Hi,有的小伙伴们在面试的时候会被要求手写防抖函数,很多都被难着了吧,宝贝,那你你没有理解防抖函数。
今天,就让我带你攻克它!
1.防抖
防抖:单位时间内,频繁触发事件,只执行最后一次。
人话:说白了防抖就是回城,被打断后就重新计算。
2.防抖案例
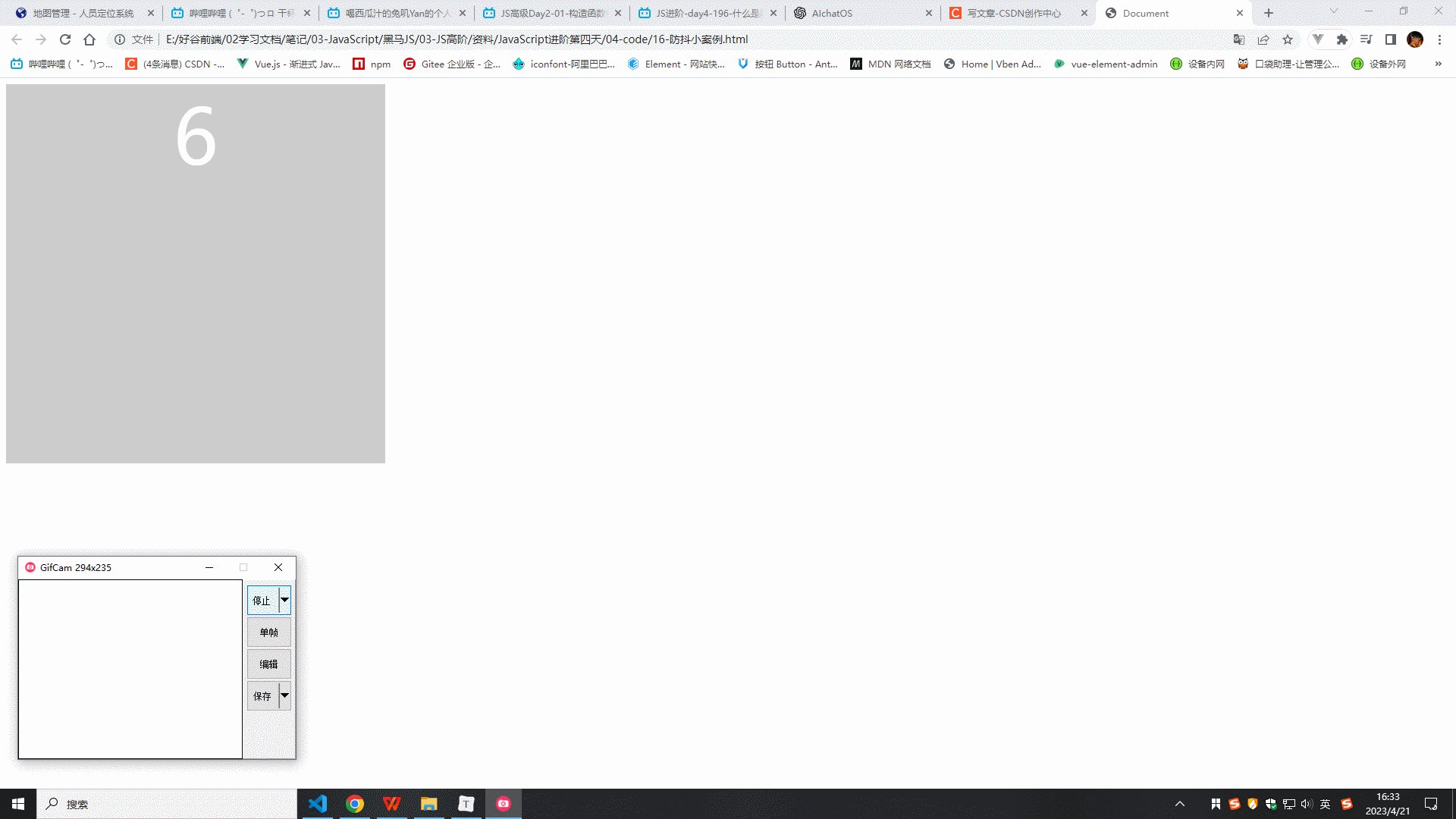
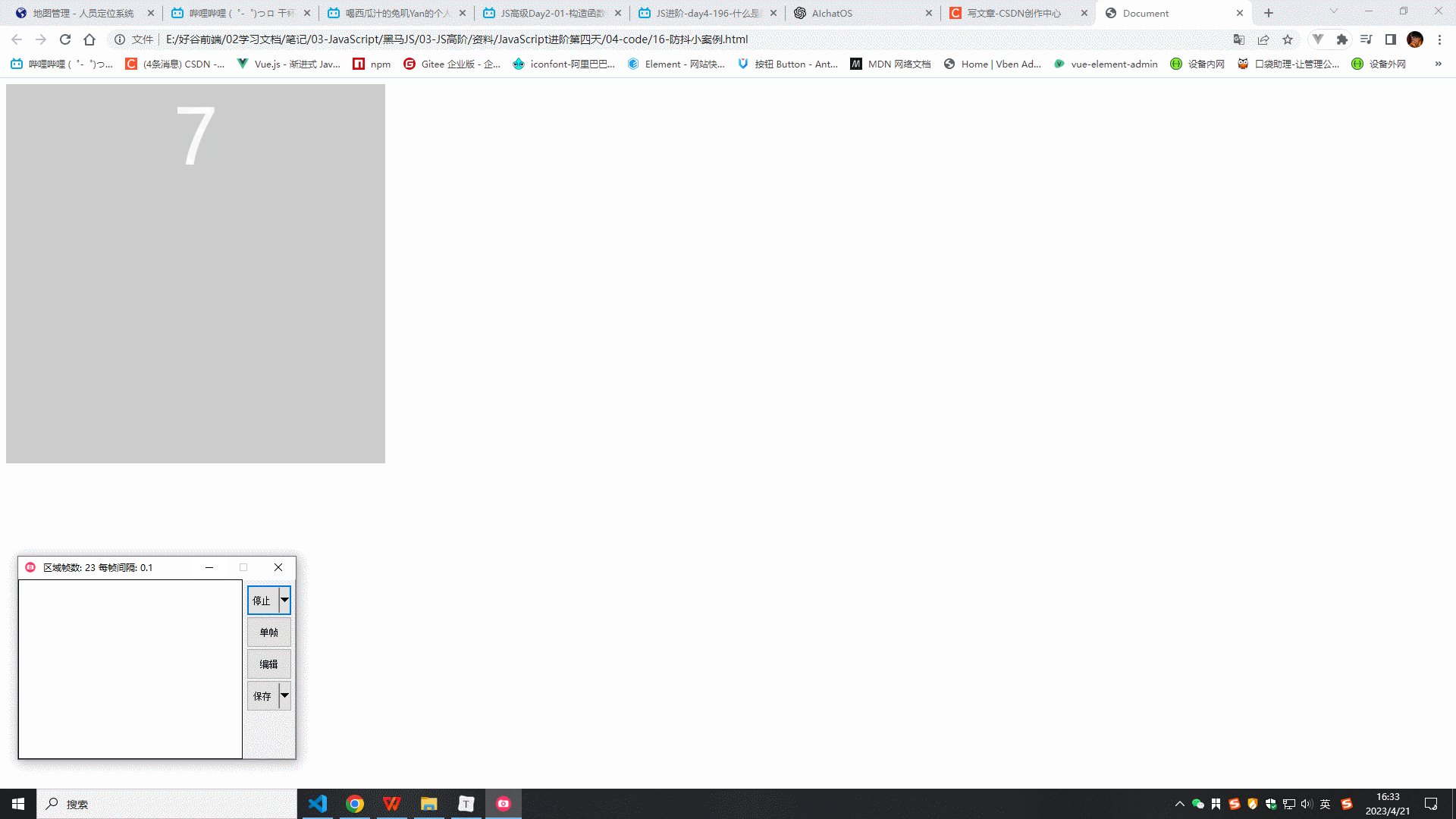
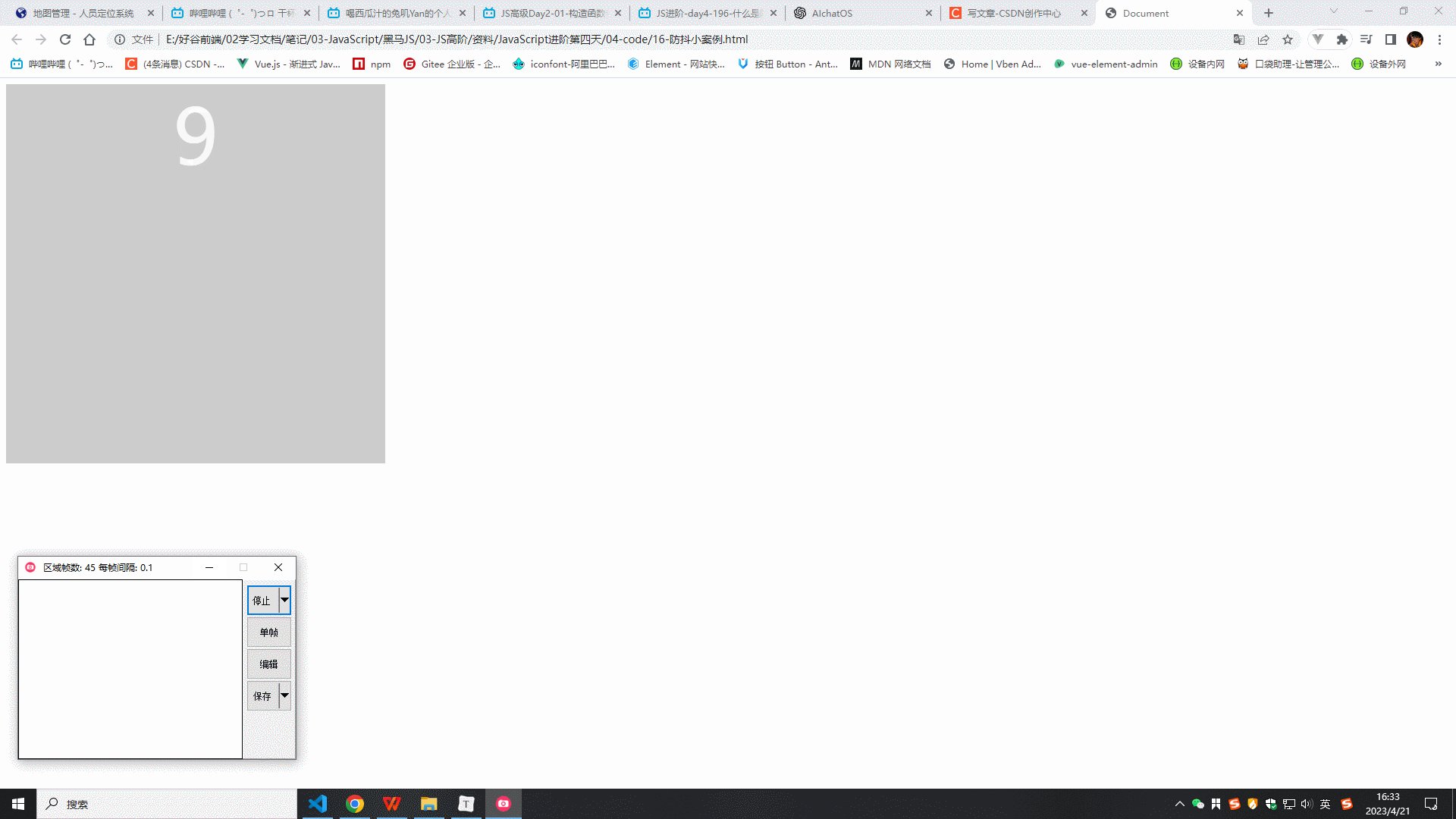
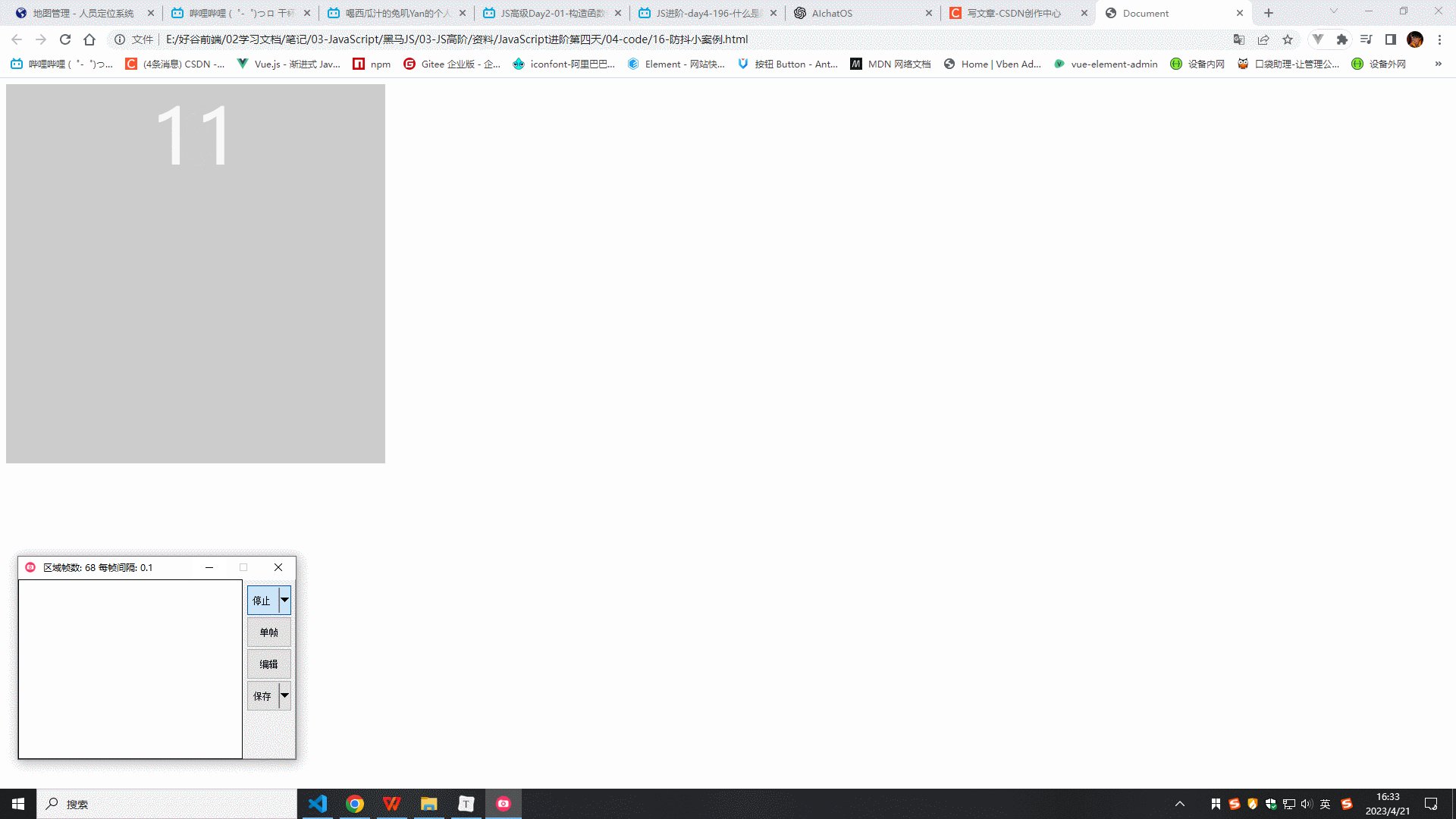
我们用一个案例来进行防抖的解释:
功能目标:鼠标滑过盒子内,要500s后才进行盒子内的数字+1

3.使用防抖的两种方式
3.1手写防抖
核心思路:
1.防抖的核心就是利用定时器(setTimeout来实现)
2.当鼠标每次滑动都先判断是否有定时器了,如果有就先清除以前的定时器。
3.如果没有定时器则开启定时器,记得存到变量里面。
4.在定时器里面调用要执行的函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
const box = document.querySelector('.box')
let i = 1 // 让这个变量++
// 鼠标移动函数
function mouseMove() {
box.innerHTML = ++i
// 如果里面存在大量操作 dom 的情况,可能会卡顿
}
// 手写的防抖函数
function debounce(fn, t) {
let timeId
return function () {
// 如果有定时器就清除
if (timeId) clearTimeout(timeId)
// 开启定时器 200
timeId = setTimeout(function () {
fn()
}, t)
}
}
// box.addEventListener('mousemove', mouseMove)
box.addEventListener('mousemove', debounce(mouseMove, 200))
</script>
</body>
</html>
//核心分析:
1.return一个函数的目的:
如果没有return一个函数的时候,当页面一加载的时候就会立即执行addEventListener中的debounce,这样以后再触发事件的时候就不会再执行addEventListene事件的回调函数了。
如果有return一个函数的时候,那么页面一上来调用debounce后就会返回一个function,那么每次执行mousemove后就会触发这个回调函数,这样就能保证每次触发事件后,回调函数也触发。
2.防抖的核心就是重新计时,所以先判断是否有定时器,有了就清除。然后开启一个定时器,在延时时间到了以后再触发fn();3.2 lodash.js
1.安装lodash.js
cnpm i lodash --save2.引入lodash
import _ from 'lodash'3.使用(vue3中)
<div @mousemove='moveFn'></div>
let moveFn=_.debounce(()=>{
console.log("事件触发200ms后会打印");
},200)4.防抖的使用场景
1.搜索框输入:搜索框输入关键字,不想没输入一个就去请求服务器,所以可以在输入后进行服务器请求。
2.手机号、邮箱输入检测。
抓紧时间练起来吧,兄dei,再不练你就废啦!
记得支持我哦,么么哒,祝您好事成双~~~~~~