官方文档
JSon在线文档:https://www.w3school.com.cn/js/js_json_intro.asp
Ajax在线文档:https://www.w3school.com.cn/js/js_ajax_intro.asp
Json介绍

Json快速入门


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
window.onload = function () {
/*
老师解读
1. myJson 就是一个json对象
2. 演示如何获取到json对象的各个属性/key
*/
var myJson = {
"key1": "韩顺平教育", // 字符串
"key2": 123, // Number
"key3": [1, "hello", 2.3], // 数组
"key4": {"age": 12, "name": "jack"}, //json对象
"key5": [ //json数组
{"k1": 10, "k2": "milan"},
{"k3": 30, "k4": "smith"},
]
};
//1. 取出key1
console.log("key1= ", myJson.key1);
//2. 取出key3
console.log("key3= ", myJson.key3);
// 可以对key3取出的值(Array), 遍历
for (var i = 0; i < myJson.key3.length; i++) {
console.log("第%i个元素的值= " , i, myJson.key3[i]);
}
//3. 取出key4
console.log("key4= " , myJson.key4 , " name= " , myJson.key4.name);
//4. 取出key5
console.log("key5= " , myJson.key5, " k4= ", myJson.key5[1].k4)
}
</script>
</head>
<body>
<h1>json 快速入门案例</h1>
</body>
</html>
Json对象和字符串对象转换
应用案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON对象和字符串对象转换</title>
<script type="text/javascript">
window.onload = function () {
//解读JSON
//1.JSON 是一个js的内置对象(build-in),可以直接使用
// console.log("JSON=", JSON);
//演示如何将以json对象->string
var jsonPerson = {
"name": "jack",
"age": 20
}
console.log("jsonPerson=" , jsonPerson);
var strPerson = JSON.stringify(jsonPerson);
console.log("strPerson= ", strPerson, " strPerson类型= ", typeof strPerson);
//string->json
//注意要转成json对象的string 格式必须满足json格式
var strDog = "{\"name\":\"小黄狗\", \"age\":2}";
var jsonDog = JSON.parse(strDog);
console.log("jsonDog= ", jsonDog);
}
</script>
</head>
<body>
<h1>JSON对象和字符串对象转换</h1>
</body>
</html>
注意事项和细节

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json和字符串转换的注意事项和细节</title>
<script type="text/javascript">
window.onload = function () {
var jsonPerson = {
"name": "jack",
"age": 20
}
//1. JSON.springify(json对象) 会返回对应string, 并不会影响原来json对象
// 可以这样理解 java基础 int n = 10; double n2 = (double)n;
var strPerson = JSON.stringify(jsonPerson);
console.log("jsonPerson=", jsonPerson);
//2. JSON.parse(string) 函数会返回对应的json对象, 并不会影响原来string
var strDog = "{\"name\":\"小黄狗\", \"age\":2}";
var jsonDog = JSON.parse(strDog);
console.log("strDog=", strDog, " 类型= ", typeof strDog);
//3. 在定义Json对象时, 可以使用 ' ' 表示字符串
// 前面的key 可以不用" " 或者 ' '
var jsonPerson2 = {
name: 'jack',
age: 20
}
console.log("jsonPerson2=", jsonPerson2);
//4. 但是在把原生字符串转成 json对象时, 必须使用 "", 否则会报错 比如
// 工作时,非常容易错
var strdog3 = "{\"name\":\"小黄狗~\", \"age\": 4}";
JSON.parse(strdog3);
//5. JSON.springify(json对象) 返回的字符串, 都是 "" 表示的字符串
var strPerson2 = JSON.stringify(jsonPerson2);
var parse = JSON.parse(strPerson2);
console.log("parse=", parse);
}
</script>
</head>
<body>
</body>
</html>
Json在java中使用
说明

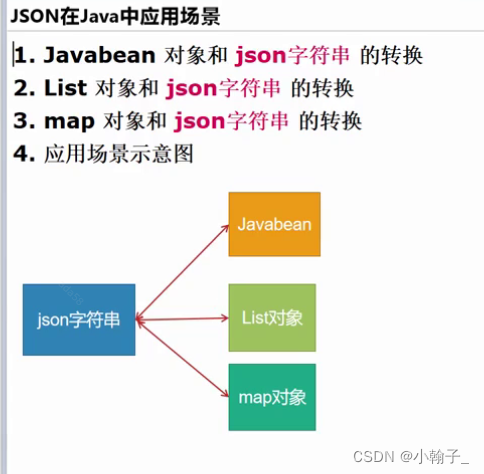
Jaon在java中应用场景

应用实例 JavaJson.java Book.java
package com.hspedu.json;
//这是一个JavaBean, java基础中,讲过.
public class Book {
private Integer id;
private String name;
public Book(Integer id, String name) {
this.id = id;
this.name = name;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
package com.hspedu.json;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class JavaJson {
public static void main(String[] args) {
//创建一个gson对象,做完一个工具对象使用
Gson gson = new Gson();
//演示javabean 和 json字符串的转换
Book book = new Book(100, "韩顺平零基础学Java");
//1. 演示把javebean -> json字符串
String strBook = gson.toJson(book);
System.out.println("strBook=" + strBook);
//2. json字符串->javabean
//老韩解读
//(1) strBook 就是 json字符串
//(2) Book.class 指定将 json字符串转成 Book对象
//(3) 底层是反射机制
Book book2 = gson.fromJson(strBook, Book.class);
System.out.println("book2=" + book2);
//3. 演示把list对象 -> json字符串
List<Book> bookList = new ArrayList<>();
bookList.add(new Book(200, "天龙八部"));
bookList.add(new Book(300, "三国演义"));
//老韩解读, 因为把对象,集合转成字符串, 相对比较简单
//底层只需要遍历, 按照json格式拼接返回即可
String strBookList = gson.toJson(bookList);
System.out.println("strBookList= " + strBookList);
//4. 演示把json字符串 -> list对象
//老师解读
//(1) 如果需要把json字符串 转成 集合这样复杂的类型, 需要使用gson提供的一个类
//(2) TypeToken , 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型
/*
com.google.gson.reflect
public class TypeToken<T> {
final Class<? super T> rawType;
final Type type;
final int hashCode;
protected TypeToken() {
this.type = getSuperclassTypeParameter(this.getClass());
this.rawType = Types.getRawType(this.type);
this.hashCode = this.type.hashCode();
}
*/
//老师解读
//(1) 返回类型的完整路径java.util.List<com.hspedu.json.Book>
//(2) gson的设计者,需要得到类型的完整路径,然后进行底层反射
//(3) 所以gson 设计者就提供TypeToken, 来搞定.
//二说 TypeToken , 为甚要加 {}
//(1) 如果我们 new TypeToken<List<Book>>() 提示
// 'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken'
//(2) 因为TypeToken 的无参构造器是protected , 而 new TypeToken<List<Book>>() 就是调用其无参构造器
//(3) 根据java基础, 如果一个方法是protected ,而且不在同一个包, 是不能直接访问的, 因此报错
//(4) 为什么 new TypeToken<List<Book>>(){} 使用就可以,这里就涉及到匿名内部类的知识.
//(5) 当 new TypeToken<List<Book>>(){} 其实这个类型就是不是 TypeToken 而是一个匿名内部类(子类)
//(6) 而且这个匿名内部类是有自己的无参构造器(隐式), 根据java基础规则 当执行子类的无参构造器时, 默认super();
//三说 TypeToken->举一个例子.[对java基础回顾.]
Type type = new TypeToken<List<Book>>() {}.getType();
List<Book> bookList2 = gson.fromJson(strBookList, type);
System.out.println("bookList2= " + bookList2);
//5, 把map对象->json字符串
Map<String, Book> bookMap = new HashMap<>();
bookMap.put("k1", new Book(400, "射雕英雄传"));
bookMap.put("k2", new Book(500, "西游记"));
String strBookMap = gson.toJson(bookMap);
System.out.println("strBookMap=" + strBookMap);
//6. 把json字符串 -> map对象
// new TypeToken<Map<String, Book>>() {}.getType()=> java.util.Map<java....String,com.hspedu.json.Book>
Map<String, Book> bookMap2 = gson.fromJson(strBookMap,
new TypeToken<Map<String, Book>>() {
}.getType());
System.out.println("bookMap2=" + bookMap2);
}
}