项目流程:
项目创建
- 首先创建一个文件夹,然后找到要创建项目的文件夹 输入CMD 进入小黑窗 输入“vue create 项目名” 创建我们这个项目(其中细节Ctrl+左键点击链接见个人博客(99条消息) 创建Vue项目流程_啊唯11的博客-CSDN博客)

2.删除项认文件(删除与项目没有关系的脚手架自带的文件)

红色方框内的文件直接删掉,其他文件内清除与项目无关的代码例如app.vue全部内容删除 <符号生成基本结构
- 在src文件夹里新建了一个styles文件夹,然后在styles文件夹里放了一个base.less文件,放全局样式。并且要在main.js文件夹里导入新建的base.less。
- 在项目中引入vant组件库(下载vant 下载babel插件 配置了babel)。
- 在src文件夹里新建一个专门用来放工具的utils文件夹,里面再新建一个vant.js文件,专门用来放从vant引入的组件.
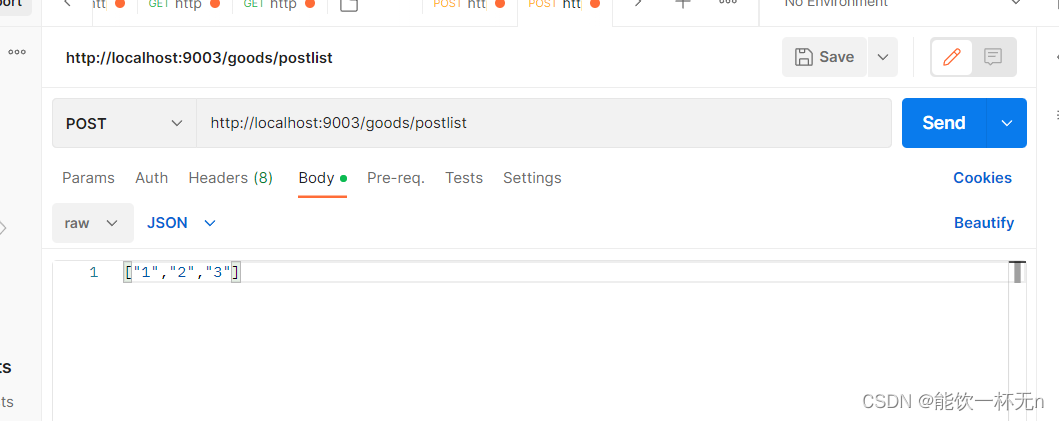
- 做发送请求的准备(用axios发送请求)
- 移动端适配
完成登录页面
a.创建一个view文件夹(views文件夹是专门放页面的文件夹) 我们在这个文件夹里新建一个Login文件夹专门用来写登陆页面(views/Login/index.vue)
b.准备登陆组件,使用vant组件完成登录页面
- 完成导航栏
- 完成表单
c.制定路由规则在router中添加路由,(注意在app.vue才是真正的入口文件是浏览器渲染内容的组件。
d.写路由出口(如果我想让我们路由的内容渲染到页面就需要在app.vue页面放一个路由出口)
e.进行表单验证
f.验证码验证并进入验证码倒计时
g.发送手机验证码
h.处理用户Token
完成个人中心页面
- 准备
- TabBar 处理
- 页面布局
- 处理已登录和未登录的页面
- 展示系展示登录用户信息
- 优化使用请求拦截器统一添加Token
- 用户退出