大家好,之前一期介绍了怎样通过工具类进行对API 接口测试,这一期将演示如何手写一个 Ajax的请求。
什么是 XHR ? 全称为 XMLHttpRequest ,它是浏览器内置的对象,使得 JavaScript 可以发送 HTTP 请求。
什么是Ajax ? Ajax是一种用于创建快速动态网页的技术,在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式。通过XmlHttpRequest对象向服务器发异步请求,从服务器获取数据。然后通过JavaScript来操作DOM而更新页面。也就是JavaScript可以及时向服务器提出请求和处理响应,而不阻塞程序运行,达到无刷新的效果。JavaScript是单线程的,会阻塞代码运行,所以引入了XmlHttpRequest请求处理异步数据。XHR 和 AJAX 技术的结合,可以使网页在不刷新的情况下局部更新页面内容,加快网页的展示。
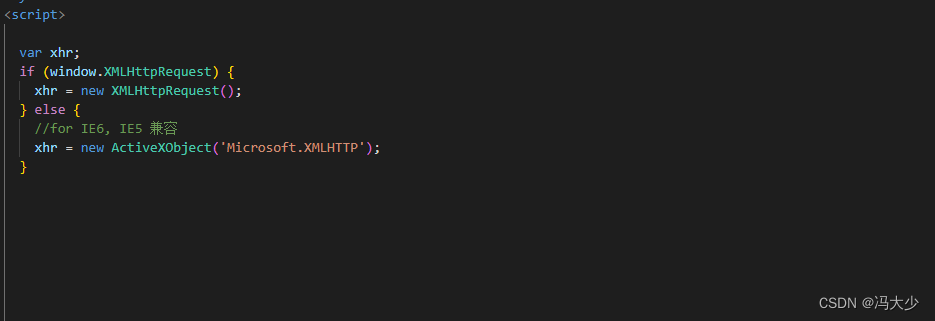
1. 创建 xhr 对象,主要有两种模式,兼容模式和标准模式。
(1) 标准模式: xhr = new XMLHttpRequest()
(2) 兼容模式:通过添加判断条件

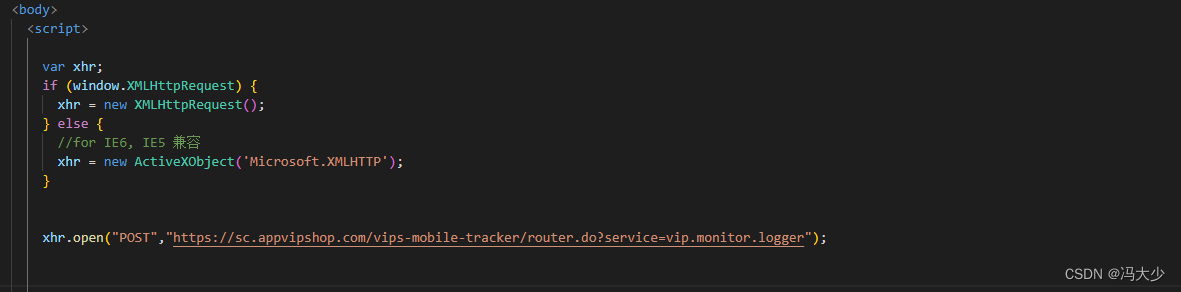
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
//for IE6, IE5 兼容
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
2. 建立连接: 调用 xhr.open(参数1、参数2、参数3) 方法,连接服务器。
参数1: 请求的方式,主要有 "GET" 和 "POST"
参数2 : 请求的 URL
参数3: 是否异步发送请求的 Boolean,通常不填,默认为 "TRUE", 表示异步发送,一般情况下,不推荐同步发送。
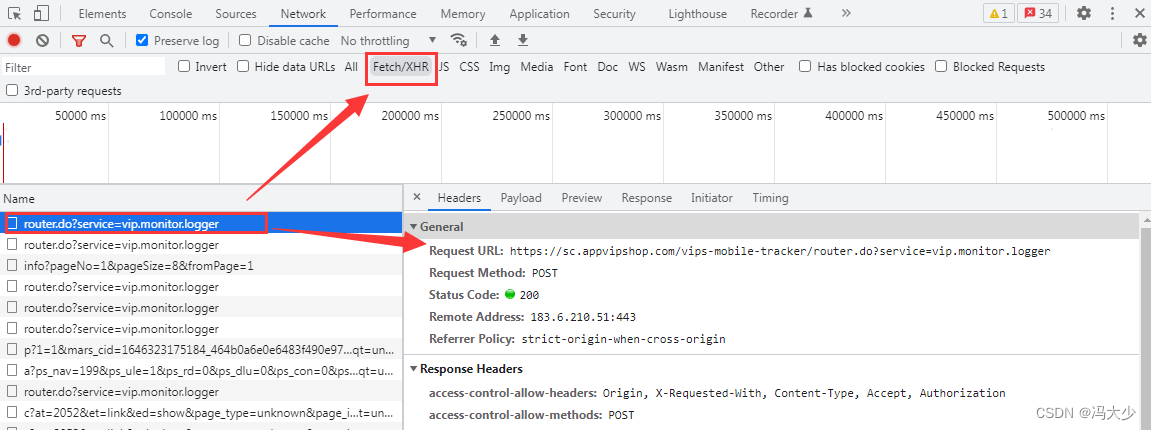
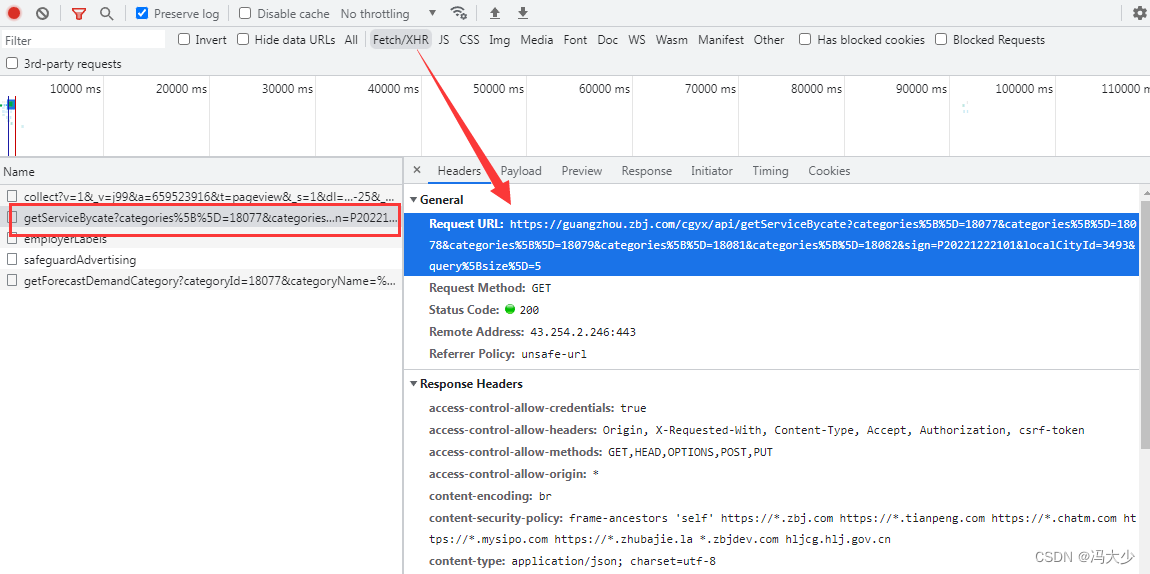
以打开VIP 这个XHR加载的API

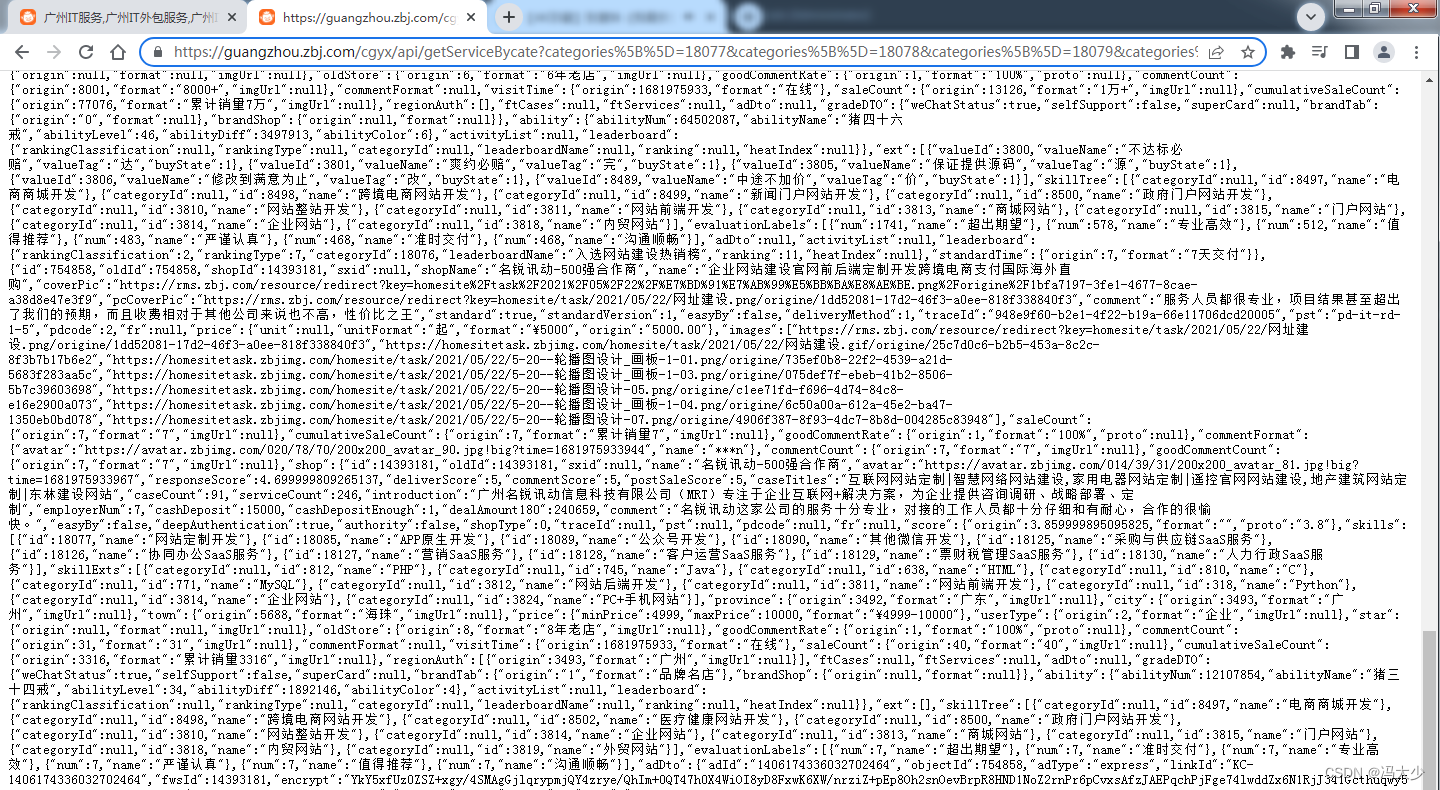
打开这个API, 正常是返回了 {“result”:1}


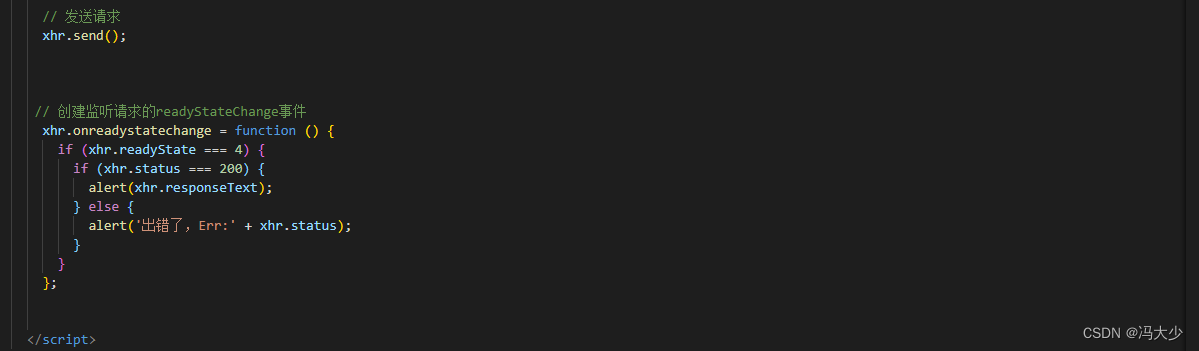
3. 发送请求 : xhr.send();
4. 创建监听请求的readyStateChange事件
其中判断的条件中,xhr.readyState 为4时 , 表示 下载操作完成;
xhr.status 为 200,表示响应状态码正常。

// 发送请求
xhr.send();
// 创建监听请求的readyStateChange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
alert(xhr.responseText);
} else {
alert('出错了,Err:' + xhr.status);
}
}
};
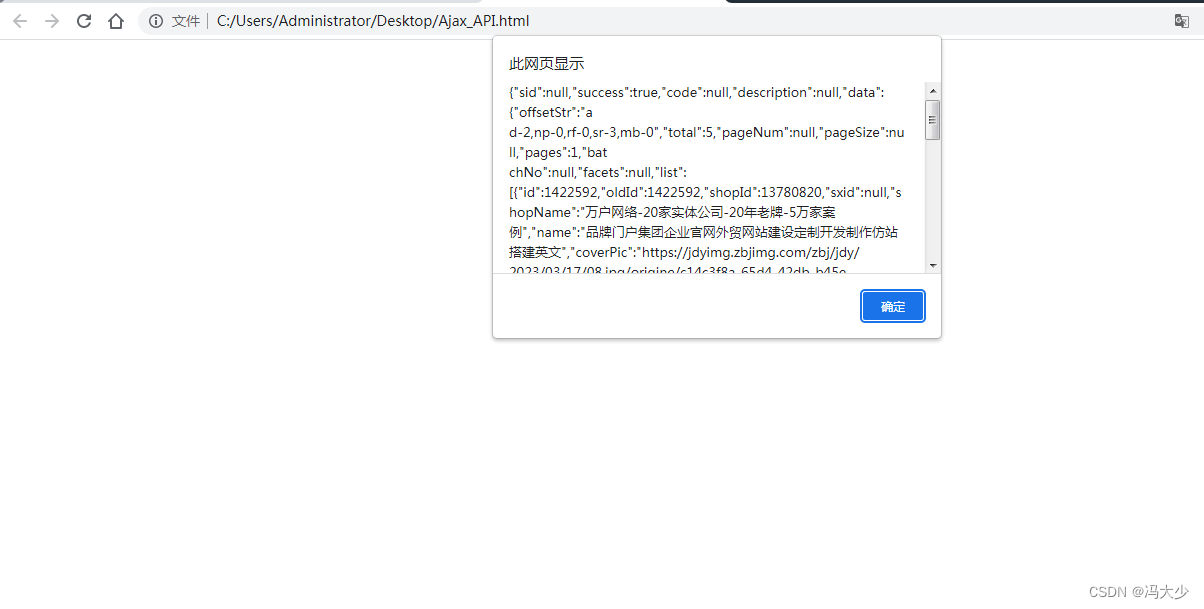
请求结果正常显示,返回接口所响应的内容。

再以 “GET” 为请求方式,进行测试。


同样请求结果正常显示,返回接口所响应的内容。

xhr.open("GET","https://guangzhou.zbj.com/cgyx/api/getServiceBycate?categories%5B%5D=18077&categories%5B%5D=18078&categories%5B%5D=18079&categories%5B%5D=18081&categories%5B%5D=18082&sign=P20221222101&localCityId=3493&query%5Bsize%5D=5");


![[操作系统安全]缓冲区溢出](https://img-blog.csdnimg.cn/7464e87a2e4d4072b52e78f13449893a.png)