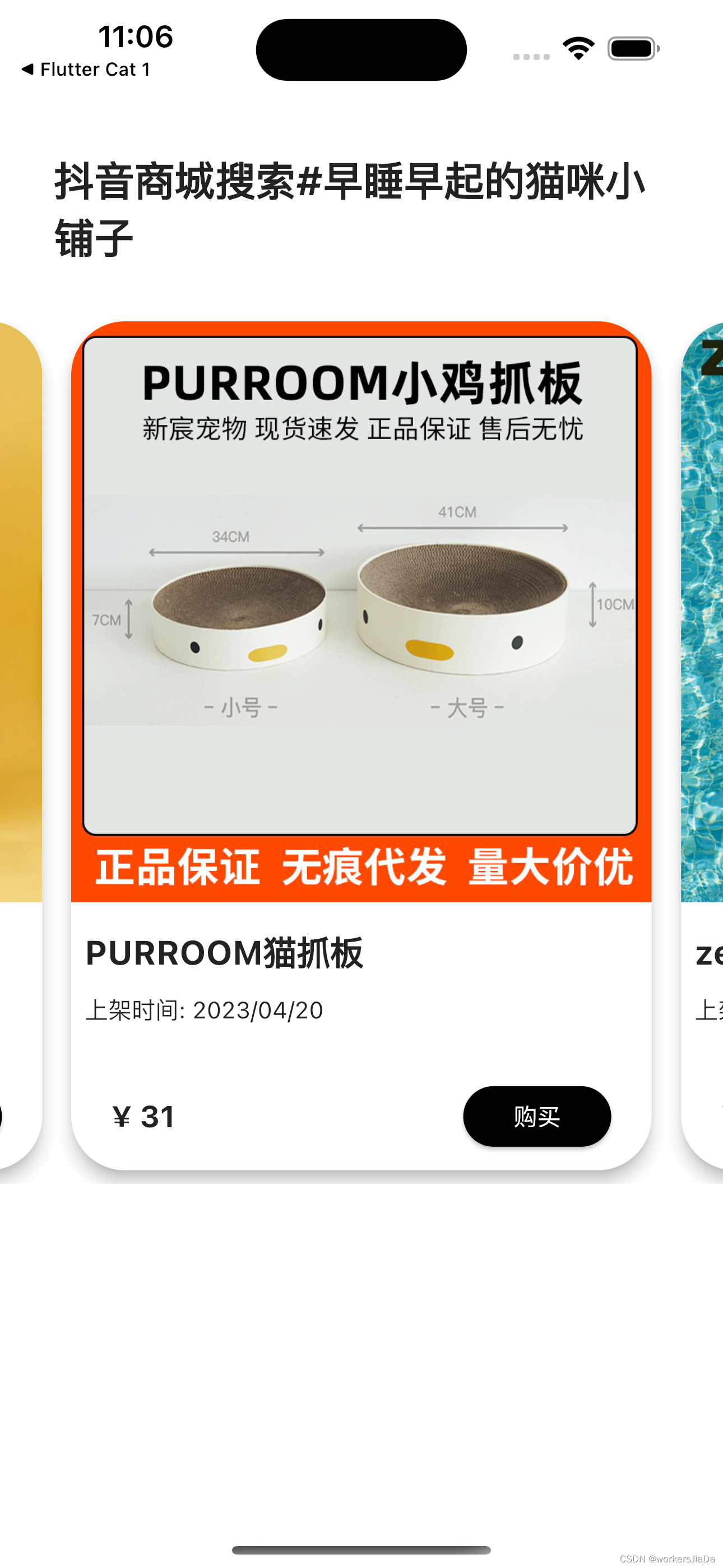
养小猫咪的伙伴来我的店铺逛逛吧!抖音商城搜索#早睡早起的猫咪小铺子


学着写一下滑动页面
pageview实现左右滑动视图
class SlidingContainer extends StatefulWidget {
const SlidingContainer({super.key});
@override
State<SlidingContainer> createState() => _SlidingContainerState();
}
class _SlidingContainerState extends State<SlidingContainer> {
late PageController pageController;
double pageOffset = 0;
@override
void initState() {
// TODO: implement initState
super.initState();
pageController = PageController(viewportFraction: 0.84);
pageController.addListener(() {
setState(() => pageOffset = pageController.page!);
});
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}
Widget build(BuildContext context) {
return SizedBox(
height: MediaQuery.of(context).size.height * 0.55,
child: PageView(
controller: pageController,
children: List.generate(movies.length, (index) {
return SlidingCard(
offset: pageOffset - index,
movie: movies[index],
);
}),
),
);
}
}
运用Card来绘制图层,简单又方便
class SlidingCard extends StatelessWidget {
final double offset;
final Movie movie;
const SlidingCard({super.key, required this.offset, required this.movie});
@override
Widget build(BuildContext context) {
double gauss = math.exp(-(math.pow((offset.abs() - 0.5), 2) / 0.08));
return Transform.translate(
offset: Offset(-32 * gauss * offset.sign, 0),
child: Card(
margin: EdgeInsets.only(left: 8, right: 8, bottom: 8),
elevation: 8,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32),
),
child: Column(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.vertical(
top: Radius.circular(32),
),
child: Image.asset(
'${movie.pic}',
// height: MediaQuery.of(context).size.height * 0.3,
alignment: Alignment(-offset.abs(), 0),
fit: BoxFit.cover,
),
),
SizedBox(
height: 8,
),
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'${movie.name}',
style:
TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
SizedBox(
height: 10,
),
Text(
'上架时间: ${movie.date}',
style: TextStyle(
fontSize: 14, fontWeight: FontWeight.normal),
),
Text(
'${movie.intor}',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.normal,
),
),
Spacer(),
Row(
children: <Widget>[
SizedBox(width: 16,),
Text(
'${movie.price}',
style: TextStyle(
fontSize: 18, fontWeight: FontWeight.bold),
),
Spacer(),
MaterialButton(
onPressed: () {},
color: Colors.black,
child: Text('购买'),
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32),
),
),
SizedBox(width: 16,),
],
),
],
),
),
),
],
),
),
);
}
}
class $ {}





![【题解】P4055 [JSOI2009] 游戏](https://img-blog.csdnimg.cn/a31d8471dfe94ab7ab7e60302ae563d7.png#pic_center)