目录
一、VUE框架原理
1. 了解VUE框架
2. VUE框架原理
3. MVC设计模式
4. MVVM设计模式
二、引入VUE框架
1. 本地引入
2. 网络引入
三、安装Vue插件
一、VUE框架原理
1. 了解VUE框架
vue 框架 是基于MVVM设计模式的前端框架,其中的Vue对象是MVVM设计模式中的VM视图模型。
2. VUE框架原理
Vue对象将页面中 要改变的元素 和 data中变量 进行绑定,绑定后它会一直监听data中变量值的改变,当值发生改变时,会自动找到与其绑定的元素并且让元素跟着发生改变,改变元素的过程不需要人工干预,提高了开发效率,而且这个过程不需要像 JavaScript 那样频繁DOM操作去改变页面结构,只是监听一片区域,提高了执行效率。
3. MVC设计模式
把一个业务实现分成三部分:
Model:模型,数据模型 是服务器获取到数据的部分代码
View:视图,页面部分代码
Controller:控制器,把数据模型中的数据,通过实现 展示到页面中
有一个缺点,需要频繁DOM操作,对文档对象模型,频繁全部扫描,如果页面内容多,扫描效率低
4. MVVM设计模式
Model:模型,数据模型 是服务器获取到数据的部分代码
View:视图,页面部分代码
VM:视图模型,它会将页面可能发生改变的元素和变量进行绑定,当变量改变时 元素的值也会改变,不需要频繁扫描,提高了效率和用户体验。
二、引入VUE框架
1. 本地引入
把框架文件下载到本地 通过 JS外部引入中用本地连接 导入实现。
<script src="js/vue.min.js"></script>

2. 网络引入
从服务器直接引入项目,通过 JS外部引入中用网络路径 导入实现
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
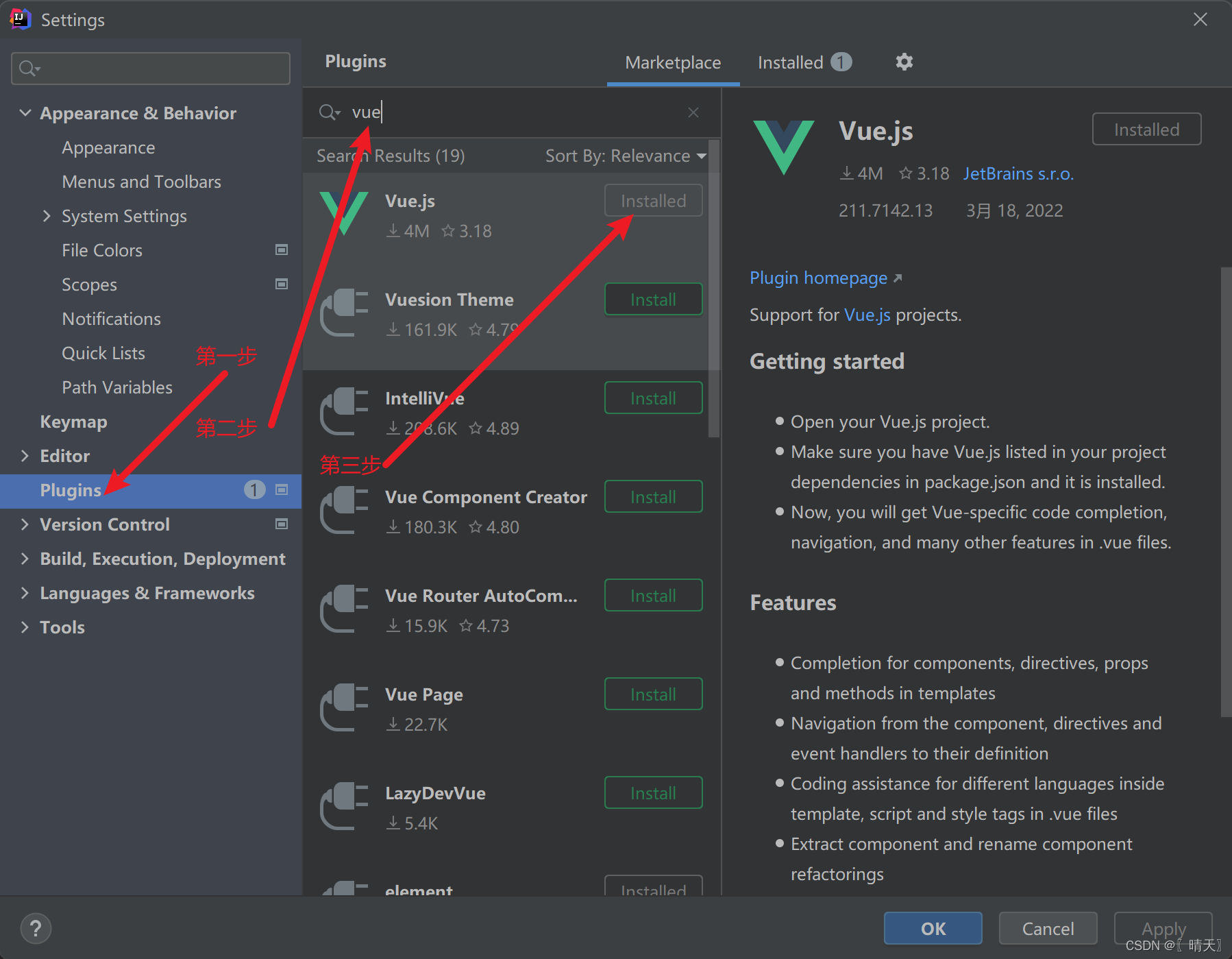
三、安装Vue插件
File -> Settings -> Plugins 搜索Vue ,安装完之后重启idea

- 文本相关
{{变量}}:插值,定义在标签里,让此处文本内容和变量进行绑定
v-text=“变量” :定义在标签中,让元素的文本内容和变量进行绑定
v-html=“变量”:定义在标签中,让元素的标签内容和变量进行绑定
<body>
<div>
<!--{{变量}}:插值,让此处显示的文本和变量进行绑定-->
{{info}}<b>{{info}}</b>
<h1>{{info}}</h1>
<!--v-text 让元素的文本内容和变量进行绑定,必须依赖某个标签-->
<p v-text="info"></p>
<!--v-html让元素的标签内容和变量进行绑定-->
<p v-html="info"></p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"div",
data:{
info:"文本<b>加粗</b>"
}
})
</script>
</body>
- 属性绑定
让元素 属性的值 和 变量进行 单向绑定,当属性值发生变化 变量也发生改变
结构:
v-bind:属性名=“变量”;
或 :属性名=“变量”;
<body>
<div>
<!--:属性名=变量 让元素的属性和变量进行绑定-->
<input type="text" :value="info">
<input type="text" v-bind:value="info">
<a :href="url">超链接</a>
<img :src="imageName" alt="">
</div>
<!--引入网络版的Vue框架 Vue插件才会正常工作-->
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
<script>
new Vue({
el: "div",
data: {
info: "属性绑定",
url:"http://www.baidu.com",
imageName:"head.jpg"
}
})
</script>
</body>
- 双向绑定
定义在标签中,让控件的value值和变量进行双向绑定,变量影响页面 同时页面的改动也会影响变
结构:v-model=“变量”
<body>
<div>
<!--v-model="变量"让控件的value值和变量进行双向绑定,变量影响页面 同时页面的改动也会影响变量-->
<input type="text" v-model="info">
{{info}}
<h1>注册表单</h1>
<form action="">
用户名:<input type="text" v-model="user.username"><br>
密码:<input type="password" v-model="user.password"><br>
</form>
</div>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
<script>
let v = new Vue({
el: "div",
data: {
info: "双向绑定",
user:{
username: "",
password: ""
}
}
})
</script>
</body>
- 事件绑定
绑定元素的事件,当条件满足触发时,会触发方法
如:点击事件(鼠标点击时触发):v-on:click=“方法” 或 @click=“方法”
<div>
<input type="button" value="按钮1" @click="f()">
<input type="button" value="按钮2" v-on:click="f()">
</div>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
<script>
let v = new Vue({
el: "div",
data: {},
methods: {
f: function () {
console.log("按钮点击了");
}
}
})
</script>
</body>
- 遍历
让元素显示数量和数组进行绑定,变量数组中每一个对象
结构:v-for=“(变量,i) in 数组变量” — i 是下标
<body>
<table border="1">
<caption>汽车列表</caption>
<tr>
<th>编号</th><th>品牌名称</th><th>售价</th><th>类型</th>
</tr>
<tr v-for="(car,i) in arr">
<td>{{i+1}}</td>
<td>{{car.name}}</td>
<td>{{car.price}}</td>
<td>{{car.type}}</td>
</tr>
</table>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
<script>
let v = new Vue({
el:"table",
data:{
arr:[{name:"比亚迪汉",price:250000,type:"轿车"},
{name:"特斯拉m3",price:230000,type:"轿车"},
{name:"蔚来ES8",price:550000,type:"SUV"}]
}
})
</script>
</body>
- 判断
让元素的显示状态和变量进行绑定,结果为 true显示,false不显示
结构:v-if = ”变量“ 和 v-else
<body>
<div>
<!--v-if="变量" 让元素是否显示和变量进行绑定, true显示 false不显示(删除了元素)-->
<h1 v-if="isVisible">刘德华</h1>
<!--v-else和v-if结合使用 和上面条件取反-->
<h1 v-else>张学友</h1>
</div>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
<script>
let v = new Vue({
el:"div",
data:{
isVisible:true
}
})
</script>
</body>
总结:
Vue.js 是一个流行的前端 JavaScript 框架,它被设计用于构建单页面应用程序(Single Page Application,SPA)及开发大型复杂 Web 应用。
响应式数据:Vue.js 中的数据对象可以双向绑定,当数据发生变化时,视图也会跟着更新。这种响应式的数据绑定,使开发者可以轻松构建动态交互效果。
组件化开发:Vue.js 将应用程序拆分成多个小组件,每个组件都可以包含自己的 HTML、CSS 和 JavaScript 代码,并且组件之间可以嵌套和通信。这种组件化的开发方式,使得代码可重用性更高,同时提高了应用程序的可维护性和可扩展性。
轻量级框架:Vue.js 只关注视图层,不依赖于任何其他库或框架。相比于 Angular 和 React,Vue.js 更加轻量级,同时也更容易上手和学习。
插件式架构:Vue.js 提供了众多的插件,比如 vue-router、vuex 等,可以轻松地集成到应用程序中,提供更多的功能和特性。
服务端渲染:Vue.js 2.0 版本提供了服务端渲染的支持,使得应用程序可以更好地进行 SEO(Search Engine Optimization,搜索引擎优化)。
社区支持:Vue.js 拥有一个庞大的社区,提供了丰富的文档、教程和开源项目,使得开发者可以快速地入门和开发出高质量的应用程序。
总的来说,Vue.js 是一个功能强大、易于使用的前端框架,它具有响应式数据、组件化开发、插件式架构、服务端渲染等众多特性,广泛应用于 Web 开发领域。