电子表格和数据网格:乍一看他们似乎是可互换的组件,由于两者都是用表格显示来格式化大量数据,因此很难知道应该为React应用程序选择哪个选项。
尽管它们的外观相似,但提供了非常不同的功能——选择错误的一个将对用户体验产生负面影响,了解两者之间的差异,以及它们最能解决哪些问题,将帮助您为React应用程序做出正确的选择。
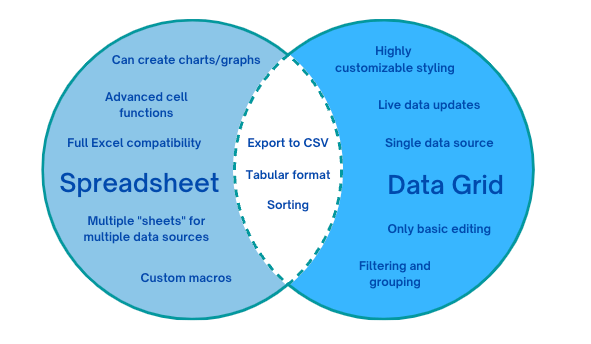
归根结底,这取决于用户的主要目标是编辑还是查看数据。可以将这两个组件想象成维恩图的两边:中间的一些功能在电子表格和数据网格中都可用,但它们的大多数功能集都是面向实现这些不同的目标的。
Kendo UI致力于新的开发,来满足不断变化的需求。现在我们非常自豪地宣布,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。

Kendo UI R1 2023 SP1正式版下载(Q技术交流:726377843)
电子表格的优势
电子表格(Spreadsheets)是复杂数据输入和编辑的理想选择,它们的功能集中于不仅能够一次对大量数据进行更改,而且还能在数据上运行算术方程和其他数学/金融函数。一些电子表格还允许用户基于数据创建图表、图形和其他数据可视化。基本上,数据是电子表格的起点——用户希望能够操作该数据,而不仅仅是查看它。
电子表格(Spreadsheets)还提供了将数据分离为多个“表”的功能,这些“表”的数据可以来自不同的来源,并可以独立地进行交互。虽然这些表可以共享链接数据,但最终它们彼此独立操作,这种处理多个数据组的能力是一个显著的特点。
Microsoft Excel是一款真正为电子表格体验设定的标准的软件,即使在web应用中,许多用户也希望电子表格组件能够满足或超过他们在Excel中已经习惯使用的可用功能。他们还非常希望布局和一般用户界面能够反映Excel的体验,因此除了表面调整(如颜色、按钮形状等)之外,您真正自定义组件的能力有限。与此同时,您的组件也可以很好地与Excel合作,允许用户上传和/或导出与Excel兼容文件类型的文件,以便他们可以快速轻松地在应用程序之间来回移动数据。
数据网格的优势
另一方面,数据网格最适合以多种方式查看数据,它们的功能专注于为用户提供混合和匹配数据显示方式所需的所有工具,是他们能找到以前可能没有意识到的联系。数据是最终目标,而不是数据网格的起点。用户希望在使用网格时能够过滤、排序、分组和重新组织数据显示的方式,大多数数据网格允许有限的编辑功能,但这不是组件的重点。
因此网格通常侧重于显示来自单一数据源的数据,电子表格的标签“表”方法在这里无关紧要。因为用户并不专注于编辑数据,所以实时更新是数据网格的一个显著特征。在电子表格中,您不希望在用户运行函数或使用它进行数学运算时自动实时更新和刷新数据——您希望用户对手动更新数据具有完全控制,这样就不会中断他们的工作。
在一天结束时,大多数用户都希望数据网格像花哨的数据表一样运行,因为对于表的外观或样式没有严格的要求,所以设计人员在使用数据网格时有很大的回旋余地。显然,您仍然希望用户能够快速轻松地使用可用的数据工具,这意味着数据网格通常可以采用更重的样式,以便更自然地与应用程序其余部分的外观混合在一起。
应该如何选择?
从能够满足需求的最简单的组件开始,只有当您知道用户将需要它所提供的功能集时,才逐步升级到更复杂的组件。因此在这种情况下,您可以从一个简单的表开始,如果发现大量数据,并且您的用户将受益于分页、排序、过滤和分组,那么就应该开始研究数据网格了。如果有一个数据网格,并且发现用户需要在不离开React应用程序的情况下进行复杂的编辑、运行函数和操作数据,那么是时候开始查看电子表格了。
最后,如果您已经知道需要的不仅仅是默认的基本HTML表所能提供的,那么建议使用数据网格,除非您确定用户将需要对大量数据进行复杂的编辑或执行高级功能。电子表格提供了大量的功能,这使得它们非常强大,但如果用户只是想查看数据,也会使它们难以承受。一般来说,只提供用户需要的是一个很好的UX技巧,而不是用大量的按钮、功能和选项来复杂化UI(和代码库)。
记住作为开发人员,倾向于高估“超级用户”的比例,所以确保通过与用户直接交谈和收集使用数据来验证对用户的需求假设。
无论作何选择,Kendo UI都有覆盖!
如果你正在寻找一个强大的、健壮的React数据网格组件,那么可以看看KendoReact!KendoReact数据网格完全是用React(和TypeScript)编写的,它的速度非常快、可高度定制、100%可访问,并且包含了许多功能,包括(但不限于)分页,排序/过滤/分组,导出到Excel和PDF,以及实时数据更新。
如果电子表格确实更适合您的应用程序,Kendo UI仍然可以提供帮助!虽然目前还没有为KendoReact原生编写的电子表格组件,但有一个超级强大的电子表格可用作Kendo UI for jQuery库的一部分。Kendo UI电子表格提供了一系列有用的功能,包括图像嵌入、评论、单元格格式、自定义函数、全球化等!