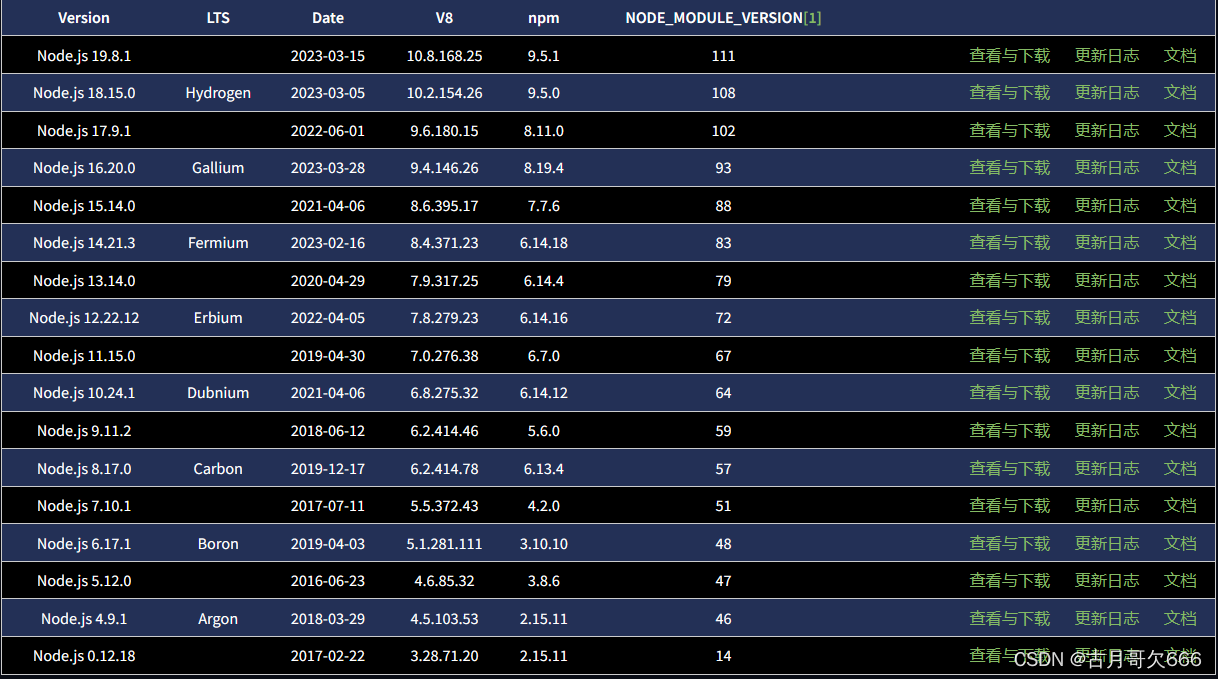
nodes官网:https://nodejs.org/en
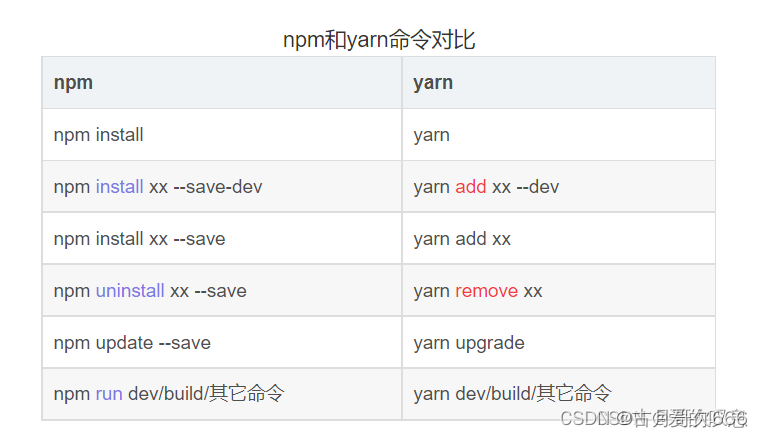
先下载nodes进行安装,一般nodes会自带包管理器npm,注意npm与nodes的对应关系,除了npm之外还有yarn包管理器,一般会用npm安装这个包
npm install --global yarn
npm降低版本的方法
npm install npm@8.1.2 -g
npm配置淘宝下载镜像
npm config set registry "https://registry.npm.taobao.org"


如果不想将npm安装的包放到c盘,需要自己配置环境变量
1.首先在node.js的安装目录新建两个文件夹node_global和node_cache
2.然后在cmd窗口中输入以下命令
npm config set prefix "D:\XXX\nodejs\node_global"
npm config set cache "D:\XXX\nodejs\node_cache"
3.在【系统变量】新建环境变量 NODE_PATH,值为D:\XXX\nodejs\node_global\node_modules,其
添加或者修改【用户变量】中的path变量,将C:\Users\XXX\AppData\Roaming\npm修改为D:\XXX\nodejs\node_global
利用nvm进行管理多个版本的nodes
nvm下载链接:https://github.com/coreybutler/nvm-windows/releases
安装会选择安装地址,可以安装到其他盘,还要选择安装的nodes路径,然后一直next,会自动将已经安装的nodes,复制到对应nvm包管理库中
输入nvm v查看是否安装成功
输入nvm ls查看安装版本号
输入nvm ls available查看当前可用版本号,安装完nodes之后依然需要在nvm中安装对应版本的nodes
最后是利用vuepress官网教程进行简单的运行:https://v2.vuepress.vuejs.org/zh/guide/getting-started.html
遇到的问题记忆解决办法:
1.Error: error:0308010C:digital envelope routines::unsupported
运行如下代码
set NODE_OPTIONS=--openssl-legacy-provider
或者使用nvm将node修改为不高于17的版本
2.用npm安装yarn后找不到yarn报错
利用yarn -v显示没有yarn,如果报错说明之前安装的残留文件没有删除干净,比如yarn.cmd文件,如果安装没错,说明没有配置环境变量,如果按照上面步骤改变了npm安装包的路径,那么安装完会在相应的路径里,找到下面路径,添加到环境变量path中。
D:\Program Files\nodejs\node_global\node_modules\yarn\bin










![YumRepo Error: All mirror URLs are not using ftp, http[s] or file解决办法](https://img-blog.csdnimg.cn/f52718ef424445db87f2d099bcbefcee.png)





![PMP项目管理-[第五章]范围管理](https://img-blog.csdnimg.cn/4cfaa76a85e849cc8a1342f36915c990.png)