
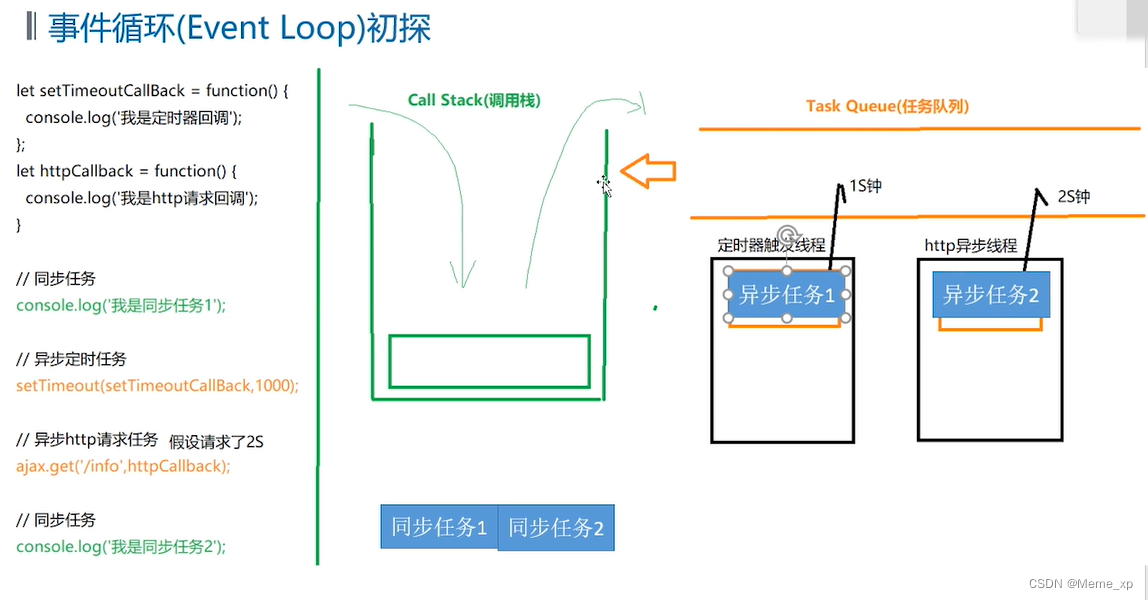
注意点:我们的异步任务1和异步任务2并不是直接放在任务队列里面,而是先挂载到我们相应的线程下面!!!
假如说我们的宏任务执行得很快,100ms就执行完了,那么我们就会去轮询我们的任务队列,但是异步任务1到1s才会被加入到任务队列中!!!所有会空轮询900ms!!!!对于异步任务2会在2s后才会挂载到任务队列中!!!
结论:我们说延迟1s但是可能并不会仅仅只有1s延迟,而是1s后挂在到队列中!!如果宏任务执行了10s。那么就会在1s的时候挂载到任务队列中,然后再等9s后再执行
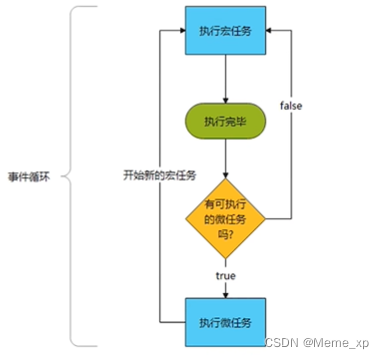
执行完同步任务过(js主线程的任务)后:我们会先去清空微任务队列再去清空同步任务!!!!

队列循环!!!!先同后异,先微后宏

问题:要是微任务和宏任务嵌套怎么办???
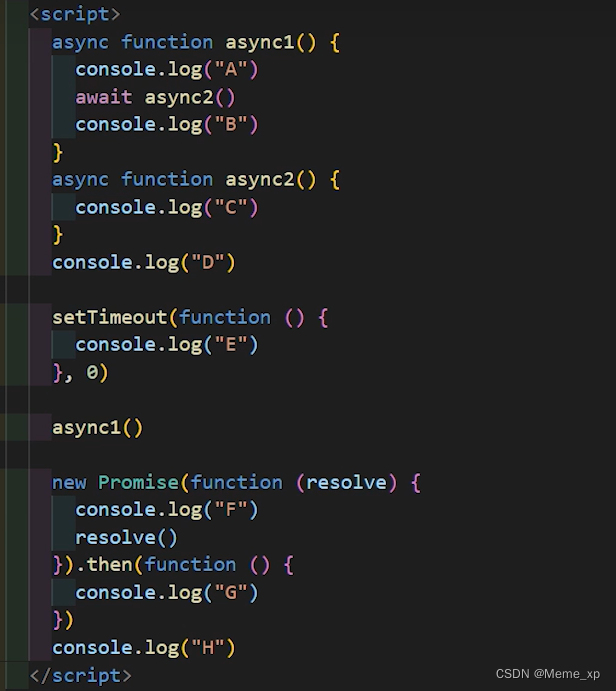
我们来看这个题的输出:

D A C F H B G E
我们先遇到了D,,然后遇到了E,将E添加到宏任务,然后遇到了A,promise遇到await之前都是宏任务!并且await这句代码也是宏任务,只有await下面的代码才是微任务,这个时候我们就会输出C,接着是F,然后遇到了then,将then里面的代码添加到微任务队列中,最后遇到了H,这个时候我们的宏任务队列有E,微任务队列有B,G,我们先去清空我们的微任务队列,再去清空宏任务队列!!!
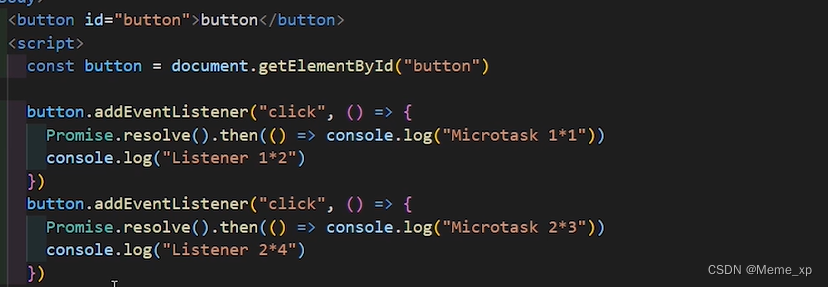
一个奇怪的题

这段代码当我们点击浏览器中的button的时候我们输出的是L1 M1 L2 M2,因为我们的上面的那个事件和下面的那个事件没有关联,相当于两段script,分别触发!!
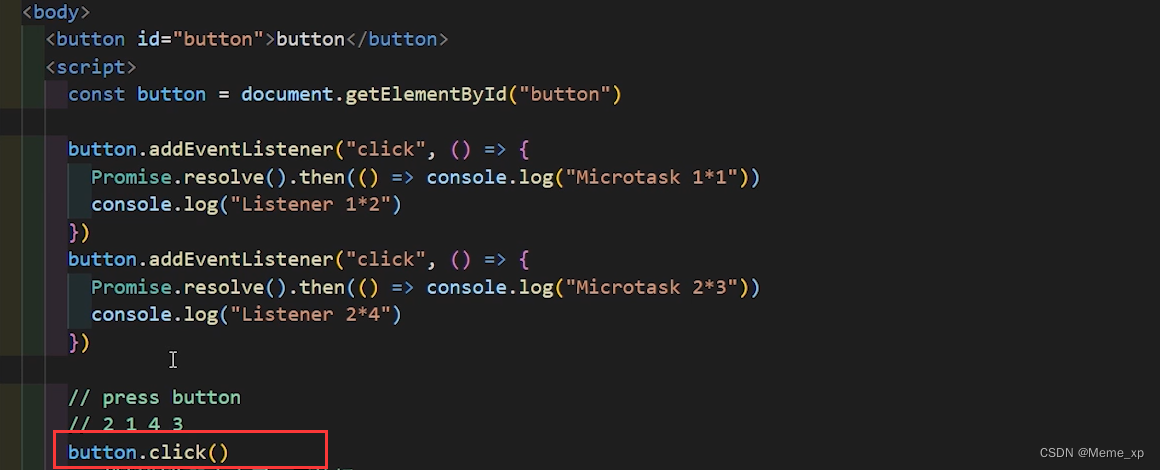
但是!!

如果我们通过.click来调用这个代码,那么就会是L1 L2 M1 M2!!!不会分开调用!!!