前言
移动互联网时代,用户对于网页的打开速度要求越来越高。首屏作为直面用户的第一屏,其重要性不言而喻。优化用户体验更是我们前端开发非常需要 focus 的东西之一。
从用户的角度而言,当打开一个网页,往往关心的是从输入完网页地址后到最后展现完整页面这个过程需要的时间,这个时间越短,用户体验越好。所以作为网页的开发者,就从输入url到页面渲染呈现这个过程中去提升网页的性能。
所以输入URL后发生了什么呢?在浏览器中输入url会经历域名解析、建立TCP连接、发送http请求、资源解析等步骤。
http缓存优化是网页性能优化的重要一环。本文主要从网页渲染过程、性能指标的解读以及CDN应用优化三个角度,并对性能定位和性能优化做一个小结。
关键词:
-
通过工具(如何使用工具,怎么去看)定位问题
-
发现问题,对应的措施(提升页面)
-
监控(优化的东西 是持续性,不像bug一次性解决)
本质:两大范畴:加载 和 渲染
网页渲染过程
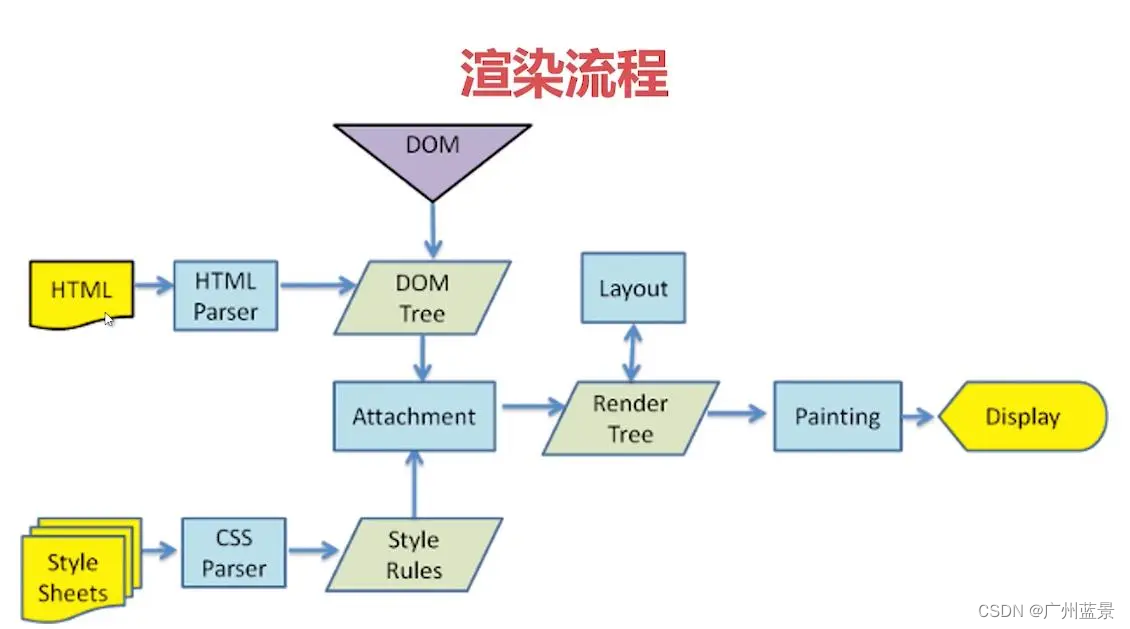
首先谈谈拿到服务端资源后浏览器渲染的流程:
-
解析 HTML 文件,构建 DOM 树,同时浏览器主进程负责下载 CSS 文件
-
CSS 文件下载完成,解析 CSS 文件成树形的数据结构,然后结合 DOM 树合并成 RenderObject 树
-
布局 RenderObject 树 (Layout/reflow),负责 RenderObject 树中的元素的尺寸,位置等计算
-
绘制 RenderObject 树 (paint),绘制页面的像素信息
-
浏览器主进程将默认的图层和复合图层交给 GPU 进程,GPU 进程再将各个图层合成(composite),最后显示出页面

经典面试题:输入url后,浏览器做了什么?
Url 首先进行DNS解析,找到目的服务器IP,建立TCP链接,发送http请求,服务器响应网页,浏览器接收对应的文件并解析,html 和css 通过对应的解析器生成并融合的成渲染树,渲染页面。
总结出问题出现的地方:
1。加载时间过长,加载很久
- 解析的过程太久,导致渲染很慢
前端性能指标的建立和解读
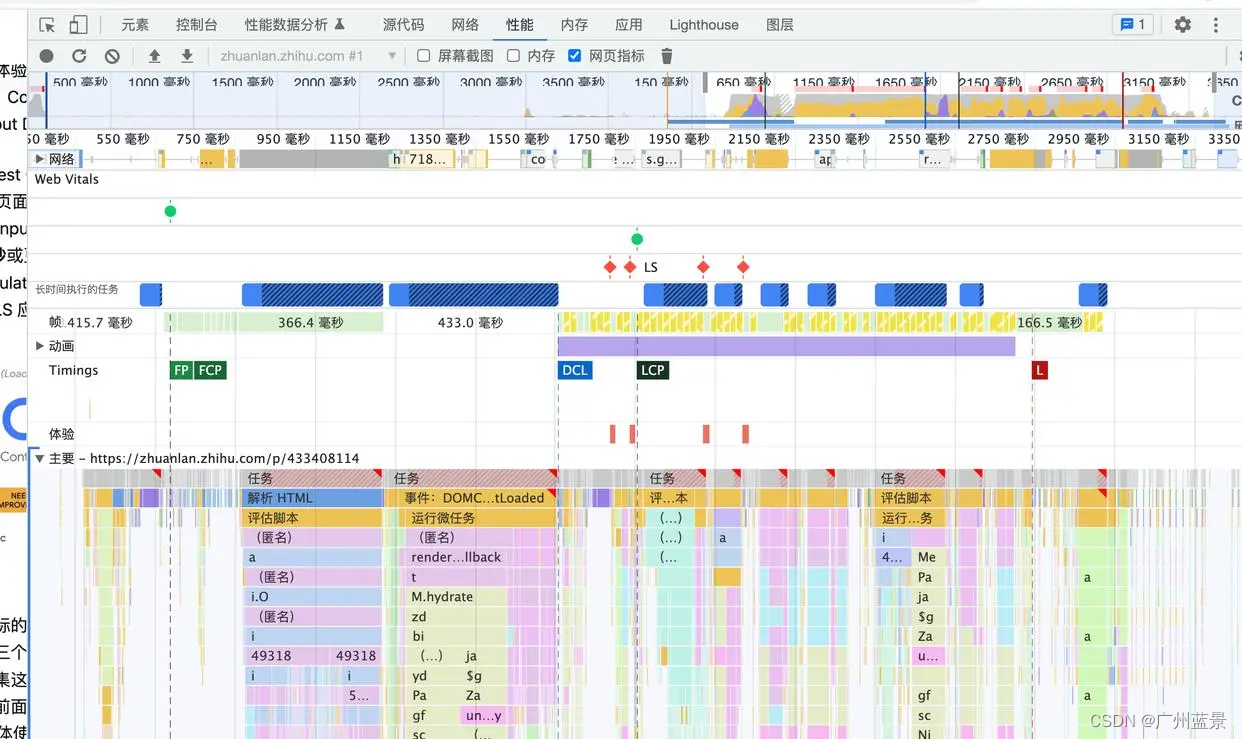
在我们的Google浏览器中已经内置了一个perfomance的功能,
Web Vitals 是 Google 的一项举措,旨在为web质量提供统一的指导,这些指标对于在网络上提供出色的用户体验至关重要。Web Vitals为了简化场景,帮助网站专注于最重要的指标,提出了Core Web Vitals。Core Web Vitals 是 Web Vitals 的子集,包含 LCP(Largest Contentful Paint),FID(First Input Delay) 和 CLS(Cumulative Layout Shift)。
● LCP(Largest Contentful Paint):最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5秒内发生。
● FID(First Input Delay):首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100毫秒或更短。
● CLS(Cumulative Layout Shift):累积布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在0.1或更少。
从这三个指标的含义中我们可以发现这三个指标分别从页面的加载速度,页面的交互性和页面的视觉稳定性这三个角度来衡量页面的性能。



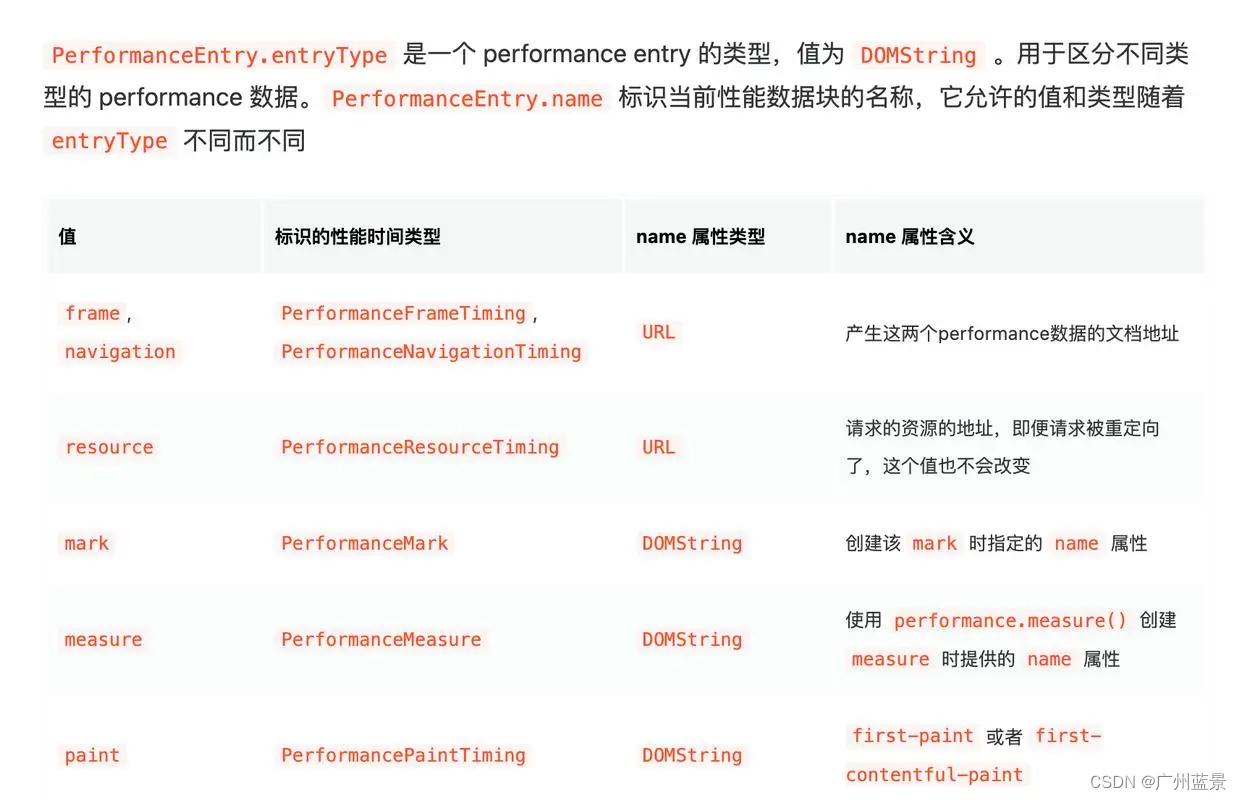
如果我们想自己采集页面的各项原始指标数据,该怎么做呢?浏览器为我们提供了原生的 Timing API


CDN介绍及工作原理

1、为什么要用CDN加速服务
如果一个网站(作为盈利渠道或是品牌窗口)需要吸引大流量, 以下几点因素是制胜的关键:
● 内容有吸引力
● 访问速度快
● 支持频繁的用户互动
● 可以在各处浏览无障碍
满足这些条件的前提就是:网站访问快
那么CDN就是一个加速网站访问的优秀解决方案
除此之外,CDN还有一些作用:
- 为了实现跨运营商、跨地域的全网覆盖
互联不互通、区域ISP地域局限、出口带宽受限制等种种因素都造成了网站的区域性无法访问。CDN加速可以覆盖全球的线路,通过和运营商合作,部署IDC资源,在全国骨干节点商,合理部署CDN边缘分发存储节点,充分利用带宽资源,平衡源站流量。阿里云在国内有500+节点,海外300+节点,覆盖主流国家和地区不是问题,可以确保CDN服务的稳定和快速。
- 为了保障你的网站安全
CDN的负载均衡和分布式存储技术,可以加强网站的可靠性,相当无无形中给你的网站添加了一把保护伞,应对绝大部分的互联网攻击事件。防攻击系统也能避免网站遭到恶意攻击。
- 为了异地备援
当某个服务器发生意外故障时,系统将会调用其他临近的健康服务器节点进行服务,进而提供接近100%的可靠性,这就让你的网站可以做到永不宕机。
- 为了节约成本投入
使用CDN加速可以实现网站的全国铺设,你根据不用考虑购买服务器与后续的托管运维,服务器之间镜像同步,也不用为了管理维护技术人员而烦恼,节省了人力、精力和财力。
- 为了让你更专注业务本身
CDN加速厂商一般都会提供一站式服务,业务不仅限于CDN,还有配套的云存储、大数据服务、视频云服务等,而且一般会提供7x24运维监控支持,保证网络随时畅通,你可以放心使用。并且将更多的精力投入到发展自身的核心业务之上。
优点:
● JS体积变小,使用CDN的第三方资源的JS代码,将不再打包到本地服务的JS包中。减小本地JS包体积,提高加载速度。
● 给网页加载提速
缺点:
● 请求变多
● 万一CDN资源路径有变动需要更改,建议自行搭建CDN库。
● 花钱
推荐BootCDN(有很多经过CDN加速的工具链接)
www.bootcdn.cn/
2、什么是CDN(深度) 更多的是存放分发静态内容

3、工作原理

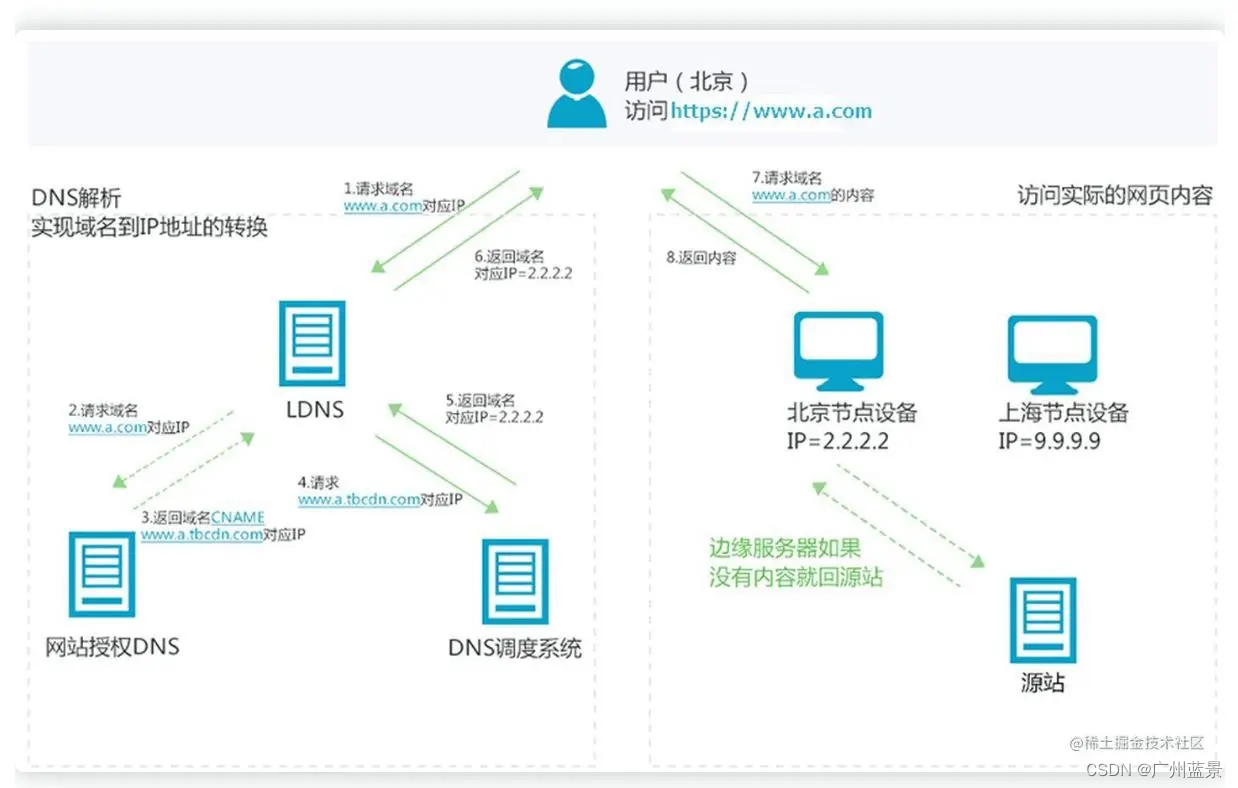
借用阿里云官网的例子,来简单介绍CDN的工作原理。
假设通过CDN加速的域名为www.a.com,接入CDN网络,开始使用加速服务后,当终端用户(北京)发起HTTP请求时,处理流程如下:
当终端用户(北京)向www.a.com下的指定资源发起请求时,首先向LDNS(本地DNS)发起域名解析请求。
LDNS检查缓存中是否有www.a.com的IP地址记录。如果有,则直接返回给终端用户;如果没有,则向授权DNS查询。
当授权DNS解析www.a.com时,返回域名CNAMEwww.a.tbcdn.com对应IP地址。
域名解析请求发送至阿里云DNS调度系统,并为请求分配最佳节点IP地址。
LDNS获取DNS返回的解析IP地址。
用户获取解析IP地址。
用户向获取的IP地址发起对该资源的访问请求。
如果该IP地址对应的节点已缓存该资源,则会将数据直接返回给用户,例如,图中步骤7和8,请求结束。
如果该IP地址对应的节点未缓存该资源,则节点向源站发起对该资源的请求。获取资源后,结合用户自定义配置的缓存策略,将资源缓存至节点,例如,图中的北京节点,并返回给用户,请求结束。
从这个例子可以了解到:
(1)CDN的加速资源是跟域名绑定的。
(2)通过域名访问资源,首先是通过DNS分查找离用户最近的CDN节点(边缘服务器)的IP
(3)通过IP访问实际资源时,如果CDN上并没有缓存资源,则会到源站请求资源,并缓存到CDN节点上,这样,用户下一次访问时,该CDN节点就会有对应资源的缓存了。
想要了解更多关于IT前端技术问题,可以关注广州蓝景。