目录
- 三种事件模型
- ● DOM0 级模型:
- ● IE 事件模型:
- ● DOM2 级事件模型:
- DOM事件流
- 事件委托
- target/currentTarget/relateTarget的区别
三种事件模型
● DOM0 级模型:
这种模型不会传播,所以没有事件流的概念,但是现在有的浏览器支持以冒泡的方式实现,它可以在网页中直接定义监听函数,也可以通过 js 属性来指定监听函数。这种方式是所有浏览器都兼容的。
● IE 事件模型:
在该事件模型中,一次事件共有两个过程,事件处理阶段,和事件冒泡阶段。
事件处理阶段会首先执行目标元素绑定的监听事件。然后是事件冒泡阶段,冒泡指的是事件从目标元素冒泡到 document,依次检查经过的节点是否绑定了事件监听函数,如果有则执行。
● DOM2 级事件模型:
在该事件模型中,一次事件共有三个过程,第一个过程是事件捕获阶段。捕获指的是事件从 document 一直向下传播到目标元素,依次检查经过的节点是否绑定了事件监听函数,如果有则执行。后面两个阶段和 IE 事件模型的两个阶段相同。这种事件模型,事件绑定的函数是 addEventListener,其中第三个参数可以指定事件是否在捕获阶段执行。
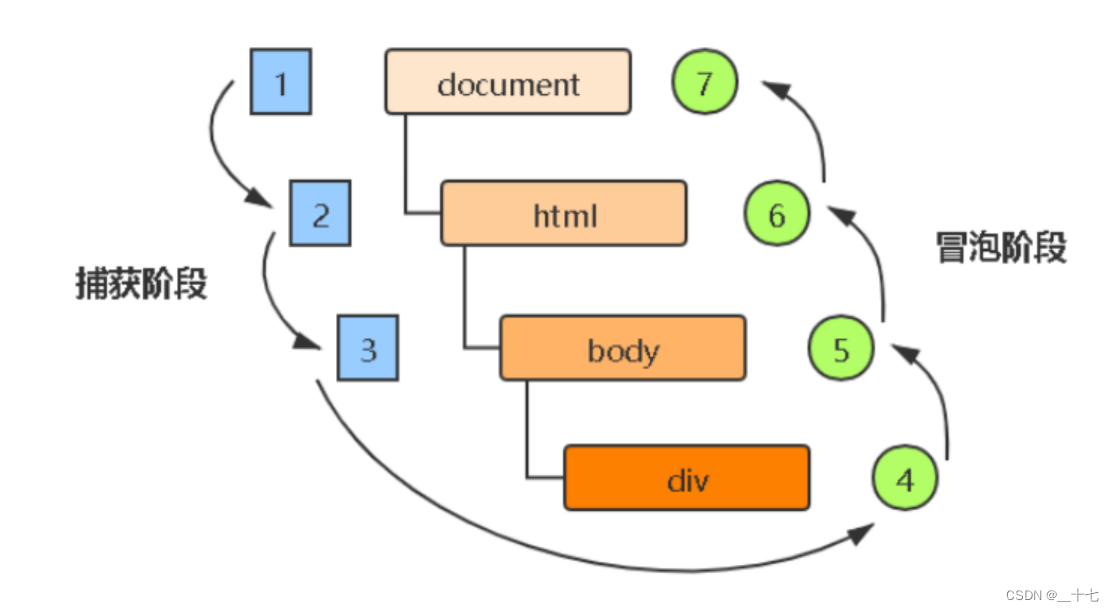
DOM事件流
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。

- ○ 事件捕获阶段
■ 事件捕获:事件从最不精确的对象(document 对象)开始触发,然后到最精确
■ 事件从 Document 节点自上而下向目标节点传播的阶段; - ○ 处于目标阶段
■ 事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。 - ○ 事件冒泡阶段
■ 事件冒泡:事件按照从最特定的事件目标到最不特定的事件目标(document 对象)的顺序触发,当一个元素接收到事件的时候会把他接收到的事件传给自己的父级,一直到 window 。
■ 事件从目标节点自下而上向 document 节点传播的阶段。
■ 不产生冒泡的事件:abort、blur、focus、load、unload、mouseenter、mouseleave、resize
和自定义事件
● 阻止冒泡和捕获用 e.stopPropagation(),event.cancelBubble; // IE 6 7 8 的停止冒泡;
● 阻止默认事件用 e.preventDefaule(),e.returnValue; 是一个属性,适用于 IE 6 7 8;
- ● 注意:
- ○ JS 代码只能执行捕获或者冒泡其中的一个阶段。
- ○ onclick 和 attachEvent 只能得到冒泡阶段。
- ○ addEventListener(type, listener[, useCapture]) 第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认是 false),表示在事件冒泡阶段调用事件处理程序。
- ○ 有的事件是没有冒泡的,如:onblur、onfocus、onmouseenter、onmouseleave 等。
事件委托
● 事件委托的原理
1,事件委托也叫事件委派,就是利用 DOM 的冒泡事件流,注册最少的监听器,实现对 DOM
节点的所有子元素进行事件群控。
2,事件委托的原理:不给每个子节点单独设置事件监听器,而是设置在其父节点上,然后利用冒泡原理设置每个子节点。(给 ul注册点击事件,然后利用事件对象的 target 来找到当前点击的 li ,然后事件冒泡到 ul 上ul有注册事件,就会触发事件监听器。)
○ 事件委托的作用
只操作了一次 DOM ,提高了程序的性能。
每一个事件处理函数,都是一个对象,那么多一个事件处理函数,内存中就会被多占用一部分空间。如果要用事件委托,就会将所有的操作放到 js 程序里面,只对它的父级(如果只有一个父级)这一个对象进行操作,与 dom 的操作就只需要交互一次,这样就能大大的减少与 dom的交互次数,提高性能。
target/currentTarget/relateTarget的区别
● event.target
- 返回触发事件的元素
- 可以用来实现事件委托 (event delegation)
● event.currentTarget
- 返回绑定事件的元素
● event.relateTarget
- 返回与事件的目标节点相关的节点。




![[附源码]Python计算机毕业设计Django毕业生就业管理系统](https://img-blog.csdnimg.cn/e1be408fe4374e2bade3df335d1b8e93.png)










![【深入理解C++】new/delete和new[]/delete[]探秘](https://img-blog.csdnimg.cn/d6c4f322e9814786af6975c78d1a2e06.png#pic_center)