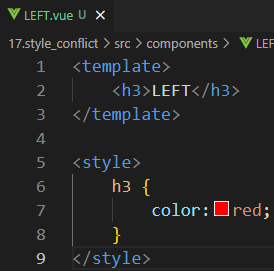
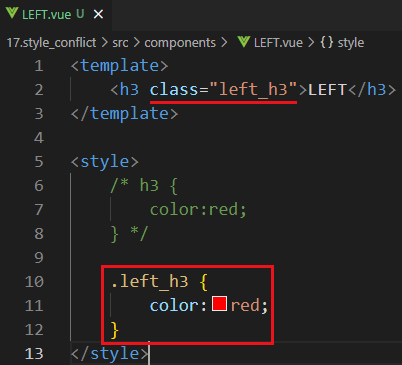
写在 .vue 组件中的样式会全局生效,比如我现在有一个LEFT组件

有一个RIGHT组件

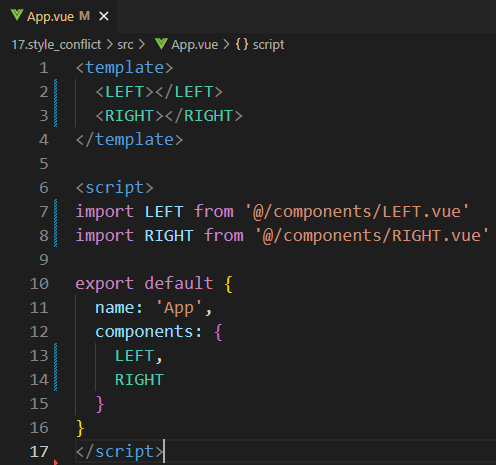
将LEFT组件与RIGHT组件放在App组件中

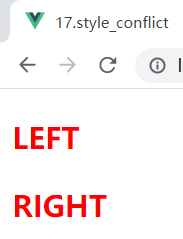
发现我只给LEFT样式,但是在RIGHT中也生效了

为了避免这种情况,我们有下面几种解决方式
目录
1 具体到指定的标签
2 scoped
3 样式穿透问题
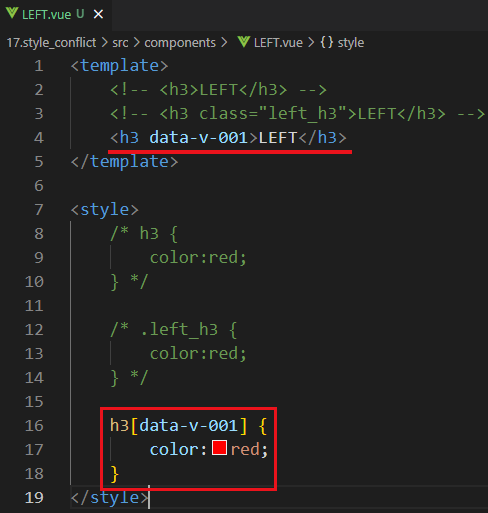
1 具体到指定的标签


也可以加一些属性


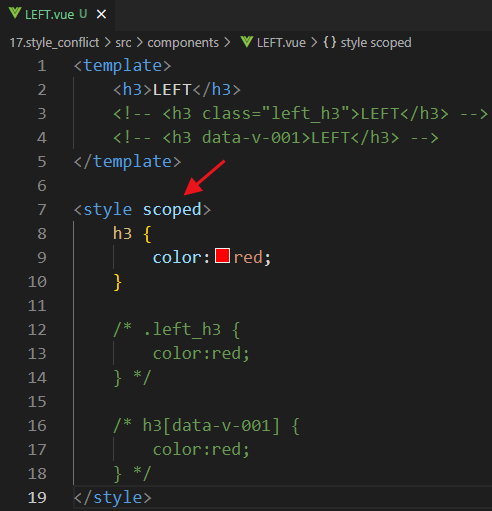
2 scoped
用上面的方法在起名字的时候麻烦了点,我们可以这样写


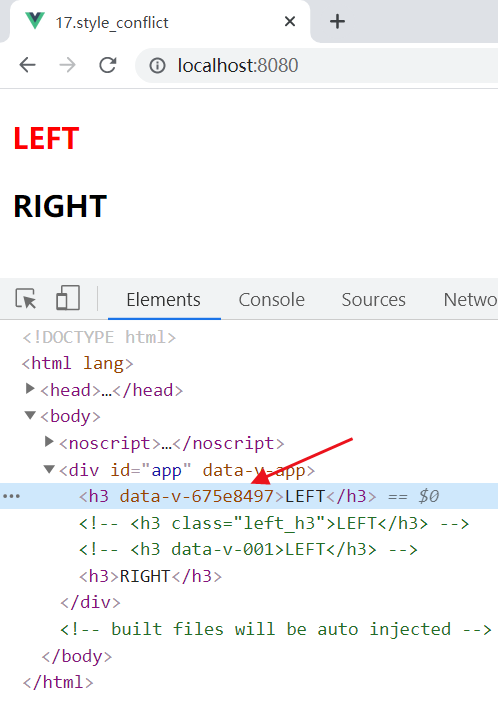
这个scoped的原理就是给你加了个vue自己写的属性进行区分

3 样式穿透问题
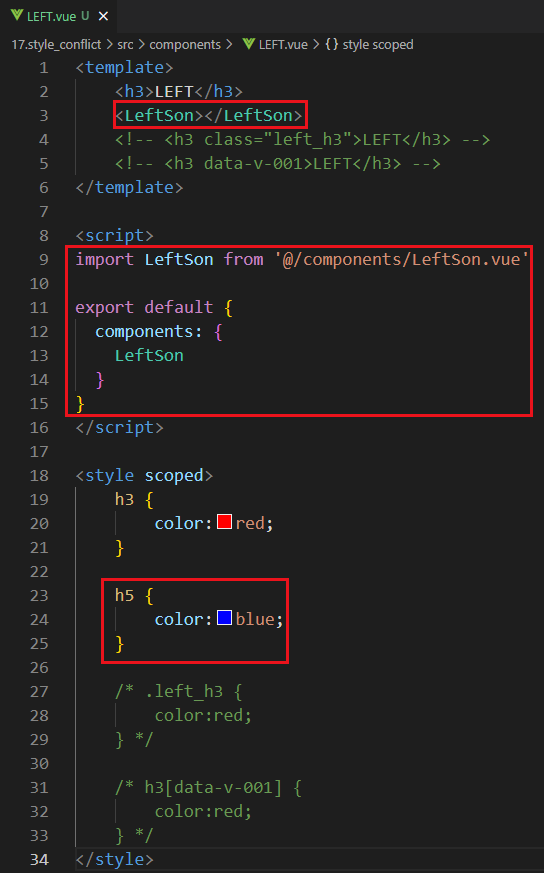
在vue3中,给样式scoped,会自动影响子组件的标签,比如我现在有一个LeftSon组件

将其放在left中,然后给h5一个样式

发现可以生效

但在vue2中需要用deep穿透一下样式,详细可以看一下这个 Vue2.0-14.样式冲突 - 使用deep修改子组件中的样式_哔哩哔哩_bilibili