vue3+ts+pinia+vite项目
- 一:新建一个vue3+ts的项目
- 二:安装一些依赖
- 三:pinia介绍、安装、使用
- 介绍pinia
- 页面使用pinia
- 修改pinia中的值
- 四:typescript的使用
- 类型初识
- 枚举
一:新建一个vue3+ts的项目
前提是所处vue环境为vue3,如果失败就查看一下环境是否为vue2,然后删除vue2,安装vue3
这是我报过的错
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the fo
需要卸载+重装vue3的环境
npm uninstall -g vue-cli
npm install -g @vue/cli
vue create <项目名>
建项目的时候要选择好typescript的环境和router
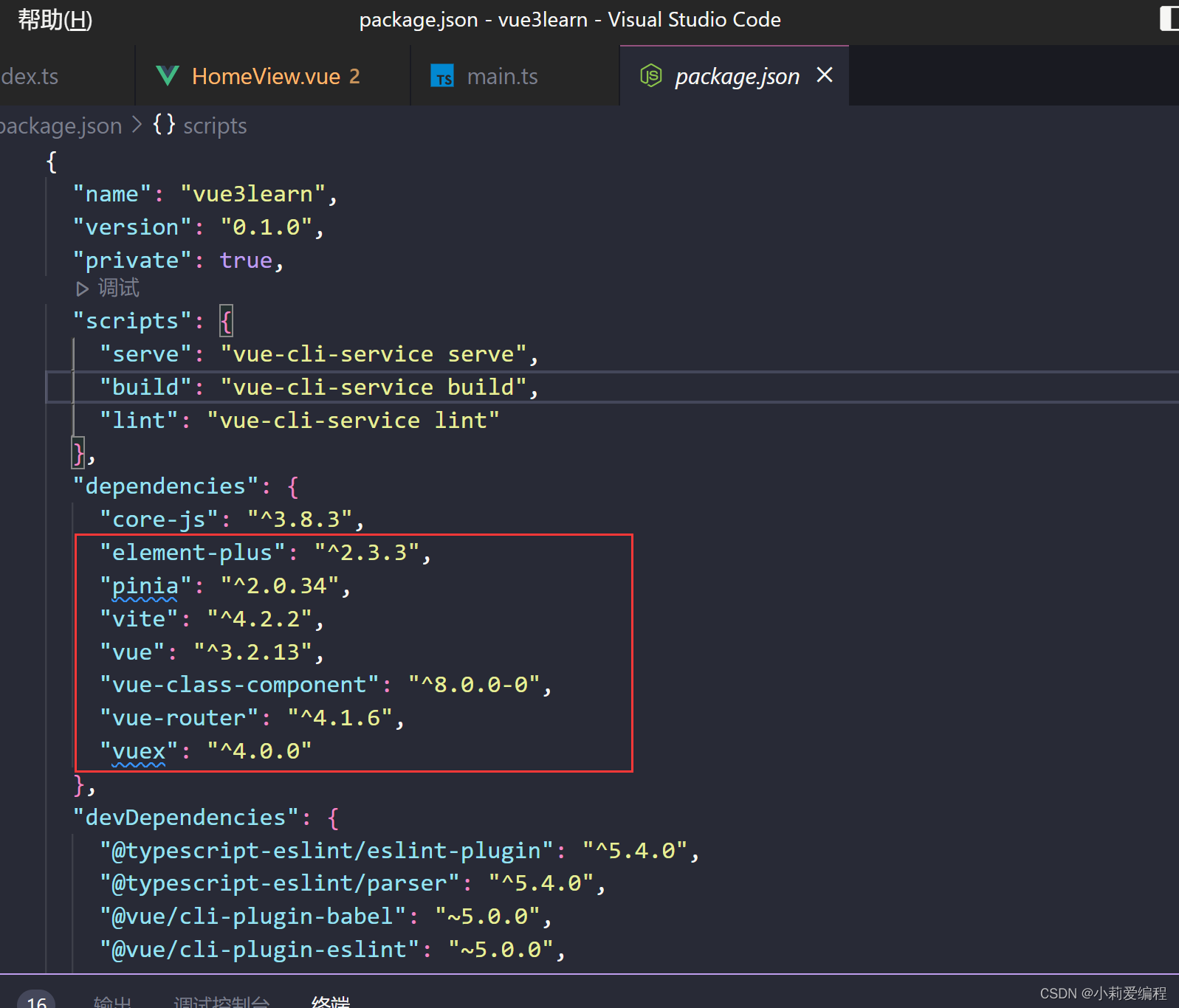
二:安装一些依赖
命令自行查找;

三:pinia介绍、安装、使用
介绍pinia
简单来说:
是一个vue3版本的vuex
pinia官网地址
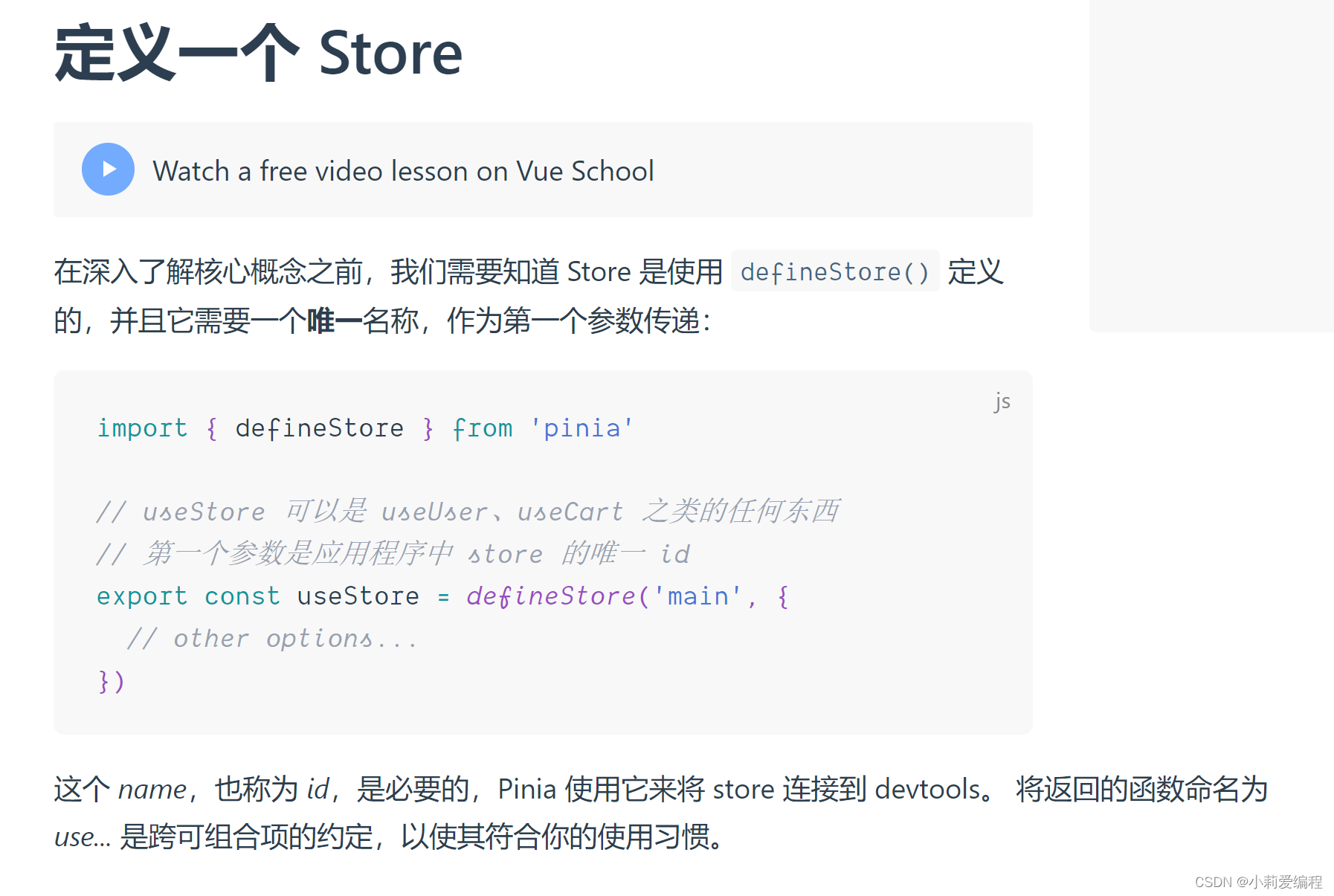
建好一个store文件下面的index.ts文件
这一步是官网中的描述,定义一个defineStore

import { defineStore } from 'pinia'
export const useMain = defineStore('main', {
// 相当于data
state: () => {
return {
counter: 0,
name: 'Eduardo',
}
},
// 相当于计算属性
getters: {
doubleCount: (state) => {
console.log(state)
return state.counter * 2
}
},
//相当于vuex中的mutation+action,可以同时写同步和异步的代码
actions: {
increment(){
this.counter++
}
}
})
页面使用pinia
引入刚在index.ts文件中导出的useMain方法
//vue文件
<script lang="ts" setup>
import { useMain } from "../store/index";
// 引入storeToRefs才能结构有响应式。响应式可以直接修改数据
import { storeToRefs } from "pinia";
当我们不适用storeToRefs时useMain不是响应式的,也就意味着数据改变 无法马上见效,所以官方提供的这个方法
解构出三个变量
const { counter, name, doubleCount } = storeToRefs(main);
修改pinia中的值
最容易的一种是直接.值=''进行修改;(不推荐)
使用$patch进行修改
main.$patch((state) => {
state.counter += 10;
state.name = "大脑壳---";
});
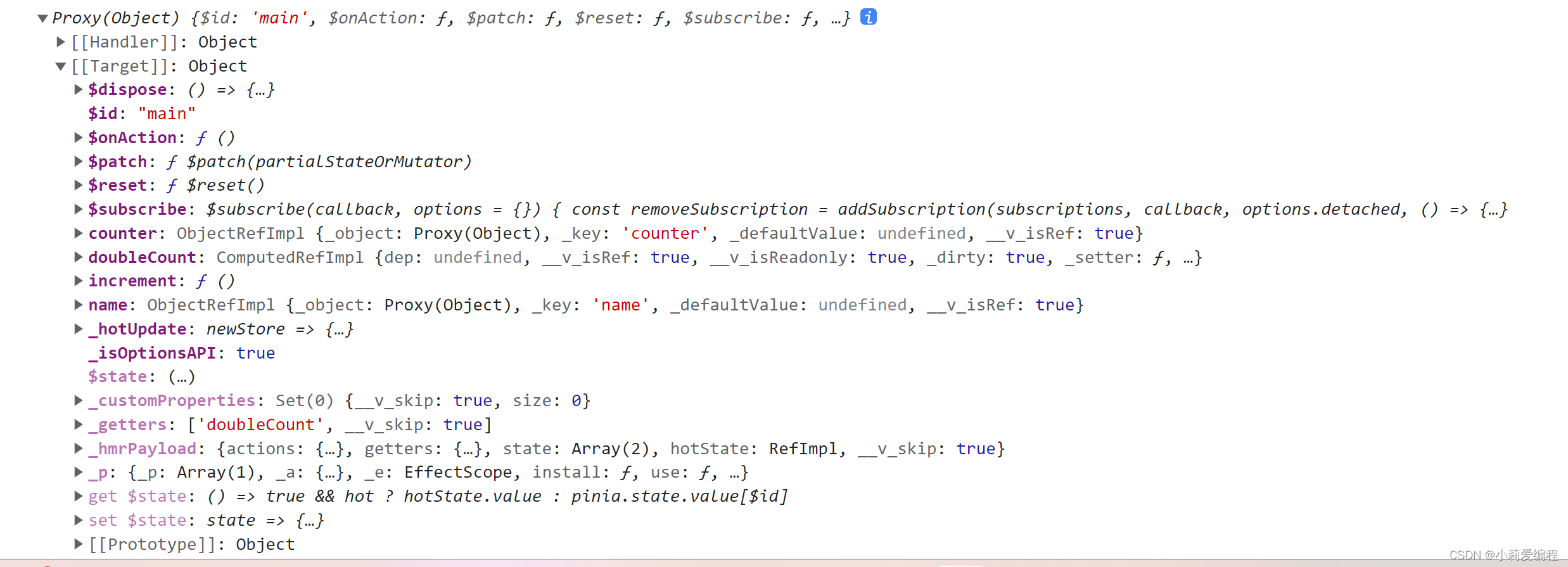
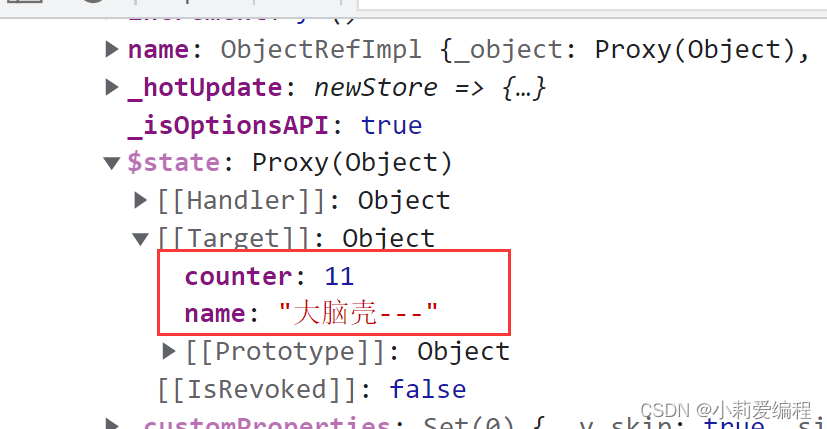
这里是整个store,里面的方法和参数,可以看到我们定义的name和increment方法还有$reset重置方法;

可以看到通过$patch修改了这个值,刚开始定义的值是counter:0,name:'Eduardo'

如果想直接取出值,可以使用.value

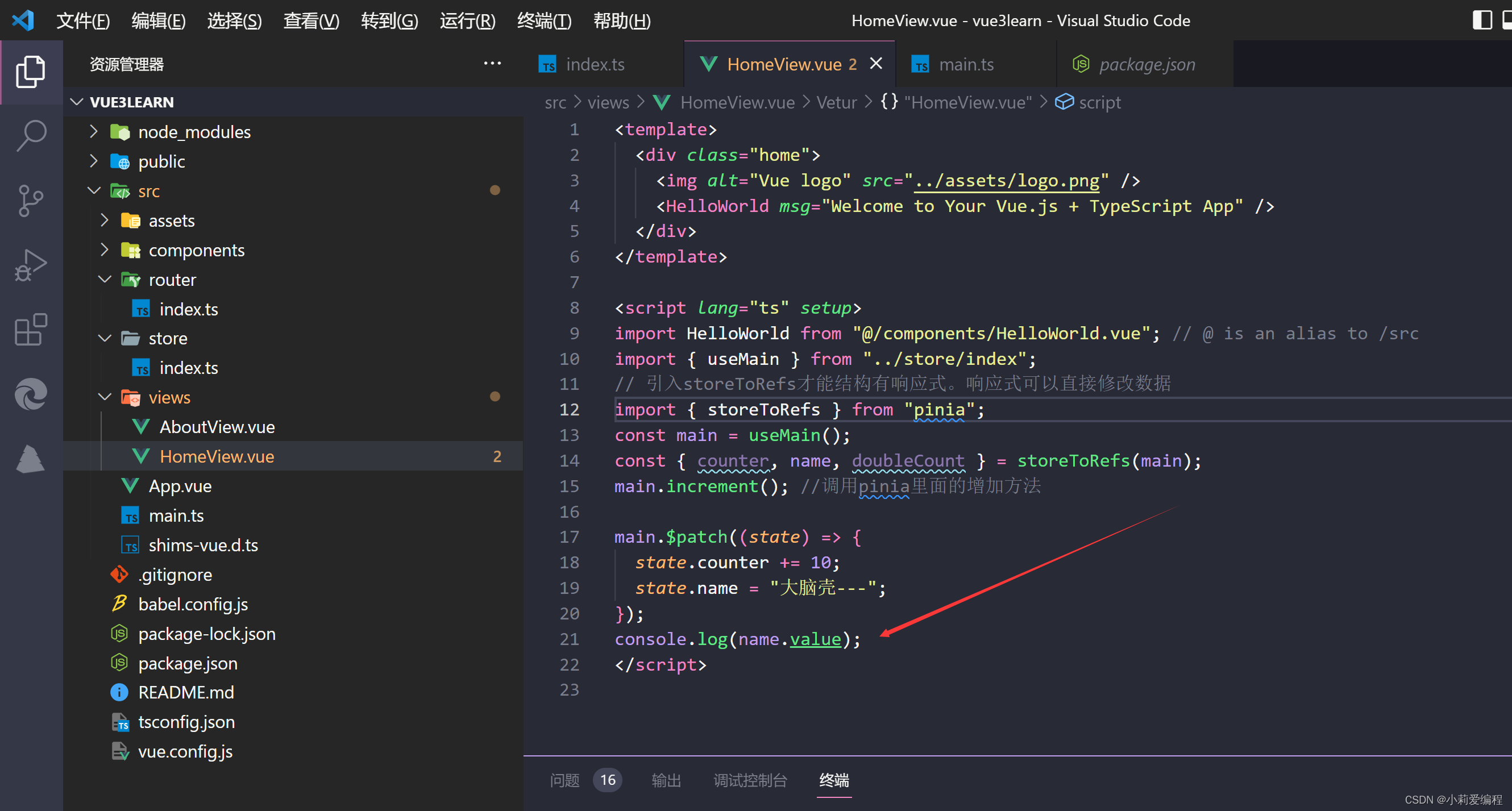
完整页面:

<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App" />
</div>
</template>
<script lang="ts" setup>
import HelloWorld from "@/components/HelloWorld.vue"; // @ is an alias to /src
import { useMain } from "../store/index";
// 引入storeToRefs才能结构有响应式。响应式可以直接修改数据
import { storeToRefs } from "pinia";
const main = useMain();
const { counter, name, doubleCount } = storeToRefs(main);
main.increment(); //调用pinia里面的增加方法
main.$patch((state) => {
state.counter += 10;
state.name = "大脑壳---";
});
console.log(name.value);
</script>
四:typescript的使用
类型初识
let arr : Array<number> = [1,2,3]
function greet(name: string) {
console.log("hello" + name.toLocaleLowerCase() + "!!!");
}
type Id = Array<number> | string; //定义类型的方式一
//定义类型的方式二
interface Point {
x: number;
y: string;
}
function PointId(pt: Point) {
console.log(pt);
}
PointId({
x: 122,
y: "你好",
});
//通过接口定义拓展
interface Animal {
name: string;
}
interface Bear extends Animal {
hobby: string;
count: number;
}
const bear: Bear = {
name: "big大熊猫",
hobby: "爱好是什么",
count: 888,
};
console.log(bear);
枚举
使用关键字enum
// 枚举的对象会根据第一个的初始值进行依次递增
enum derective {
up = 1,
down,
left,
right,
}