文章目录
- 1. node.js 安装
- 2. Node.js环境变量配置
- 3. 国内镜像网站配置
1. node.js 安装
node.js 安装完成后会带相应的npm 包管理工具。
-
node js 官网下载 选择合适的版本进行下载。

这里选择稳定版本。一步一步执行安装,期间安装盘默认C 盘,建议更换到盘符。
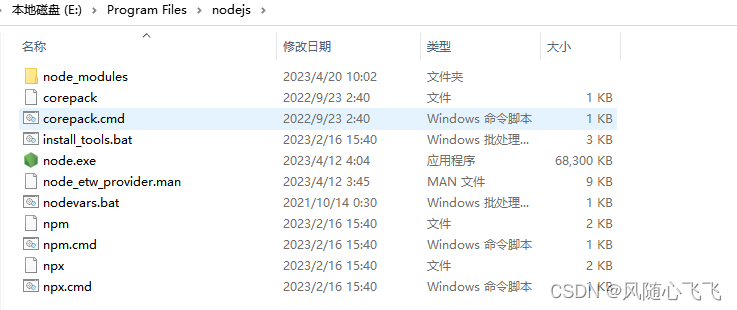
我是安装到E 盘

-
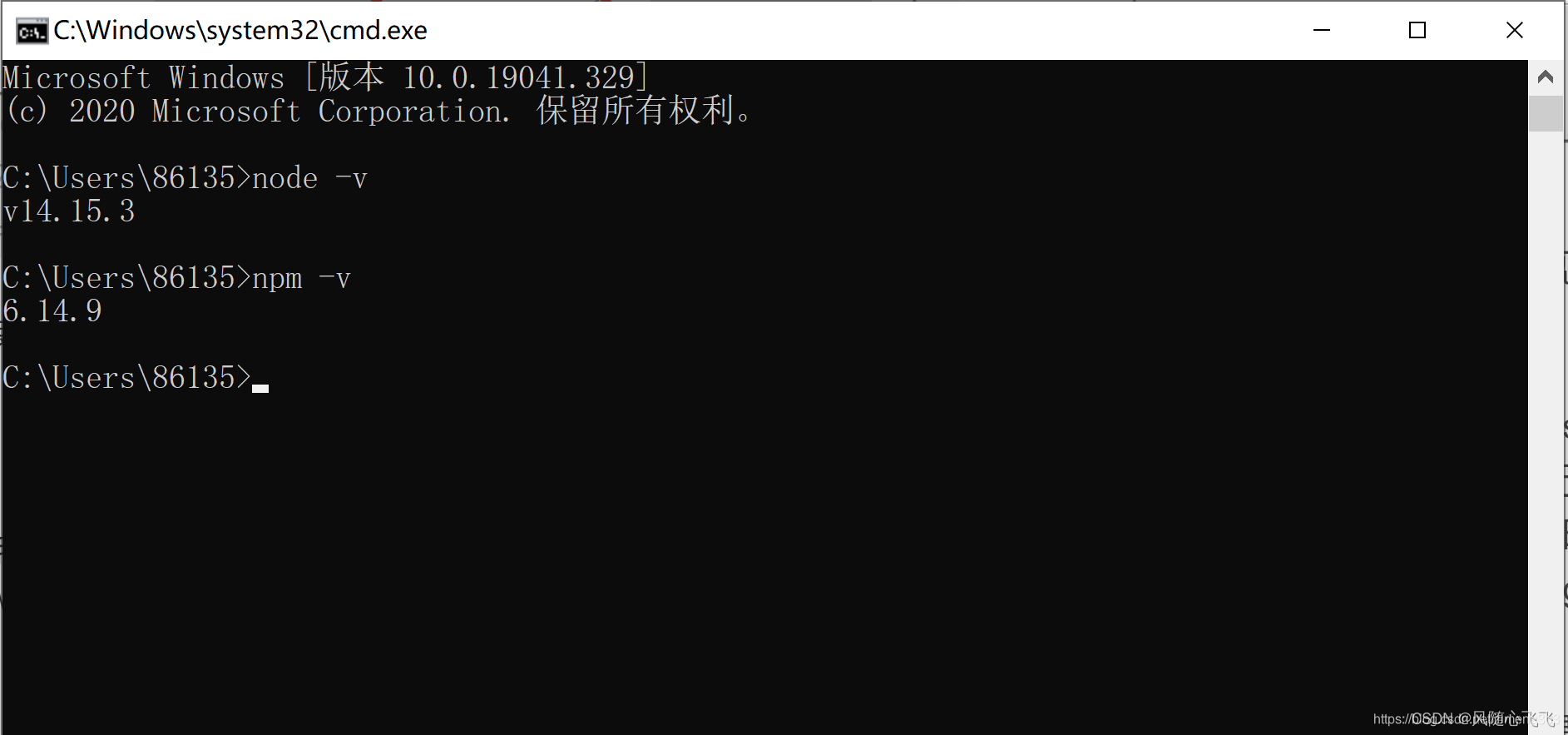
使用 window + R 快捷键,启动 cmd命令行 验证 node.js 是否安装成功

2. Node.js环境变量配置
- 更改全局安装路径:
如果不更改全局安装的默认路径,会默认安装到C盘的路径 (C:\Users\hua\AppData\Roaming\npm)
中,建议更改node 安装盘符 在node.js的安装目录中,新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存信息
- 设置全局模块安装路径、设置全局缓存存放路径
创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):

# 设置全局模块安装路径
npm config set prefix "E:\Program Files\nodejs\node_global"
# 设置全局缓存存放路径
npm config set cache "E:\Program Files\nodejs\node_cache"
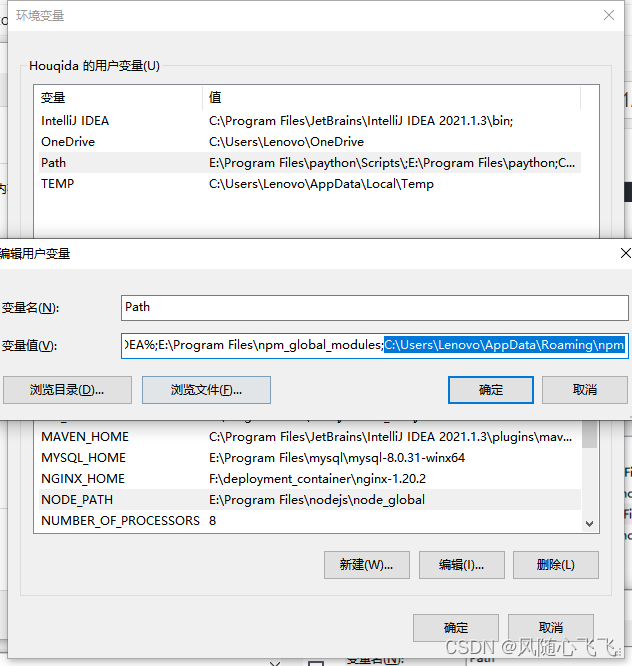
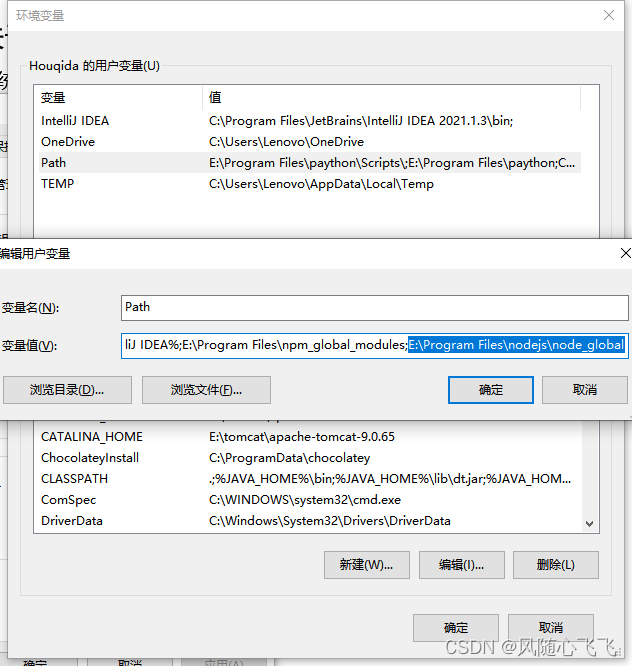
- 设置电脑环境变量,环境变量界面打开顺序:右键 “我的电脑”=》属性=》高级系统设置=》环境变量:
修改前:

修改后:
删除C:\Users\Lenovo\AppData\Roaming\npm 后追加:E:\Program Files\npm_global_modules

新建系统变量:NODE_PATH:E:\Program Files\nodejs\node_global

- 测试是否成功:
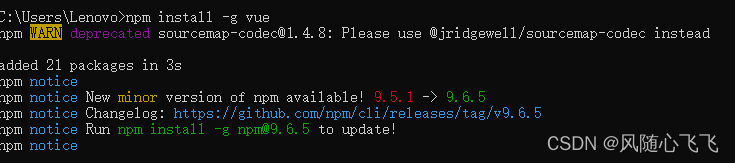
测试是否配置成功,在 cmd 窗口中输入以下指令 在 cmd 窗口中输入以下指令 全局安装Vue模块
npm install -g vue # -g 表示全局安装

3. 国内镜像网站配置
配置国内镜像,解决模块安装缓慢或者失败的问题。一般配置 淘宝npm镜像
- 在 cmd 命令行中,通过命令配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用淘宝镜像下载模块,即,将 npm 替换成 cnpm 即可
cnpm install # module_name
- 切换工具nrm 安装
使用 npm 全局安装 nrm
npm install nrm -g
执行 nrm ls
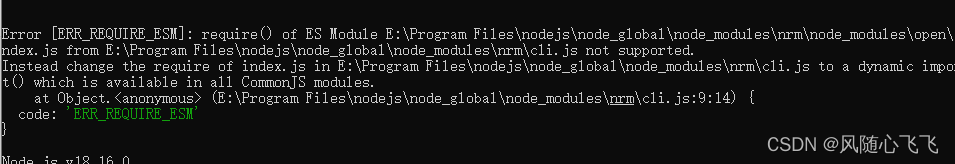
如果安装过程报错:

Error [ERR_REQUIRE_ESM]: require() of ES Module D:\npm\node_modules\nrm\node_modules\open\index.js from D:\npm\node_modules\nrm\cli.js not supported.
Instead change the require of index.js in D:\npm\node_modules\nrm\cli.js to a dynamic import() which is available in all CommonJS modules.
at Object. (D:\npm\node_modules\nrm\cli.js:9:14) {
code: ‘ERR_REQUIRE_ESM’
}
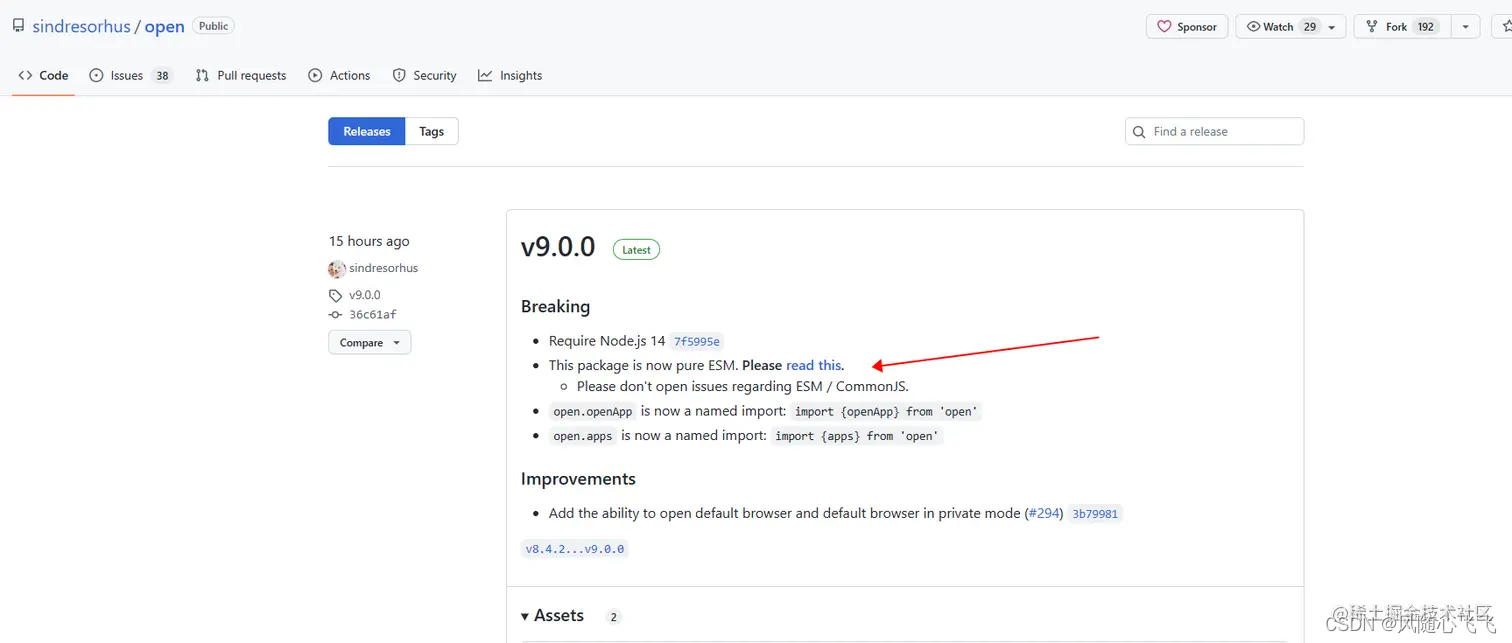
原因:应该使用 open 的 CommonJs规范的包 ,现在 open v9.0.0 是 ES Module 版本的包

解决方法:npm install -g nrm open@8.4.2 --save
- 通过 nrm ls 命令,查看npm的仓库列表,带 * 的就是当前选中的镜像仓库:

在cmd中输入nrm ls,显示如下,发现找不到*
解决问题,在安装nrm目录下找到cli.js,打开修改代码
修改代码如下,把&&修改为||
修改前:
if (hasOwnProperty(customRegistries, name) && (name in registries || customRegistries[name].registry === registry.registry)) {
registry[FIELD_IS_CURRENT] = true;
customRegistries[name] = registry;
}
setCustomRegistry(customRegistries);
printMsg(['', ' Registry has been set to: ' + newR, '']);
}).catch(err => {
exit(err);
});
});
修改后:
if (hasOwnProperty(customRegistries, name) || (name in registries || customRegistries[name].registry === registry.registry)) {
registry[FIELD_IS_CURRENT] = true;
customRegistries[name] = registry;
}//修改了&&为||
setCustomRegistry(customRegistries);
printMsg(['', ' Registry has been set to: ' + newR, '']);
}).catch(err => {
exit(err);
});
});
在此执行:
nrm use taobao
nrm ls

- 通过
nrm use xxx来指定要使用的镜像源:
nrm use taobao

- 最后,通过
nrm test npm来测试速度