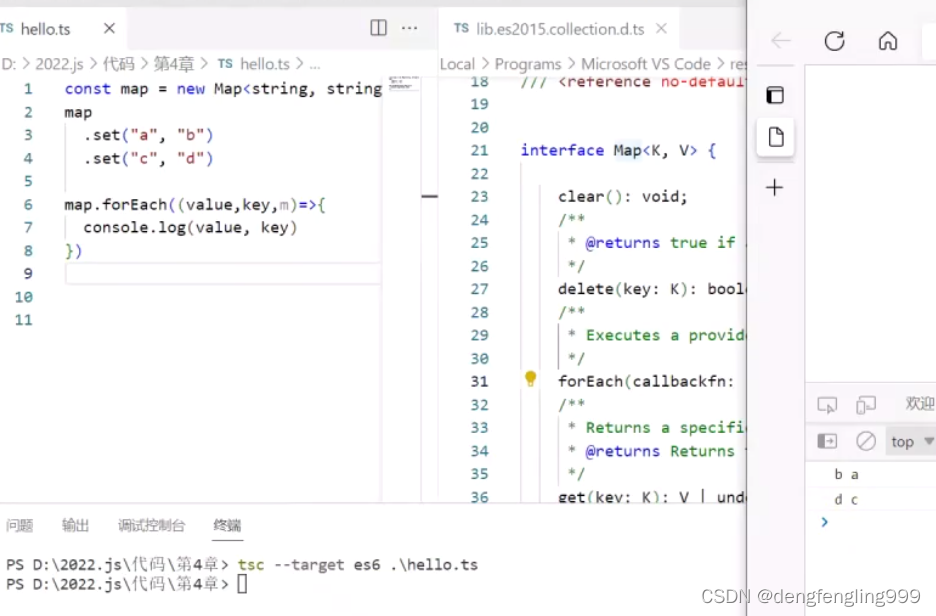
Map加泛型
使用es6语法先编译一下:
(4)ts-class语法
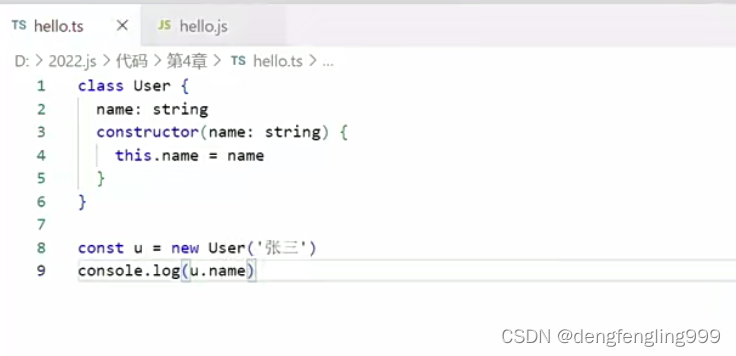
最后我们学习javaScript和typeScript中类的语法,类可以定义类型:
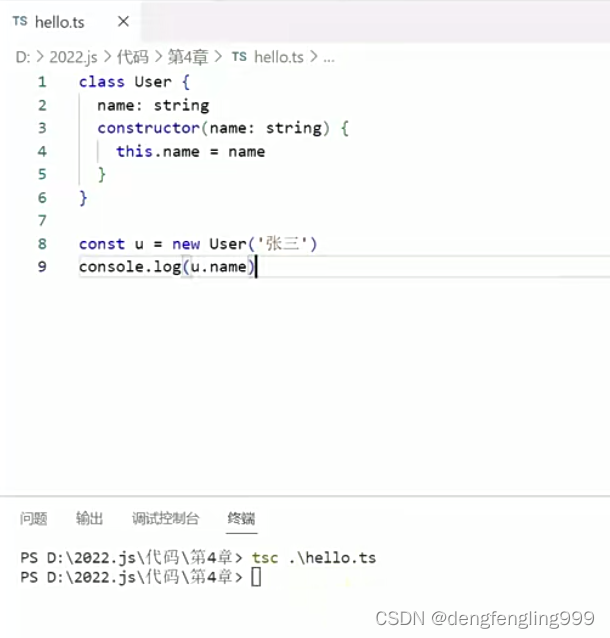
定义User类型:跟java差不多

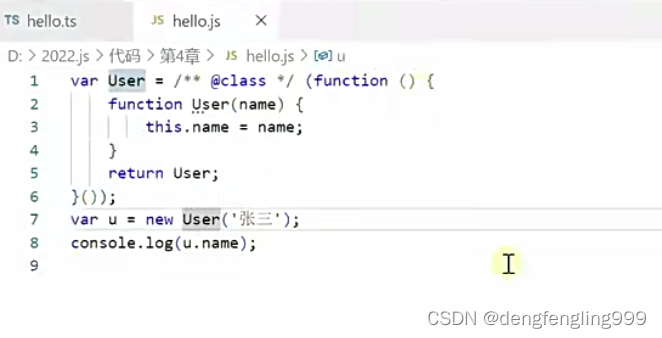
javaScript是基于原型来实现继承面向对象的机制,但是javaScript也支持使用class类的方式来实现继承啊面向对象的机制,这样冲突吗?其实不一样,class的方式底层还是通过原型来实现的。

编译:生成js代码:他还是一个函数,并不是产生一个class类,所以javaScript中的class并不等于java中的class它的底层还是基于原型来实现的

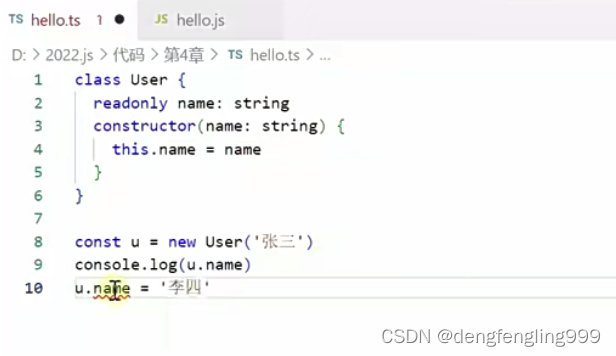
各类中的属性加readonly属性:只读属性,只能读不能修改

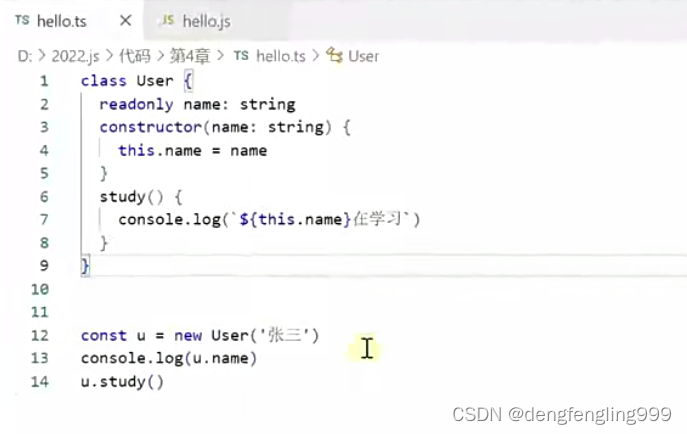
方法的定义:
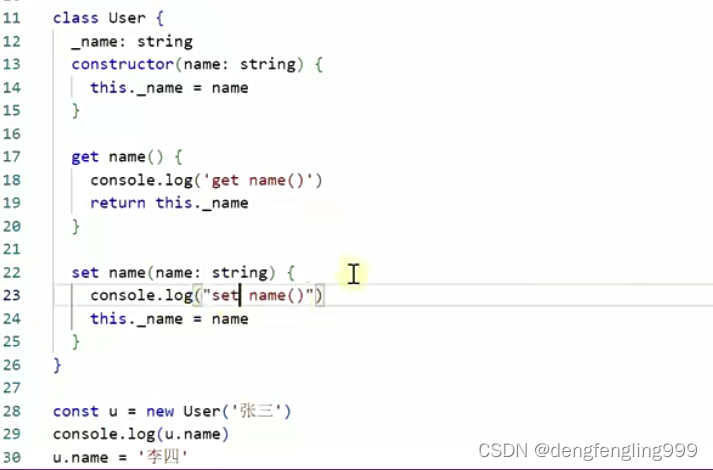
支持Get和Set

Get和Set要求的语法是es6编译时需要指定下:

u.name走得是get方法,u.name=‘李四’ 走得是Set方法

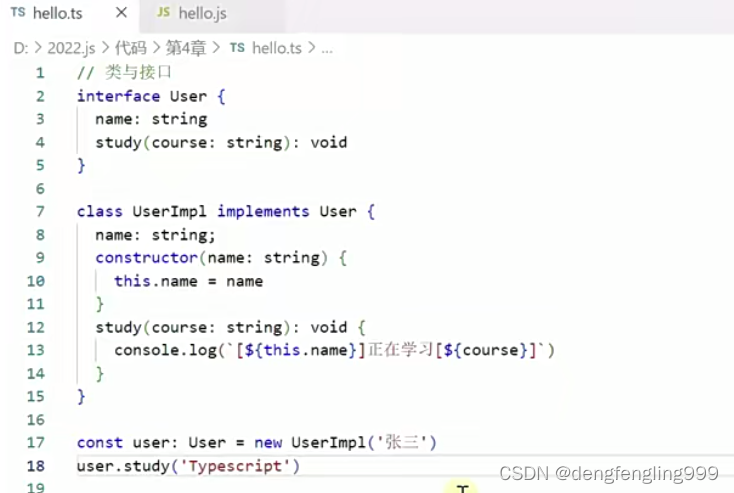
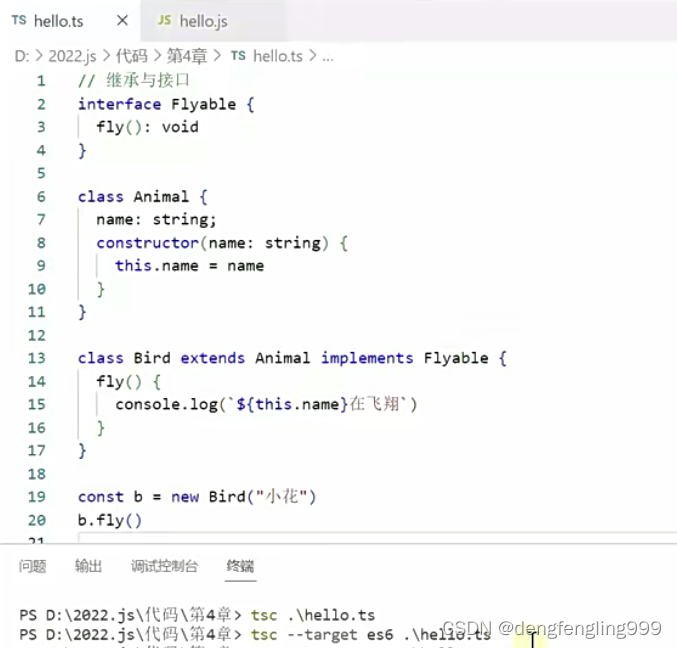
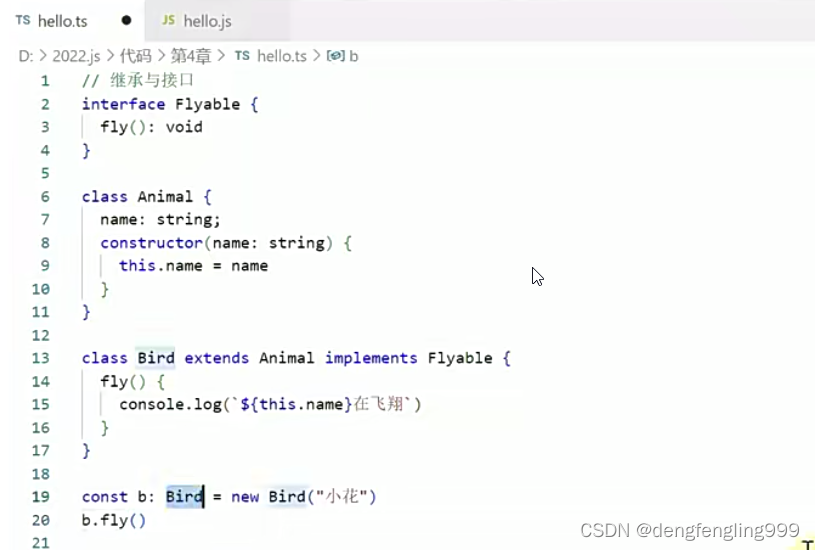
类和接口:

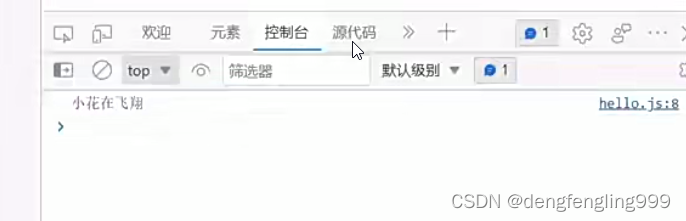
编译运行:

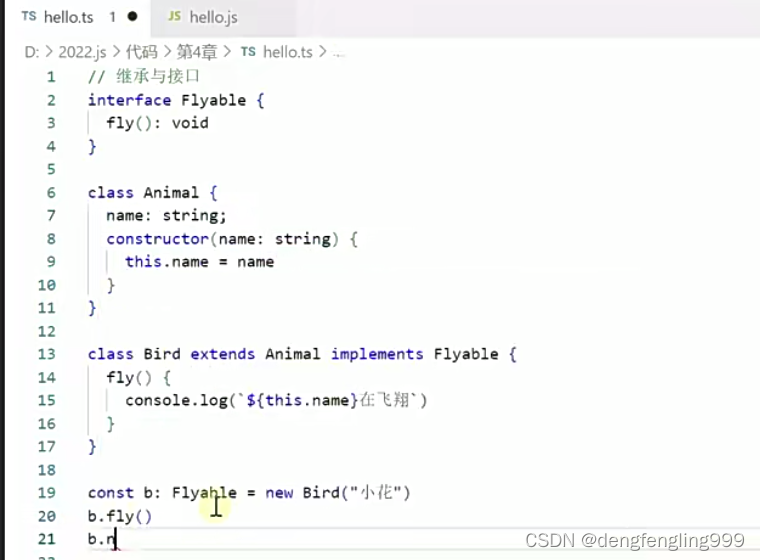
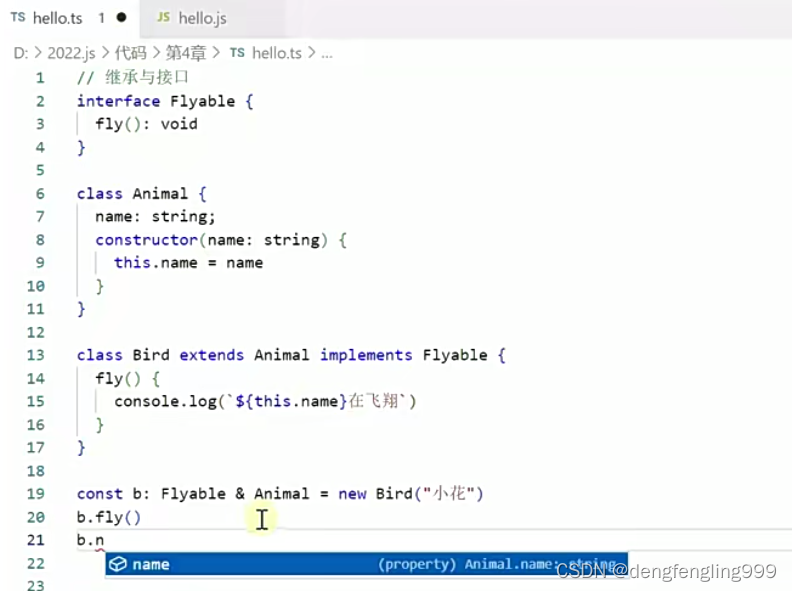
继承和接口:





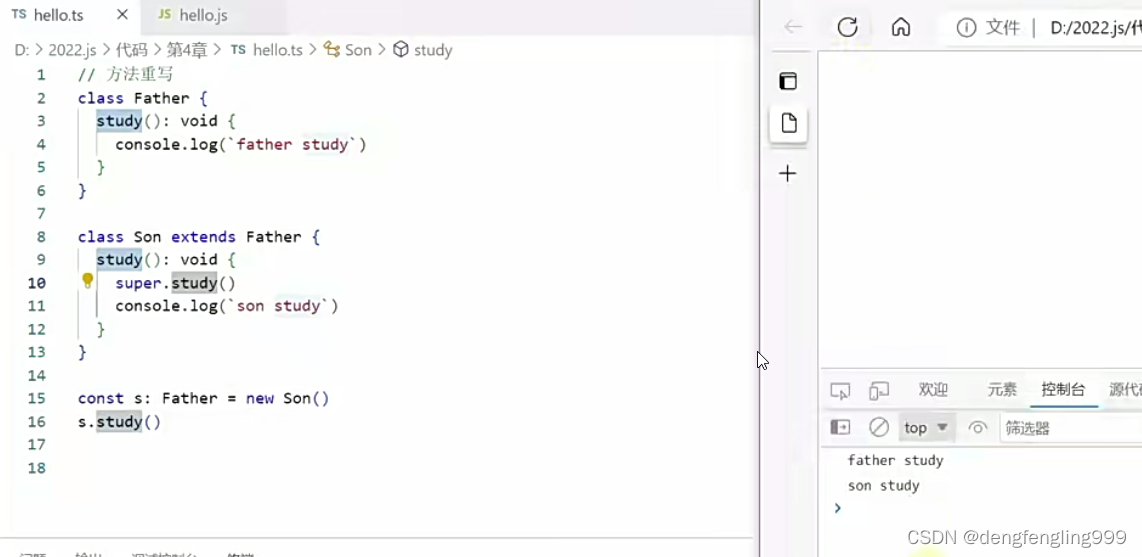
方法重写: