一、ECharts
1.1 什么是Echarts
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。提供了丰富的可视化图标,帮助你轻松实现大屏展示。
官网地址:Apache ECharts
1.2 ECharts的安装
直接下载
下载官网:https://echarts.apache.org/zh/download.html
如果不挑版本的话,菜鸟教程提供了4.7.0版本地址ECharts 安装 | 菜鸟教程 (runoob.com)
如果是开发学习的话,直接下载echarts.js,建议将代码放在js文件夹下,再在在html页面中<head>中 或其他地方 插入<script>标签,引入下载的js文件
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 使用下载好的包引入echarts.js-->
<script src="js/echarts.js"></script>
</head>使用CDN
Staticfile CDN(国内) : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
在html页面中<head>中 或其他地方 插入<script>标签,引入即可
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 使用CDN引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>NPM方法
该方法需要先完成node.js 和NPM的配置,这一部分见2.2 VUE的安装和配置,这里只列举一下命令,具体使用方法在和VUE一起使用的时候会再详细介绍。
npm install echarts --save1.3 demo1(直接使用ECharts 实现基本图表)
接着,我们来尝试一下ECharts的基本作图方法。
Step1. <header>中引入js,
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 使用CDN引入 echarts.js -->
<!--<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> -->
<script src="js/echarts.js"></script>
</head>Step2: <body> 中准备一个容器div,用来放置图表:
echarts是自适应的,会根据设置的容器的大小来进行绘图,所以不用担心不兼容的问题
<body>
<!--准备一个容器div,放置图表-->
<!--echarts 是自适应的, 会根据容器的大小来进行绘图,-->
<div id="demo1" style="width: 600px;height: 400px" ></div>
</body>Step3.1: 使用JavaScript代码正式绘制图表,先初始化一个绘制图表的echarts实例,指向该图表想要显示的位置(在哪儿绘制?)
//初始化绘制图标的echarts实例,想要在那儿显示,参数就传哪个容器
var myChart = echarts.init(document.querySelector('#demo1'))Step3.2: 指定想要绘制的图表的配置项和数据,(绘制什么东西?)
//指定图表的配置,(绘制什么东西?)
var option = {
//设置图表的标题
title:{
text:"echarts demo1"
},
// 图表的提醒框组件
tooltip:{
//触发方式 axis最标轴触发
trigger:'axis'
},
// 图例
legend:{
data:['人数', '活跃人数']
},
// x轴的标记
xAxis:{
data:['vue','react','angular','jquery']
},
// Y轴
yAxis:{}, //y为空对象,就代表显示数字,没有其他的
// 具体的数据
series:[
{
name:"人数", //与lengend 标记是对应的的
type:"bar", //类型是 条形图
data:[2000,1500,500,2200]//具体的数据
},
// 如果又很多种不同name的数据,可以用大括号进行包裹,逗号分割 ,{},{}
{
name:"活跃人数", //与lengend 标记是对应的的
type:"bar", //类型是 条形图
data:[1900,1200,400,1000]//具体的数据
}
],
// 设置颜色, 也可以不设置,我觉得默认的还挺好看的
// color:['blue','red']
}Step3.3: 实例对象的设置配置,将option传给 step3.1中初始化的myCharts (让数据显示出来)
// 实例对象的设置配置
myChart.setOption(option)整个代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 1. 引入js-->
<script src="js/echarts.js"></script>
</head>
<body>
<!-- 2. 准备一个容器div,放置图表-->
<!--echarts 是自适应的, 会根据容器的大小来进行绘图,-->
<div id="demo1" style="width: 600px;height: 400px" ></div>
<!-- 3.使用JavaScript绘制图表-->
<script>
//3.1 初始化绘制图标的echarts实例,想要在那儿显示,参数就传哪个容器
var myChart = echarts.init(document.querySelector('#demo1'))
//3.2 指定图表的配置,(绘制什么东西?)
var option = {
//设置图表的标题
title:{
text:"echarts demo1"
},
// 图表的提醒框组件
tooltip:{
//触发方式 axis最标轴触发
trigger:'axis'
},
// 图例
legend:{
data:['人数', '活跃人数']
},
// x轴的标记
xAxis:{
data:['vue','react','angular','jquery']
},
// Y轴
yAxis:{}, //y为空对象,就代表显示数字,没有其他的
// 具体的数据
series:[
{
name:"人数", //与lengend 标记是对应的的
type:"bar", //类型是 条形图
data:[2000,1500,500,2200]//具体的数据
},
// 如果又很多种不同name的数据,可以用大括号进行包裹,逗号分割 ,{},{}
{
name:"活跃人数", //与lengend 标记是对应的的
type:"bar", //类型是 条形图
data:[1900,1200,400,1000]//具体的数据
}
],
// 设置颜色, 也可以不设置,我觉得默认的还挺好看的
// color:['blue','red']
}
// 3.2 实例对象的设置配置
myChart.setOption(option)
</script>
</body>
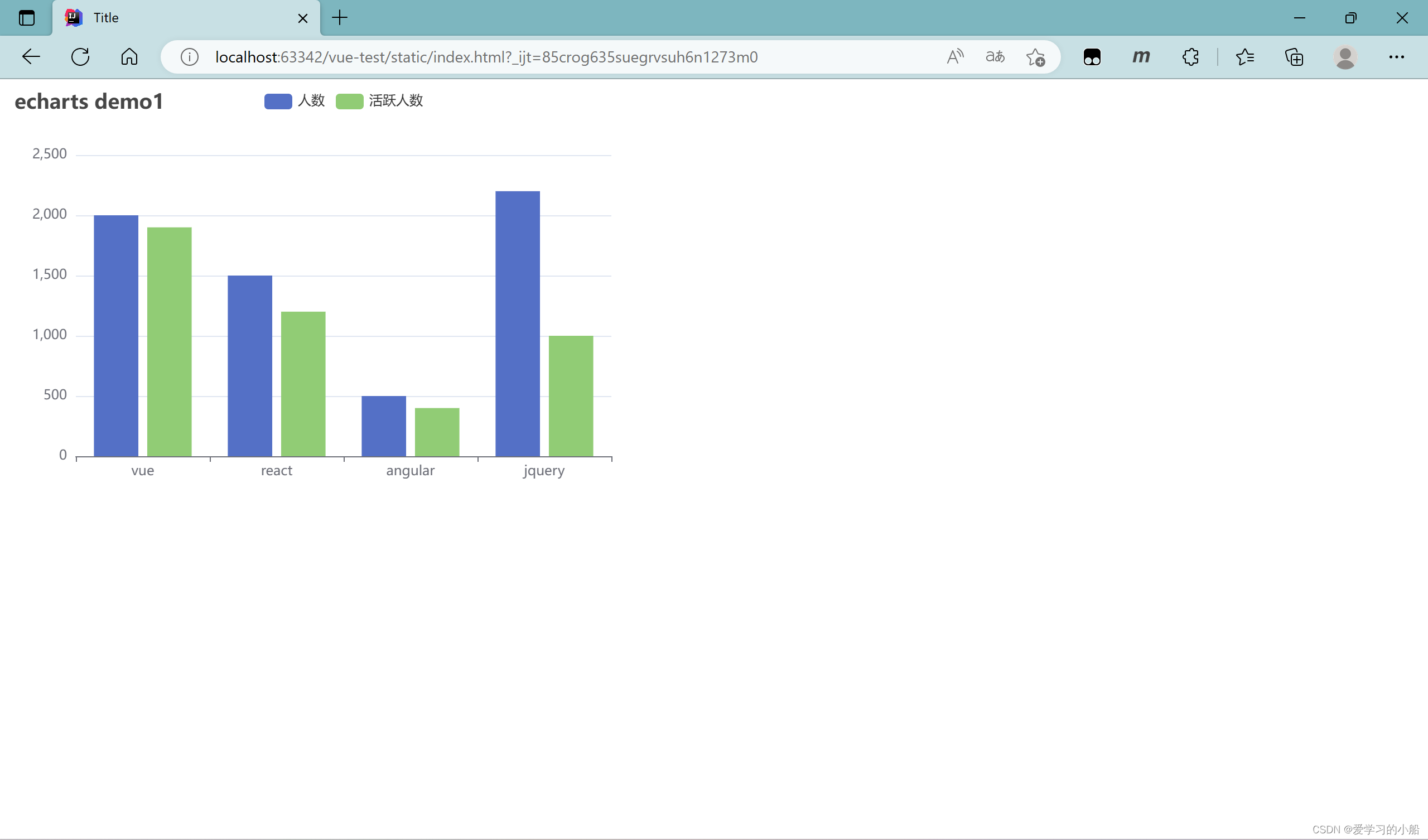
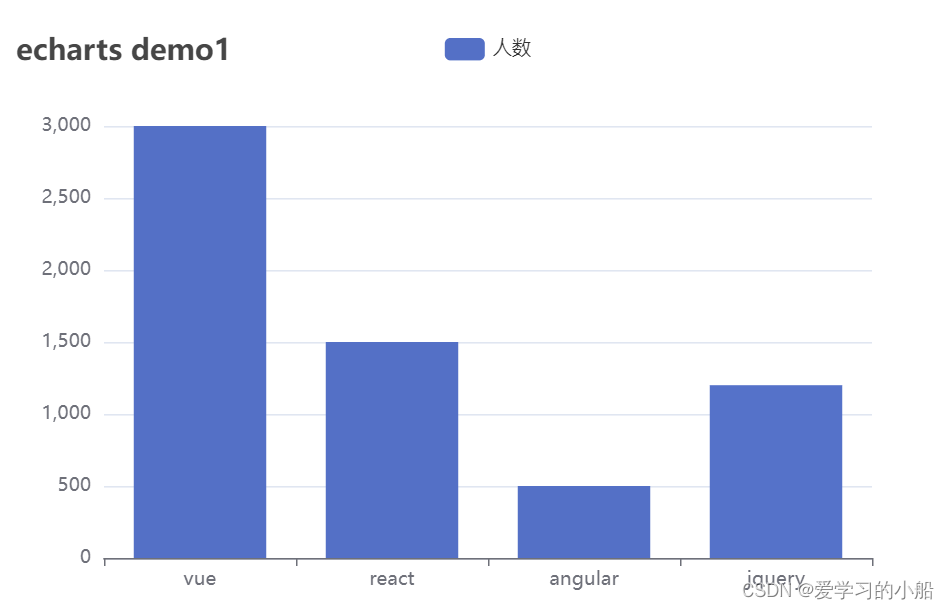
</html>实现效果如下图所示(数据是瞎写的):

二、 Vue
2.1 什么是Vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。

官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
官方文档:http://vuejs.org/v2/guide/syntax.html
中文文档: https://v2.cn.vuejs.org/v2/guide/
2.2 Vue 的安装和配置
参考教程:Vue安装及环境配置、开发工具_袁小萌同学的博客-CSDN博客_下载vue
感觉这个教程完胜!本菜菜就不写了。。
2.3 demo2(在Vue2中使用echarts)
Step1: 引入echarts
a. 建好Vue项目后,在终端用npm安装一下echarts
npm install echarts --save加入--save,就可以在package.json中看到 echarts了

b. 在App.vue中 引入echarts
import * as echarts from 'echarts' // echarts5 以上用这个代码导入
import echarts from 'echarts' //echarts5 以下 用这行导入Step2: 在<template>的<div>中准备一个容器,用来显示图表
<div id="demo2" style="width: 600px;height: 400px"></div>Step3.1 : 初始化 echarts对象的配置
在vue 的 mouted中,来初始化一个echarts实例,并将div传给他
mounted: function () {
// 3.1 初始化绘制图标的echarts 实例
var myChart = echarts.init(document.querySelector('#demo2'))
}Step3.2: 设置数据信息,指定图表的配置
在data中,来设置图表的基本信息
data() {
return {
option: {
title: {
text: "echarts demo1" //title里不能直接写字符串
},
tooltip: "", //提示框
legend: {
data: ['人数']
},
xAxis: { //x轴的标记
data: ['vue', 'react', 'angular', 'jquery']
},
yAxis: {}, //y为空对象,就代表显示数字,没有其他的
series: [ //数据写在这里
{
name: "人数", //与lengend 标记是统一的
type: "bar", //类型是 条形图
data: [2000, 1500, 500, 2200]
}
]
}
}
},Step3.3 实例化echarts对象,将图表配置信息传递过去
位置与step3.1 的一样,这里把 data中的 option传递过来
mounted: function () {
// 3.1初始化绘制图标的echarts 实例
var myChart = echarts.init(document.querySelector('#demo2'))
// 3.3 对实例对象设置配置;
myChart.setOption(this.option)
}可以发现总体步骤与只是用echarts的时候相对应,这里我们扩充一下,增加一个按钮来改变图表中的数据
Step4: 增加一个按钮
<button @click="changeOption">修改图标数据</button>Step5: 动态改变option的值
在methods里增加对应的方法(例如button点击的时候的方法),在该方法中改变data中的option数据,或者只改变option中的需要改变的值,例如this.option.series[0].data = [3000, 1500, 500, 1200]
methods: {
// 5. 写一个方法改变option的值,方法名对应button按钮的click
changeOption() {
console.log("1212");
this.option = {
title: {
text: "echarts demo1" //title里不能直接写字符串
},
tooltip: "", //提示框
legend: {
data: ['人数']
},
xAxis: { //x轴的标记
data: ['vue', 'react', 'angular', 'jquery']
},
yAxis: {}, //y为空对象,就代表显示数字,没有其他的
series: [ //数据写在这里
{
name: "人数", //与lengend 标记是统一的
type: "bar", //类型是 条形图
data: [3000, 1500, 500, 1200]
}
]
}
}
}Step6: 监听option的改变,再次对echarts进行初始化和实例化
watch: {
option () {
//再次对option进行初始化和配置
// 初始化绘制图标的echarts 实例
var myChart = echarts.init(document.querySelector('#demo2'))
//对实例对象设置配置;
myChart.setOption(this.option)
}
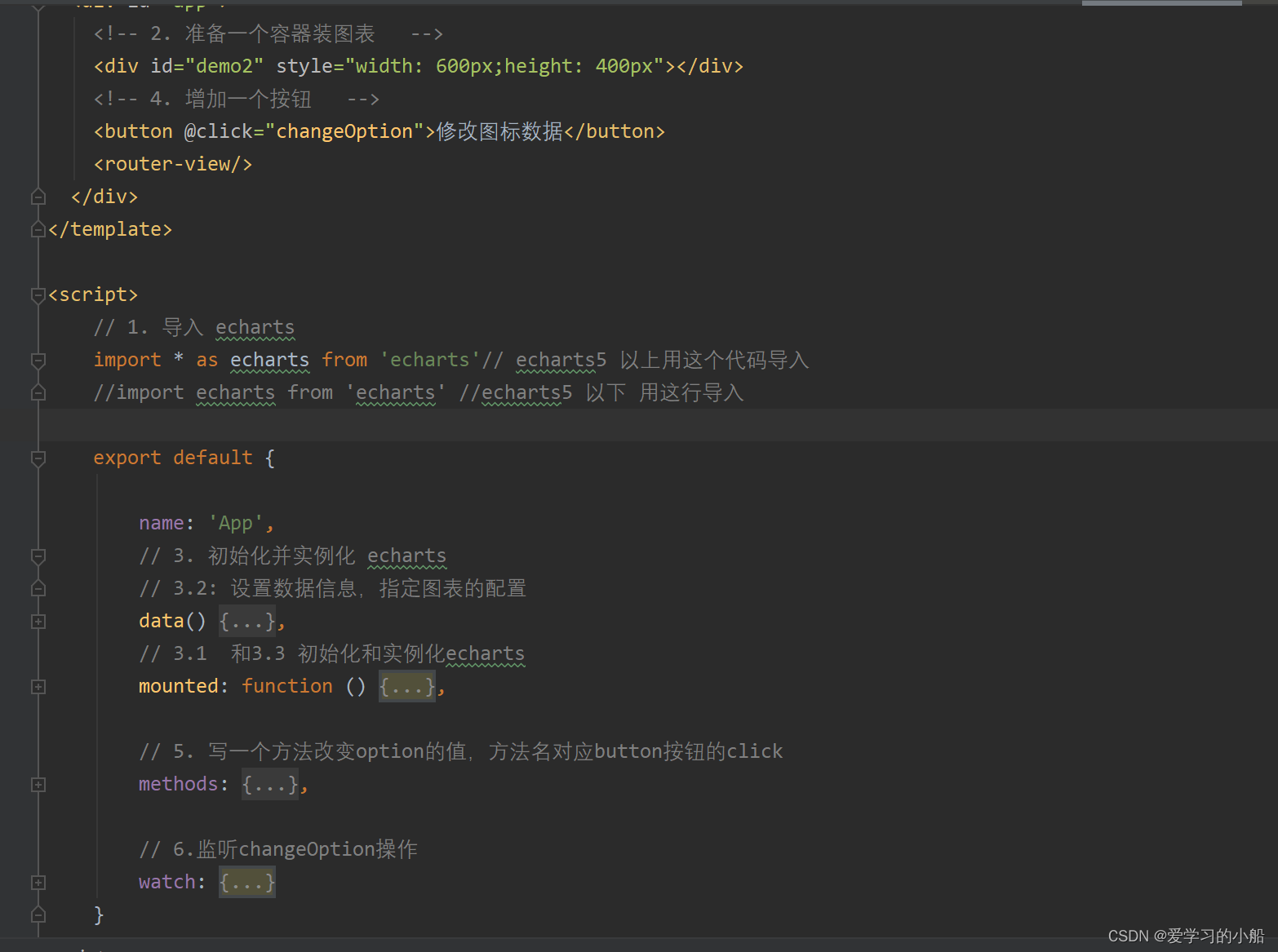
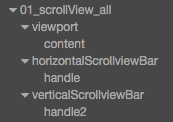
}下图是各个部分之间的位置关系,可以总体上把握整个开发的步骤:

完整代码如下:
<template>
<div id="app">
<!-- 2. 准备一个容器装图表 -->
<div id="demo2" style="width: 600px;height: 400px"></div>
<!-- 4. 增加一个按钮 -->
<button @click="changeOption">修改图标数据</button>
<router-view/>
</div>
</template>
<script>
// 1. 导入 echarts
import * as echarts from 'echarts'// echarts5 以上用这个代码导入
//import echarts from 'echarts' //echarts5 以下 用这行导入
export default {
name: 'App',
// 3. 初始化并实例化 echarts
// 3.2: 设置数据信息,指定图表的配置
data() {
return {
option: {
title: {
text: "echarts demo1" //title里不能直接写字符串
},
tooltip: "", //提示框
legend: {
data: ['人数']
},
xAxis: { //x轴的标记
data: ['vue', 'react', 'angular', 'jquery']
},
yAxis: {}, //y为空对象,就代表显示数字,没有其他的
series: [ //数据写在这里
{
name: "人数", //与lengend 标记是统一的
type: "bar", //类型是 条形图
data: [2000, 1500, 500, 2200]
}
]
}
}
},
// 3.1 和3.3 初始化和实例化echarts
mounted: function () {
// 3.1初始化绘制图标的echarts 实例
var myChart = echarts.init(document.querySelector('#demo2'))
// 3.3 对实例对象设置配置;
myChart.setOption(this.option)
},
// 5. 写一个方法改变option的值,方法名对应button按钮的click
methods: {
// 5. 写一个方法改变option的值,方法名对应button按钮的click
changeOption() {
console.log("1212");
this.option = {
title: {
text: "echarts demo1" //title里不能直接写字符串
},
tooltip: "", //提示框
legend: {
data: ['人数']
},
xAxis: { //x轴的标记
data: ['vue', 'react', 'angular', 'jquery']
},
yAxis: {}, //y为空对象,就代表显示数字,没有其他的
series: [ //数据写在这里
{
name: "人数", //与lengend 标记是统一的
type: "bar", //类型是 条形图
data: [3000, 1500, 500, 1200]
}
]
}
}
},
// 6.监听changeOption操作
watch: {
option () {
//再次对option进行初始化和配置
// 初始化绘制图标的echarts 实例
var myChart = echarts.init(document.querySelector('#demo2'))
//对实例对象设置配置;
myChart.setOption(this.option)
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
(运行的方法,在终端进入到该项目,输入npm run dev即可运行)
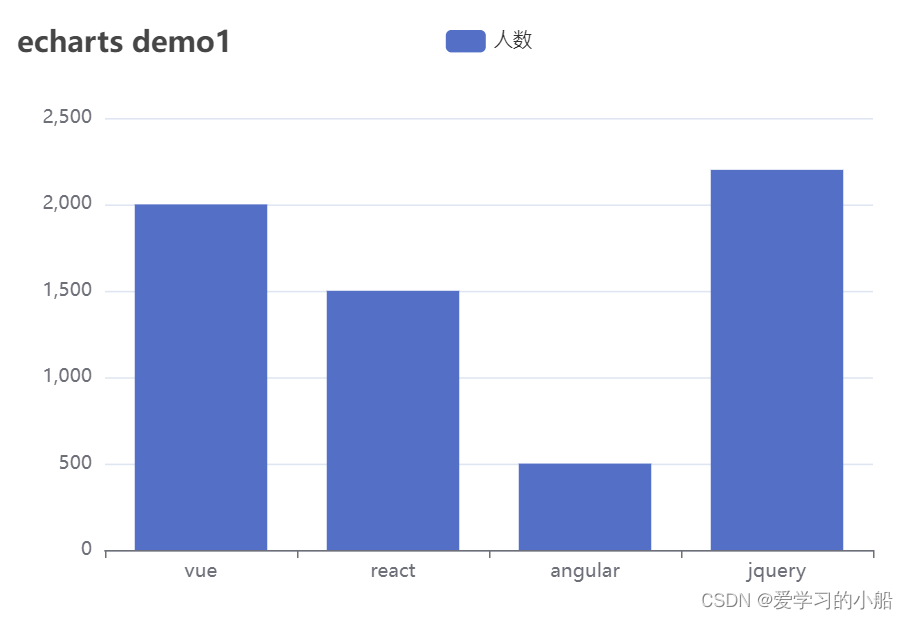
实现效果如图所示:

点击修改图表按钮后,数据会发生改变

三、ECharts 自定义样式
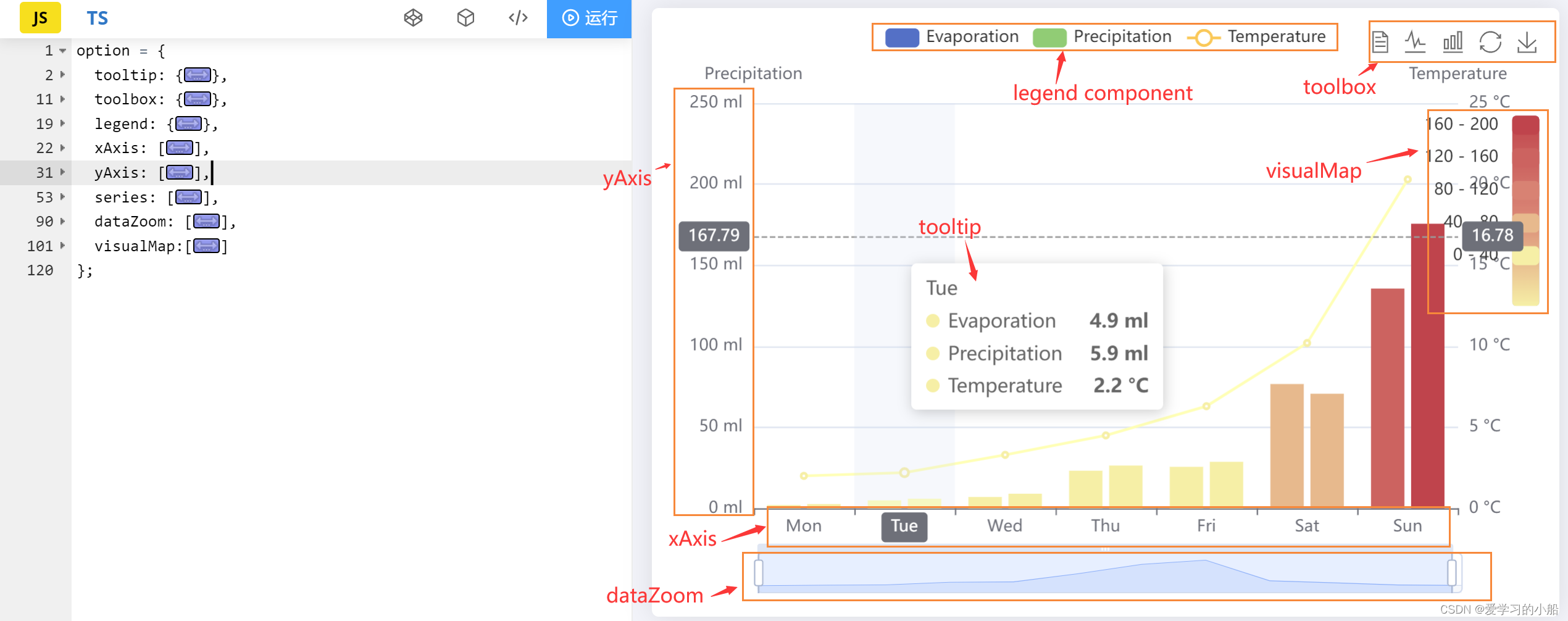
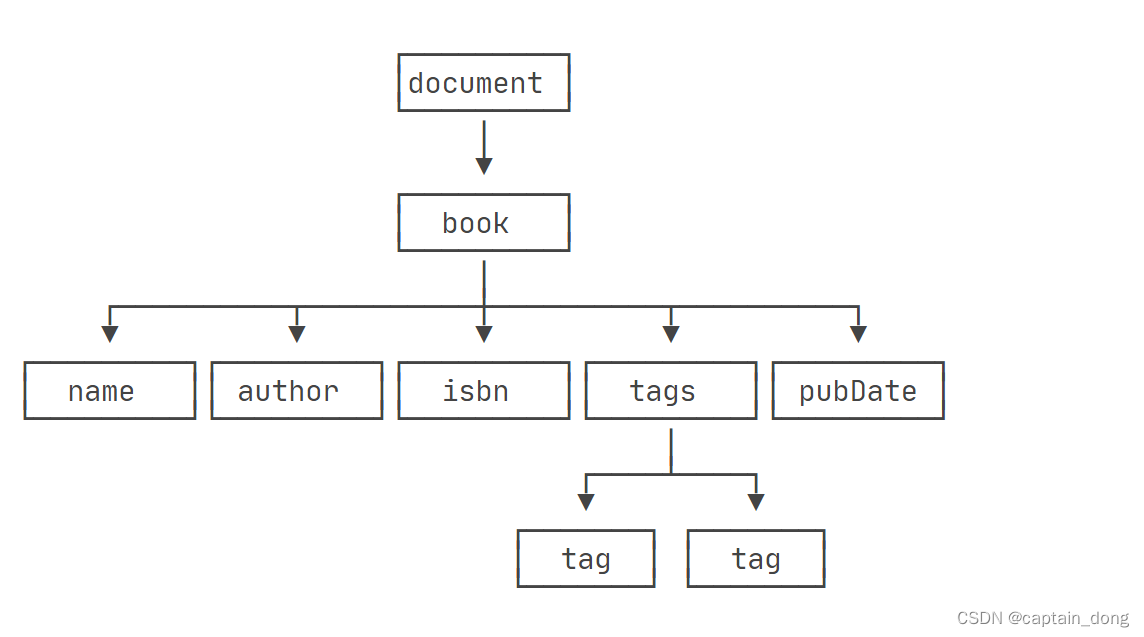
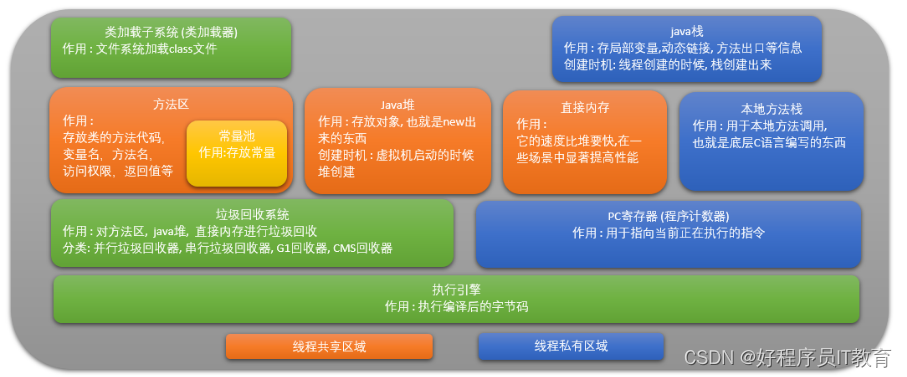
3.1 echarts 图表 的核心组件

知道每一部分对应的名字之后,就是去用这些东西,最重要的是,要学会去官网查看配置项的各种属性,根据需要选择相应的属性进行进行设置。

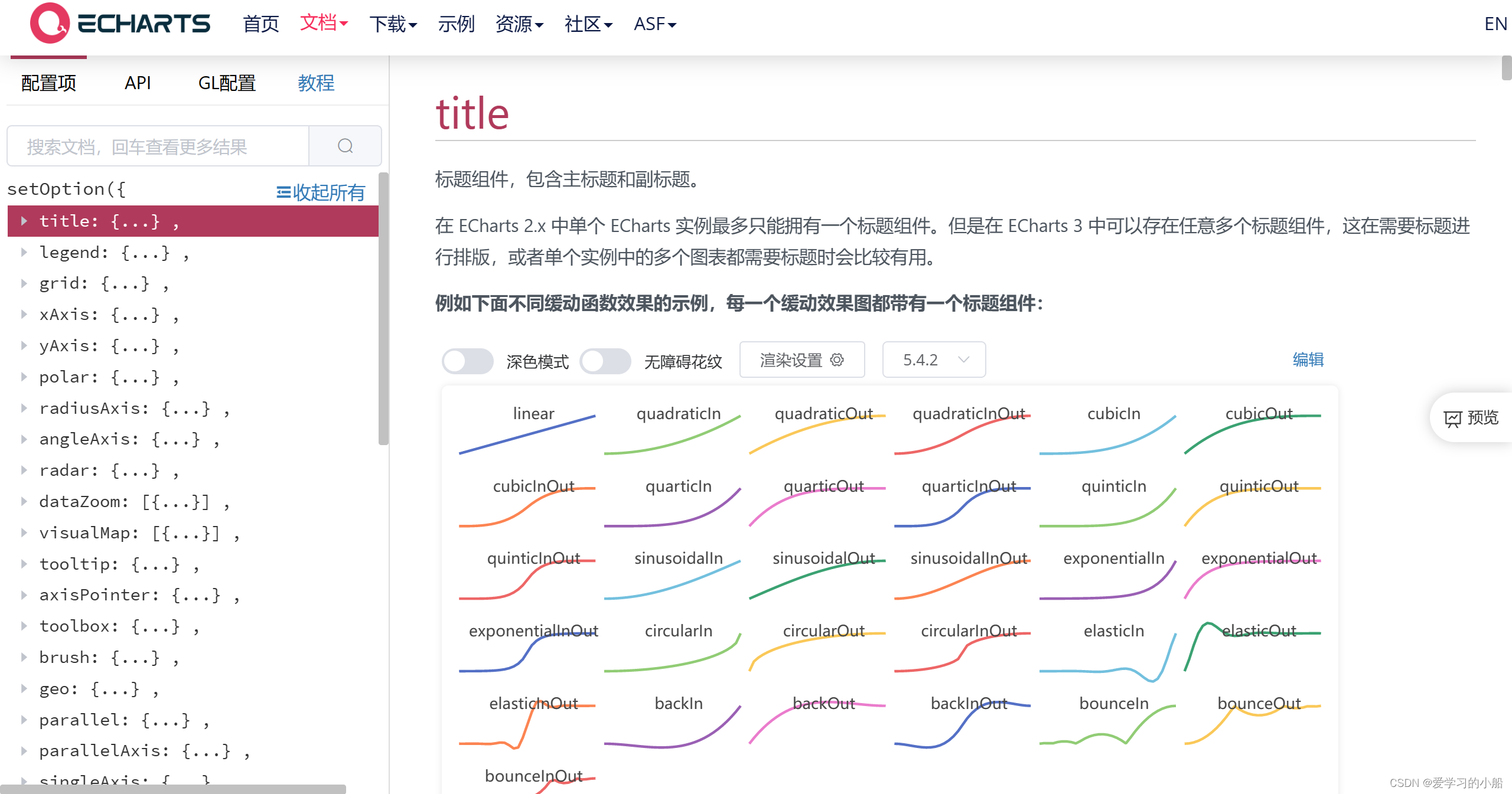
官网文档链接:Documentation - Apache ECharts
参考:
课程链接: https://www.bilibili.com/video/BV13h411t7b1?p=1&vd_source=6d4a7b47d5c7a857efbddc5be27d8852


















![[SWPUCTF] 2021新生赛之(NSSCTF)刷题记录 ②](https://img-blog.csdnimg.cn/6df5ae7c3b164244ac58384c4b661b19.png)