SEO
SEO是搜索引擎优化(Search Engine Optimization)的缩写,它是指通过对网站的优化来提高其在搜索引擎排名中的位置,从而获得更多的有机流量和更好的网站可见度。
SEO主要包括优化网站的内容、结构、代码等方面,使其更符合搜索引擎的算法和规则,提高网站的关键词排名、页面质量和用户体验,从而提高网站的流量和收益。
优化网站的内容、结构、代码等方面,是SEO优化的重要方面,下面是具体内容:
-
内容优化:优化网站的内容,包括关键词研究和使用、内容质量、标题和描述等。需要确保网站的内容与受众需求相符,并且易于理解和消化。同时,需要使用相关的关键词和术语,使得搜索引擎能够理解网站的主题和内容。需要注意避免关键词堆积和抄袭内容的问题,同时保证内容的原创性和质量。
-
网站结构优化:优化网站的结构,包括导航、URL、内部链接等。需要确保网站的结构清晰、易于理解,并且能够帮助搜索引擎爬取和理解网站的内容。需要使用清晰的URL结构、内部链接优化等方法,帮助搜索引擎理解网站的层次结构和关联性。
-
代码优化:优化网站的代码,包括HTML、CSS、JavaScript等。需要确保网站的代码结构清晰、语义化、轻量化,并且符合最佳实践。需要优化网站的加载速度、响应速度等,提高用户体验和搜索引擎的评分。
-
移动优化:优化网站在移动设备上的表现,包括响应式设计、移动优化的内容和结构等。需要确保网站在移动设备上的访问速度和体验,以及在搜索引擎的移动搜索结果中的排名。
下面是前端SEO的具体方式:
-
使用语义化的HTML标签:使用语义化的HTML标签可以帮助搜索引擎更好地理解网页的内容结构,如使用h1标签表示页面主标题,使用p标签表示段落,使用strong标签表示关键词等。


-
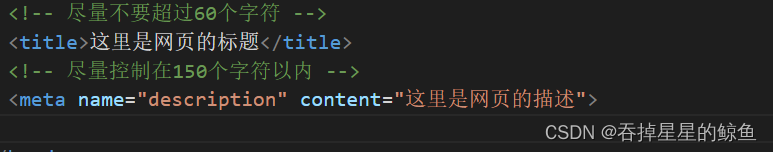
优化网页的标题和描述:网页的标题和描述是搜索引擎展示给用户的重要信息,需要包含网页的关键词和主题,同时需要具有吸引用户点击的效果。

-
使用合适的关键词:合适的关键词可以帮助搜索引擎更好地了解网页的主题和内容,但需要避免关键词堆积和过度使用,以免被搜索引擎认为是作弊行为。
-
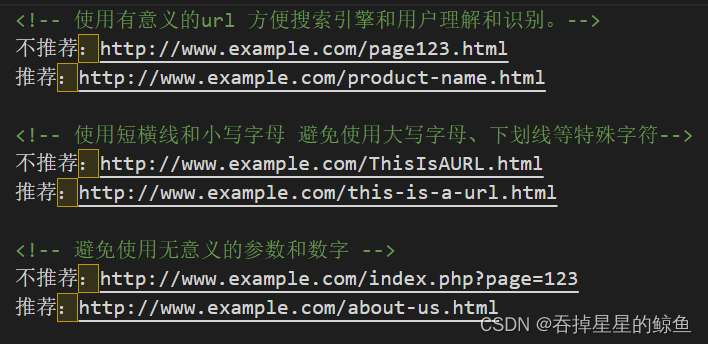
优化网页的URL:网页的URL需要简洁、有意义、易于理解,并包含网页的关键词,以帮助搜索引擎更好地理解网页的主题和内容。

-
优化网页的图片:图片是网页内容的重要组成部分,需要使用合适的图片格式、优化图片大小和文件名,并添加正确的ALT标签,以帮助搜索引擎更好地理解和索引图片内容。

-
优化网页的加载速度:网页的加载速度是用户体验和搜索引擎评分的重要因素之一,需要优化网页的HTML、CSS、JavaScript等前端技术,减少不必要的代码和文件,以提高网页的加载速度。

-
响应式设计:响应式设计可以帮助网页在不同设备上展示良好,并提高用户体验和搜索引擎评分,需要使用合适的CSS和JavaScript技术,以适配不同的屏幕和设备。

浏览器地址栏中输入关键字和输入url
输入关键字
-
用户在浏览器地址栏中输入关键字,然后按下回车键。
-
浏览器将关键字发送给默认的搜索引擎或用户指定的搜索引擎。
-
搜索引擎会根据关键字生成相应的搜索结果页面,该页面包括多个搜索结果和相应的排名。
-
搜索引擎将搜索结果页面返回给浏览器,浏览器开始加载搜索结果页面。
-
浏览器收到搜索结果页面后,开始解析HTML和CSS,然后渲染页面。在渲染过程中,浏览器会下载页面中的所有资源,包括图像、脚本和样式表。
-
当所有资源都下载完成后,浏览器会显示搜索结果页面。
输入url
-
当输入url地址时,浏览器会检查本地缓存中是否已经存在该网页的缓存副本。如果有,浏览器会直接从缓存中加载页面并显示。
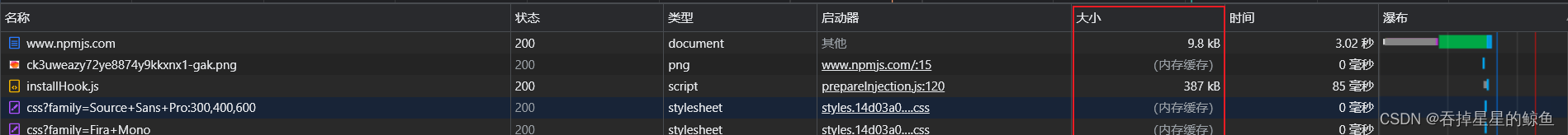
查看是否有缓存副本--如果某个资源已存在于缓存中,在“Size”列中看到一个“(from disk cache)”的消息
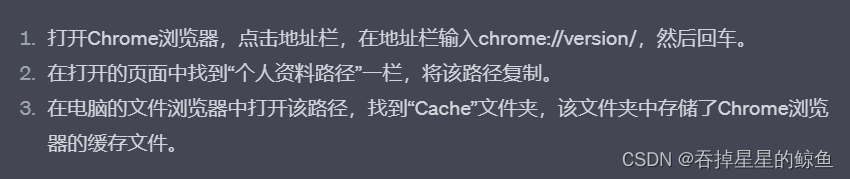
 查看本地缓存,本地缓存都有什么,为什么会先检查本地缓存?
查看本地缓存,本地缓存都有什么,为什么会先检查本地缓存?

-
如果没有缓存,浏览器会尝试解析出对应的ip地址。这个过程被成为DNS解析,浏览器会首先检查自身的DNS缓存,如果缓存中没有对应的IP地址,浏览器会向本地DNS服务器发起DNS查询。

本地缓存和dns缓存不同?

-
如果本地DNS服务器也无法解析出IP地址,它会向其他DNS服务器继续查询,直到找到能够解析域名的DNS服务器。这个过程被称为递归查询。
-
一旦服务器获得了对应的IP地址,他会尝试建立与该IP地址的服务器之间的TCP链接。在建立链接之前,浏览器会通过三次握手协议确认连接是否可用。
-
如果建立连接成功,浏览器会向服务器发送HTTP请求,请求页面的资源,包括HTML文件、CSS文件、JavaScript文件、图像等等。请求报文中包含请求方法(GET、POST等)、请求头(User-Agent、Accept-Language等)、请求体(POST请求需要)等信息,请求服务器返回url的网页内容。
-
服务器收到请求后,会根据请求中的信息和服务器端的配置进行相应的处理。然后将处理结果打包成HTTP响应报文返回给浏览器。响应报文中包含响应状态码(如200 OK、404 Not Found等)、响应头(Content-Type、Content-Length等)和响应体(HTML文件、CSS文件、JavaScript文件、图像等)等信息。
-
如果url中包含“https”,表示要求使用HTTPS安全协议,因此服务器会返回一个数字证书。浏览器会验证服务器返回的数字证书的合法性。如果证书无效或者与浏览器不兼容,浏览器会警告用户。如果证书有效,浏览器会使用证书中的公钥加密生成一个随机的对称密钥,用于后续的通信。浏览器使用对称密钥对服务器返回的网页内容进行解密,并将解密后的内容呈现给用户,同时,浏览器还会将网页内容缓存起来,一边下次访问能够更快的加载页面。
-
浏览器解析渲染页面:浏览器收到服务器的响应后,会对响应报文进行解析,然后解析HTML文档,构建DOM树和CSSOM树,最终生成渲染树,然后进行布局和绘制,最终将页面渲染到屏幕上。
-
断开TCP连接:页面加载完成后,浏览器会断开与服务器之间的TCP连接。如果该页面中有其他资源需要加载,浏览器会重复执行步骤4-6,直到所有资源都加载完成。
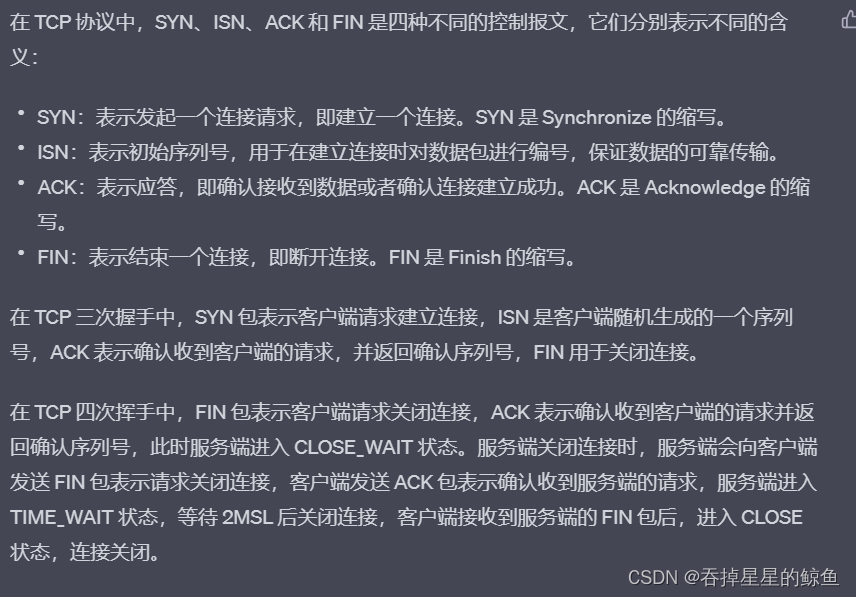
理解TCP的三次握手和四次挥手


响应状态码
-
1xx:信息性状态码,表示请求已被接收,继续处理。
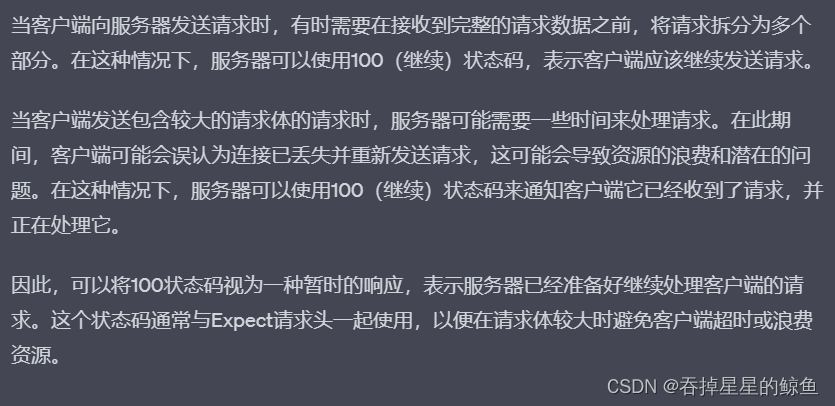
- 100 Continue:服务器已经收到请求头,并且客户端应该继续发送请求体。

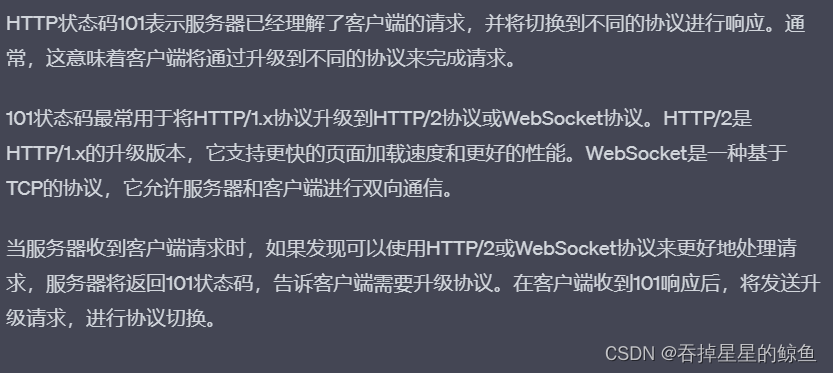
- 101 Switching Protocol:客户端发起升级协议请求,服务器同意切换协议。

- 100 Continue:服务器已经收到请求头,并且客户端应该继续发送请求体。
-
2xx:成功状态码,表示请求已被成功接收、理解、接受。

- 200 OK:请求成功。

- 201 Created:请求成功,新的资源已经被创建。

- 204 No Content:请求成功,但是响应报文不包含实体的主体部分。

- 206 Partial Content:客户端进行了范围请求,服务器成功完成了请求。
- 200 OK:请求成功。
-
3xx:重定向状态码,表示客户端需要进行额外的操作才能完成请求。
- 301 Moved Permanently:永久性重定向。

- 302 Found:临时性重定向。

- 304 Not Modified:客户端可以使用缓存的内容。

- 301 Moved Permanently:永久性重定向。
-
4xx:客户端错误状态码,表示客户端提交的请求有错误。

- 400 Bad Request:请求报文存在语法错误。

- 401 Unauthorized:未经授权,需要身份验证。

- 403 Forbidden:服务器拒绝请求。

- 404 Not Found:服务器找不到请求的资源。
- 400 Bad Request:请求报文存在语法错误。
-
5xx:服务器错误状态码,表示服务器无法完成明显有效的请求。

- 500 Internal Server Error:服务器内部错误。

- 502 Bad Gateway:网关错误。

- 503 Service Unavailable:服务不可用。

- 504 Gateway Timeout:网关超时。
- 500 Internal Server Error:服务器内部错误。
-
网站性能优化
- 压缩资源:使用压缩算法(如Gzip)压缩CSS、JavaScript和HTML等资源,以减小文件大小,加快下载速度。
- 图片优化:使用图片格式、尺寸和压缩来减小图片文件的大小,避免过大的图片导致页面加载缓慢。
- 减少HTTP请求:合并和压缩CSS和JavaScript文件,使用CSS Sprites技术,减少网站资源的请求次数,提高页面加载速度。
- CDN加速:使用CDN(内容分发网络)来加速网站内容的加载速度,提高用户体验。
- 浏览器缓存:通过设置缓存策略,让浏览器缓存静态资源,避免每次都请求相同的资源,加快页面加载速度。
- 优化数据库:减少数据库查询次数、优化查询语句、使用缓存等方法来提高数据库的查询效率,加快网站访问速度。
- 前端优化:使用前端框架和库,减少页面代码量、使用异步加载和延迟加载技术,减少页面的渲染时间,提高用户体验。
- 网站架构优化:使用分布式、负载均衡、异步任务队列等技术,优化网站的架构和性能
语义化的理解
语义化是指在编写HTML代码时,根据文本内容的结构和意义选择合适的HTML标签,使得代码结构清晰、易于阅读和理解,并且对搜索引擎友好。简单来说,就是用具有语义化的HTML标签来描述文本内容,而不是仅仅依靠CSS样式来控制显示效果。
例如,在文章标题处使用<h1>标签而不是<div>或<span>标签,因为<h1>标签具有语义化,可以表明文章的主标题。而使用<div>或<span>标签则无法表达这个语义,也不利于搜索引擎抓取和理解网页的内容。
语义化的好处在于:
- 提高代码可读性和可维护性:使用语义化的标签可以让代码更易于理解和维护,减少后期的修改成本。
- 提高网页的可访问性:使用具有语义化的标签可以使得屏幕阅读器等辅助设备更好地理解和呈现网页内容,提高网站的可访问性。
- 有利于SEO:搜索引擎可以更好地抓取和理解网页的内容,提高网站的排名和曝光率。
总之,语义化的HTML代码能够让网页的内容更加清晰、易于理解和维护,并且有利于提高网站的可访问性和SEO效果。
浏览器内核
浏览器内核是指浏览器所采用的渲染引擎,用于解释HTML、CSS、JavaScript等网页标准语言并将其转换成视觉效果,以及提供操作DOM、CSSOM等网页操作接口。不同的浏览器内核实现机制不同,因此会影响到网页的呈现效果、加载速度、兼容性等方面。目前主要的浏览器内核包括:Trident(Internet Explorer)、Gecko(Firefox)、Blink(Chrome/Opera)、Webkit(Safari)。
浏览器之间的兼容性以及解决办法
不同浏览器之间存在一定的兼容性问题,因为它们可能采用不同的渲染引擎和实现方法,导致相同的页面在不同浏览器中可能会显示不同的效果。一些常见的浏览器之间的兼容性问题包括:
-
CSS盒模型:IE6采用的是IE盒模型,而其他浏览器采用的是标准盒模型,这可能会导致在IE6中布局出现问题。
-
浮动:不同浏览器的浮动实现方法可能不同,导致在某些浏览器中布局出现问题。
-
样式属性的支持:不同浏览器支持的样式属性不同,例如某些浏览器可能不支持某些CSS3属性。
-
JavaScript:不同浏览器对JavaScript的实现也可能不同,某些函数或方法在不同浏览器中可能会有不同的表现。
为了解决这些兼容性问题,可以采用以下方法:
-
使用现代的Web标准和语义化HTML/CSS代码,这可以确保网页在大多数现代浏览器中正确显示。
-
使用CSS Reset或Normalize.css等重置样式库来确保不同浏览器的默认样式一致。
-
使用Polyfill或Shim等JavaScript库来填补浏览器缺失的HTML5和CSS3功能。
-
使用CanIUse.com等网站检查浏览器对特定功能的支持情况,从而有针对性地选择使用哪些功能或提供替代方案。
-
对于特定浏览器的兼容性问题,可以使用条件注释或JavaScript判断来为不同浏览器提供不同的CSS和JavaScript代码。
-
使用测试工具和跨浏览器测试平台(如BrowserStack、CrossBrowserTesting等)测试网站在各种浏览器和设备上的兼容性。
html5新特性
-
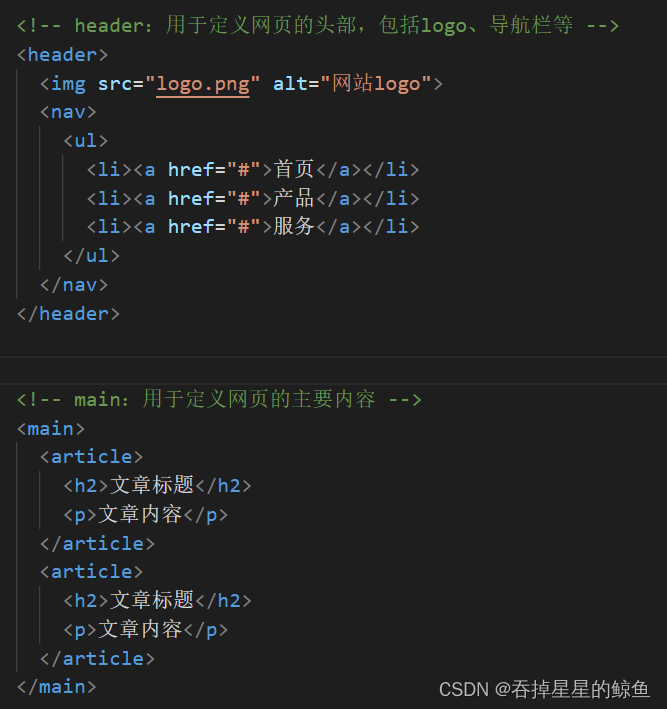
结构元素:HTML5引入了一些新的结构元素,如<header>、<nav>、<article>、<section>、<aside>和<footer>等,使得文档更具有语义化。
-
多媒体支持:HTML5提供了更好的多媒体支持,包括<video>和<audio>标签,这些标签可以用来在网页上播放视频和音频。
-
Canvas绘图:HTML5中的<canvas>元素允许开发者使用JavaScript在网页上绘制图形,从而可以创建动画和游戏。
-
地理定位:HTML5提供了地理定位API,可以通过JavaScript在网页上获取用户的地理位置。
-
存储:HTML5提供了两种存储方式:本地存储和会话存储。本地存储可以长期存储数据,会话存储则是会话期间的数据存储。
-
Web Workers:HTML5中的Web Workers可以在后台运行JavaScript代码,从而使得JavaScript不再阻塞网页的UI。

-
WebSocket:HTML5中的WebSocket协议允许在网页上实现实时通信,从而可以创建实时聊天室和在线游戏等应用。

-
Form表单增强:HTML5中的表单控件得到了增强,包括新的表单控件,如日期选择器、颜色选择器、搜索框等,以及表单验证、自动完成和自动保存等功能。
cookies , sessionStorage 和 localStorage
Cookies、sessionStorage和localStorage都是用于在Web应用程序中存储数据的机制,但它们在存储和使用数据的方式方面有所不同。
-
Cookies: 在浏览器和服务器之间传递的小型文本文件,通常用于存储用户的身份验证和其他持久数据。Cookies 具有域名和路径限制,只有在设置了它的域名和路径的 Web 页面中才能被访问和使用。此外,浏览器可以设置 Cookie 的过期时间,以便在特定时间后自动删除。 -
sessionStorage: 存储在浏览器中的数据,与 Cookies 类似,但只在浏览器会话期间持久存在。浏览器会话在用户关闭浏览器窗口后结束,所有存储在 sessionStorage 中的数据都会被删除。与 Cookies 不同,sessionStorage 不会在浏览器和服务器之间传递,因此数据不会发送到服务器。 -
localStorage: 类似于 sessionStorage,但是 localStorage 中存储的数据在浏览器关闭后仍然存在。与 sessionStorage 相比,localStorage 具有更长的持久性,可用于存储在多个会话之间共享的数据。
在实际使用中,可以根据应用程序的需要选择适当的机制来存储和使用数据。例如,如果需要存储用户的身份验证信息,最好使用 Cookies。如果需要在同一会话期间共享数据,使用 sessionStorage。如果需要在多个会话之间持久存储数据,使用 localStorage。
W3C
W3C标准是由万维网联盟(World Wide Web Consortium, W3C)制定的一系列规范和标准,旨在确保Web技术的互用性和可访问性,以实现Web的长期发展和可持续性。W3C标准包括HTML、XML、CSS、DOM、SVG等众多标准和规范。
W3C标准是由各种技术、开放性、可用性、可扩展性、可靠性、安全性等方面构成的,其中技术是指技术标准、技术规范、技术报告等;开放性是指所有的标准都是公开的,任何人都可以查阅和使用;可用性是指标准和规范的实用性和易用性;可扩展性是指标准和规范的能力可以很容易地扩展和适应不同的应用场景;可靠性是指标准和规范必须能够稳定地运行和表现;安全性是指标准和规范必须确保在使用过程中保障信息的安全。
W3C标准的制定过程一般是由专业工作组进行讨论和制定,最终由W3C组织审核和批准,以确保标准的权威性和可靠性。
网址是 World Wide Web Consortium (W3C) 。
src,href
-
src(source)属性:一般用于表示外部资源的引用,比如图片、脚本、样式表等。src属性指定的资源会被浏览器从服务器下载并展示,如果src属性不存在或者链接错误,浏览器就无法获取到资源并展示。
-
href(hypertext reference)属性:一般用于表示超链接的目标地址,比如指向另一个页面、文件、锚点等。href属性指定的地址一般是指向一个可供浏览器跳转的链接,如果href属性不存在或者链接错误,浏览器跳转会失败。
图片优化
-
压缩图片大小:使用图片压缩工具将图片的大小压缩到最小,例如使用TinyPNG、JPEGmini等在线工具,或使用Photoshop等图像编辑软件进行压缩。
-
使用适当的图片格式:不同的图片格式适用于不同的场景。JPEG适用于照片和大尺寸的图像,PNG适用于图标和透明图像,而GIF适用于动画和简单的图标。
-
去除不必要的图片元素:去除图片中不必要的元素,例如水印、不必要的文字等,以减少图片的大小。
-
使用 CSS Sprites:将多个小图片合并成一张大图,并使用CSS来控制显示位置,这样可以减少请求次数,从而加快网页加载速度。
-
使用Lazy Load技术:当用户滚动页面时才加载图片,避免一次性加载所有图片导致网页加载速度变慢。
-
使用CDN:使用CDN可以将图片资源分布到多个地方,从而加速图片加载速度。
-
缩小图片尺寸:将图片缩小到适当的尺寸,避免使用大尺寸图片导致网页加载速度变慢。
BFC
块级格式上下文(Block Formatting Context,BFC)是Web页面的一种CSS渲染模式,用于描述在页面中块盒子是如何放置和布局的。BFC可以将一个块级元素内部的元素分隔成多个独立的布局区域,使得它们互不干扰。
在CSS中,创建BFC的方式有多种,其中一些常见的方式包括:
-
设置元素的display属性为inline-block、table-cell、table-caption或flex等,或者将其float属性设为left或right。
-
将元素的position属性设为absolute或fixed。
-
在元素中包含一个浮动元素。
-
将元素的overflow属性设为除了visible以外的值。
使用这些方法可以创建一个新的BFC,让元素在其中形成一个独立的渲染上下文,从而影响元素的布局和渲染效果。
BFC规范
BFC规范指的是“块级格式化上下文规范”,是一个Web页面渲染模型的概念,它决定了元素如何在文档中布局,以及与其他元素的关系和交互方式。BFC是一个独立的渲染区域,可以拥有自己的布局规则,与外部元素互不影响。
BFC规范主要包括以下内容:
-
块级元素的布局规则:在BFC中,块级元素会垂直地一个接一个地排列,并且每个元素占据一整行。在同一个BFC中,相邻块级元素之间的垂直外边距会合并。
-
清除浮动:在BFC中,浮动元素会参与高度的计算,并且不会溢出到BFC之外。通过触发BFC来清除浮动是一种常用的方式。
-
防止元素被浮动覆盖:在BFC中,元素会生成一个独立的渲染区域,不会与浮动元素发生重叠,从而保证元素的可见性。
-
防止文本环绕:在BFC中,元素会在垂直方向上一个接一个地排列,不会与其他元素发生重叠。这样可以避免文本环绕的问题。
总之,BFC规范可以提供一种强大的布局机制,可以避免很多常见的布局问题,并且可以提高Web页面的性能和稳定性。
display、float、position
display、float和position都是CSS中用来设置元素布局和定位的属性。
display属性控制元素在页面中的显示方式,常见的属性值包括:
block:将元素显示为块级元素,会独占一行,可以设置宽度、高度、内边距和外边距等属性。inline:将元素显示为内联元素,不会独占一行,宽度、高度、内边距和外边距等属性只有在和其它元素共同使用时才会生效。inline-block:将元素显示为内联块级元素,不会独占一行,但可以设置宽度、高度、内边距和外边距等属性。
float属性用来指定元素在容器中的浮动方向,通常用于实现文字环绕效果和多列布局,常见的属性值包括:
left:元素向左浮动。right:元素向右浮动。none:元素不浮动。
position属性用来指定元素在文档中的定位方式,常见的属性值包括:
static:元素采用正常文档流的定位方式,不能通过top、bottom、left、right属性进行定位。relative:元素在正常文档流中定位,但相对于其自身位置进行定位。absolute:元素脱离文档流,相对于其最近的非static定位祖先元素进行定位。fixed:元素脱离文档流,相对于浏览器窗口进行定位。
这三个属性经常一起使用,比如通过float属性使元素脱离文档流,然后通过position属性将其定位到特定的位置,再通过display属性指定元素的显示方式。
清除浮动
清除浮动是指清除浮动元素对布局的影响,以免浮动元素影响到其它元素的布局。以下是几种清除浮动的方式:
- 额外标签法 在浮动元素后面添加一个空标签,然后对这个空标签设置 clear 属性,使其成为新的块级格式上下文,从而达到清除浮动的目的。

- 父元素添加 overflow 属性
将父元素的 overflow 属性设置为非 visible 值,会使父元素形成 BFC,从而达到清除浮动的目的。

- 使用 ::after 伪元素清除浮动
使用 ::after 伪元素清除浮动的原理与额外标签法相同,只是用伪元素替代了额外的标签元素。
这三种方式各有优缺点,额外标签法需要添加额外的 HTML 元素,语义化不好;父元素添加 overflow 属性可能导致内容被裁剪;使用 ::after 伪元素需要清除浮动的元素在容器的最后面,否则需要通过设置 clear 属性来清除之前的浮动。需要根据具体情况选择最合适的方式。
继承
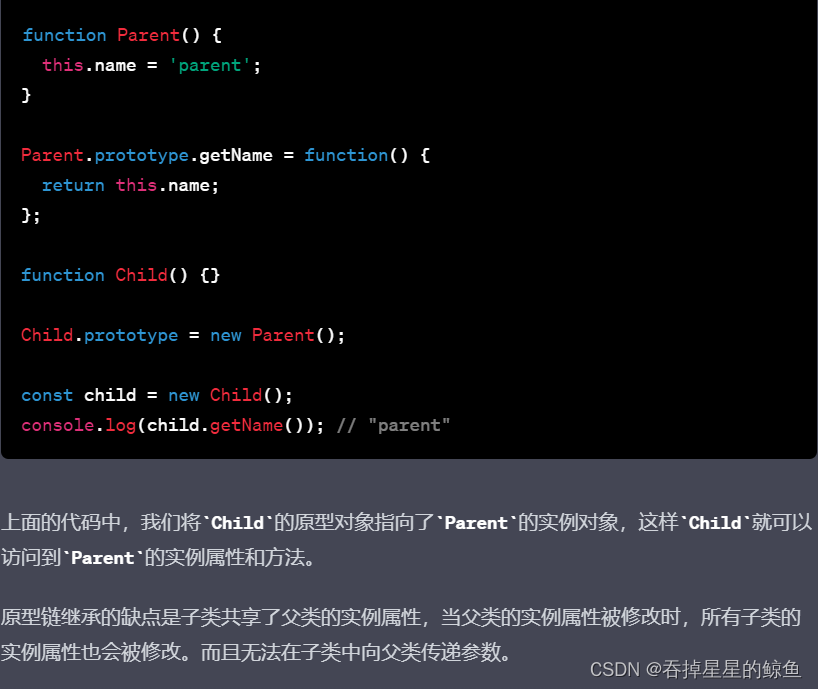
- 原型链继承----原型链继承是通过将子类的原型对象指向父类的实例对象来实现继承的。

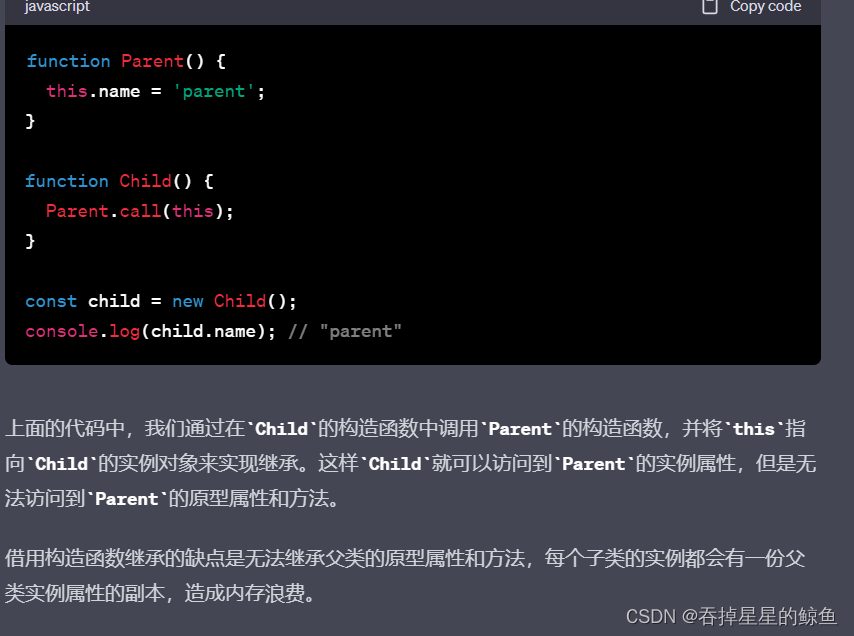
- 借用构造函数继承---借用构造函数继承是通过在子类的构造函数中调用父类的构造函数来实现继承的。

- 组合继承---组合继承是通过将原型链继承和借用构造函数继承组合起来实现继承的。

- 原型式继承----通过创建一个空对象作为中介,然后将该对象的原型设置为需要继承的对象,最后再将这个空对象作为新对象的原型,从而实现继承。

具体实现原理如下:
-
创建一个构造函数,作为新对象的构造器。
-
创建一个临时构造函数,将原型对象赋值给它的原型。
-
使用该临时构造函数创建一个实例对象,作为新对象的原型。
-
返回新对象的构造函数。
在原型式继承中,父对象的变化会影响所有子对象。这是因为父对象的所有属性和方法都是被子对象共享的,如果父对象的属性或方法被修改,那么所有子对象都会受到影响。因此,在使用原型式继承时需要小心谨慎,确保不会出现意外的变化
new
- 创建一个新的空对象。
- 将这个空对象的原型指向构造函数的
prototype属性。 - 将构造函数的
this绑定到这个新的对象上,并执行构造函数。 - 如果构造函数返回一个对象,那么直接返回这个对象;否则返回第一步创建的新对象。
具体来说,就是通过将一个函数作为构造函数来创建一个实例对象,实例对象会继承构造函数的 prototype 属性上的属性和方法,并且能够访问到构造函数中使用 this 创建的属性和方法。

内存泄露
内存泄漏指的是程序中已经不再使用的内存没有得到释放,最终导致程序的运行速度变慢、甚至崩溃等问题。在Web应用程序中,由于JavaScript的垃圾回收机制不会直接回收被引用的对象,所以内存泄漏是一种很常见的问题。
常见的导致内存泄漏的原因包括:
1.全局变量:全局变量会一直存在于内存中,如果使用不当,可能导致内存泄漏。
2.循环引用:当两个或多个对象互相引用时,如果没有及时打破引用,就会导致内存泄漏。
3.定时器:使用setInterval()或setTimeout()函数时,如果没有正确清除定时器,就可能导致内存泄漏。
4.DOM节点:在JavaScript中,创建的每个DOM节点都会占用一定的内存空间,如果没有及时删除不再使用的DOM节点,就可能导致内存泄漏。
避免内存泄漏的方法包括:
1.避免创建全局变量,尽量使用局部变量。
2.避免循环引用,及时打破引用。
3.使用清除定时器函数清除不再需要的定时器。
4.尽量避免创建过多的DOM节点,使用事件委托来减少事件绑定数量。
5.使用Chrome等现代浏览器提供的开发者工具来检查内存泄漏问题,及时发现并解决问题。
vue双向绑定
它的实现原理主要是基于以下两个方面:
- 数据劫持
Vue在初始化数据时,通过递归遍历所有属性,并通过Object.defineProperty()来把这些属性转化为getter/setter,从而实现对数据的劫持,即对数据进行监控,当数据发生变化时,能够监听到数据的变化,通知相关的watcher进行更新。
- 发布-订阅模式
Vue中还有一个Watcher(观察者)的概念,它是实现双向绑定的关键,Watcher是一个连接着Vue实例和DOM节点的中间件,通过watcher来监听数据的变化,一旦数据发生变化,就会通知订阅者(DOM节点)进行更新。
具体的实现过程可以概括为以下几个步骤:
-
初始化:在Vue实例创建时,会对数据进行劫持,同时创建一个watcher实例。
-
模板解析:Vue会对模板进行解析,分析模板中的指令和表达式,建立相应的watcher和订阅者。
-
监听数据:当数据发生变化时,watcher就会接收到变化通知,并把数据传递给订阅者。
-
更新视图:订阅者接收到数据变化的通知后,会对DOM进行更新。
总结一下,Vue的双向绑定实现原理主要是通过数据劫持和发布-订阅模式实现的。当数据发生变化时,会通知相关的watcher进行更新,而watcher会把变化通知给订阅者(DOM节点),从而实现了数据和视图的双向绑定。
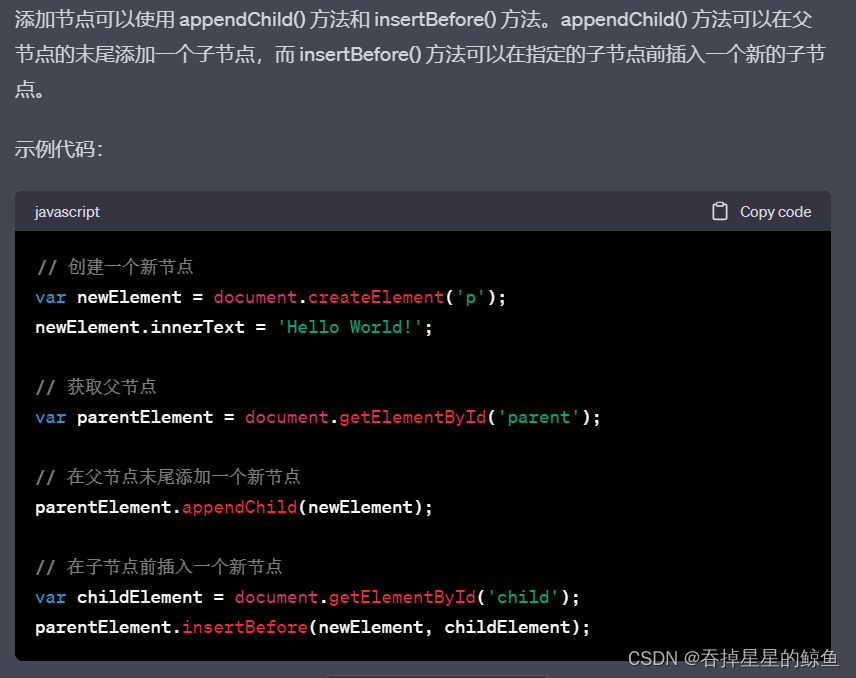
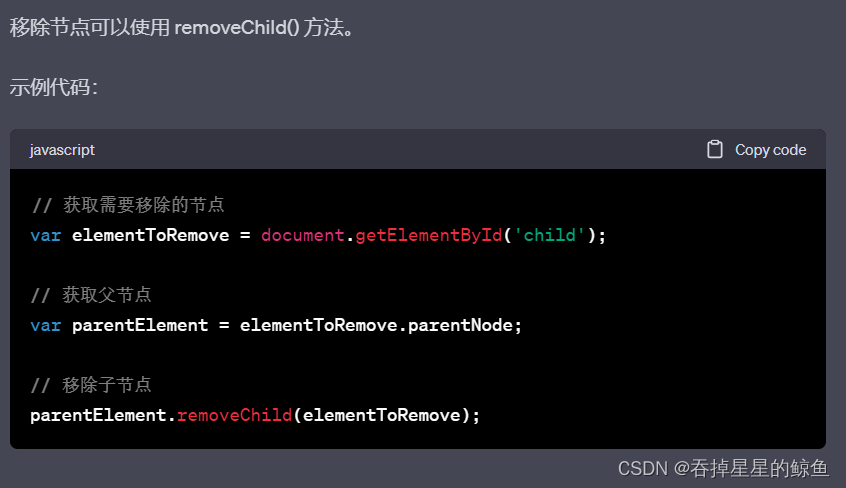
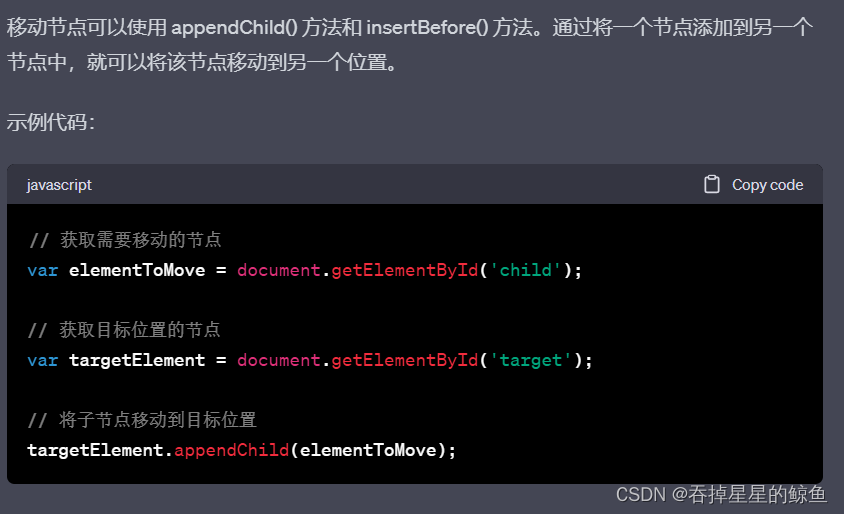
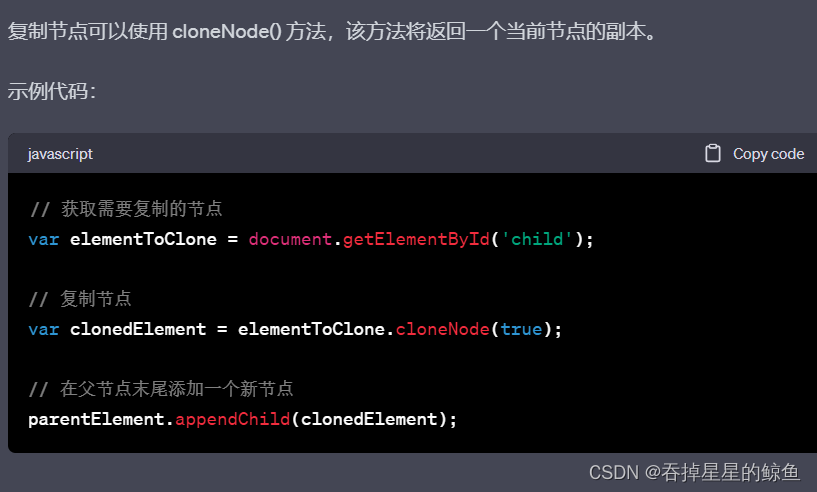
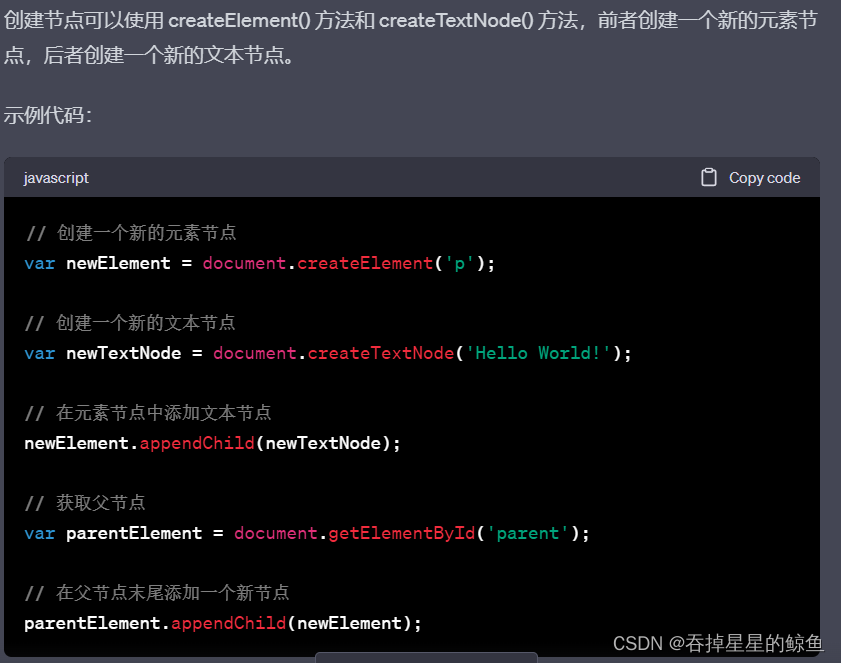
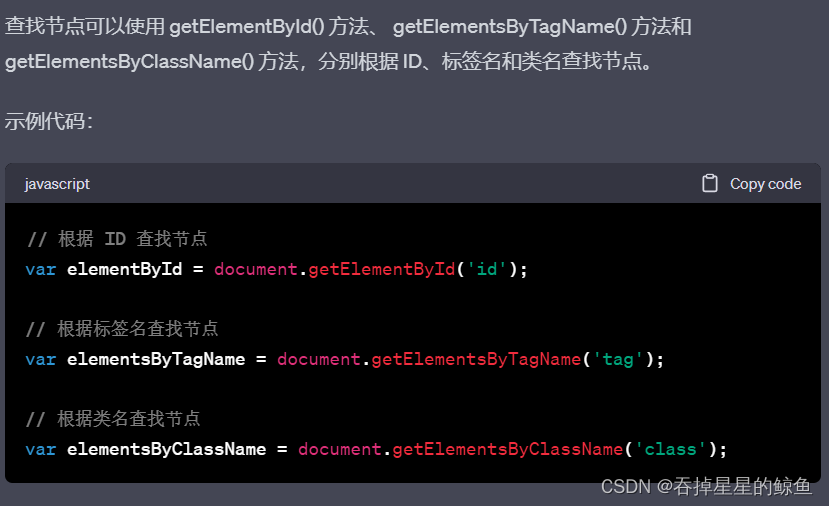
添加、移除、移动、复制、创建和查找节点
- 添加

- 移除

- 移动

- 复制

- 创建

- 查找

浏览器缓存
浏览器缓存是指浏览器将之前请求过的资源(如图片、样式表、脚本文件等)保存在本地的一种机制。当再次访问同一页面时,如果请求的资源在浏览器缓存中存在,浏览器就不需要重新从服务器下载该资源,而是直接从本地缓存中读取,这样可以提高页面加载速度和减轻服务器的负担。
浏览器缓存分为两种类型:强缓存和协商缓存。
强缓存:浏览器在请求资源时,先从本地缓存中查找该资源是否存在,如果存在并且缓存未过期,则直接使用缓存中的资源,不会发送请求到服务器。强缓存可以通过设置响应头信息中的Expires和Cache-Control字段来实现。
协商缓存:如果强缓存未命中,则浏览器会向服务器发送请求,服务器会根据资源的最后修改时间或者Etag值判断资源是否有更新。如果资源未更新,则服务器返回状态码304(Not Modified),告诉浏览器可以使用本地缓存中的资源。如果资源有更新,则服务器返回最新的资源。协商缓存可以通过设置响应头信息中的Last-Modified/If-Modified-Since和ETag/If-None-Match字段来实现。
浏览器缓存可以减少服务器的负担,提高页面加载速度,但是也可能会导致页面无法更新,因此在开发中需要注意缓存策略的设置。
深拷贝浅拷贝
深拷贝和浅拷贝都是用于复制对象或数组的方法,但它们的方式不同。
浅拷贝只是复制了原始对象的引用,而没有创建一个新的对象。这意味着当修改新对象的属性时,原始对象的相应属性也会被修改。
深拷贝则是创建一个新的对象或数组,将原始对象的所有属性和值都复制到新的对象或数组中。这意味着修改新对象的属性时,不会影响原始对象。

对于简单的数据类型(Number、String、Boolean、Null、Undefined)和 ES6 中引入的 Symbol 类型,这些类型的值被存储在栈中,它们是不可变的,因此复制时都是浅拷贝。
而对于复杂数据类型(Object、Array、Function),这些类型的值存储在堆中,它们是可变的,浅拷贝只是复制了这个值在栈中的地址,而没有复制这个值在堆中的内容,所以修改其中一个对象,另一个对象也会跟着改变。如果需要真正的拷贝一个对象,就需要进行深拷贝。
svg canvas
SVG(Scalable Vector Graphics)和 Canvas 都是 HTML5 提供的图形渲染技术。
SVG 是基于 XML 的矢量图形格式,它使用 XML 描述图形,可以实现基于矢量的图形,而且可以实现复杂的效果和动画,适合创建带有交互和动画的复杂图形,同时也支持直接添加事件和CSS样式。
Canvas 则是基于像素的图形格式,它通过 JavaScript 动态生成画布,并在画布上绘制图形。Canvas 适合绘制复杂的像素图形,例如游戏,图像编辑器等。
在选择 SVG 还是 Canvas 的时候,需要考虑绘制的图形复杂程度和是否需要交互与动画效果。如果需要绘制复杂的矢量图形,建议使用 SVG;如果需要绘制像素级别的图形,建议使用 Canvas。
svg案例
// 创建一个 SVG 元素
var svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("width", "200");
svg.setAttribute("height", "200");
document.body.appendChild(svg);
// 创建一个圆形
var circle = document.createElementNS("http://www.w3.org/2000/svg", "circle");
circle.setAttribute("cx", "100");
circle.setAttribute("cy", "100");
circle.setAttribute("r", "50");
circle.setAttribute("fill", "red");
svg.appendChild(circle);
// 创建一个文本
var text = document.createElementNS("http://www.w3.org/2000/svg", "text");
text.setAttribute("x", "100");
text.setAttribute("y", "120");
text.setAttribute("text-anchor", "middle");
text.textContent = "Hello, SVG!";
svg.appendChild(text);

canvas案例
<canvas id="myCanvas"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
// 绘制上下文对象
const context = canvas.getContext('2d');
// 开始路径
context.beginPath();
// 绘制图形
context.arc(100, 75, 50, 0, 2 * Math.PI);
// 绘制路径的边框
context.stroke();
</script> 
区别
- 渲染方式不同:
- SVG基于矢量图形描述,使用XML语法定义图形元素,它是一种基于DOM模型的图像格式,可以通过CSS样式、JavaScript事件进行控制和修改。
- Canvas则是基于像素图形描述,使用JavaScript API绘制图形,它没有矢量图形的概念,可以通过修改像素点的颜色和位置实现图形的绘制和修改。
- 适用场景不同:
- SVG适用于需要对图形进行交互和动态修改的场景,如地图、图表、游戏界面等。
- Canvas适用于需要高性能图形渲染和复杂动画的场景,如游戏、视频编辑、图像处理等。
- 渲染质量不同:
- SVG的渲染质量不受缩放影响,图形保持清晰,但在复杂图形的情况下性能可能较低。
- Canvas的渲染质量会随着缩放比例的增大而降低,但对于复杂图形的渲染具有更好的性能。
- 兼容性不同:
- SVG在所有主流浏览器中均得到支持,包括IE9及以上版本。
- Canvas在IE9以下版本的浏览器中不被支持。
综上所述,SVG适用于需要交互和动态修改的图形场景,而Canvas适用于需要高性能图形渲染和复杂动画的场景。
跨域
jsonp(JSON with Padding)
使用JSONP可以跨域获取数据,其原理是通过script标签的src属性发送请求,利用script标签没有跨域限制的特点来实现跨域。JSONP要求服务端支持JSONP的请求方式,即返回一段JavaScript代码,并将要传递的JSON数据作为参数传入到这个函数中,最后将这段JS代码返回给客户端。
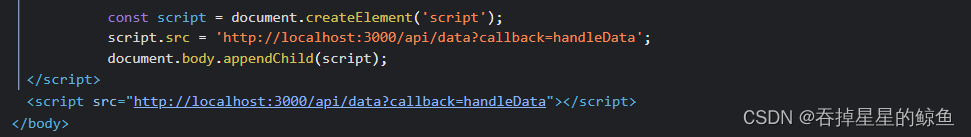
原生js使用
function handleData(data) {
// 进行相应处理操作
console.log(data);
}
// 创建script标签
const script = document.createElement('script');
// src请求
script.src = 'http://localhost:3000/api/data?callback=handleData';
// 添加到body中
document.body.appendChild(script);app.get("/api/data", (req, res) => {
db.query("select * from members", req.params.id, (err, results) => {
const jsonData = JSON.stringify(results);
// 将数据包裹在callback函数中返回 浏览器会将返回的数据当做 JS 代码执行 为了解决跨域问题
const callbackName = req.query.callback; // 获取callback函数名
const jsonpStr = `${callbackName}(${jsonData})`; // 构造jsonp格式的数据
res.type("text/javascript").send(jsonpStr); // 设置响应头的Content-Type,并返回jsonp格式数据
});
});
app.listen(3000, () => {
console.log("服务器启动,端口号:3000");
});

vue中使用
import jsonp from "jsonp";
export default {
data() {
return {
items: [],
};
},
methods: {
jsonpp() {
jsonp(
"http://localhost:3000/api/data",
// { callbackName: "getData" }, 不写也可
(err, data) => {
if (err) {
console.error(err.message);
} else {
// 调用函数
this.getData(data);
}
}
);
},
getData(data) {
// 执行相应处理
const processedData = data.map((item) => {
return {
title: item.title,
author: item.state,
};
});
this.items = processedData;
},
},
};CORS(Cross-Origin Resource Sharing)
CORS是跨域资源共享的缩写,是HTML5中新增的解决跨域问题的标准。CORS需要在服务端设置Access-Control-Allow-Origin头信息,告诉浏览器该资源可以被哪些域名访问。在客户端发送请求时,如果请求的域名和资源所在的域名不一致,浏览器会自动发一个OPTIONS请求,用来检查是否允许跨域请求。如果服务端返回的Access-Control-Allow-Origin头信息中包含了请求的域名,则允许跨域请求。否则会拒绝跨域请求。
methods: {
corss() {
fetch("http://localhost:3000/api/data")
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error(error));
},
},指定请求
app.get("/api/data", (req, res) => {
res.header("Access-Control-Allow-Origin", "http://localhost:8080");
res.header("Access-Control-Allow-Headers", "Content-Type");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
db.query("select * from members", (err, results) => {
res.send({
status: 200,
message: "success",
data: results,
});
});
})使用cors中间件
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
app.get('/api/data', (req, res) => {
// 处理请求并返回响应数据
});
app.listen(3000, () => {
console.log('Server started on port 3000');
});代理
使用代理可以绕过跨域限制,但是需要在自己的服务器上建立一个中间层代理,将客户端的请求发送到目标服务器,然后再将目标服务器返回的数据发送给客户端。代理需要在自己的服务器上实现,可以使用Node.js中的http-proxy-middleware中间件来实现。
vue配置代理
fetch("http://localhost:4000/api/data")
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error(error));// vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true
}
}
}
}原型
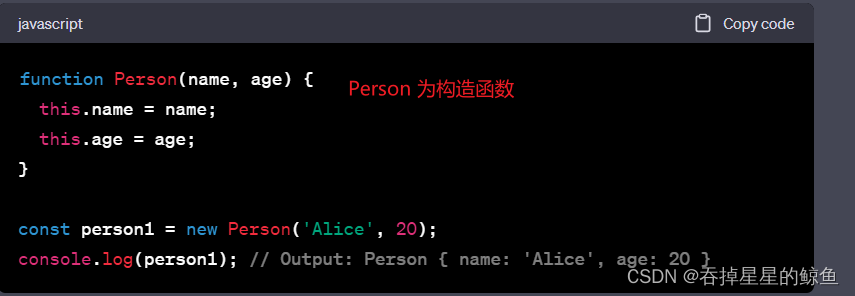
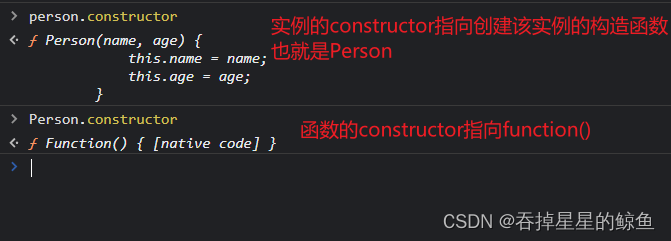
constructor: 每个JavaScript函数都有一个constructor属性,它指向该函数的构造函数。例如,当你使用new操作符创建一个实例时,实例的constructor属性将指向创建该实例的构造函数。

// 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
}
// 使用new创建实例person Person创建person实例的构造函数
const person = new Person() 
prototype: 每个JavaScript函数都有一个prototype属性,它指向该函数的原型对象。原型对象是该函数的一个实例,它包含该函数的所有属性和方法。当你创建一个函数时,它的原型对象将自动创建。

// 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
} 

__proto__: 每个JavaScript对象都有一个__proto__属性,它指向该对象的原型。原型是一个对象,它包含对象的所有属性和方法。当你创建一个对象时,它的__proto__属性将指向创建该对象的构造函数的原型对象。
// 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
}
constructor是函数特有的属性,而prototype和__proto__是对象特有的属性。constructor是指向构造函数本身的,而prototype是指向构造函数原型对象的。__proto__是指向该对象的原型,它可以是一个对象或null。而prototype是指向原型对象的,它是一个对象。__proto__是在创建对象时自动设置的,而prototype是在创建函数时自动设置的。
promise
Promise 是一种用于处理异步操作的 JavaScript 对象。它代表了一个异步操作的最终完成或失败,以及其返回的值。可以通过 Promise 来规避回调地狱,使代码更加简洁易懂。
Promise 有三个状态:
-
Pending(等待中):初始状态,既不是成功,也不是失败状态。
-
Fulfilled(已成功):意味着操作成功完成,可以在 Promise 中获取到操作的结果。
-
Rejected(已失败):意味着操作失败,Promise 中获取到的是失败的原因。
Promise 构造函数接受一个函数作为参数,该函数的两个参数分别是 resolve 和 reject。resolve 和 reject 函数分别表示异步操作执行成功和失败的情况。
通过 then 方法可以对 Promise 对象的状态进行监听,当状态为 Fulfilled 时会调用成功回调,状态为 Rejected 时会调用失败回调。
下面是一个使用 Promise 的示例代码:
function doSomething() {
return new Promise((resolve, reject) => {
const result = someAsyncOperation();
if (result) {
resolve(result);
} else {
reject(new Error("Operation failed"));
}
});
}
doSomething()
.then((result) => {
console.log(`Operation succeeded with result: ${result}`);
})
.catch((error) => {
console.error(`Operation failed with error: ${error}`);
});promise和async的区别
Promise和Async/await都是用于处理异步操作的方法,它们的最终目的是让代码更加清晰、易于理解。
Promise是ES6引入的一种处理异步操作的机制。它可以用来处理异步操作的结果,然后在不同的状态(完成/失败)下采取不同的操作。使用Promise的方式是在创建Promise对象时,传递一个函数作为参数,在这个函数中执行异步操作,并将处理结果通过resolve()和reject()方法返回。
而Async/await是在ES8中引入的异步编程语法糖。它的本质是基于Promise的,可以使异步代码看起来更像同步代码。使用Async/await需要使用async关键字来定义一个异步函数,并在其中使用await关键字来等待异步操作的完成,然后可以直接使用异步操作的结果进行后续的处理。
简而言之,Promise是基于回调函数的异步编程机制,而Async/await则是基于Promise的更加高级的异步编程方式。Promise是一种更加灵活的方式,而Async/await则使异步代码更加易于编写和理解。
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Data fetched successfully!');
}, 2000);
});
}
async function printData() {
const data = await fetchData();
console.log(data);
}
printData();设计模式
单例模式
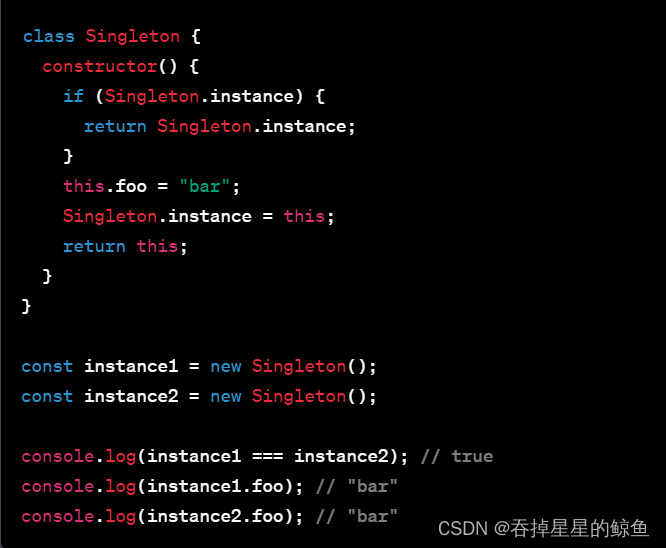
单例模式是一种创建型设计模式,它可以确保一个类只有一个实例,并提供一个全局访问该实例的点。
在单例模式中,一个类只有一个实例,并且该实例可以从任何地方访问。这通常是通过创建一个静态方法来实现的,该静态方法创建该类的唯一实例,并返回该实例。每次调用该静态方法时,它都返回相同的对象。

单例模式在以下场景中会被广泛应用:
-
数据库连接对象:在Web应用中,数据库连接对象是单例模式非常好的应用场景,因为每个连接对象的创建和销毁都需要大量的资源和时间,使用单例模式可以避免创建多个连接对象的开销。
-
线程池、缓存、日志对象:在服务器端程序开发中,常常会用到线程池、缓存和日志对象,这些对象都可以使用单例模式来实现。
-
系统配置对象、Windows资源管理器、浏览器的窗口和标签页等:在桌面程序开发中,系统配置对象、Windows资源管理器、浏览器的窗口和标签页等也可以使用单例模式来实现。
-
Vue.js和React.js中的store对象:Vue.js和React.js是两个非常流行的JavaScript框架,在它们的架构中,store对象是一个非常重要的对象,用于管理应用程序的状态。在这种情况下,使用单例模式可以确保store对象的唯一性,避免多个实例之间的状态混淆。
使用单例模式创建 Vuex 的 store 对象
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
let store = null;
function createStore() {
return new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
}
});
}
export default function getStore() {
if (!store) {
store = createStore();
}
return store;
}
在上面的代码中,我们首先引入了 Vuex 和 Vue,然后定义了一个 store 变量,并初始化为 null。接着,我们定义了一个 createStore 函数,该函数返回一个 Vuex 的 Store 对象。在该对象中,我们定义了一个 state 对象来存储应用程序的状态,以及一个 mutation 来更新状态。
最后,我们定义了一个 getStore 函数,该函数使用单例模式来创建和返回 store 对象。如果 store 为 null,则调用 createStore 函数创建一个新的 store 对象并将其赋值给 store 变量。然后,该函数返回 store 对象。这样,我们就确保了整个应用程序中只有一个 store 对象。
工厂模式
工厂模式是一种常用的创建型设计模式,它使用工厂方法来创建对象,而不是直接使用构造函数来创建对象。通过工厂方法创建的对象可以根据需要灵活地配置和创建。
工厂模式的主要优点是:
- 隐藏了对象创建的复杂性和实现细节,使客户端代码更加简洁和易于维护。
- 可以通过工厂方法动态地创建对象,从而支持更加灵活的对象创建和配置。
工厂模式有多种实现方式,包括简单工厂模式、工厂方法模式和抽象工厂模式等。下面以简单工厂模式为例,来详细说明工厂模式的实现和使用。
简单工厂模式
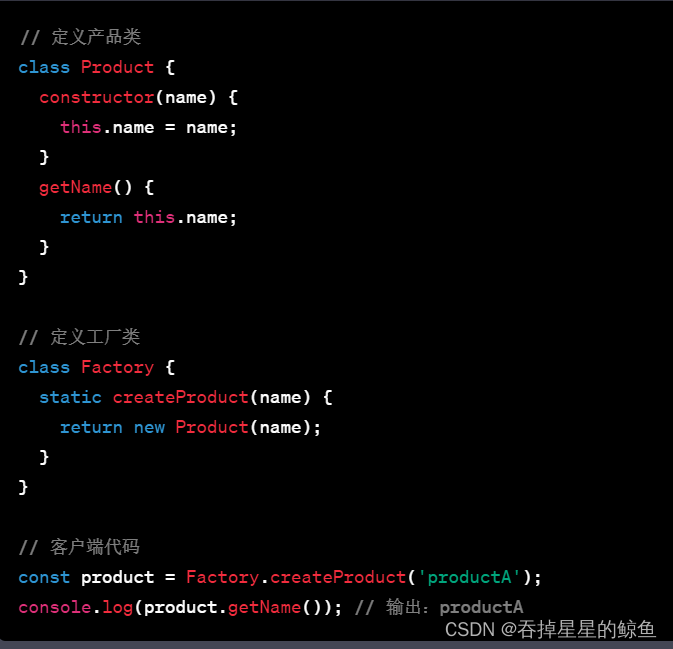
简单工厂模式又称为静态工厂模式,它通过一个工厂类来创建对象。客户端只需要调用工厂类的静态方法,即可创建所需的对象,而无需知道对象创建的细节和实现方式。

在Vue中使用工厂模式的例子。
假设我们需要在页面上展示不同类型的消息,比如成功消息、失败消息和警告消息。这些消息在外观上具有不同的样式和颜色,并且需要展示在不同的位置上,例如顶部、底部或右侧。
这时候我们可以使用工厂模式来创建不同类型的消息,并且将消息组件渲染到正确的位置上。以下是一个使用Vue和工厂模式的示例:
首先,我们定义一个消息工厂类,用于创建不同类型的消息组件:
// 消息工厂类
class MessageFactory {
// 根据类型创建消息组件
createMessage(type, text) {
// 根据类型选择不同的组件
let component;
switch(type) {
case 'success':
component = SuccessMessage;
break;
case 'error':
component = ErrorMessage;
break;
case 'warning':
component = WarningMessage;
break;
default:
component = InfoMessage;
break;
}
// 创建并返回组件实例
return new component({ propsData: { text } });
}
}
接下来,我们创建不同类型的消息组件,例如成功消息、失败消息和警告消息:
// 成功消息组件
const SuccessMessage = Vue.extend({
template: `
<div class="success-message">
<span class="icon">✔</span>
<span class="text">{{ text }}</span>
</div>
`
});
// 失败消息组件
const ErrorMessage = Vue.extend({
template: `
<div class="error-message">
<span class="icon">✘</span>
<span class="text">{{ text }}</span>
</div>
`
});
// 警告消息组件
const WarningMessage = Vue.extend({
template: `
<div class="warning-message">
<span class="icon">!</span>
<span class="text">{{ text }}</span>
</div>
`
});
// 普通消息组件
const InfoMessage = Vue.extend({
template: `
<div class="info-message">
<span class="icon">i</span>
<span class="text">{{ text }}</span>
</div>
`
});
最后,在Vue实例中使用消息工厂来创建不同类型的消息组件,并将它们渲染到正确的位置上:
new Vue({
el: '#app',
data: {
messages: []
},
methods: {
showMessage(type, text) {
// 创建消息工厂实例
const factory = new MessageFactory();
// 使用工厂创建组件实例
const message = factory.createMessage(type, text);
// 将组件实例添加到消息数组中
this.messages.push(message);
// 将组件实例挂载到DOM中
message.$mount();
// 根据类型添加到不同位置上
switch(type) {
case 'success':
document.querySelector('.success-container').appendChild(message.$el);
break;
case 'error':
document.querySelector('.error-container').appendChild(message.$el);
break
观察者模式
它定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知并自动更新。观察者模式将一个主题(或可观察对象)与多个观察者对象联系起来,当主题的状态发生改变时,它会自动通知所有的观察者。
在Vue中,观察者模式通常被用来实现组件之间的通信。一个组件可以向另一个组件注册自己,当注册的组件的状态发生改变时,所有的观察者组件都将得到通知并自动更新。
以下是一个在Vue中实现观察者模式的例子:
<template>
<div>
<h1>Observer Example</h1>
<p>Counter: {{ counter }}</p>
<button @click="incrementCounter">Increment Counter</button>
<button @click="resetCounter">Reset Counter</button>
<observer-component :counter="counter" @counter-updated="updateCounter"></observer-component>
</div>
</template>
<script>
import ObserverComponent from './ObserverComponent.vue'
export default {
name: 'App',
components: {
ObserverComponent
},
data() {
return {
counter: 0
}
},
methods: {
incrementCounter() {
this.counter++
},
resetCounter() {
this.counter = 0
},
updateCounter(counter) {
this.counter = counter
}
}
}
</script>
在这个例子中,我们有一个ObserverComponent组件,它接收一个counter属性,并且通过$emit方法将它的状态更新通知给父组件。父组件App中,我们注册了ObserverComponent组件作为观察者,并通过counter-updated事件来接收通知并更新自己的状态。
以下是ObserverComponent组件的实现:
<template>
<div>
<h2>Observer Component</h2>
<p>Counter: {{ counter }}</p>
<button @click="incrementCounter">Increment Counter</button>
<button @click="resetCounter">Reset Counter</button>
</div>
</template>
<script>
export default {
name: 'ObserverComponent',
props: {
counter: {
type: Number,
required: true
}
},
methods: {
incrementCounter() {
this.$emit('counter-updated', this.counter + 1)
},
resetCounter() {
this.$emit('counter-updated', 0)
}
}
}
</script>
在ObserverComponent组件中,我们使用$emit方法来通知父组件App更新状态。通过这种方式,我们可以实现组件之间的松耦合通信,并保持代码的可维护性。
原型模式
原型模式(Prototype Pattern)是一种创建型设计模式,它允许你复制或克隆已有的对象,而无需使代码依赖它们所属的类。该模式基于原型设计原理,即通过复制现有对象的实例来创建新的对象实例。
在 JavaScript 中,每个对象都有一个原型对象(prototype)。这个原型对象可以包含属性和方法,并且可以被其他对象继承。当你创建一个新对象时,它会自动继承它的原型对象上的所有属性和方法。
在 Vue 中,原型模式可以被用来创建共享的方法或属性。例如,你可以在 Vue 的原型对象上定义一个全局的方法或属性,然后在 Vue 实例中使用它们。
以下是一个在 Vue 中使用原型模式的例子,它定义了一个全局的方法 $toast 来展示提示消息:
// 定义一个 Toast 原型对象
const ToastPrototype = {
show(message) {
// 创建一个 Toast 实例,并设置消息内容
const toast = document.createElement('div');
toast.classList.add('toast');
toast.innerText = message;
// 将 Toast 添加到页面中
document.body.appendChild(toast);
// 3 秒后隐藏 Toast
setTimeout(() => {
toast.style.opacity = 0;
setTimeout(() => {
document.body.removeChild(toast);
}, 300);
}, 3000);
}
};
// 在 Vue 的原型对象上定义 $toast 方法
Vue.prototype.$toast = function(message) {
// 创建一个新对象,并继承 ToastPrototype 原型对象上的所有属性和方法
const toast = Object.create(ToastPrototype);
// 调用 show 方法展示提示消息
toast.show(message);
};
在上面的代码中,我们定义了一个 Toast 原型对象 ToastPrototype,它包含一个 show 方法来展示提示消息。然后,我们将这个原型对象赋值给一个新对象 toast,并调用 show 方法来展示消息。最后,我们在 Vue 的原型对象上定义了 $toast 方法,并使用 Object.create 方法来继承 ToastPrototype 原型对象上的所有属性和方法。
现在,你可以在 Vue 实例中使用 $toast 方法来展示提示消息了,例如:
export default {
methods: {
showMessage() {
this.$toast('Hello World!');
}
}
}
适配器模式
适配器模式是一种结构型设计模式,它允许不兼容的对象间相互合作。
适配器模式的核心思想是通过创建一个中间层来解决两个不兼容的接口之间的问题。在这个中间层中,可以将一个对象的接口转换为另一个对象的接口。这使得原本不能协作的对象能够在一起工作,实现相互调用。
在Vue中,适配器模式可以应用于不同版本之间的组件兼容,例如,在Vue2中,使用的是Vue.extend来创建组件类,而在Vue3中,使用的是defineComponent来创建组件。因此,如果我们想要在Vue3中使用Vue2的组件,就可以使用适配器模式来实现组件的兼容。
下面是一个在Vue中实现适配器模式的示例:
假设我们有一个Vue2的组件Vue2Component:
<template>
<div>
<p>{{ message }}</p>
<button @click="onClick">Click Me</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello from Vue 2 component"
};
},
methods: {
onClick() {
alert("Vue 2 component button clicked");
}
}
};
</script>
我们想要在Vue3中使用这个组件,但由于Vue3使用的是defineComponent,因此不能直接使用Vue2Component。为了解决这个问题,我们可以创建一个适配器来将Vue2Component转换为Vue3的组件:
import Vue2Component from './Vue2Component.vue'
export default {
name: 'Vue3Component',
props: {
message: String
},
setup(props, { emit }) {
const onClick = () => {
alert("Vue 2 component button clicked");
}
return {
onClick
}
},
render() {
return Vue2Component.options.render.call(this);
}
}
在这个适配器中,我们引入了Vue2Component,并将它作为一个选项传递给render函数。在setup函数中,我们可以处理props和事件,并将它们传递给Vue2Component中。然后,我们返回一个新的对象,它包含了我们想要暴露给模板的数据和方法。最后,我们将Vue2Component的渲染函数返回给Vue3的渲染器,这样就可以将它渲染到模板中了。
现在,我们就可以在Vue3中使用Vue3Component,并且它会将数据和事件传递给Vue2Component,实现了组件的兼容。

装饰者模式
装饰者模式是一种结构型设计模式,它允许向现有对象添加新的功能,同时又不改变其结构。这种模式创建一个装饰器类,它包含原始类的实例并定义与原始类相同的接口,这样就可以动态地将装饰器类添加到原始类上,从而添加新的功能。
在 Vue 中,装饰者模式可以用于动态添加或修改组件的属性、方法或生命周期函数等。下面是一个简单的例子:
假设我们有一个组件 HelloWorld,它有一个 greeting 属性和一个 sayHello 方法。现在我们想要添加一个名为 log 的装饰器,它会在调用 sayHello 方法时输出日志信息。
首先,我们定义一个装饰器类 LogDecorator,它包含一个 component 属性,表示要添加装饰的组件:
class LogDecorator {
constructor(component) {
this.component = component;
}
sayHello() {
console.log(`Calling sayHello from ${this.component.name} component`);
this.component.sayHello();
}
get greeting() {
return this.component.greeting;
}
set greeting(value) {
this.component.greeting = value;
}
}
然后,我们创建一个 HelloWorld 组件实例,并用 LogDecorator 包装它:
const HelloWorldComponent = Vue.component('hello-world', {
data() {
return {
greeting: 'Hello'
};
},
methods: {
sayHello() {
console.log(`${this.greeting}, World!`);
}
}
});
const logDecorator = new LogDecorator(new HelloWorldComponent());
现在,我们可以使用 logDecorator 调用 sayHello 方法,它会先输出日志信息,然后再调用原始的 sayHello 方法:
logDecorator.sayHello(); // 输出:Calling sayHello from hello-world component 和 Hello, World!我们还可以使用 logDecorator 修改 greeting 属性:
logDecorator.greeting = 'Hola'; logDecorator.sayHello(); // 输出:Calling sayHello from hello-world component 和 Hola, World!通过使用装饰器模式,我们可以在不改变原始组件结构的情况下,动态地添加日志输出功能。

模板方法模式
模板方法模式是一种行为设计模式,它定义了一个操作中的算法框架,将一些步骤延迟到子类中实现。这个模式使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。
在该模式中,定义一个抽象类作为算法框架的基础,抽象类中定义了算法的整体流程,包含一些抽象方法,而这些方法则需要具体的子类来实现。在子类中实现这些抽象方法来完成算法的某些具体步骤,但是整个算法流程依然是由抽象类来控制的。
在Vue中实现模板方法模式的一个例子是在组件中实现生命周期钩子函数,如created、mounted等。Vue组件的生命周期钩子函数中包含了一系列的步骤,包括创建组件实例、挂载组件到DOM上等。而这些步骤的具体实现则需要由具体的组件来实现。例如:
<template>
<div>
{{ message }}
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, World!'
}
},
created() {
console.log('组件创建成功')
},
mounted() {
console.log('组件挂载到DOM上')
}
}
</script>
在这个例子中,Vue组件是一个抽象类,其中的生命周期钩子函数就是模板方法,而具体的组件则需要继承这个抽象类,实现这些生命周期钩子函数的具体步骤。通过这种方式,我们可以在不改变整个生命周期钩子函数执行顺序的情况下,定制具体的组件实现。

策略模式
策略模式是一种行为设计模式,它通过定义一系列算法,将它们封装在独立的策略类中,并使它们可以相互替换,从而使算法的变化独立于使用它们的客户端。
在策略模式中,可以定义一个上下文对象,它维护一个对策略对象的引用。上下文对象提供了一个公共的接口,使客户端可以使用不同的策略对象。策略对象通过实现一个共同的接口来定义一组算法。
在Vue中实现策略模式的一个例子是在表单验证中。在表单验证中,有许多不同的验证规则,如必填、数字、长度等等。可以为每个规则定义一个策略类,并将它们封装在一个上下文对象中,从而使客户端可以选择不同的验证规则。
以下是一个使用策略模式的表单验证组件的示例代码:
// 策略类:必填验证规则
class RequiredValidationStrategy {
validate(value) {
return value !== '';
}
}
// 策略类:数字验证规则
class NumberValidationStrategy {
validate(value) {
return /^\d+$/.test(value);
}
}
// 策略类:长度验证规则
class LengthValidationStrategy {
constructor(min, max) {
this.min = min;
this.max = max;
}
validate(value) {
return value.length >= this.min && value.length <= this.max;
}
}
// 上下文对象:表单验证器
class FormValidator {
constructor() {
this.validations = [];
}
addValidation(validation) {
this.validations.push(validation);
}
validate(value) {
for (let i = 0; i < this.validations.length; i++) {
const validation = this.validations[i];
if (!validation.validate(value)) {
return false;
}
}
return true;
}
}
// 客户端代码
const formValidator = new FormValidator();
formValidator.addValidation(new RequiredValidationStrategy());
formValidator.addValidation(new NumberValidationStrategy());
formValidator.addValidation(new LengthValidationStrategy(6, 10));
const value = '123456';
if (formValidator.validate(value)) {
console.log('Validation passed!');
} else {
console.log('Validation failed!');
}
在这个例子中,我们定义了三个不同的验证规则策略类:必填验证、数字验证和长度验证。然后,我们创建了一个上下文对象表单验证器,并将这些验证规则添加到验证器中。最后,我们使用验证器来验证表单中的值,并输出验证结果。通过这种方式,我们可以灵活地定义不同的验证规则,并将它们组合成不同的验证器。

外观模式
外观模式(Facade Pattern)是一种结构型设计模式,它为复杂的子系统提供一个更简单的接口。外观模式通过定义一个高层接口,隐藏了子系统的复杂性,使得使用者可以更加方便地访问子系统的功能。
举个例子,假设我们正在开发一个音乐播放器,需要提供一些控制功能,如播放、暂停、快进、快退等。我们可以使用外观模式来将这些功能封装到一个简单的接口中,以便使用者更方便地控制播放器。
下面是在Vue中实现外观模式的例子:
// 音乐播放器子系统
const audioPlayer = {
play() {
console.log('播放音乐');
},
pause() {
console.log('暂停音乐');
},
forward() {
console.log('快进音乐');
},
rewind() {
console.log('快退音乐');
}
};
// 外观模式接口
const musicPlayerFacade = {
play() {
audioPlayer.play();
},
pause() {
audioPlayer.pause();
},
forward() {
audioPlayer.forward();
},
rewind() {
audioPlayer.rewind();
}
};
// Vue组件
const MusicPlayer = {
template: `
<div>
<h1>音乐播放器</h1>
<button @click="play">播放</button>
<button @click="pause">暂停</button>
<button @click="forward">快进</button>
<button @click="rewind">快退</button>
</div>
`,
methods: {
play() {
musicPlayerFacade.play();
},
pause() {
musicPlayerFacade.pause();
},
forward() {
musicPlayerFacade.forward();
},
rewind() {
musicPlayerFacade.rewind();
}
}
};
在这个例子中,我们创建了一个音乐播放器子系统,它包含了一些复杂的控制逻辑。然后我们使用外观模式创建了一个更简单的接口,将这些复杂的控制逻辑封装起来。最后我们创建了一个Vue组件,使用这个简单的接口来控制音乐播放器子系统。这样,使用者就可以更加方便地控制音乐播放器,而不用关心子系统的复杂性。