index相等的数据进行合并
let formJson = [{
remind: "请输入电话",
sort: 0,
title: "电话",
type: 1,
uuid: "15e343c1-060d-TL51f-8ace-23a968e9e2b9"
},
{
remind: "请输入姓名",
sort: 0,
title: "姓名",
type: 1,
uuid: "15e343c1-060d-TL51f-8ace-23a968e9e2b7"
},
{
remind: "请输入职位",
sort: 0,
title: "职位",
type: 1,
uuid: "15e343c1-060d-TL51f-8ace-23a968e9e2b8"
},
];
let lotteryQuestion = [{
id: "18817164145",
typeId: "1",
value: "789"
},
{
id: "19017164145",
typeId: "2",
value: "456"
},
{
id: "1717164145",
typeId: "3",
value: "123"
},
];
// index相等的数据进行合并
let newArr= lotteryQuestion.map((item,index)=>{
return {...formJson[index],...item}
})
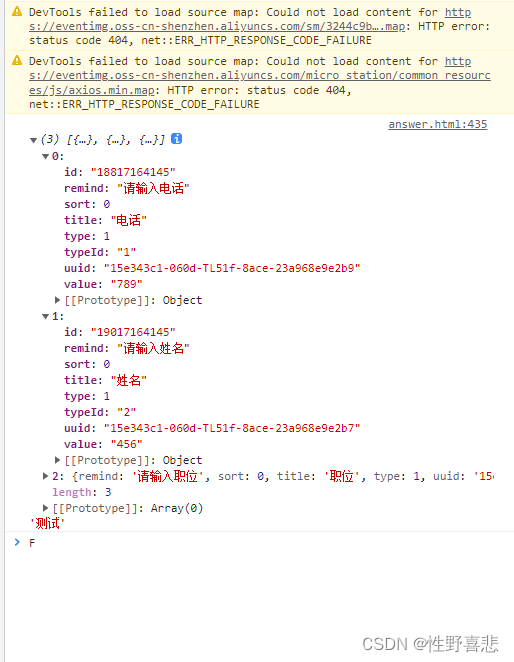
console.log(newArr,'测试');效果图:

index相同的部分数据进行合并
let formJson = [{
remind: "请输入电话",
sort: 0,
title: "电话",
type: 1,
uuid: "15e343c1-060d-TL51f-8ace-23a968e9e2b9"
},
{
remind: "请输入姓名",
sort: 0,
title: "姓名",
type: 1,
uuid: "15e343c1-060d-TL51f-8ace-23a968e9e2b7"
},
{
remind: "请输入职位",
sort: 0,
title: "职位",
type: 1,
uuid: "15e343c1-060d-TL51f-8ace-23a968e9e2b8"
},
];
let lotteryQuestion = [{
id: "18817164145",
typeId: "1",
value: "789"
},
{
id: "19017164145",
typeId: "2",
value: "456"
},
{
id: "1717164145",
typeId: "3",
value: "123"
},
];
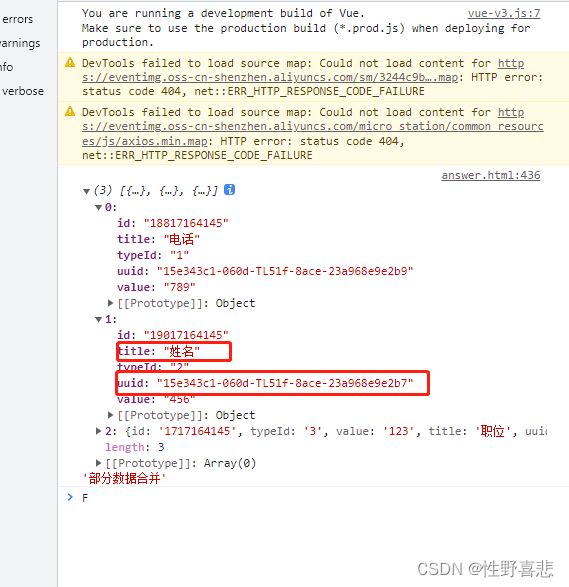
// index相等的部分数据进行合并
formJson.map((item,index)=>{
lotteryQuestion[index].title=item.title;
lotteryQuestion[index].uuid = item.uuid
})
console.log(lotteryQuestion,'部分数据合并');效果图: