为什么说vite比webpack更快
和webpack对比,为什么 vite 的冷启动、热启动、热更新都会快?这就要说说二者的区别。
使用 webpack 时,从 yarn start 命令启动,到最后页面展示,需要经历的过程:
- 以
entry配置项为起点,做一个全量的打包,并生成一个入口文件index.html文件; - 启动一个
node服务; - 打开浏览器,去访问入
index.html,然后去加载已经打包好的js、css文件;
在整个工作过程中,最重要的就是第一步中的全量打包,中间涉及到构建 module graph (涉及到大量度文件操作、文件内容解析、文件内容转换)、chunk 构建,这个需要消耗大量的时间。尽管在二次启动、热更新过程中,在构建 module graph 中可以充分利用缓存,但随着项目的规模越来越大,整个开发体验也越来越差。

vite对比webpack,优缺点在哪
优点 :
- 更快的冷启动:
Vite借助了浏览器对ESM规范的支持,采取了与Webpack完全不同的unbundle机制 - 更快的热更新:
Vite采用unbundle机制,所以dev server在监听到文件发生变化以后,只需要通过ws连接通知浏览器去重新加载变化的文件,剩下的工作就交给浏览器去做了。
缺点:
- 开发环境下首屏加载变慢:由于
unbundle机制,Vite首屏期间需要额外做其它工作。不过首屏性能差只发生在dev server启动以后第一次加载页面时发生。之后再reload页面时,首屏性能会好很多。原因是dev server会将之前已经完成转换的内容缓存起来 - 开发环境下懒加载变慢:跟首屏加载变慢的原因一样。
Vite在懒加载方面的性能也比Webpack差。由于unbundle机制,动态加载的文件,需要做resolve、load、transform、parse操作,并且还有大量的http请求,导致懒加载性能也受到影响。 - webpack支持的更广。由于
Vite基于ES Module,所以代码中不可以使用CommonJs;webpack更多的关注兼容性, 而Vite关注浏览器端的开发体验。Vite目前生态还不如Webpack。
vite和webpack的区别
Vite 和 Webpack 都是现代化的前端构建工具,它们可以帮助开发者优化前端项目的构建和性能。虽然它们的目标是相似的,但它们在设计和实现方面有许多不同之处。
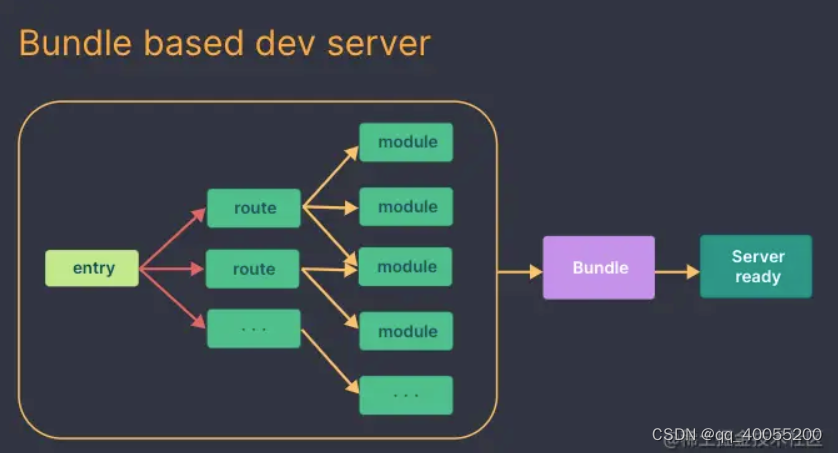
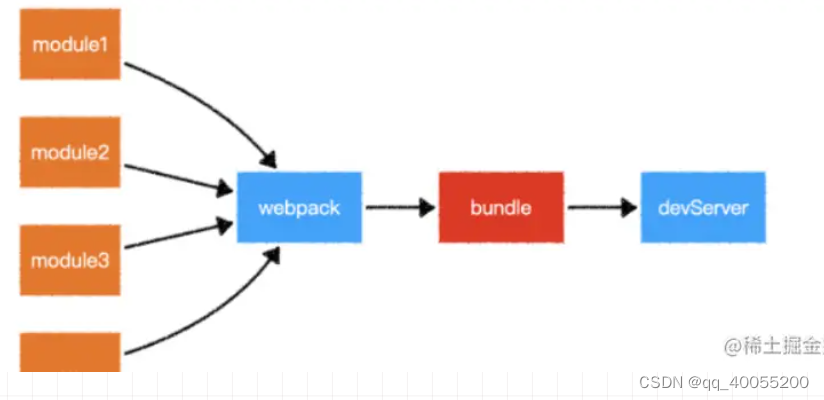
两者原理图


区别如下:
(1)构建原理: Webpack 是一个静态模块打包器,通过对项目中的 JavaScript、CSS、图片等文件进行分析,生成对应的静态资源,并且可以通过一些插件和加载器来实现各种功能;Vite 则是一种基于浏览器原生 ES 模块解析的构建工具。
(2)打包速度: Webpack 的打包速度相对较慢,Vite 的打包速度非常快。
(3)配置难度: Webpack 的配置比较复杂,因为它需要通过各种插件和加载器来实现各种功能;Vite 的配置相对简单,它可以根据不同的开发场景自动配置相应的环境变量和配置选项。
(4)插件和加载器: Webpack 有大量的插件和加载器可以使用,可以实现各种复杂的构建场景,例如代码分割、按需加载、CSS 预处理器等;Vite 的插件和加载器相对较少
(5)Vite是按需加载,webpack是全部加载: 在HMR(热更新)方面,当改动了一个模块后,vite仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高。
(6)webpack是先打包再启动开发服务器,vite是直接启动开发服务器,然后按需编译依赖文件 由于vite在启动的时候不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。当浏览器请求某个模块时,再根据需要对模块内容进行编译,这种按需动态编译的方式,极大的缩减了编译时间。
什么是vite
vite是新一代的前端构建工具
vite核心原理
Vite其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件。Vite启动一个koa服务器拦截这些请求,并在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再以ESM格式返回给浏览器。Vite整个过程中没有对文件进行打包编译,做到了真正的按需加载,所以其运行速度比原始的webpack开发编译速度快出许多!
它具有以下特点:
- 快速的冷启动:采用
No Bundle和esbuild预构建,速度远快于Webpack - 高效的热更新:基于
ESM实现,同时利用HTTP头来加速整个页面的重新加载,增加缓存策略:源码模块使用协商缓存,依赖模块使用强缓;因此一旦被缓存它们将不需要再次请求。 - 基于
Rollup打包:生产环境下由于esbuild对css和代码分割并使用Rollup进行打包;
基于ESM的Dev server
- 在
Vite出来之前,传统的打包工具如Webpack是先解析依赖、打包构建再启动开发服务器,Dev Server必须等待所有模块构建完成后才能启动,当我们修改了bundle模块中的一个子模块, 整个bundle文件都会重新打包然后输出。项目应用越大,启动时间越长。
- 而
Vite利用浏览器对ESM的支持,当import模块时,浏览器就会下载被导入的模块。先启动开发服务器,当代码执行到模块加载时再请求对应模块的文件,本质上实现了动态加载。
基于ESM的HRM热更新
所有的 HMR 原理:
目前所有的打包工具实现热更新的思路都大同小异:主要是通过WebSocket创建浏览器和服务器的通信监听文件的改变,当文件被修改时,服务端发送消息通知客户端修改相应的代码,客户端对应不同的文件进行不同的操作的更新。
Vite 的表现:
Vite监听文件系统的变更,只用对发生变更的模块重新加载,这样HMR更新速度就不会因为应用体积的增加而变慢
- 而
Webpack还要经历一次打包构建。
- 所以
HMR场景下,Vite表现也要好于Webpack。
基于Esbuild的依赖预编译优化
Vite预编译之后,将文件缓存在node_modules/.vite/文件夹下
为什么需要预编译&预构建
- 支持
非ESM格式的依赖包:Vite是基于浏览器原生支持ESM的能力实现的,因此必须将commonJs的文件提前处理,转化成ESM模块并缓存入node_modules/.vite - 减少模块和请求数量:
Vite将有许多内部模块的ESM依赖关系转换为单个模块,以提高后续页面加载性能。- 如果不使用
esbuild进行预构建,浏览器每检测到一个import语句就会向服务器发送一个请求,如果一个三方包被分割成很多的文件,这样就会发送很多请求,会触发浏览器并发请求限制;
- 如果不使用
为什么用Esbuild
Esbuild 打包速度太快了,比类似的工具快10~100倍,
Esbuild为什么为么快
Esbuild使用Go语言编写,可以直接被转化为机器语言,在启动时直接执行;
- 而其余大多数的打包工具基于
JS实现,是解释型语言,需要边运行边解释;
JS本质上是单线程语言,GO语言天生具有多线程的优势,充分利用CPU资源;