一.题目要求
使用canvas标签完成直角三角形、矩形及圆形的绘制.
二.相关知识点
1.认识<canvas>
标签翻译:画布。
<canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。
<canvas> 标签只是图形容器,您必须使用脚本(通常是JavaScript)来绘制图形,JavaScript是我们前端常用的脚本语言,html标记语言就不说了,css实现的是界面美化的功能。
2.绘图基本流程
1.创建画布:<canvas></canvas>
2.准备画笔(获取上下文对象):canvas.getContext('2d');
3.开始路径规划:context.beginPath();
4.移动起始点:context.moveTo(x,y);
5.绘制线(矩形,圆形,图片...):context.lineTo(x,y)
6.闭合路径:context.closePath();
7.绘制路径:context.stroke();
三.各部分功能实现
1.创建画布
<canvas id="myCanvas" width="200" height="100"> 您的浏览器不支持,请升级浏览器</canvas>
一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制,我们画的图形都在这个矩形框里。
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小,当然你还可以设置画布的其他属性。其中id属性就相当于给自己的画布起一个名字(任意即可),以后使用叫名字就行。
有人说,中间的“您的浏览器不支持,请升级浏览器”是什么意思,那是一个提示功能,当你的浏览器不支持画布功能时才会显示,并不是所有浏览器都支持画布功能。
2.准备画笔
要在画布中绘制图形,首先要通过JavaScript的getElementById()函数获取到网页中的画布对象
var canvas=document.getElementById("myCanvas");
getElementById()函数的括号内即为第一步建立的画布,用id属性替代它。
创建画笔,画笔就是一个 context 对象。context对象是画布的上下文,也叫作绘制环境,是所有的绘制操作API的入口,该对象可以使用JavaScript脚本获得。
var context=canvas.getContext('2d');
参数2d代表画笔的种类,这里用来执行二维操作,把参数替换为webgl,执行三维操作
这些都是JavaScript里面的知识,详细了解需要学习JavaScript语言。
3.开始路径
不用那么其他的复杂理解,只需要理解为向浏览器声明我要开始画了或者画完了。
context.beginPath(); //开始路径
context.closePath(); //闭合路径
两个声明函数就这么用,绘图操作写在两个函数中间即可。
4.绘制线条
在Canvas上画线,我们将使用以下两种方法:
moveTo(x,y)定义线条开始坐标lineTo(x,y)定义线条结束坐标
实际使用过程中,我们只需要开始使用一个 moveTo(x,y) 声明起始点即可,如果画的是一个连续图形(我们常玩的一笔画图形),后面一直使用 lineTo(x,y)即可,因为它会默认把前一次画笔移动的结束点当作下一次画笔移动的起始点。
5.描边
在canvas图形绘制中,路径只是草稿,真正的绘制先必须执行stroke()方法,根据路径进行描边。即在最后添加一句 context.storke()即可。
四.绘制文本
在本次的练习题目中,其实我们用不到这个画布功能,在这里权当补充介绍。
在前面我们知道字体本事就会显示在浏览器中,通过<front>标签即可,这里就相当于另一种方式。由于可以使用上述方法完成文本输出的功能,那这里只介绍几个重要的属性和方法。
- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
这里给一个代码例子,大家可以跑一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
</body>
</html>
五.实现源码
5.1绘制三角形、矩形
!<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN@终究还是散了</title>
</head>
<body>
<canvas id="cavsElem">
您的浏览器不支持,请升级浏览器
</canvas>
<script>
var canvas=document.getElementById('cavsElem');//获得画布
var context=canvas.getContext('2d'); //获得上下文
canvas.width=900;
canvas.height=600;
canvas.style.border="1px solid #000"; //设置标签的属性宽高和边框
context.strokeRect(200,50,200,100);
context.fillRect(200,200,200,100);
//清除矩形
// context.clearRect(100,100,200,150);
// //绘制三角形
context.beginPath();//开始路径
context.moveTo(400,400); //三角形,左顶点
context.lineTo(500,400);//右顶点
context.lineTo(500,600);//底部的点
context.closePath(); //结束路径
context.stroke(); //描边路径
</script>
</body>
</html>
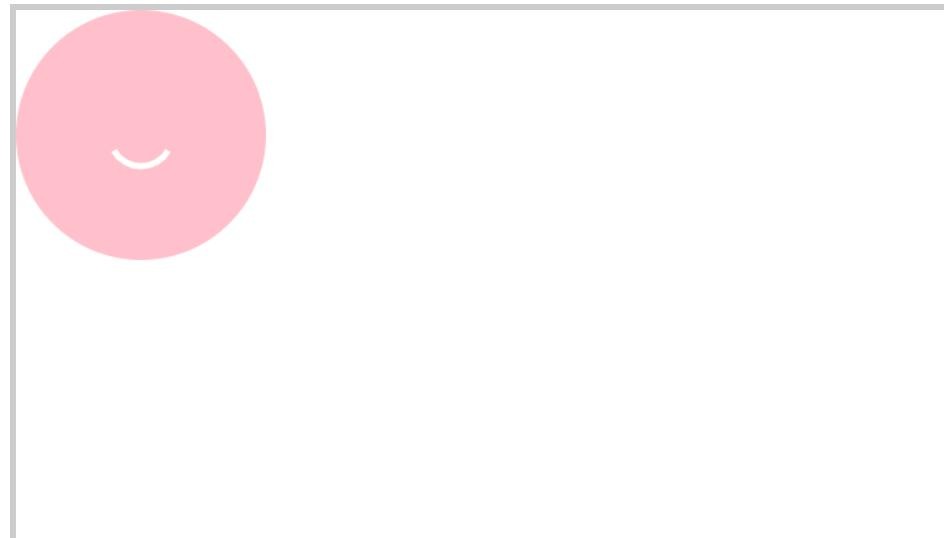
5.2绘制圆形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN@终究还是散了</title>
</head>
<body>
<canvas id="cavsElem" width="900" height="600">
您的浏览器不支持,请升级浏览器
</canvas>
<script>
var context=document.getElementById('cavsElem').getContext('2d'); //获得上下文
var canvas=document.getElementById('cavsElem');
canvas.style.border="5px solid #ccc"; //设置画布边框
context.beginPath();//开始路径
context.arc(100,100,100,0,2*Math.PI,true); //会致圆形,true为逆时针
context.closePath(); //关闭路径
context.fillStyle='pink';//设置填充颜色
context.fill(); //填充
//绘制弧形
context.beginPath();//开始路径
context.strokeStyle="#fff"; //设置描边颜色
context.lineWidth=5; //设置线的粗细
context.arc(100,100,25,Math.PI/6,5*Math.PI/6,false); //绘制弧形
context.stroke(); //描边
</script>
</body>
</html>
六.运行结果
6.1运行结果一

6.2运行结果二

![[学习笔记] [机器学习] 2. Seaborn及练习案例](https://img-blog.csdnimg.cn/3025e54515af409880051285d0ecb6a2.png#pic_center)