目录
一、什么是 EasyUI?
二、安装EasyUI for Vue3
1. 使用NPM安装
2. 导入EasyUI
三、安装完成出现问题解决
一、什么是 EasyUI?
- easyui是一个基于jQuery、Angular、Vue和React的用户界面组件的集合。
- easyui为构建现代的、交互式的、javascript应用程序提供了基本功能。
- 使用easyui,你不需要写很多javascript代码,你通常通过写一些HTML标记来定义用户界面。
- 完整的HTML5网页的框架。
- easyui在开发你的产品时节省了你的时间和规模。
- easyui非常简单但功能强大。
EasyUI分别支持Angular、Vue、React框架,本片我们讨论的是关于Vue3的。
二、安装EasyUI for Vue3
我的开发环境是:Vue3 + ts + vite。版本如下:
| 序号 | 项目 | 版本 |
| 1 | Vue | 3.2.47 |
| 2 | vite | 4.1.4 |
| 3 | v3-easyui(即将安装) | 3.0.6 |
安装步骤:
1. 使用NPM安装
npm install v3-easyui --save2. 导入EasyUI
在 main.ts 中插入如下语句
import 'v3-easyui/dist/themes/default/easyui.css';
import 'v3-easyui/dist/themes/icon.css';
import 'v3-easyui/dist/themes/vue.css';
import { createApp } from 'vue'
import EasyUI from 'v3-easyui';
createApp(App).use(EasyUI).mount('#app')三、安装完成出现问题解决
由于我的项目默认是使用 ts 而不是 js,所以安装完成后,看到main.ts 的 v3-easyui 上出现红色提示:

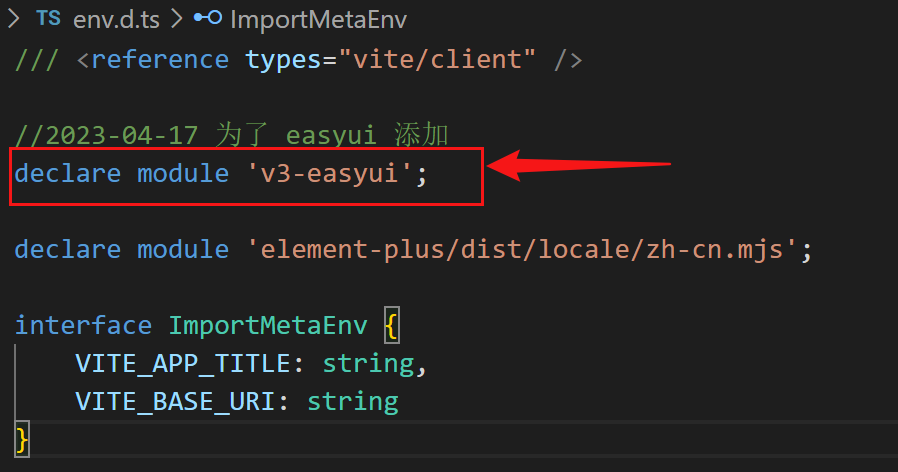
出现这个问题的原因应该是v3-easyui并没有使用ts,所以出现了上述错误提示。提示中提供了两种解决方案。第一是尝试:npm i --save-dev @types/v3-easyui 经过测试是不成功的;第二是在一个 .d.ts 文件中添加一个这样的声明:declare module 'v3-easyui'; 那么我们就把这个声明添加到根目录下文件 env.d.ts 中,如果没有这个文件,可以创建一个。

添加完成后,红色提示即可自动消失!