1.UI --- User Interface --- 使用者与机器之间的交互界面





1.所谓的自适应系统指的是分辨率的适应:
比如在一个分辨率下做的UI放到另一个分辨率下显示时,如果没有自适应系统的话就会导致UI过大,过小,被辟成一半等等情况,而有了自适应系统之后,放到另一个分辨率下的UI会自动根据当前分辨率改变自身大小来进行显示。
2.深度系统指的是 --- 图片的显示顺序 --- 在老式的OnGui中,图片的显示顺序(是否被覆盖或者覆盖别人)取决于图片的深度值,而在UGUI中则是变为 --- 子物体优先于父物体显示的逻辑
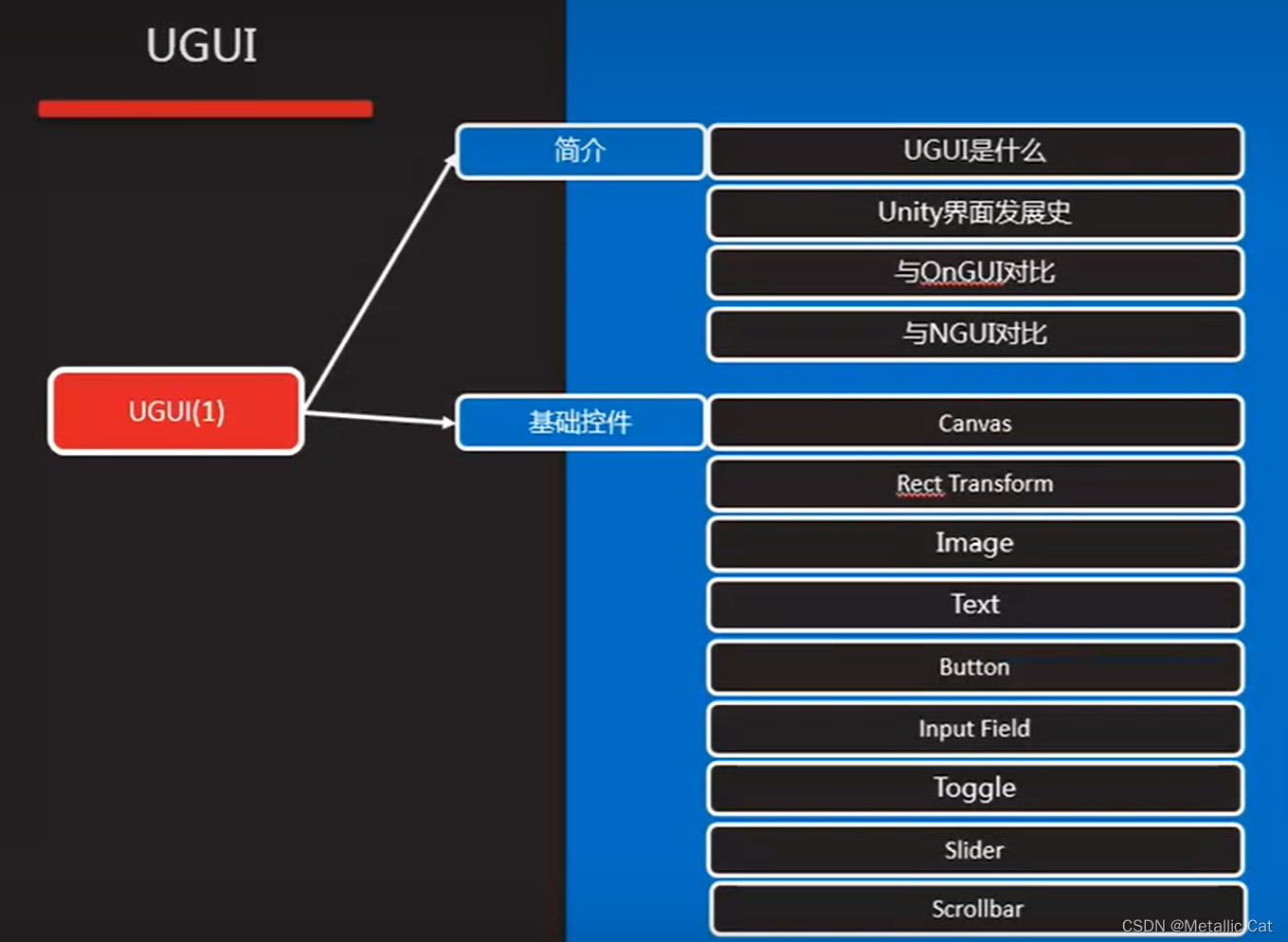
接下来开始介绍基础的一些UI物体
没错!是UI物体 --- 这些都是场景中存在的游戏物体


1.选中UI后就会出现这么多的UI物体,选中任意一个UI物体后Unity就会自动在场景中创建该UI物体
2.在创建一些UI物体前,如果没有创建Canvas画布物体的话,Unity会自动创建画布物体,并将这些UI物体作为画布物体的子物体创建 --- 如果强行将这些UI物体拉出来不作为子物体的话,Unity会报错
3.还有一些UI物体则是作为单独的游戏物体创建


1.在画布中操作UI游戏物体时,最好先选则上图中圈中的两个选项,这样能很好的方便我们进行操作
2.画布的大小是根据game面板处的屏幕大小自适应生成的,我们在画布上生成的任何图片/文字都会在game面板处的屏幕的对应位置处显示

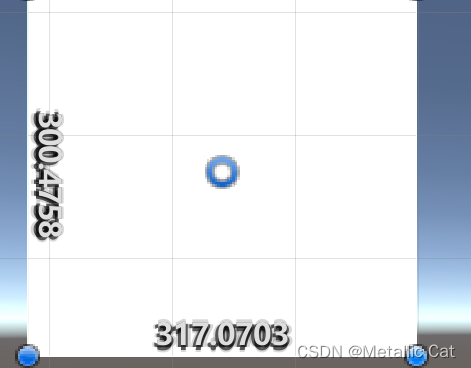
3.当我们通过四边的蓝点来放大缩小UI的时候,出现在下面和左边的数字分别表示的是当前AI的长和宽,单位是像素
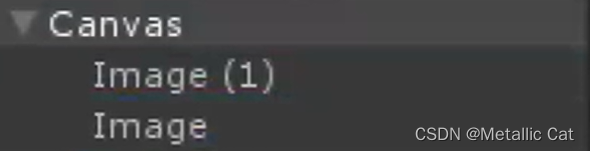
4.在画布中图片的覆盖顺序取决于其在Hirarchy面板中的排列顺序(UGUI的特点) --- 规则是排在后面的UI物体会覆盖排在前面的UI物体

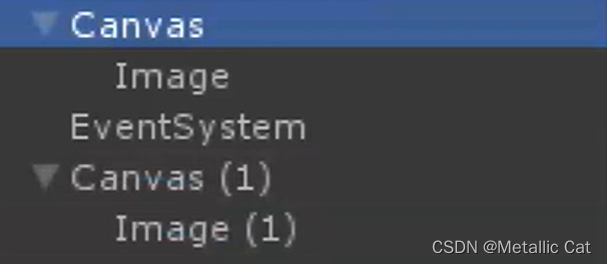
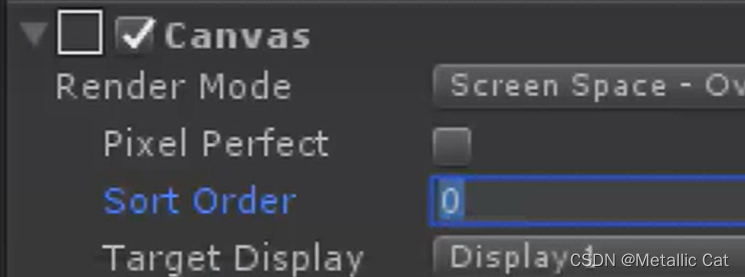
5.如果是两张画布重叠在一起的话,其图片覆盖顺序取决于Insepector面板中的画布的属性值 --- Sort Order
 Sort Order大的画布会优先覆盖Sort Order小的画布, --- 也就是说Sort Order大的画布的图片优先覆盖Sort Order小的画布中的图片
Sort Order大的画布会优先覆盖Sort Order小的画布, --- 也就是说Sort Order大的画布的图片优先覆盖Sort Order小的画布中的图片
画布之间谁盖谁,取决于画布的属性;画布之内谁盖谁,取决于排列的顺序
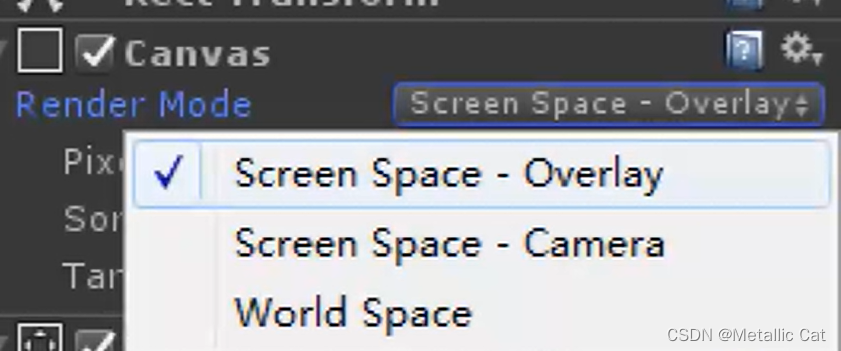
1.接下来开始介绍画布的渲染模式 :
A.overlay --- 覆盖在...上面 ; Screeen Space --- 屏幕空间 -- 说白了就是2DUi模式
而World Space世界空间 则是3D UI模式
2.Screen Space --- 2d Ui模式 --- 在2d模式下,UI会与摄像机保持相对静止 --- 也就是说摄像机动的时候UI会跟随着一起动。
接下来介绍2d模式下的两个分支:
(PS:使用覆盖模式的时候,UI物体的屏幕坐标与其世界坐标相重合)
a.Overlay --- 覆盖 --- 在这个模式下,当摄像机所拍摄到的非UI物体与UI重合的时候,UI会覆盖掉非UI物体 --- 原理是渲染顺序不同:摄像机会先渲染非UI物体,然后再渲染UI物体,这时呈现出的效果就是UI物体覆盖在了非UI物体上
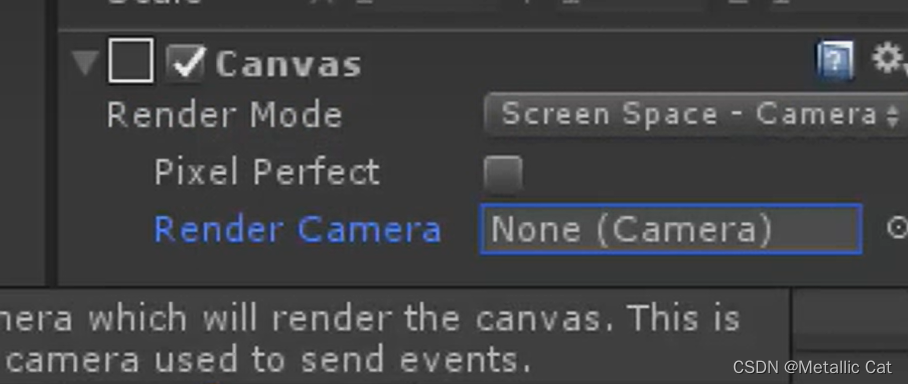
b.选择Camera模式的话 会出现一个属性 --- Render Camera --- 这个参数需要我们传一个摄象机参数作为UI的渲染摄象机
如果我们没有传摄象机参数给这个属性的话,Carema模式和Overlay模式没有区别
给定了一个渲染摄象机后,对应画布的大小,方向等等各种属性都会受到渲染摄象机的影响
比如渲染摄象机的视锥拉长,则画布会变小,渲染摄象机旋转,画布就会跟着旋转
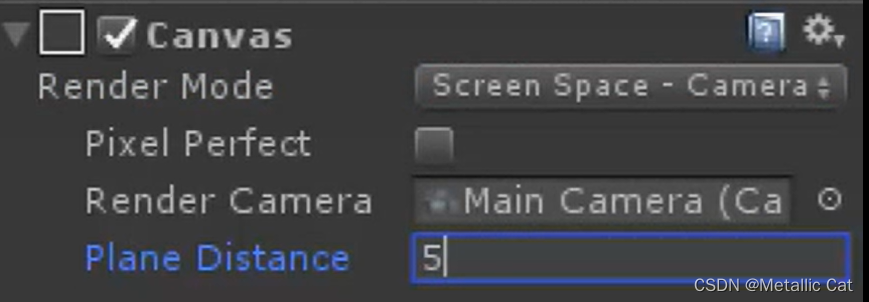
1.用了摄象机模式后,画布还会出现一个属性 --- Plane Distance

通过设置这个属性的大小,我们可以改变摄象机与画布之间的距离
如果有一个非UI物体离摄象机更近的话 --- 则出现的结果是非UI物体覆盖住UI物体
反之UI物体更近的话那就是UI物体覆盖住非UI物体
1.使用Carema模式的时候,我们需要传一个摄象机,而这个摄象机一般都不是主摄像机 ---
主摄象机一般都是游戏中位置变化最频繁的摄象机,如果在Carema模式中使用主摄象机的话,摄象机一动画布就要跟着一起动,而画布又会带着其UI子物体移动 --- 这些移动都会造成CPU和GPU的性能消耗
2.那么使用Carema模式时的正确操作是什么呢?
a.创建一个新的摄象机游戏物体 --- UICarema --- 将这个摄象机作为参数传给画布中的属性 ---
此时这个UICarema就是专门用来渲染UI画布的
b.当一个场景中出现了多个摄象机时,每个摄象机都会往Game屏幕上输出渲染后的画面 --- 此时就需要考虑不同摄象机渲染出的画面的覆盖问题 --- 这个问题由摄象机组件中的depth深度属性决定

c.深度值大的摄象机渲染出的画面会覆盖深度值小的摄象机渲染出的画面
d.我们让UICarema的深度值大于主摄象机的深度值时,UI画面就会覆盖主游戏画面,反之亦然
e.这时还有一个问题需要考虑 --- 那就是 clear flags问题
参考文章:摄象机中clrea flags四个属性的区别(摄象机“拍摄完”(或者说渲染)后剩下的都是空白部分 --- 而这些空白部分的显示(或者说填充)方式取决于 Clear flags属性 --- 默认的是用天空盒来进行填充)
如果我们只用默认的天空盒的话就会导致UICarema的画面会将主摄像机的画面完全覆盖,而不是我们所希望的只有UI物体覆盖主摄象机画面
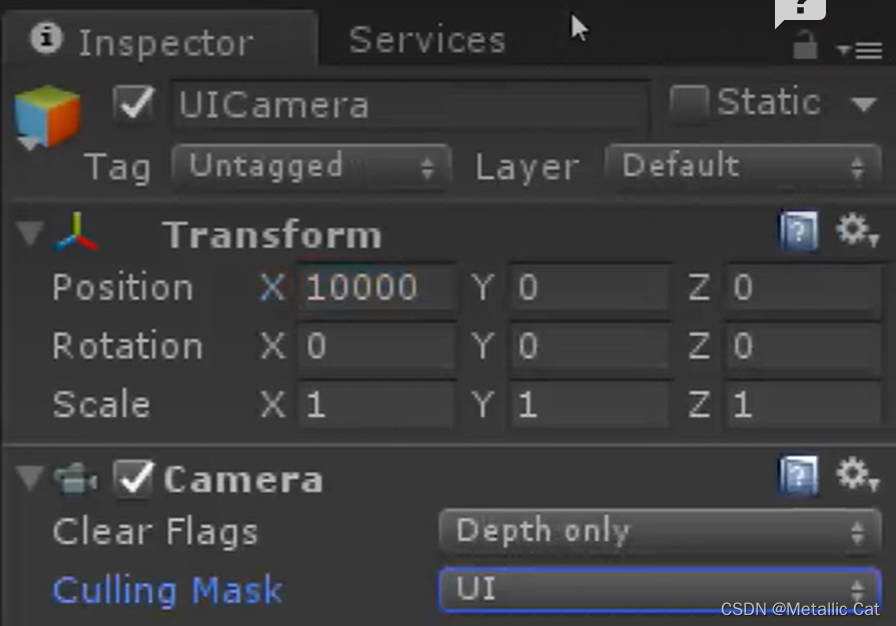
此时需要我们改变属性,选择 Depth only --- 此时UI摄象机只会将自己拍摄到的UI物体进行渲染和覆盖,空白的部分不显示。
f.再补充一点 --- 为了避免两个摄象机拍摄到同一个游戏物体后导致画面中出现了两个同样的游戏物体这种情况 --- 我们还需要进行以下操作:
设置一个UI层,所有的UI物体都归属到UI层中,在UICarema的剔除遮罩(Culling Mask)中选中UI层,让摄象机只渲染UI游戏物体。
(PS:Unity已经帮我们创建好了UI层了,直接选就可以了)
对了!还需要将主摄象机中的Culling Mask属性中的UI层取消勾选,让主摄象机不绘制UI层
1.创建一个UI摄象机之后必做的两步:1.将UI摄象机放到世界的某个犄角旮旯处,避免其与其它摄象机发生冲突;2.将UI摄象机的Culling Mask改为UI层,使其只能拍摄到处于UI层的游戏物体。1
2.一个摄象机成为UI摄象机之后,其投影方式会发生改变 --- 具体是:由近大远小变为平行投射
具体的变化是:近大远小时,3d物体离摄像机越近,则在画面中越大,而在平行投射中,3d物体无论离摄象机近还是远,其在画面中的大小都是一致的。
第三种模式 --- Word Space模式
1.World Space模式是用来做3DUI的
2.它的特点是能让画布变成一个普通的游戏物体,同时还让其继续拥有画布的特性
具体的改变:1.不像overlay模式一样创建出画布后就会覆盖整个主摄象机画面
2.不像carema模式一样需要一个UI carema
自身的特点:1.能像一个普通的游戏物体一样在场景中移动,跟随等等
2.由于是被主摄象机拍摄,所以能够被近大远小体现出3D效果
3.使用需要我们调节画布的尺寸,使其与游戏物体的尺寸相对应。