quill-editor富文本对于新手来说是个很友好的富文本编辑器。但是里面的图片上传和视频上传功能在实际的工作中不能满足要求。
1.原生的图片上传会转换成bas64格式,
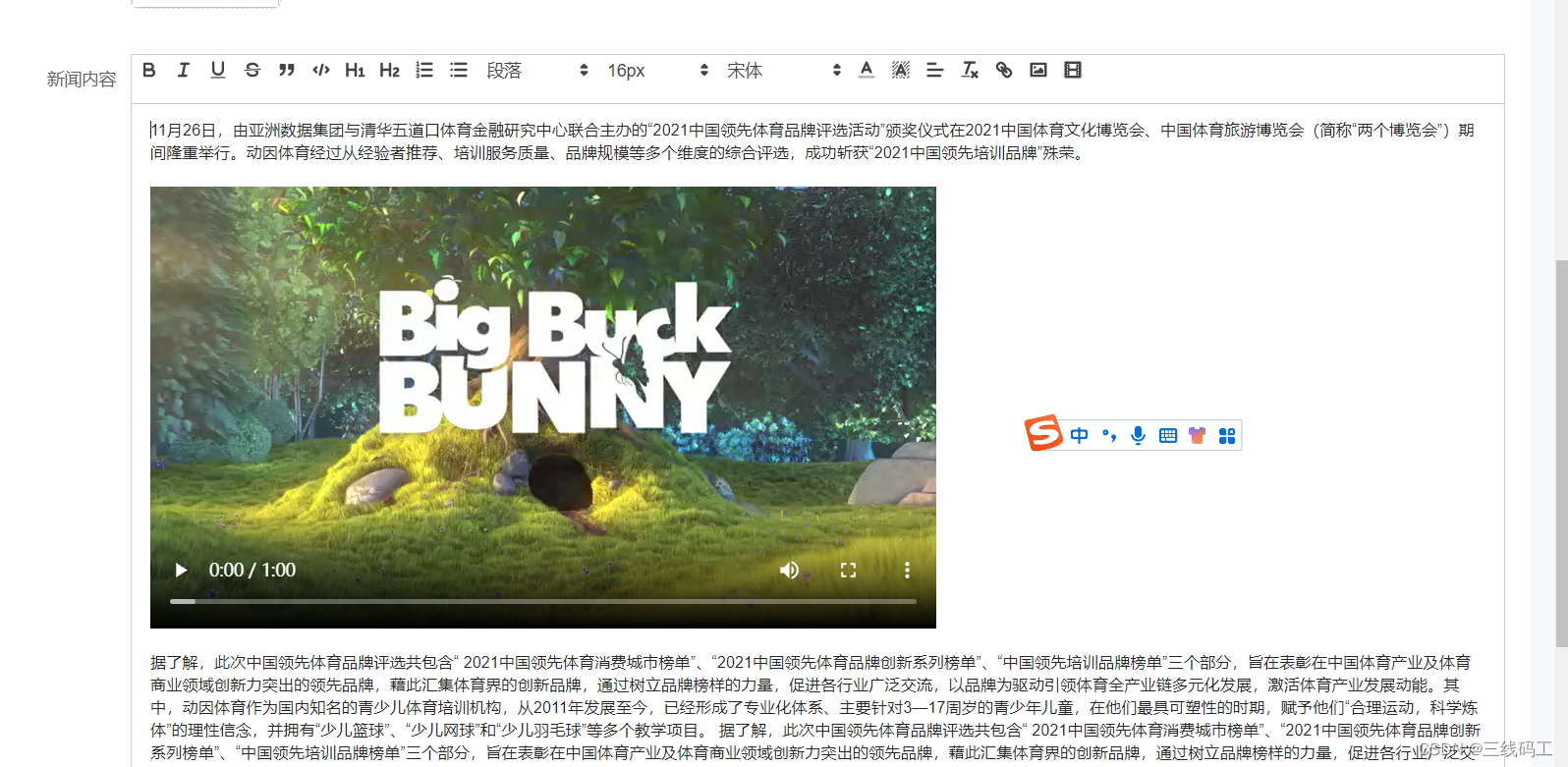
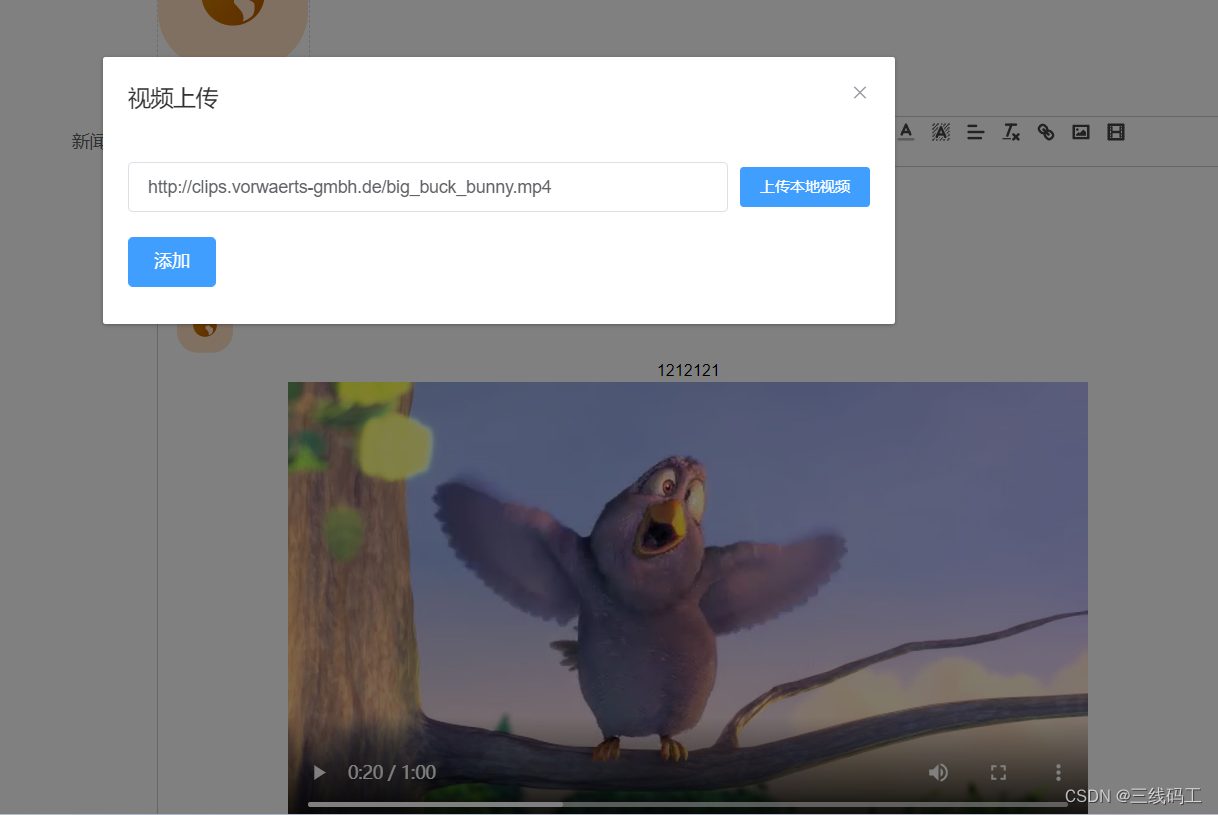
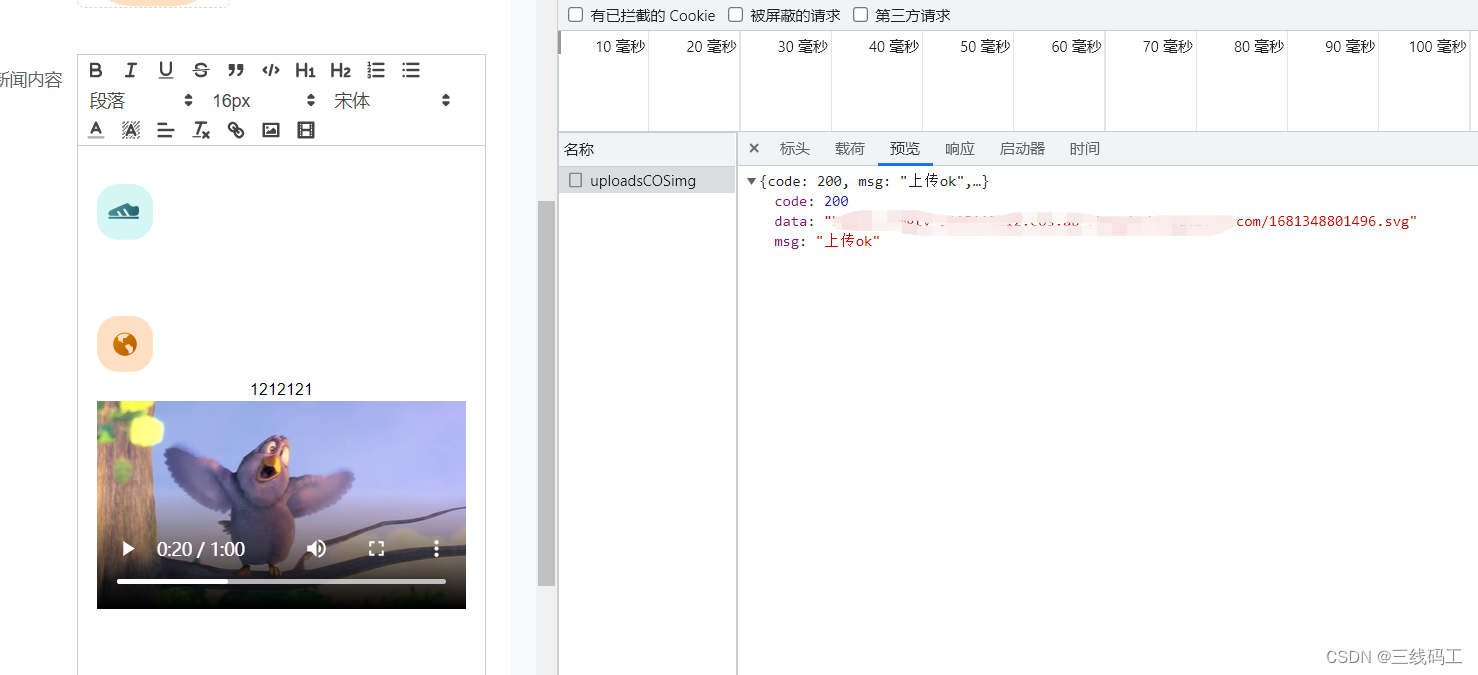
2.视频上传只是个输入框,要有视频链接了才能添加视频;而且视频标签是iframe标签,并不是video标签。
现在主要解决以上这两个问题


加了个自定义上传视频弹出框,既可以用已经有的在线视频地址,也可以上传本地视频
富文本组件
要动的地方就是要设置个全局上传文件接口的变量 uploadFileURL。
以及uploadvideoSuccess和uploadSuccess方法里图片返回的格式,我是code==200就直接拿data的文件地址。要是你们上传图片接口格式不一样要换一下拿参数的方法。

wueditor.vue
<template>