记录一下:
这是同事碰上的,感觉挺奇怪的就研究了研究。
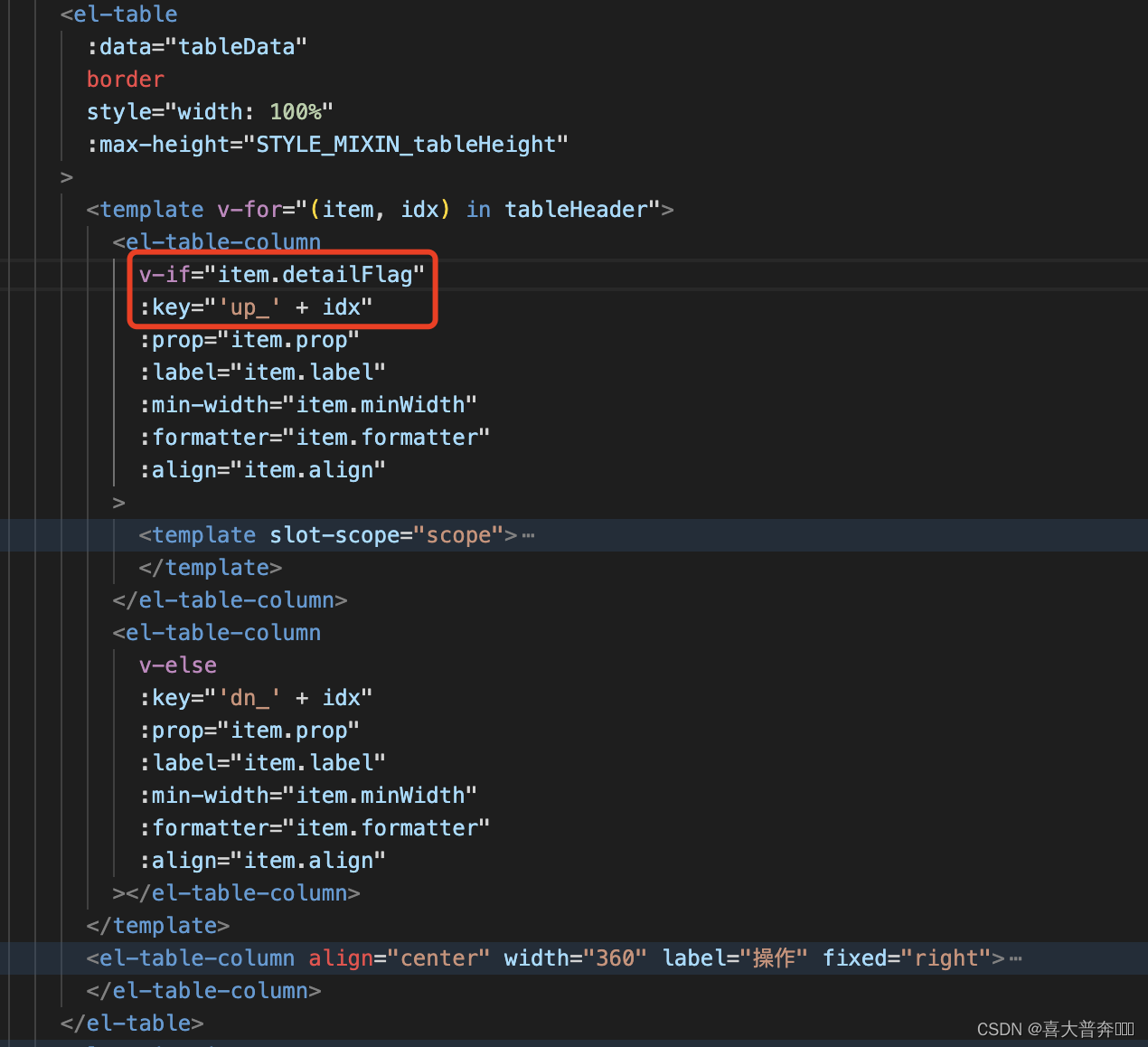
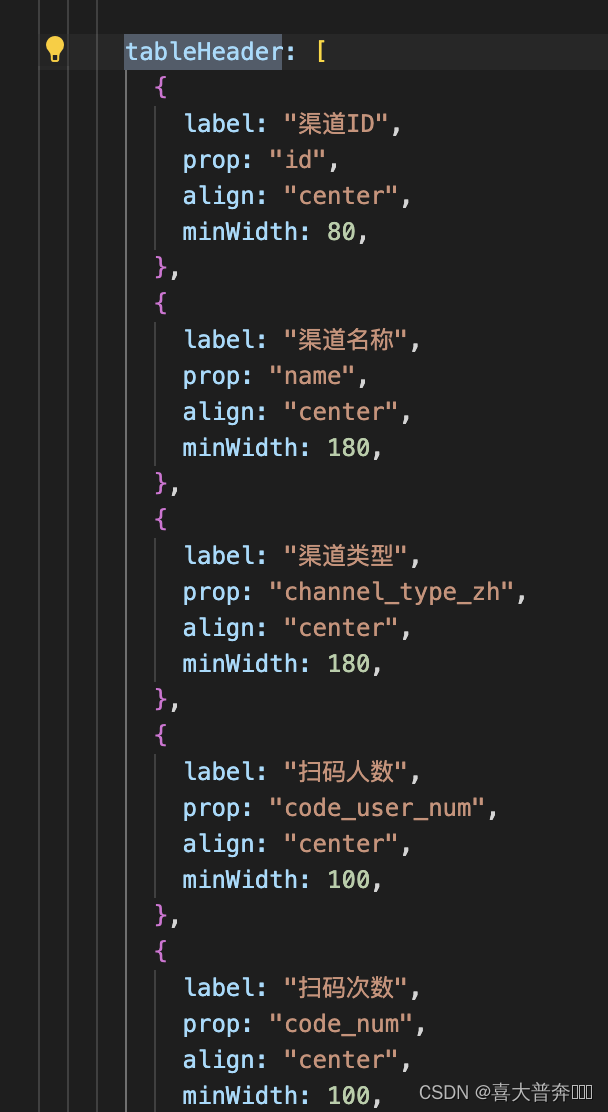
先说一下,之所以是同事那边碰到的而我这边碰不到这个问题,是因为我这边做 el-table-column 的时候,是先定义的 tableHeader: [...] 然后通过 v-for 遍历出来的,vue 开发的都知道,v-for 的时候都会绑定 :key="" ,他这里是平铺出来的
举例代码(非真实代码):
<el-table
:data="tableData"
style="width: 100%"
max-height="250">
<el-table-column
v-if="a == 1"
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
v-else
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
v-if="a == 2"
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
v-else
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
v-if="a == 3"
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
v-else
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="120">
<template slot-scope="scope">
<el-button
@click.native.prevent="deleteRow(scope.$index, tableData)"
type="text"
size="small">
移除
</el-button>
</template>
</el-table-column>
</el-table>
解决办法
这是平铺出来的,从这里可以看到到处都是 v-if 和 v-else,其实这个问题解决起来也超级简单,平铺出来的也加上 key 关键词就好啦,只需要给 需要判断 的 el-table-column 加上 key 即可,可以自己排列,也可以直接 :key="Math.random()"
<el-table
:data="tableData"
style="width: 100%"
max-height="250">
<el-table-column
v-if="a == 1"
:key="Math.random()"
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
v-else
:key="Math.random()"
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
v-if="a == 2"
:key="Math.random()"
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
v-else
:key="Math.random()"
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
v-if="a == 3"
:key="Math.random()"
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
v-else
:key="Math.random()"
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="120">
<template slot-scope="scope">
<el-button
@click.native.prevent="deleteRow(scope.$index, tableData)"
type="text"
size="small">
移除
</el-button>
</template>
</el-table-column>
</el-table>
下方是我这边的渲染 table 方式,碰不到这种问题都…