文章目录
- 一、HTML5 多媒体标签
- 二、音频标签
- 三、音频标签代码示例 ( 默认操作 )
- 四、音频标签代码示例 ( 插入 mp3 / ogg 两种格式的音频 )
一、HTML5 多媒体标签
传统 HTML 开发中 , 如果想要向网页中嵌入音频和视频 , 需要 使用 Flash 浏览器插件才能实现 ;
在 HTML5 中 , 使用 多媒体标签 , 即可实现向浏览器中插入音视频 , 多媒体标签如下 :
- 音频标签 :
<audio> - 视频标签 :
<video>
二、音频标签
HTML 5 的 <audio> 音频标签 , 支持 ogg / mp3 / wav 三种格式的音频 , 不同的浏览器支持的音频格式不同 ;
- IE9 : mp3 ;
- Firefox 3.5 : ogg / wav ;
- Opera 10.5 : ogg / wav ;
- Chrome 3.0 : ogg / mp3 ;
- Safari 3.0 : mp3 / wav ;
可以在 <audio> 音频标签 中 放 ogg 和 mp3 两种格式的标签 , 所有的浏览器都可以播放音频 ;
audio 标签常用属性 :
-
src 属性 : 设置 url 值 , 要播放的音频路径 ;
-
autoplay 属性 : 值为 autoplay , 表示音频文件加载就绪后 , 马上播放 ;
- Chrome 浏览器不能自动播放 ;
- IE 等其它浏览器可以自动播放 ;
-
controls 属性 : 值为 controls , 在网页中显示操作控件 , 如 : 播放 / 暂停 / 停止 / 进度条 / 音量控制 等按钮 ;
- 不同的播放器 , 显示的操作空间是不同的 , 风格无法做到统一 ;

- 不同的播放器 , 显示的操作空间是不同的 , 风格无法做到统一 ;
-
loop 属性 : 值为 loop , 音频循环播放 ;
- 设置
loop="loop"就会循环播放 ;
- 设置
三、音频标签代码示例 ( 默认操作 )
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 多媒体标签 - 音频标签示例</title>
<style>
</style>
</head>
<body>
<audio src="media/snow.mp3" controls="controls"></audio>
</body>
</html>
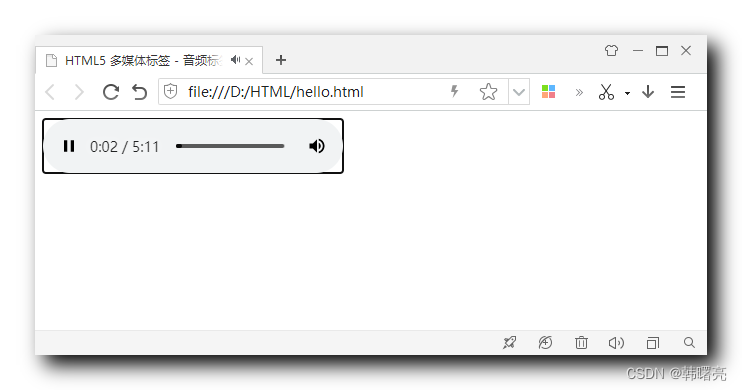
显示效果 :
- 进入后默认样式 :

- 点击播放后 , 标签右侧显示播放图标 :

四、音频标签代码示例 ( 插入 mp3 / ogg 两种格式的音频 )
浏览器加载页面 , 发现 audio 标签 , 读取该 audio 标签 , 发现
- 第一个 source 字标签 配置 mp3 音频文件 ;
- 如果浏览器支持 mp3 就播放该 mp3 文件 ;
- 如果不支持 mp3 格式 , 则继续读取下一行 ;
- 第二个 source 标签 配置的是 ogg 格式的音频文件 ;
- 如果浏览器支持 ogg 就播放该 ogg 文件 ;
- 如果不支持 ogg 格式 , 则继续读取下一行 ;
- 第三个 source 标签 配置的是 wav 格式的音频文件 ;
- 如果浏览器支持 wav 就播放该 wav 文件 ;
- 如果不支持 wav 格式 , 则继续读取下一行 , 显示提示信息 ;
如果浏览器的版本太低 , 如 IE 6 / 7 / 8 , 则显示 很抱歉 , 当前浏览器不支持现有音频格式 ~ ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 多媒体标签 - 音频标签示例</title>
<style>
</style>
</head>
<body>
<!-- 浏览器加载页面 , 发现 audio 标签
读取该 audio 标签 , 发现第一个 source 字标签 , 该标签配置 mp3 音频文件
- 如果浏览器支持 mp3 就播放该 mp3 文件
- 如果不支持 mp3 格式 , 则继续读取下一行
第二个 source 标签配置的是 ogg 格式的音频文件
- 如果浏览器支持 ogg 就播放该 ogg 文件
- 如果不支持 ogg 格式 , 则继续读取下一行
第二个 source 标签配置的是 wav 格式的音频文件
- 如果浏览器支持 wav 就播放该 wav 文件
- 如果不支持 wav 格式 , 则继续读取下一行 , 显示提示信息 -->
<audio controls="controls">
<source src="media/snow.mp3" type="audio/mpeg" />
<source src="media/snow.ogg" type="audio/ogg" />
<source src="media/snow.wav" type="audio/wav" />
很抱歉 , 当前浏览器不支持现有音频格式 ~
</audio>
</body>
</html>
显示效果 :
- 进入后默认样式 :

- 点击播放后 , 标签右侧显示播放图标 :