参考:nuxt3:swiper实现轮播效果_nuxt 使用swiper_snow@li的博客-CSDN博客再引入swiper时,尝试了npm 包: swiper、vue-awesome-swiper等,尝试在nuxt3里增加plugin的方式引入,都没有成功,个人感觉应该是可以的,可能是我没有尝试对,最后使用了在nuxt.config.ts中引入的方法。3.1、nuxt.config.ts引入css、js。nuxt3项目使用swiper实现轮播图效果。五、欢迎交流指正,关注我,一起学习。https://blog.csdn.net/snowball_li/article/details/128943266 示例:new Swiper(swiperContainer, parameters)_Swiper参数选项 用于初始化一个Swiper,返回初始化后的Swiper实例。Swiper7使用的默认容器是.swiper,Swiper6以下使用的是.swiper-container。 默认的容器类名一般不要删除,Swiper的默认样式是施加在该类名上的。 参数名 类型 是否必填 描述 swiperContainer HTMLElement or string 必选 Swiper容器的css选择器,例如 .swiper parameters object 可选 Swiper的个性化配置 一个页面中引用多个Swiper,可以给每个容器加上ID或Class区分,要保留默认的类名.swiper。 HTML div class=swiper id=swiper1..../divdiv class=swiper id=swiper2..../divdiv class=swiper id=swiper3..../div JS var swiper1 = new Swiper(#swiper1);var swiper2 = new Swiper(#swiper2);var swiper3 = new Swiper(#swiper3);
![]() https://www.swiper.com.cn/api/start/new.html
https://www.swiper.com.cn/api/start/new.html
使用方法:Swiper使用方法 - Swiper中文网本文是Swiper基础教程。通过下载基础示例包,查看基础演示等,10分钟即可轻松上手Swiper。![]() https://www.swiper.com.cn/usage/index.html
https://www.swiper.com.cn/usage/index.html

<template>
<div class="container">
<div class="swiper">
<div class="swiper-wrapper">
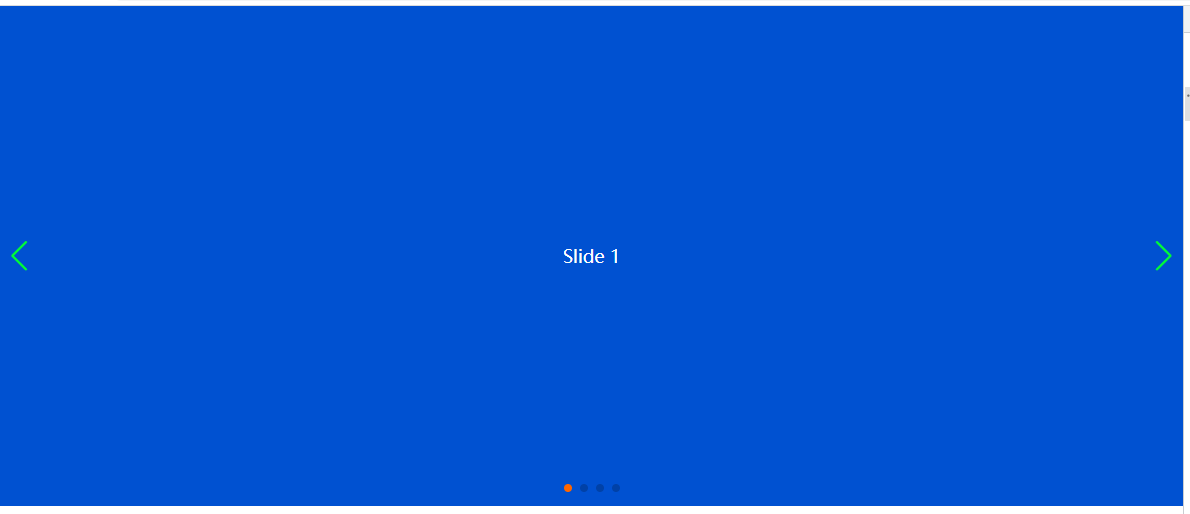
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 前进后退按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</template>
<script setup lang="ts">
onMounted(() => {
let swiper = new Swiper(".swiper", {
slidesPerView: 1, // 轮播区域展示的数量
spaceBetween: 10,
loop: true, // 循环播放
speed: 500,
autoplay: {
// 自动播放
delay: 2500,
disableOnInteraction: false,
},
// 前进后退按钮
navigation: {
prevEl: ".swiper-button-prev",
nextEl: ".swiper-button-next",
},
// 分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
});
</script>
<style scoped lang="scss">
.container {
color: white;
.swiper {
width: 100vw;
height: 500px;
--swiper-theme-color: #ff6600; /* 设置Swiper风格 */
--swiper-navigation-color: #00ff33; /* 单独设置按钮颜色 */
--swiper-navigation-size: 30px; /* 设置按钮大小 */
}
.swiper-slide {
text-align: center;
font-size: 18px;
background-color: #0051d1;
display: flex;
justify-content: center;
align-items: center;
}
// 定义新的样式
// .swiper-button-next {
// width: 40px;
// height: 40px;
// background-color: rgba(2, 2, 2, 0.207);
// border-radius: 50%;
// &:hover {
// background-color: rgba(2, 2, 2, 0.505);
// }
// }
// .swiper-button-next::after {
// content: url("/next.svg");
// }
}
</style>