自动播放
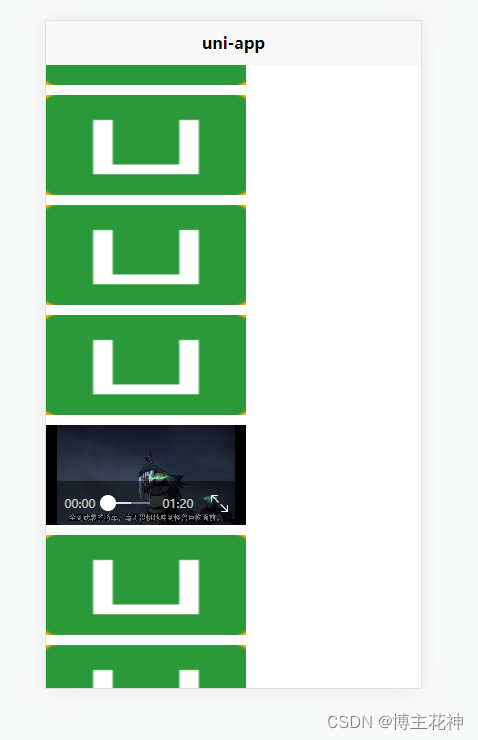
期望效果,当滑动列表结束后,屏幕中间的视频自动播放 HTML页面 data变量 实践操作! 重点来了! 滚动获得的数据 实现效果 源码(粘贴即可运行)
自动播放的实际就是上来展示的都是封面图 当你通过你屏幕中间视频的索引改变 通过v-if改变你的封面图,将你的视频拿出来重新渲染 有的需要设置muted静音播放 < template>
< view class = "content" >
< div class = "card" v- for = "(item,index) in list" : key= "index" : id= "'cell'+index" >
< video class = "videos" : show- play- btn= 'false' : muted= 'true' : autoplay= "true" : data- isLeft= 'true' v- if = "currentindex==index" src= "http://source.picsrock.com/upload/solitaire/2022/12/10/3febdb5d-f92a-403c-a042-37d831aaaaa1.mp4" > < / video>
< image v- else src= "../static/logo.png" mode= "" > < / image>
< / div>
< / view>
< / template>
data ( ) {
return {
list : [ 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , 10 , 11 , 12 , 13 , 14 , 15 , 16 ] ,
timer : "" ,
duiListHeight : [ ] ,
currentindex : 0 ,
}
} ,
小程序中,你可以采用onPageScroll()监听页面滚动 但注意的是,如果一边滚一边监听而去查数据,会造成数据的大量加载 所以,采取定时器,时间可调节
onPageScroll ( e ) {
let sTop = e. scrollTop. toFixed ( 0 ) ;
let that = this
clearTimeout ( that. timer)
that. timer = setTimeout ( ( ) => {
that. getRectInfo ( )
} , 500 )
} ,
本次实践是在uniapp中,先在html中加上动态id名 你需要上来获取你页面中所有的dom的节点信息,获取到他们的top值 因为这个top值,就是节点距离屏幕顶端的距离 你需要将他们存在新数组 而你此时要做的就是,就是判断这个新数组中,位于屏幕中央的数组,我设置的是150-450这个范围 然后将通过新数组的下标改变数据数组的下标的数据信息,从而让他自动播放
getRectInfo : function ( list ) {
let that = this
that. duiListHeight = [ ]
setTimeout ( function ( ) {
for ( let i = 0 ; i < that. duiList. length; i++ ) {
var query = uni. createSelectorQuery ( ) . in ( that) ;
var nodeDef = query. select ( '#cell' + i) ;
nodeDef. boundingClientRect ( ( data ) => {
var tmpHeight = data;
that. duiListHeight. push ( tmpHeight. top)
that. duiListHeight. forEach ( ( item, index ) => {
if ( item > 150 && item < 450 ) {
that. currentindex= index
}
} )
} ) . exec ( ) ;
}
} , 500 )
} ,
再里面筛选出高度适合的范围数据
< template>
< view class = "content" >
< div class = "card" v- for = "(item,index) in list" : key= "index" : id= "'cell'+index" >
< video class = "videos" : show- play- btn= 'false' : muted= 'true' : autoplay= "true" : data- isLeft= 'true' v- if = "currentindex==index" src= "http:/xxxxxx/3febdb5d-f92a-403c-a042-37d831aaaaa1.mp4" > < / video>
< image v- else src= "../static/logo.png" mode= "" > < / image>
< / div>
< / view>
< / template>
< script>
export default {
data ( ) {
return {
list : [ 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , 10 , 11 , 12 , 13 , 14 , 15 , 16 ] ,
timer : "" ,
duiListHeight : [ ] ,
currentindex : 0 ,
}
} ,
onLoad ( ) {
} ,
onPageScroll ( e ) {
let sTop = e. scrollTop. toFixed ( 0 ) ;
let that = this
clearTimeout ( that. timer)
that. timer = setTimeout ( ( ) => {
that. getRectInfo ( )
} , 500 )
} ,
methods : {
scroll ( e ) {
console. log ( e, "列表数据" )
} ,
setSpecialEffects ( ) {
this . $refs[ "list" ] . setSpecialEffects ( {
id : "scroller" ,
headerHeight : 150
} ) ;
} ,
clearSpecialEffects ( ) {
this . $refs[ "list" ] . setSpecialEffects ( { } ) ;
} ,
getRectInfo : function ( list ) {
let that = this
that. duiListHeight = [ ]
setTimeout ( function ( ) {
for ( let i = 0 ; i < that. list. length; i++ ) {
var query = uni. createSelectorQuery ( ) . in ( that) ;
var nodeDef = query. select ( '#cell' + i) ;
nodeDef. boundingClientRect ( ( data ) => {
var tmpHeight = data;
that. duiListHeight. push ( tmpHeight. top)
console. log ( that. duiListHeight)
that. duiListHeight. forEach ( ( item, index ) => {
if ( item > 150 && item < 450 ) {
that. currentindex = index
}
} )
} ) . exec ( ) ;
}
} , 500 )
} ,
}
}
< / script>
< style>
. content{
}
. card {
position : relative;
overflow : hidden;
transition- duration: 0 . 3s;
margin- bottom: 10px;
width : 200px;
height : 100px;
background- color: #ffaa00;
content- visibility: auto;
}
. videos{
width : 100 % ;
height : 100 % ;
}
image{
width : 100 % ;
height : 100 % ;
}
. card: before {
content : '' ;
position : absolute;
left : - 665px;
top : - 460px;
width : 300px;
height : 15px;
background- color: rgba ( 255 , 255 , 255 , 0.5 ) ;
transform : rotate ( - 45deg) ;
animation : searchLights 2s ease- in 0s infinite;
}
@keyframes searchLights {
0 % { }
75 % {
left : - 100px;
top : 0 ;
}
100 % {
left : 120px;
top : 100px;
}
}
< / style>