THREE.Scene对象有时被称为场景图,可以用来保存所有图形场景的必要信息。在Three.js中,这意味着THREE.Scene保存所有对象、光源和渲染所需的其他对象。
本节主要是构建一个基本场景,然后可以通过gui添加,删除场景里的对象等。
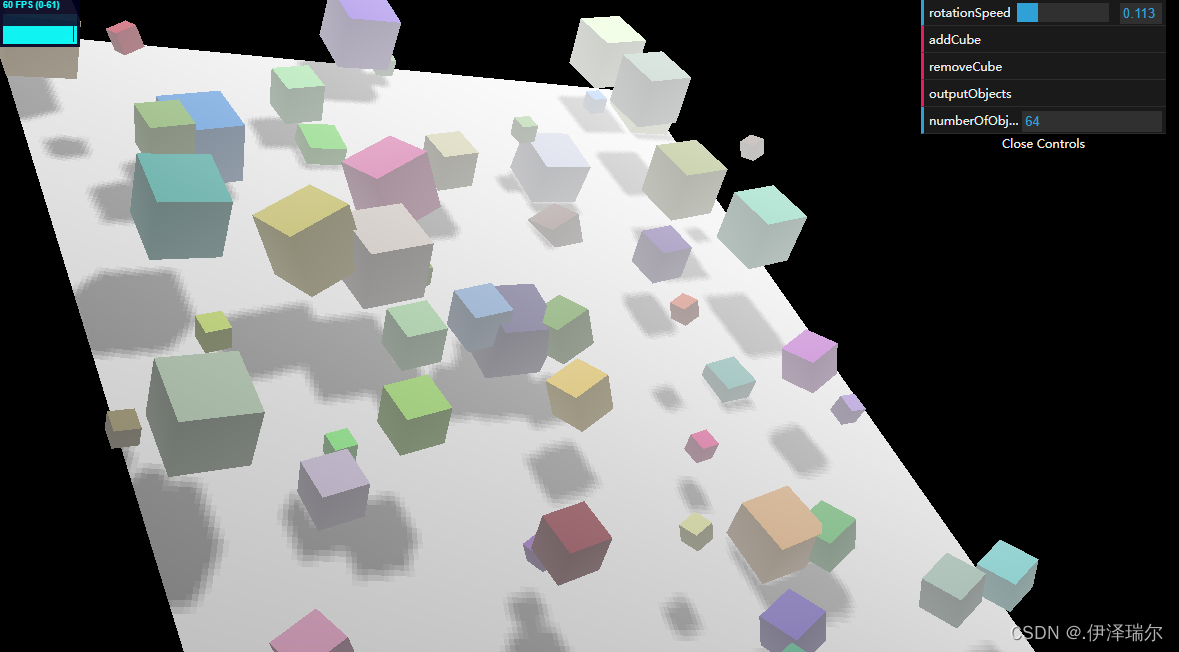
效果图

源码
引入的插件js【本人的csdn也有下载资源,如果打不开git可以在csdn下载】:
- three.js
- dat.gui.js
- Stats.js
- TrackballControls.js
- util.js[csdn链接]
- util.js[git链接]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link type="text/css" rel="stylesheet" href="../css/index.css" />
<script src="../libs/three.js"></script>
<script src="../libs/Stats.js"></script>
<script src="../libs/dat.gui.js"></script>
<script src="../libs/TrackballControls.js"></script>
<script src="../js/util/three_util.js"></script>
</head>
<body>
<div id="webgl-output"></div>
<script src="../js/2.js"></script>
</body>
</html>
index.css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
/* overflow: hidden; */
}
body {
overflow: hidden;
}
2.js:
var stats = initStats();
var scene = new THREE.Scene();
// scene的雾化效果
scene.fog = new THREE.Fog(0xffffff, 0.015, 100)
//scene.fog = new THREE.FogExp2(0xffffff, 0.01)
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 100);
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0x000000));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
var planeGeometry = new THREE.PlaneGeometry(60, 40, 1, 1);
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff
});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.receiveShadow = true;
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;
// 添加点光源
scene.add(plane);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
// 添加环境光
var ambientLight = new THREE.AmbientLight(0x3c3c3c);
scene.add(ambientLight);
// 点光源
var spotLight = new THREE.SpotLight(0xffffff, 1.2, 150, 120);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true;
scene.add(spotLight);
document.getElementById("webgl-output").appendChild(renderer.domElement);
var step = 0;
var controls = new function () {
this.rotationSpeed = 0.02;
this.numberOfObjects = scene.children.length;
this.removeCube = function () {
var allChildren = scene.children;
var lastObject = allChildren[allChildren.length - 1];
if (lastObject instanceof THREE.Mesh) {
scene.remove(lastObject);
this.numberOfObjects = scene.children.length;
}
};
this.addCube = function () {
var cubeSize = Math.ceil((Math.random() * 3));
var cubeGeometry = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize);
var cubeMaterial = new THREE.MeshLambertMaterial({
color: Math.random() * 0xffffff
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
cube.name = "cube-" + scene.children.length;
cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width));
cube.position.y = Math.round((Math.random() * 5));
cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height));
cube.rotation.x += controls.rotationSpeed
cube.rotation.y += controls.rotationSpeed
cube.rotation.z += controls.rotationSpeed
// add the cube to the scene
scene.add(cube);
this.numberOfObjects = scene.children.length;
};
this.outputObjects = function () {
console.log(scene.children);
}
};
var gui = new dat.GUI();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'addCube');
gui.add(controls, 'removeCube');
gui.add(controls, 'outputObjects');
gui.add(controls, 'numberOfObjects').listen();
var trackballControls = initTrackballControls(camera, renderer);
var clock = new THREE.Clock();
render();
function render() {
stats.update()
trackballControls.update(clock.getDelta())
scene.traverse(function (e) {
if (e instanceof THREE.Mesh && e != plane) {
e.rotation.x += controls.rotationSpeed;
e.rotation.y += controls.rotationSpeed;
e.rotation.z += controls.rotationSpeed;
}
});
requestAnimationFrame(render);
renderer.render(scene, camera);
}
// 定义 resize方法,屏幕尺寸变更时触发
window.addEventListener('resize', onResize, false)
function onResize() {
// aspect属性,这个属性表示屏幕的长宽比
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
注意点:
- 本节新引入了 ambientLight 环境光的应用;
- scene的雾化效果scene.fog = new THREE.Fog(0xffffff, 0.015, 100),由近及远,呈线性雾化效果叠加;
- scene的雾化效果scene.fog = new THREE.FogExp2(0xffffff, 0.01),由近到远,呈指数级增加雾化效果;
- scene.remove 移除某个对象;
- scene.add 添加对象;
- scene.children 遍历场景中的对象;
- getObjectByName(name, recursive) recursive: 递归的, 依据name查找对象,recursive为false时只查找子元素,为true是查找所有后代元素;
- traverse(function) 可返回场景中所有元素,也可以使被调用者和其所有后代,都将执行function函数;









![[架构之路-168]-《软考-系统分析师》-4-据通信与计算机网络-4/5- 常见网络设备与网络工程](https://img-blog.csdnimg.cn/img_convert/433cdb2d767a597f67d83400dbcc4fd2.jpeg)