目录
初始前端代码
网页初始效果
一、确定接口
二、编写代码
2.1 创建项目七步走
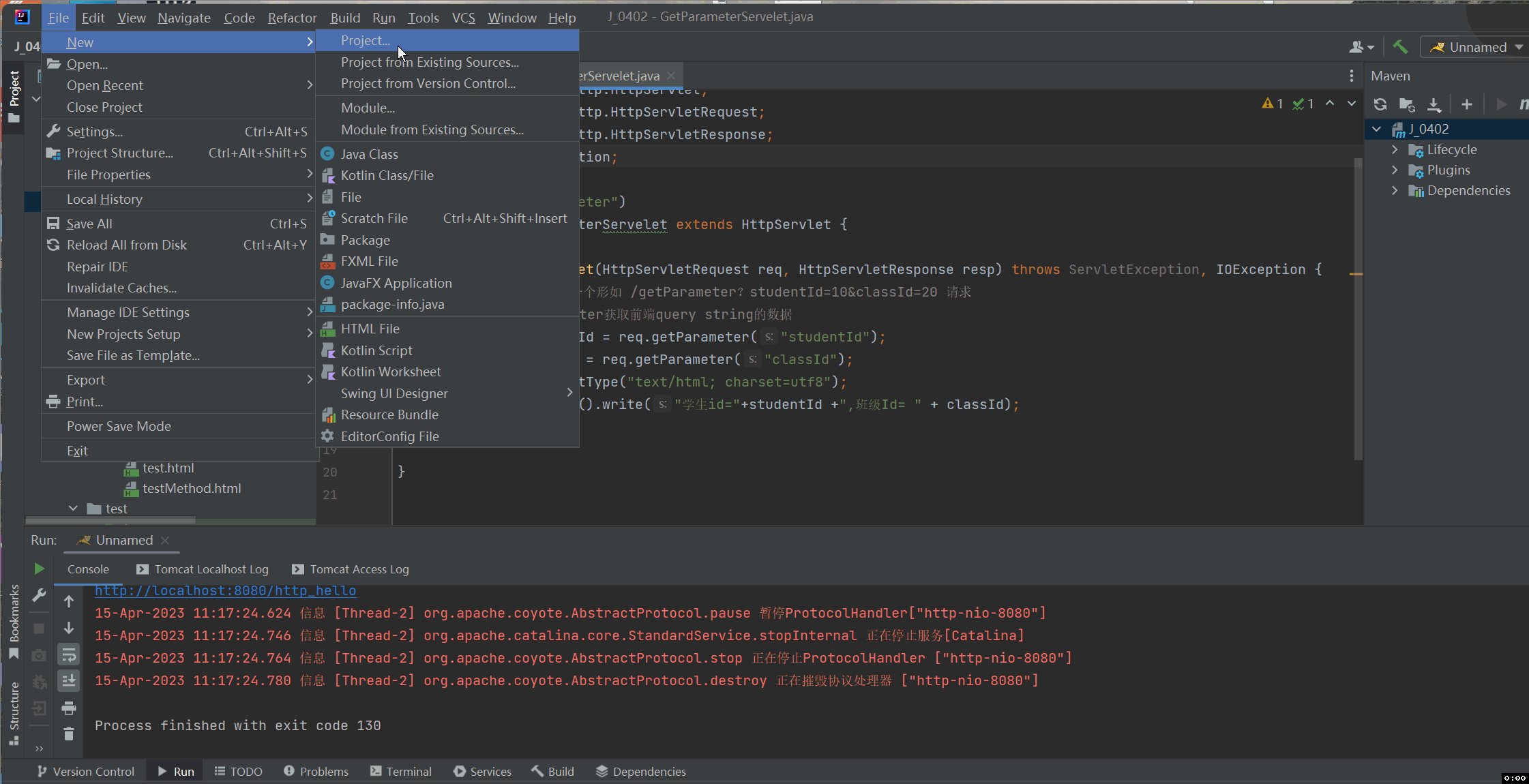
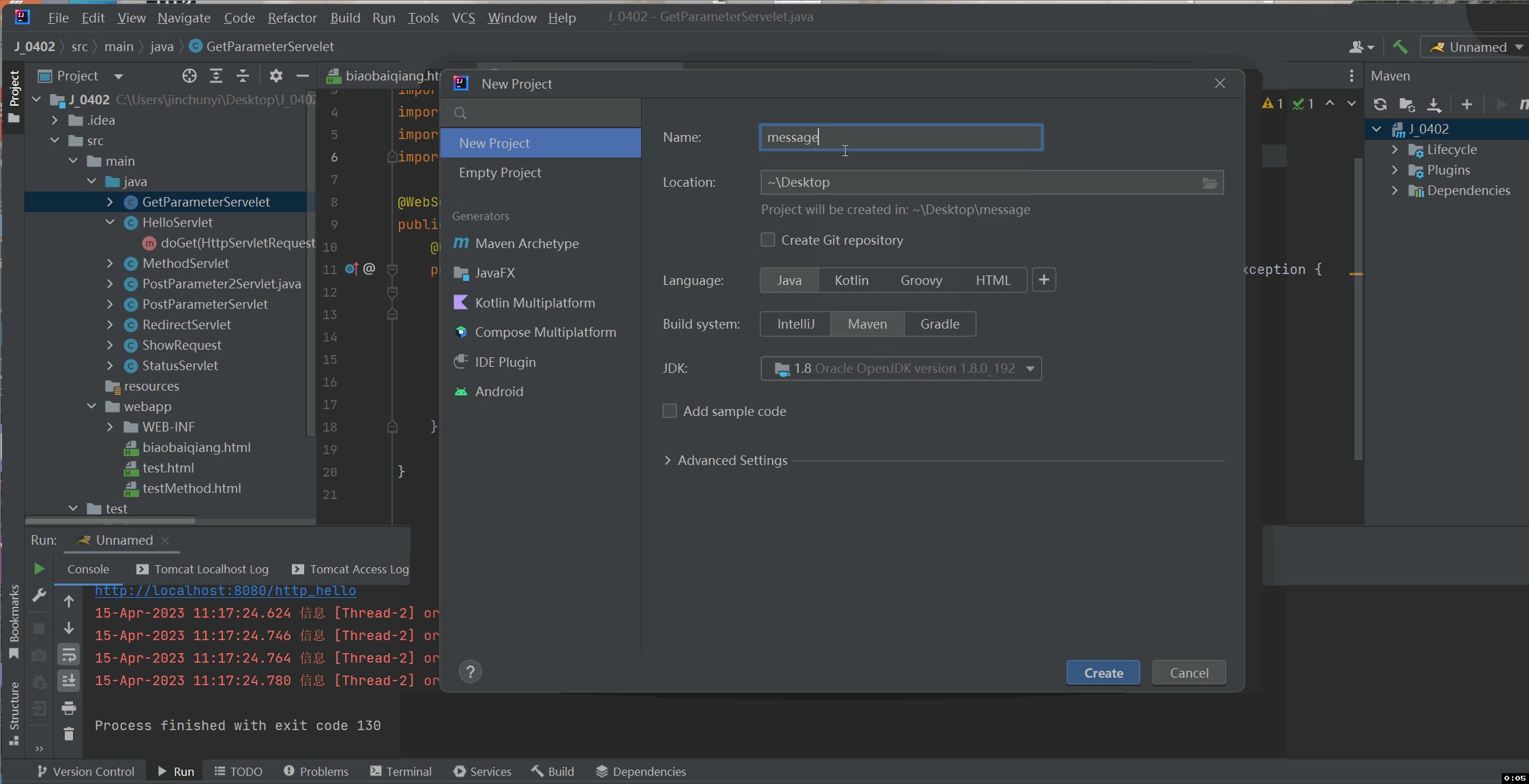
1、创建Maven项目
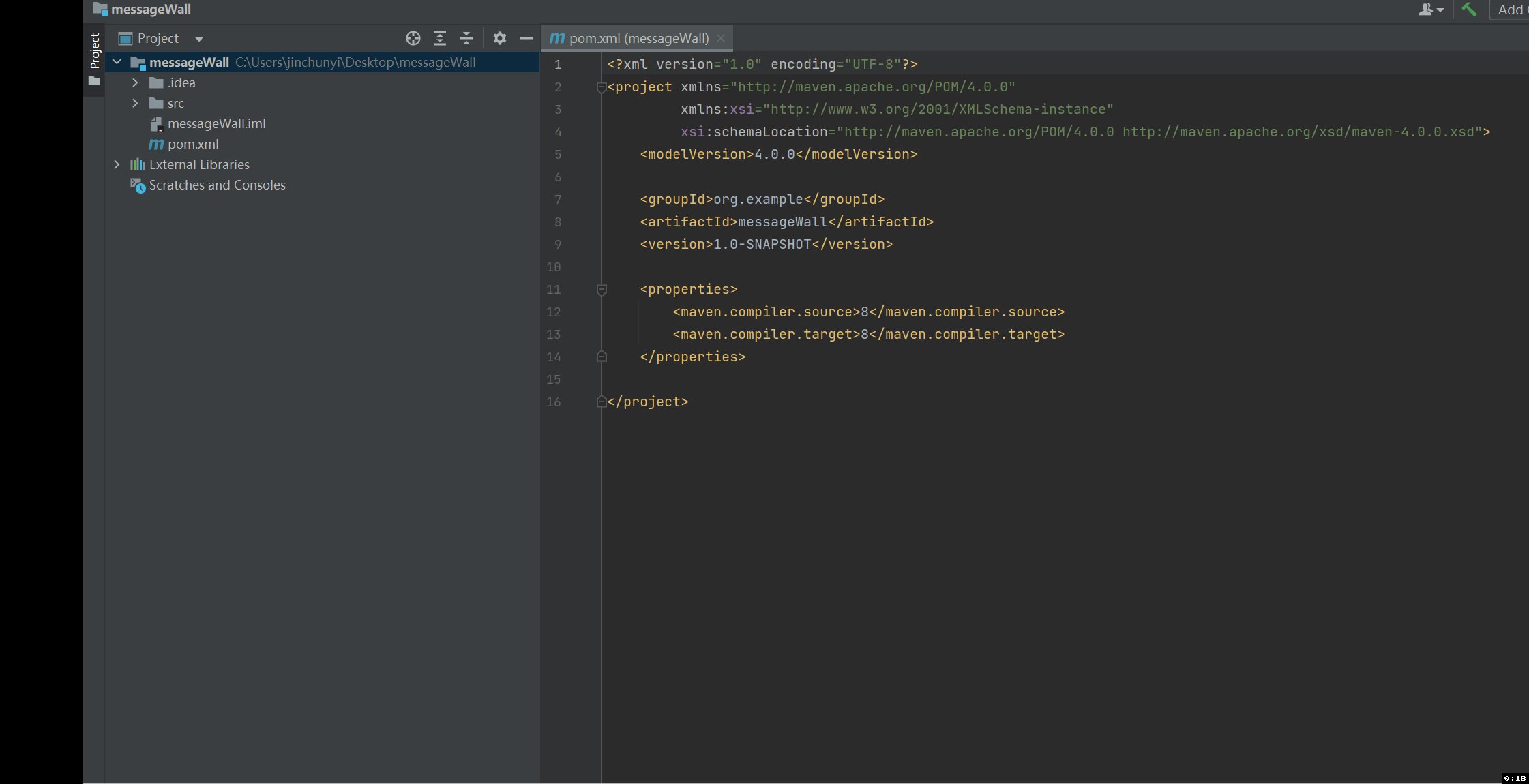
2、引入依赖
3、构建目录
4、编写代码
5、打包、部署 编辑
7、验证代码
三、具体的代码逻辑
3.1 服务器——两个服务接口
3.2 前端页面的代码
3.2.1 前端存档代码
3.2.2 前端读档代码
初始前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>告白墙</title>
</head>
<body>
<!-- 通过内部样式style标签,引入CSS样式 -->
<style>
*{
/* 首先先去除浏览器样式 */
/* 将 内外边距设置为0,设置盒子模型为向内挤压 */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.containner{
width: 100%;
}
h3{
/* 文本居中 */
text-align: center;
/* 上下边距为 20px,左右边距为0 */
padding: 20px 0;
font-size: 24px;
}
p{
text-align: center;
color: #666;
padding: 10px 0;
}
.row{
width: 400px;
height: 50px;
/* 上下外边距为零,左右外边距自适应 */
/* 就是元素水平居中操作 */
margin: 0 auto;
/* 弹性布局 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.row span{
width: 60px;
font-size: 17px;
}
.row input{
width: 300px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-indent: 0.5em;
outline: none;
}
.row #submit{
width: 360px;
height: 40px;
font-size: 20px;
line-height: 40px;
margin: 0 auto;
color: white;
background-color: orange;
border: none;
border-radius: 15px;
outline: none;
}
/* 当鼠标点击按钮的时候,会改变按钮颜色 */
.row #submit:active{
background-color: grey;
}
</style>
<div class="container">
<h3>表白墙</h3>
<p>输入后点击提交,会将信息显示在表格中</p>
<br>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说什么: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
</div>
<script>
let submitBtn = document.querySelector('#submit');
submitBtn.onclick = function(){
// 1、获取 3个input 文本框中的数据
let inputs = document.querySelectorAll('input');
let from = inputs[0].value;
let to = inputs[1].value;
let say = inputs[2].value;
if(from == ''|| to == '' || say == ''){
// 用户填写的数据,并不完整。所以不提交。
return;
}
// 2、生成一个新的 div,内容就是 三个 input 文本框的内容拼接
// 再把这个 元素,挂在DOM树上。
let newDiv = document.createElement('div');
newDiv.innerHTML = from + "对" + to +"说:" + say;
newDiv.className = 'row';
// 将新建节点,挂在 container 这个节点下面
let container = document.querySelector('.container');
container.appendChild(newDiv);
}
</script>
</body>
</html>
网页初始效果
之前已经写了表白墙页面.
有非常严重的问题:
1.如果刷新页面/关闭页面重开,之前输入的消息就不见了!!
2.如果一个机器上输入了数据,第二个机器上是看不到的(这些数据都是在本地浏览器中)解决思路:
让服务器来存储用户提交的数据. 由服务器保存当有新的浏览器打开页面的时候,从服务器获取数据。因为当下的信息记录,只是保存在 页面 / 内存 里,因此 信息记录是及其容易丢失的。想要做到真正持久化存储,我们需要将其信息记录 存入到 服务器 当中。
一、确定接口
首先我们要明白 这个页面(客户端) 该如何 与 服务器 进行交互。
进一步来说:约定前后端交互的接口。
- 请求是啥样的
- 响应是啥样的
- 浏览器啥时候发这个请求
- 浏览器按照啥样的格式来解析.....
这个操作过程,其实就是在自定义应用层协议。
我们既然是搞一个服务器,服务器就得提供一些服务。
哪些环节涉及到前后端交互
1.点击提交浏览器把表白信息发到服务器这里2.页面加载浏览器从服务器获取到表白信息
第一个接口服务的触发条件:
当用户点击 “提交按钮” 的时候,就会给 发送一个 HTTP 请求。
让服务器 把这个信息 存下来。
约定好,为了实现这个效果,客户端发送一个什么样的 HTTP 请求,服务器返回一个什么样的 HTTP 响应。
第二个接口服务的触发条件:
当页面加载的时候,就需要从服务器获取到曾经存储的的消息内容。
二、编写代码
确定好接口之后,就可以编写代码了。
现在的我们即需要编写后端代码,也需要编写前端代码。
在实际工作中,一个项目,前端和后端是“两个人 / 两个小组”分别负责的。
此时两个人就是在并行的开发,前端的负责前端,后端的负责后端。
两边代码一写完,放在一起,测试一下,俗称 “联调” 。
如果 联调的结果,没有问题,那么这个项目也就完成了。
为了避免程序杂乱。我们新建一个项目来完成“表白墙”。
还记得那7个步骤嘛?
2.1 创建项目七步走
1、创建Maven项目

2、引入依赖
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.1</version>
</dependency>
</dependencies>
<packaging>war</packaging>
<build>
<finalName>MessageWall</finalName>
</build>3、构建目录
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
4、编写代码
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("dopost");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("doget");
}
}

5、打包、部署 
注意:
Smart Tomcat 并不是真的把 项目 打包了!!!
其实是把 webapp 目录 作为 Tomcat 启动的一个参数,给设定进去了。
让Tomcat 直接从这个指定目录中加载 webapp。
这么说吧:让Tomcat直接从 webapps 中 加载 war包,不是唯一的出路!
Smart Tomcat 相当于是走了一个捷径,从而节省了打包的过程。
就比如现在,我使用了 Smart Tomcat 进行 打包 和 部署。
照理来说:此时 MessageWall的 war包,应该处于 Tomcat目录中的 webapps 路径底下存在?
你会发现 MessageWall 的 war 包,压根就不在这个 目录底下!!!
其实 这两步是可以省略的至于 Context Path,配置 Smart Tomcat 的时候,不是有默认的路径吗?
直接用就行了!只要你输入上下文路径的时候,别输入错误就行!!
至于 第一行的名字,这个你可以随便去个名字,它不影响代码的执行!
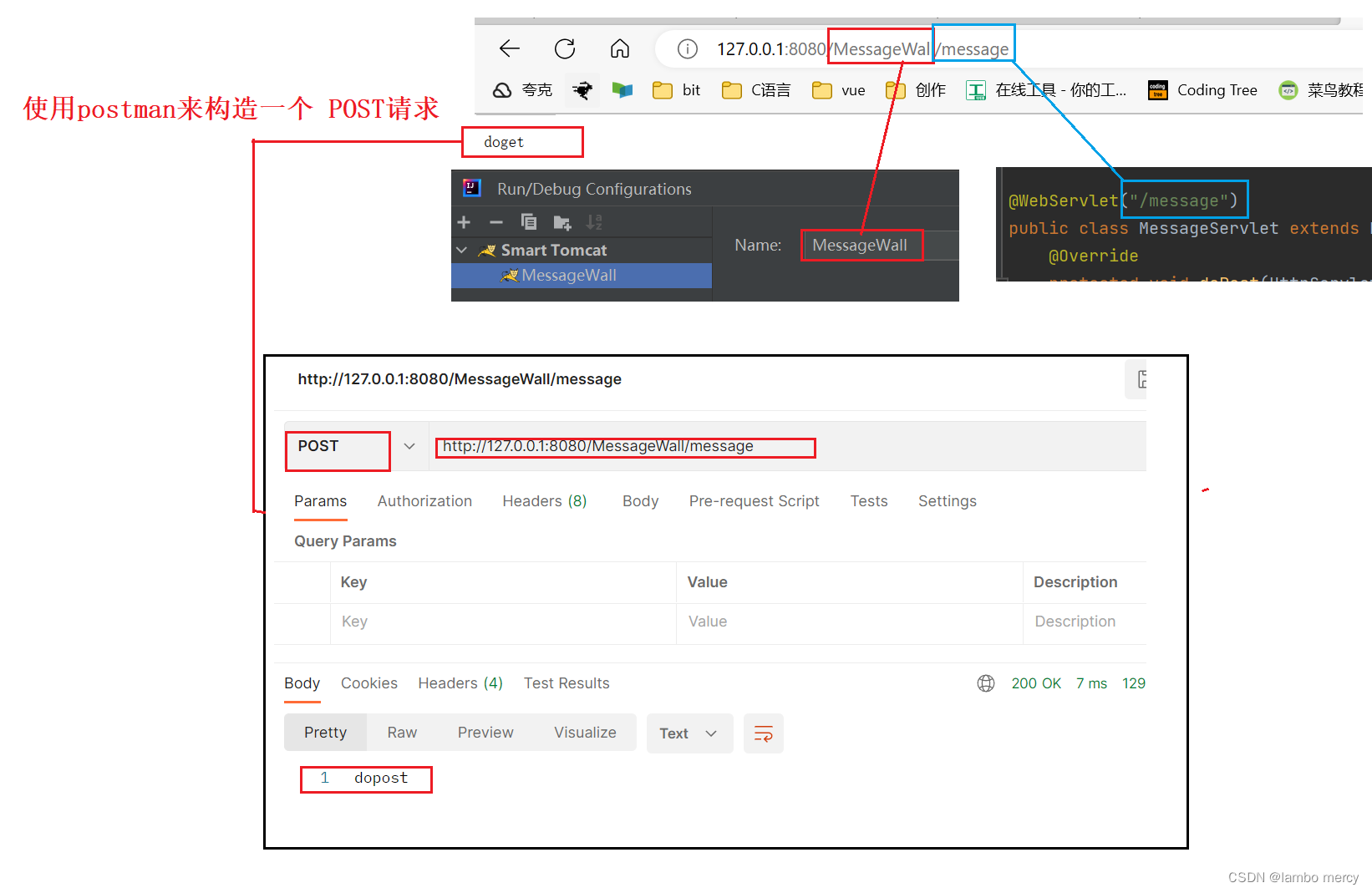
7、验证代码

三、具体的代码逻辑
既然代码执行起来没有问题,我们实现具体的代码逻辑
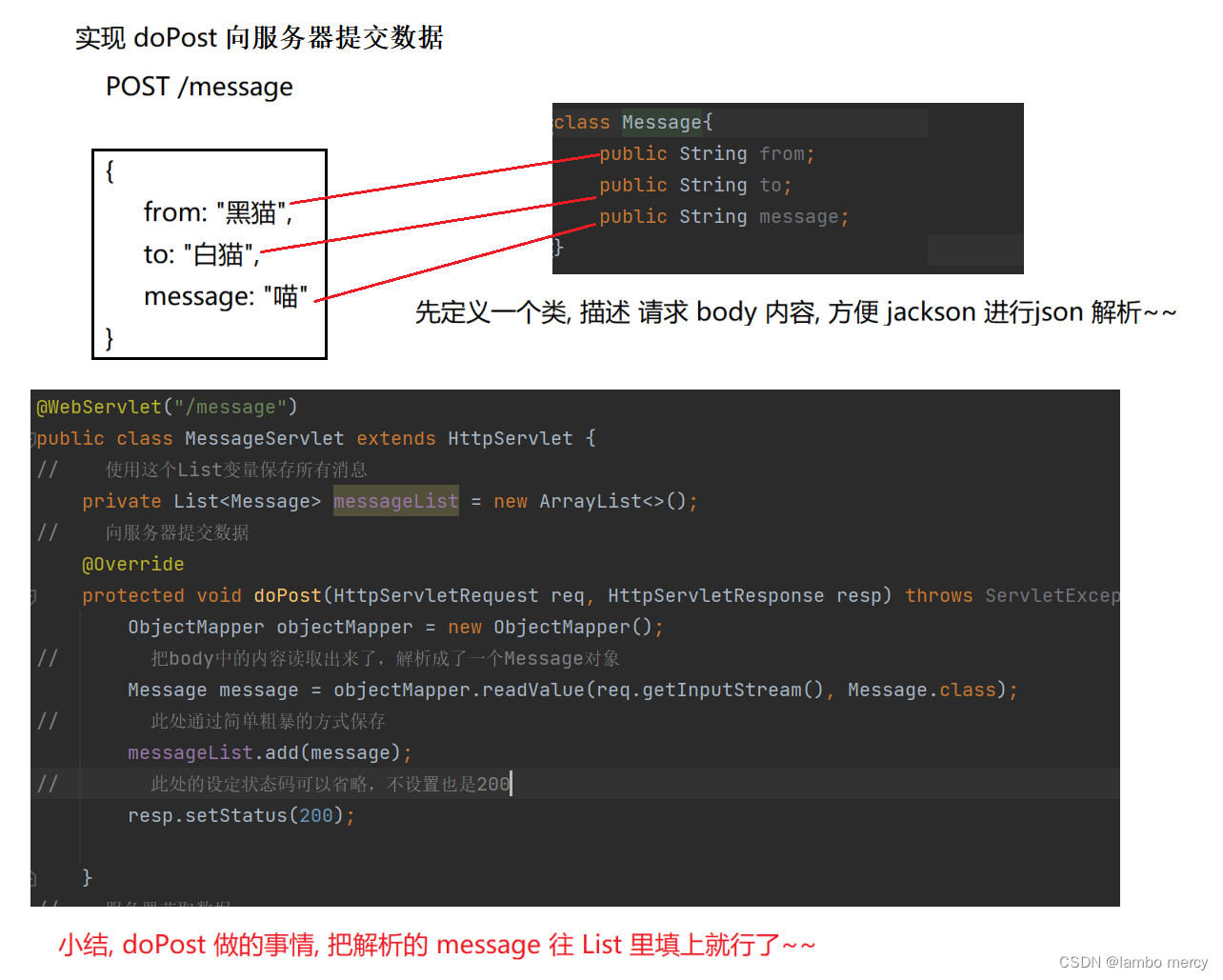
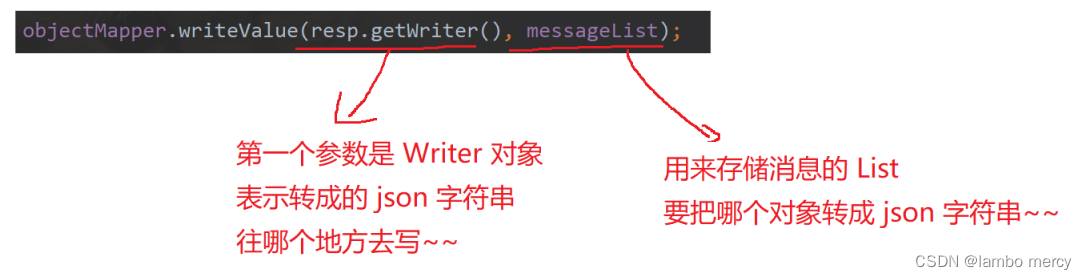
3.1 服务器——两个服务接口



3.2 前端页面的代码
3.2.1 前端存档代码
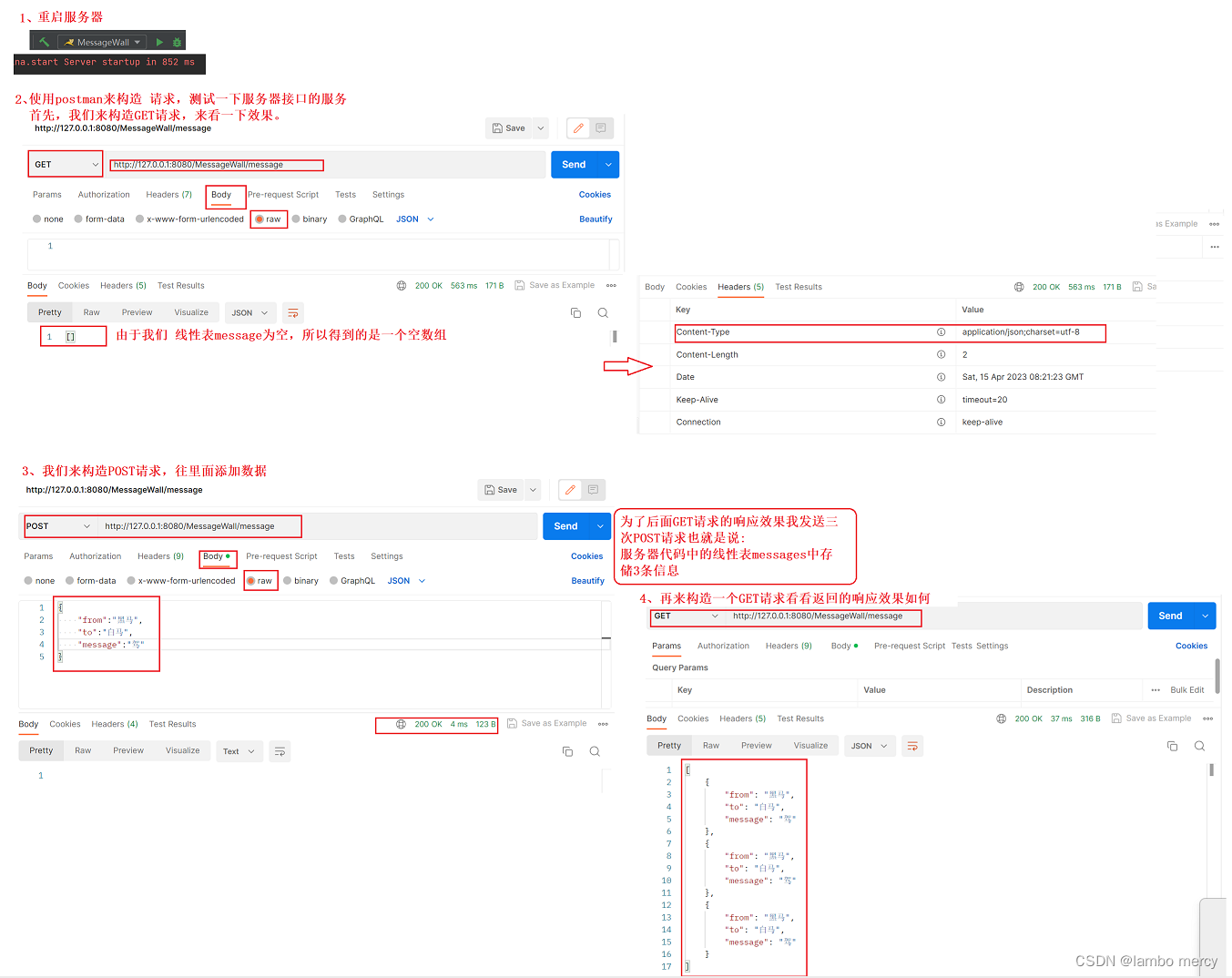
此时,服务器的两个服务接口,我们就完成了。
下面,我们就来编写前端页面的代码:
1、把前面写的前端页面代码拷贝过来

2、再在之前的代码基础上,加上ajax的操作。(关键操作)
引入jquery:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>



但是这里网页一刷新,下面的内容还是会消失

这是因为我们只有客户端发给服务器的代码(存档),没有服务器写给客户端的代码(读档)
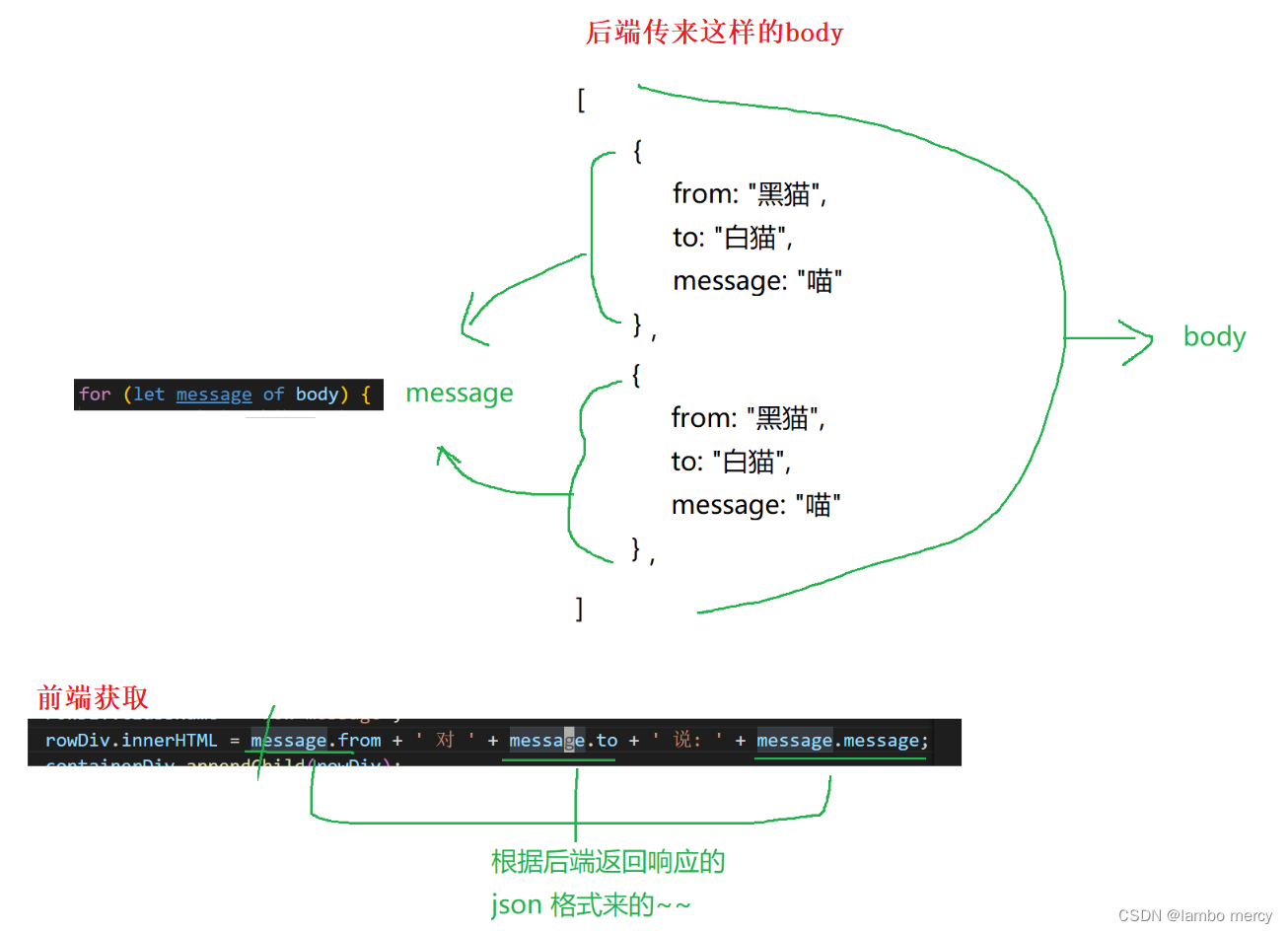
3.2.2 前端读档代码

接下来让我们实现一下读档的代码~~~
让浏览器ajax发送一个GET请求


问题:
当前数据是在内存(变量) 中保存的,只要重启服务器数据就又没了
要想持久化保存,就需要写入文件中(硬盘)1.直接使用 流对象 写入文本文件
2.借助数据库.(后面再写一篇博客~~)









![ERROR [io.undertow.request] UT005023: Exception handling request 报错处理](https://img-blog.csdnimg.cn/11d6e2de350b43f1a1a6dfae3c9db3fa.png)