前言
作为一个Android开发,最近打算把自己学的Flutter相关知识做个积累,所以这会是一个系列的博客。里面讲的都会是一些Flutter相关的知识,有基础的,也有比较深入的,由浅入深嘛。
那么今天作为开篇,就先讲讲Flutter中的装饰器:Decoration
在Android开发中,我们经常会对控件做一些样式的改变,比如背景色,shape,遮罩等等,Android有自己的一套实现方案,对应到Flutter,我们要实现这样类似的效果,就要用到Decoration这个类
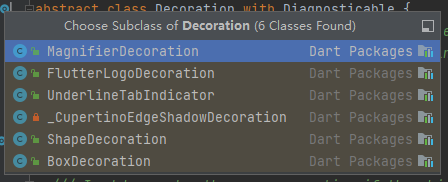
Decoration作为一个接口,它是有很多的实现类的,具体如下:

比较常用的例如:BoxDecoration和ShapeDecoration,这篇文章都会讲到
那么Decoration是怎么用的呢?
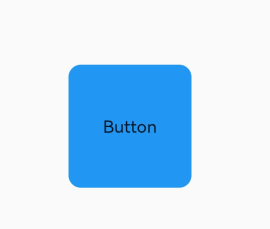
可以看到我们的一些组件,比如Container组件、DecoratedBox组件,它们的构造方法里面有一个decoration属性,其实就是Decoration类,我们就可以通过配置我们自己的Decoration装饰,来完成组件的样式的配置,例如:
child: Container(
width: 100,
height: 100,
alignment: Alignment.center,
child: Text('Button'),
decoration: BoxDecoration(
borderRadius: BorderRadiusDirectional.circular(10),
color: Colors.blue),
),
这样我们就实现了一个文字组件的圆角样式

下面我们具体讲一下它的实现类
Decoration的子类
BoxDecoration
BoxDecoration主要用来实现边框、圆角、阴影、形状、渐变、背景图像等装饰
可以看它的构造方法里面:
const BoxDecoration({
this.color,//填充色
this.image,//图片
this.border,//描边
this.borderRadius,//圆角
this.boxShadow,//阴影
this.gradient,//渐变
this.backgroundBlendMode,//混合模式
this.shape = BoxShape.rectangle,//样式:圆形还是长方形
})
如果我们要实现Android中类似Shape的效果,用BoxDecoration就没错了
ShapeDecoration
ShapeDecoration和BoxDecoration类似,可以理解为精简版
看它的构造:
const ShapeDecoration({
this.color,
this.image,
this.gradient,
this.shadows,
required this.shape,
})
可以看到有一个shape属性,这个属性比较特殊,它是一个ShapeBorder抽象类
ShapeBorder常用来实现各种描边的效果
在下一篇中我们讲Shape描边效果实现中也会提到
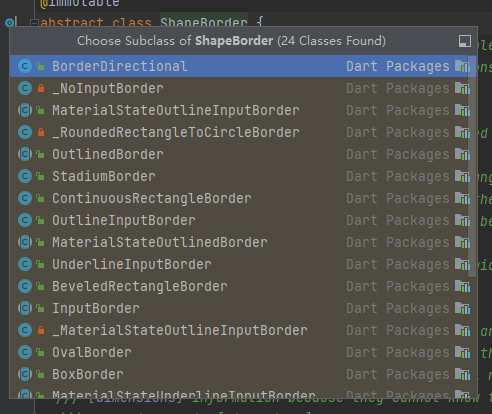
这个抽象类也有很多子类的实现,其实也是flutter提供给我们的一些已经定制好的shape样式:

比较常用的如:Border、CircleBorder、BoxBorder等
具体的可以参考这篇博客,它列举出了一些常用的效果:
Flutter shape类型组件
FlutterLogoDecoration
照例看它的构造方法:
const FlutterLogoDecoration({
this.textColor = const Color(0xFF757575),
this.style = FlutterLogoStyle.markOnly,
this.margin = EdgeInsets.zero,
})
正常情况下基本没有用,这个就是flutter的logo。
UnderlineTabindicator
UnderlineTabindicator主要是给组件划线,默认是放到组件下面
所以可以实现简单的下划线功能
这边举个例子:
decoration: UnderlineTabIndicator(
borderRadius:BorderRadius.circular(10), //下划线的圆角
borderSide: BorderSide(color: Colors.blue, width: 3.0),//下划线颜色和宽度
insets: EdgeInsets.fromLTRB(0, 0, 0, 5)),//下划线起始位置距离上下左右的距离,默认都是0,
这边特意说下insets这个属性
默认都是0,这时候默认位置就是在组件的左下方开始绘制
我这边设置bottom为5,意味着距离组件下方5个单位
如果组件高度为10的话,其实就是画了个中划线了
类似这种:

MagnifierDecoration
这个暂时还没用过,后面补充
自定义Decoration
我们也可以自己定义自己的装饰器
可以参考这篇博客
Flutter 自定义Decoration
结尾
关于Decoration大概就是这些内容,下一篇打算讲Flutter中如何实现Android中各种Shape的效果
链接如下:
Flutter基础入门:实现各种Shape效果