Qt Quick - 分隔器综述
- 一、概述
- 二、MenuSeparator 控件
- 1. 用法:
- 三、ToolSeparator 控件
- 1. 用法
一、概述
Qt Quick Controls 提供了多种分隔符,其实就是分割一下MenuBar和ToolBar里面的内容。
| 控件 | 功能 |
|---|---|
| MenuSeparator | 将菜单中的一组项目与相邻项目分开 |
| ToolSeparator | 将工具栏中的一组项目与相邻项目分开 |
每种类型的分隔符都有自己特定的用例。
下面的小节提供了根据用例选择合适类型的分隔符的指导方针。
二、MenuSeparator 控件

MenuSeparator应该用于分离菜单中的项目(通常是MenuItem控件)。将相关的菜单项分组在一起可以让用户更容易地与菜单交互。例如,一个典型的桌面用户界面可能在一个组中有撤销和重做项,在另一个组中有剪切、复制和粘贴项。
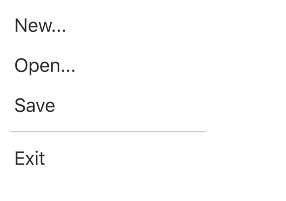
1. 用法:
import QtQuick 2.12
import QtQuick.Controls 2.12
Menu {
id: menu
MenuItem {
text: qsTr("New...")
}
MenuItem {
text: qsTr("Open...")
}
MenuItem {
text: qsTr("Save")
}
MenuSeparator {
padding: 0
topPadding: 12
bottomPadding: 12
contentItem: Rectangle {
implicitWidth: 200
implicitHeight: 1
color: "#1E000000"
}
}
MenuItem {
text: qsTr("Exit")
}
}
三、ToolSeparator 控件

工具分隔符应该用来分隔工具栏中的项目(通常是工具按钮控件)。它可以在水平或垂直工具栏中使用。
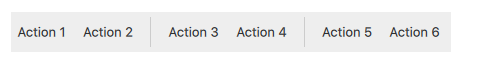
1. 用法
ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {
text: qsTr("Action 1")
}
ToolButton {
text: qsTr("Action 2")
}
ToolSeparator {}
ToolButton {
text: qsTr("Action 3")
}
ToolButton {
text: qsTr("Action 4")
}
ToolSeparator {}
ToolButton {
text: qsTr("Action 5")
}
ToolButton {
text: qsTr("Action 6")
}
Item {
Layout.fillWidth: true
}
}
}