前言:
今天订阅《Winform从入门到精通》的粉丝在VIP群里面问我一个问题,我感觉这个问题应该是初学者都会遇到的,所以我写了这篇文章来帮助初学者来理解这个问题,问题如下:
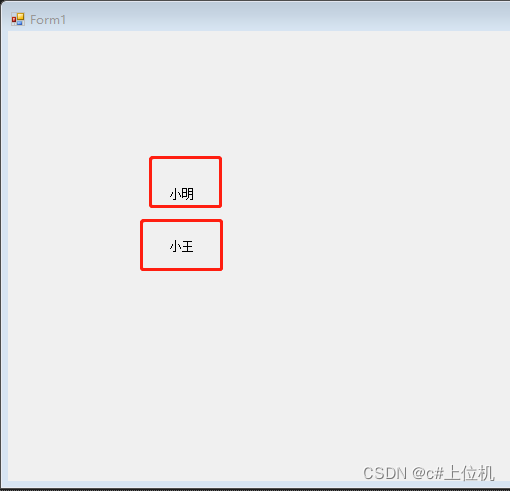
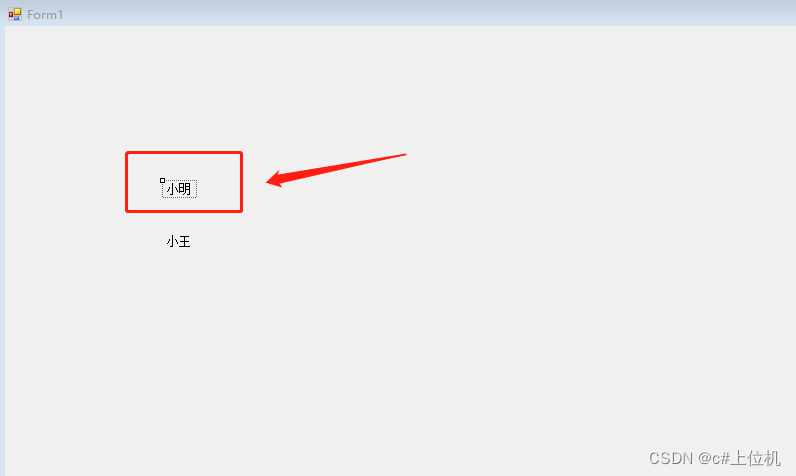
假设我在Form1界面上添加了两个Label,他们的Name属性分别是Label5、Label6,那么我怎么知道Label5对应的Text属性是下图中的“小明”,还是“小王”呢?

解决方法:
第1步
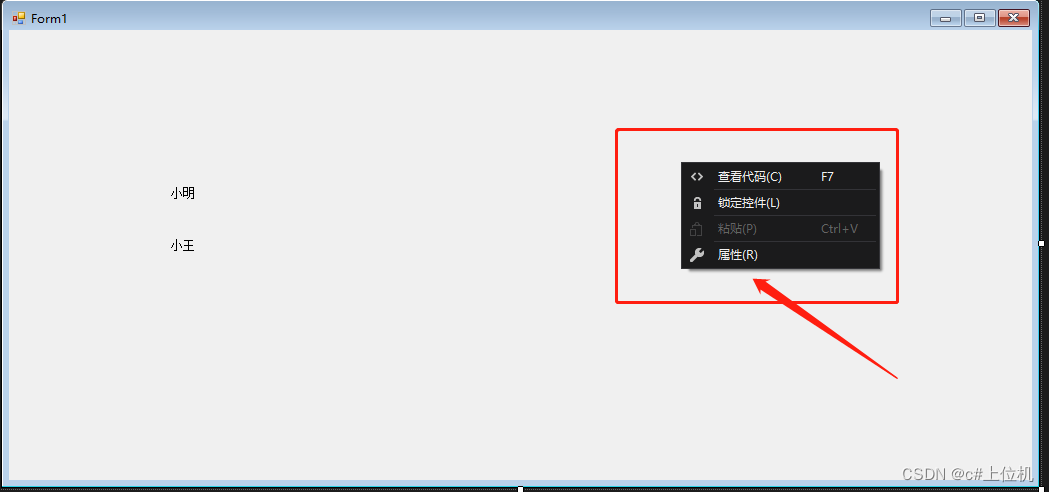
鼠标左键放到在Form1窗体上,然后点击鼠标右键,出现下图的下拉菜单,然后鼠标左键点击“属性”

第2步
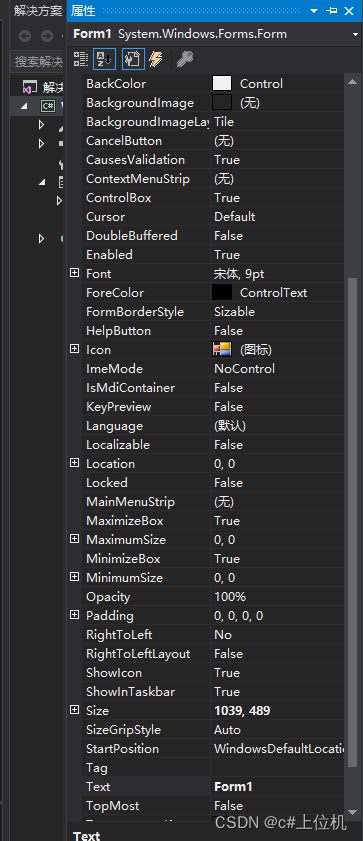
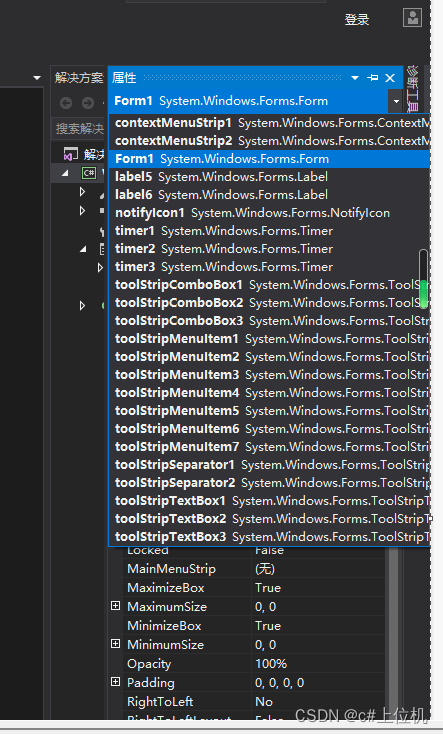
在电脑屏幕中会弹出一个“属性窗口”,如下图:

第3步
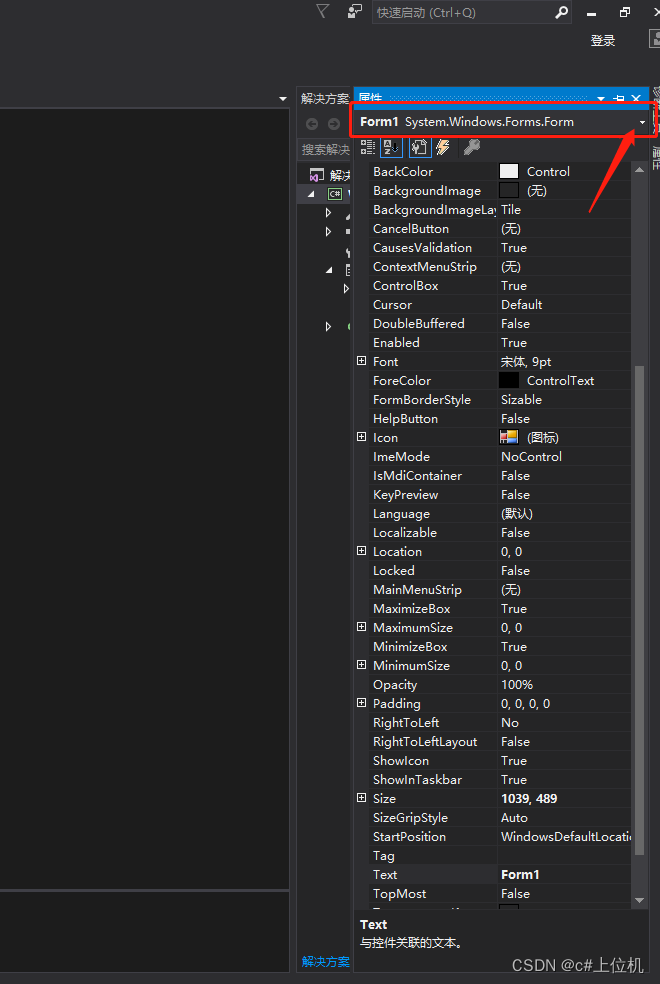
点击下图箭头所指的“下拉按钮”,这样Form1窗体上的所有控件都显示出来

下图展示的都是控件的“Name”属性

第4步
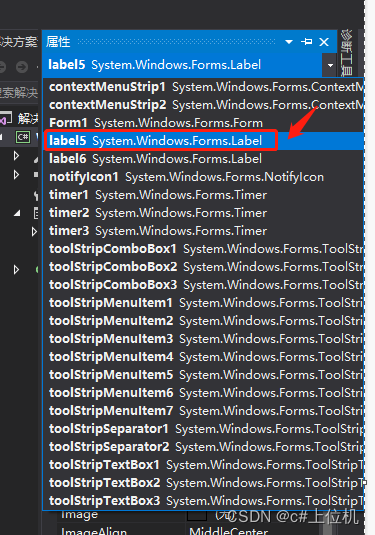
鼠标左键,点击“Label5”,你会发现Name为“Label5”的这个控件的周围被一个虚线组成的方框包围,这个被包围的控件就是我们选择的“Label5”,这样我们就根据控件的Name属性找到了我们想要的控件在Form窗体上的位置,找其它控件的原理也是一样,如下图:


博主履历介绍:
本人2017年硕士毕业,行业经验六年+,一直在自动化行业从事上位机软件开发的工作,当然运动控制和机器视觉也广泛涉及,目前也是以高级软件工程师的职位任职,薪资我就不方便透露了,你可以去招聘网站去查上位机高级软件工程师的薪资范围(只能说至少两万月薪Base),可以说理论和实战经验都比较丰富,所以我的经验对学习c#的尤其自动化行业的人极具参考价值,可以说如果掌握了我的博客所有文章,你也可以达到甚至超越我的水平,也祝愿大家都能通过自己的努力找到理想的工作!
本篇文章是我开设的博客专栏《winform控件从入门到精通》系列文章中的一篇介绍Lable控件如何使用的文章,本篇文章只选择了10个属性进行免费展示,如果需要查看更加详细的内容请订阅专栏查看,限时19.9元(一顿外卖),关于Label控件的详细介绍点击这里:Winform从入门到精通(27)——Label(详细版本)原创不易,敬请谅解!本专栏会对winform中所有控件进行介绍,包括控件的属性和事件,重点是我会将控件所有属性和事件进行介绍,并且也会在专栏中增加一些案例来帮助想学习winform控件的程序员来巩固以及练习如何灵活的运用控件的各种特性来实现不同的功能,所以该专栏文章既包含了入门内容,也包含了进阶内容,对于想学习winform控件开发的程序员来说这绝对是一份非常详细的资料,您也可以将其作为自己的字典,需要使用某个功能的时候来查阅即可,当然如果您发现我的文章中有您需要的功能,但是我没有进行介绍,您可以在我的博客中留言,我会及时更新该功能,感谢大家一直以来的支持!
订阅《winform控件从入门到精通》专栏的vip成员还可享受以下增值服务:
1)进入VIP群和众多学员一起交流学习winform,c#,找工作等
2)博主会上传一些免费的学习资料帮助大家学习,比如本篇博文说的上位机源码、c#本质论的电子书籍、串口助手的源码等
3)如果遇到学习困难还可在群里@博主来帮助你。
4)qq群号:651251930
注意:只有订阅了博客专栏的学员才能进入群,加群时留下自己的博客名称即可。
1、Winform从入门到精通(27)——Label(详细版本)
2、Winform从入门到精通(2)——Button(史上最全)
3、Winform从入门到精通(3)——Form(史上最全)
4、Winform从入门到精通(4)——Textbox(史上最全)
#5、Winform从入门到精通(5)——checkBox(史上最全)
6、Winform从入门到精通(6)——radioButton(史上最全)
7、Winform从入门到精通(7)——ComboBox(史上最全)
8、Winform从入门到精通(8)——richTextBox(史上最全)
9、Winform从入门到精通(9)——ListBox(史上最全)
10、Winform从入门到精通(10)——CheckedListBox(史上最全)
11、Winform从入门到精通(11)——numericUpDown(史上最全)
12、Winform从入门到精通(12)——LinkLabel(史上最全)
13、Winform从入门到精通(13)——DateTimePicker(史上最全)
14、Winform从入门到精通(14)——NotifyIcon(史上最全)
15、Winform从入门到精通(15)——contextMenuStrip(史上最全)
16、Winform从入门到精通(16)——Timer(史上最全)
17、Winform从入门到精通(17)——PictureBox(史上最全)
18、Winform从入门到精通(18)——Chart(史上最全)
19、Winform从入门到精通(19)——DataGridView(史上最全)
20、Winform从入门到精通(20)——TableLayoutPanel(史上最全
21、Winform从入门到精通(21)——ProgressBar(史上最全)
22、Winform从入门到精通(22)——Panel(史上最全)
23、Winform从入门到精通(23)——FlowLayoutPanel(史上最全)
24、Winform从入门到精通(24)——GroupBox(史上最全)
25、Winform从入门到精通(25)——SplitContainer(史上最全)
26、Winform从入门到精通(26)——TabControl(史上最全)
27、Winform从入门到精通(28)——ToolTip(史上最全)
28、Winform从入门到精通(29)——MaskedTextBox(史上最全)
29、Winform从入门到精通(30)——MonthCalendar(史上最全)
30、Winform从入门到精通(31)——TreeView(史上最全)